Tabelid on teie veebisaidi olulised osad. Neid kasutatakse oluliste andmete ja teabe edastamiseks lihtsalt arusaadaval viisil. Sisuliselt on tabel ridade ja veergude rühm või kogum, millest igaüks sisaldab teatud tüüpi teavet. Algselt olid need mõeldud HTML-i märgistuse osaks.
Kuigi tabelid on õige viis andmete esitamiseks, väldivad paljud disainerid neid pelgalt seetõttu, et need võivad tunduda ebameeldivad. Kuid seda saab muuta vähese vaevaga ja lihtsate meetodite rakendamisega, näiteks muutes tabeli taustavärvi. Tabelite atraktiivseks muutmine mõne näpunäidetega ei ole aeganõudev.
Peagi avastate, et tabeliandmete esitamine toimib ootuspäraselt kõige paremini tabelites. Tabelilahtreid kasutatakse sageli HTML-i märgistuses komponentidena, kuhu sisu paigutatakse veebisaidi loomiseks. Need lahtrid või ruudustikud on veebisaidi kujunduse olulised osad. Seetõttu on teie jaoks oluline muuta oma veebisaidi tabelid atraktiivseks ja hästi õlitatud.
Selles artiklis, mille on loonud meie wpDataTablesi meeskond, vaatleme, kuidas saate tabeli taustavärvi hõlpsalt muuta ja määrata. See võib sisule vähemalt vaheldust tuua.
WordPressi tabelid
WordPressi vaikeversioon ei anna teile, loojale, tabelite loomisel ega muutmisel olulist abi. Niisiis, peate seda käsitsi tegema. WordPressi saidi loojana peate enne HTML-koodi muutmist ja tabelite koodide sisestamist esmalt lubama redaktoris tekstirežiimi.
Lisaks tuleb tabeli taustavärvi reguleerida käsitsi. Pärast tabeli loomist seatakse tabeli taustavärv automaatselt vastavaks teema tausta värvile. Ainus viis tabeli tausta ainulaadseks muutmiseks on koodi väärtuste muutmine ja need muudatused hiljem CSS-iga juurutades.
Kuidas muuta tabeli taustavärvi käsitsi
Kui soovite oma veebisaidile lisada HTML-tabeli, võiksite seda enne teabe tabeli lahtritesse paigutamist veidi stiilida. Saate muuta näiteks HTML-tabeli taustavärvi, kuid on ka muid muudatusi, mida saate teha tabeli ääristes, veergude värvides ja muus.
CSS-koodi muutmine on kõigi tabelikujunduse muudatuste jaoks hädavajalik. Sellised asjad nagu tabeli taustavärv määratakse CSS-koodis, nagu ka kõik kogu HTML-tabeli atribuudid ning ridade ja lahtrite omadused.
Nüüd vaatame, kuidas taustavärve käsitsi muuta, muutes CSS-koodi.
Kuidas muuta kogu tabeli taustavärvi
Selleks peate lihtsalt sisestama järgmise koodijupi.
Tabelirea värvi muutmine
Samuti saate muuta üksiku tabelirea värvi, mis võib erineda tabeli taustavärvist. Kui üksik rida on taustast erinevat värvi, tõmbab see soovitud tabelirida inimeste tähelepanu. Järgmise koodilõigu abil saame muuta ühe rea värvi. Samuti on muudetud teksti värvi.
Lahtri taustavärvi muutmine
Nii nagu saate muuta üksiku rea värvi, saate muuta ka üksiku lahtri värvi. Rea värvi muutmiseks saate lisada atribuudi "stiil".
sulgudes ja määrake sealt lahtri värv.
Lahtri taust ja teksti värv
Järgmisena vaatame, kuidas määrata tervete ridade taustavärvi ja kuidas muuta vastavaid tekstivärve. Seda saate teha taustavärvi omaduste lisamisega
sildid, nagu on näidatud alloleva lähtekoodiga. Samuti muudetakse ääriste värve, kuna need võivad kattuda taustavärvidega.
Pluginate kasutamine tabeli taustavärvi muutmiseks
Saate lihtsustada kogu tabeli taustavärvi muutmise protsessi, kasutades selle asemel mõnda pistikprogrammi. Vaikimisi ei paku WordPress tabeli värvide muutmise funktsiooni, kuid saate lisada mõned pistikprogrammid, mis võimaldavad teil seda väga kiiresti teha. Siin vaatleme parimaid pistikprogramme, mida saate WordPressi saitide tabeli taustavärvi muutmiseks kasutada, ja kuidas neid kasutada.
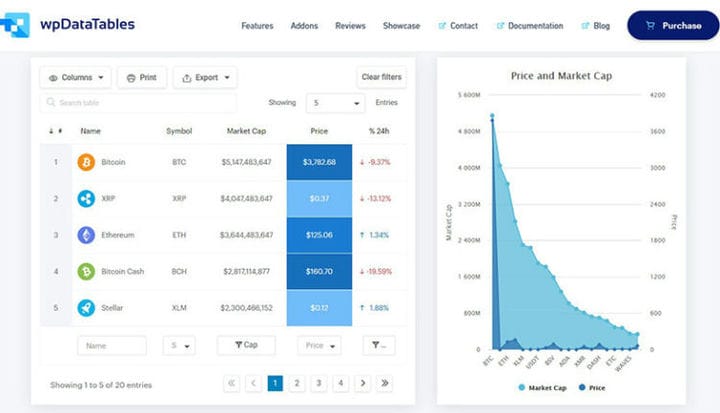
wpDataTables
wpDataTables on enimmüüdud WordPressi tabeliplugin, mis muudab teie töö tabelite, diagrammide ja andmehaldusega ülilihtsaks. Rohkem kui 30 000 ettevõtet ja eraisikut usaldavad juba wpDataTablesi finants-, teadus-, statistiliste, äriliste ja muude andmetega töötamisel.
WpDataTablesi pistikprogrammiga loodud WordPressi tabelid on algselt reageerivad ja neid saab kasutada mis tahes tüüpi seadmetega.
wpDataTables töötab kiiresti, olenemata sellest, kas teie tabelis on paar rida või mõni miljon rida. Kõiki toiminguid haldab MySQL-server.
wpDataTables võimaldab teil luua oma andmekogumi jaoks individuaalseid filtreid, mis on üsna mugav viis WordPressi tabeli tulemuste kiireks kitsendamiseks.
TabelPress
Unikaalsete taustavärvidega vapustavate ja ahvatlevate laudade loomine pole kunagi olnud lihtsam kui TablePressiga. Värve saate muuta TablePressi vahekaardi Plugin Options abil, mis võimaldab teil tabeli värve kiiresti muuta.
Samuti võimaldab see muuta ühe rea värvi. Näiteks võib selleks kasutada sellist koodilõiku:
.tablepress-id-N .row-X td {Saate muuta värvikoodi, et valida soovitud värvid.
Ninja lauad
Teine võimalus on pistikprogramm Ninja Tables. See pistikprogramm võimaldab teil luua suurepäraseid ja tundlikke tabeleid. Kõike saab teha vaid paari klõpsuga; kõik, mida pead tegema, on avada pistikprogrammi osa "redigeerimine". See toob esile mõned väga põhjalikud võimalused tabelite muutmiseks.
Kui teile meeldis lugeda seda artiklit tabeli taustavärvi hõlpsa määramise kohta, peaksite lugema seda artiklit Bootstrapi tabelite kohta .
Kirjutasime ka mõnest seotud teemast, nagu tabeli tsentreerimine CSS-iga, HTML-tabelid, CSS-iga reageerivad tabelid, CSS-tabelid ja jQuery tabelipluginad.