Le tabelle sono elementi essenziali del tuo sito web. Sono utilizzati per trasmettere dati e informazioni importanti in modo facile da capire. In sostanza, una tabella è un gruppo o una raccolta di righe e colonne che contengono ciascuna determinati tipi di informazioni. Inizialmente erano destinati a far parte del markup HTML.
Sebbene le tabelle siano il modo giusto per presentare i dati, molti designer le evitano semplicemente per il fatto che possono sembrare poco attraenti. Tuttavia, ciò può essere modificato con un po’ di lavoro e implementando alcuni semplici metodi, ad esempio cambiando il colore di sfondo della tabella. Non è dispendioso in termini di tempo rendere facilmente attraenti i tavoli con alcune modifiche.
Presto scoprirai che la presentazione dei dati tabulari funziona meglio nelle tabelle, come previsto. Le celle di tabella vengono spesso utilizzate nei markup HTML come componenti in cui viene posizionato il contenuto per creare un sito Web. Queste celle, o griglie, sono parti essenziali della progettazione di siti Web. Ecco perché è importante per te rendere i tavoli del tuo sito web attraenti e ben oliati.
In questo articolo creato dal nostro team di wpDataTables, daremo un’occhiata a come modificare e impostare facilmente il colore di sfondo della tabella. Questo può, almeno, portare una certa varietà al contenuto.
Tabelle WordPress
La versione predefinita di WordPress non offre a te, il creatore, un aiuto significativo per la creazione o la modifica delle tabelle. Quindi, dovrai farlo manualmente. Come creatore di un sito WordPress, devi prima abilitare la modalità Testo dell’editor prima di modificare il codice HTML e inserire i codici per le tabelle al suo interno.
Inoltre, la regolazione del colore di sfondo della tabella deve essere eseguita manualmente. Dopo aver creato una tabella, il colore di sfondo di una tabella verrà automaticamente impostato in modo che corrisponda a quello dello sfondo di un tema. L’unico modo per rendere unico lo sfondo della tabella è modificare i valori del codice e implementare queste modifiche con CSS in un secondo momento.
Come modificare manualmente il colore di sfondo della tabella
Quando desideri incorporare una tabella HTML nel tuo sito Web, potresti volerne uno stile prima di inserire le informazioni nelle celle della tabella. Ad esempio, puoi modificare il colore di sfondo della tabella HTML, ma ci sono altre modifiche che puoi apportare ai bordi della tabella, ai colori delle colonne e altro ancora.
La modifica del codice CSS è essenziale per tutte le modifiche al design della tabella. Cose come il colore di sfondo della tabella sono impostate nel codice CSS, così come tutte le proprietà dell’intera tabella HTML e le proprietà delle righe e delle celle.
Ora, diamo un’occhiata a come modificare manualmente i colori di sfondo modificando il codice CSS.
Come cambiare il colore di sfondo dell’intera tabella
Per fare ciò, devi semplicemente inserire il seguente pezzo di codice.
Modifica del colore di una riga della tabella
Puoi anche modificare il colore di una singola riga della tabella, che può differire dal colore di sfondo della tabella. Quando una singola riga è di un colore diverso dallo sfondo, la riga della tabella desiderata attirerà l’attenzione delle persone. Con il seguente passaggio di codice, possiamo cambiare il colore di una singola riga. Anche il colore del testo viene modificato.
Modifica del colore di sfondo di una cella
Proprio come puoi cambiare il colore di una singola riga, puoi anche cambiare il colore di una singola cella. Per cambiare il colore di una riga, puoi aggiungere la proprietà "stile" nel file
parentesi e definire il colore della cella da lì.
Sfondo della cella e colore del testo
Successivamente, diamo un’occhiata a come impostare il colore di sfondo per intere righe e come modificare i colori del testo corrispondenti. Puoi farlo aggiungendo le proprietà del colore di sfondo a
tag, come sarà esemplificato con il codice sorgente di seguito. Anche i colori dei bordi verranno modificati, poiché possono coincidere con i colori dello sfondo.
Utilizzo dei plugin per modificare il colore di sfondo della tabella
Puoi invece semplificare l’intero processo di modifica del colore di sfondo della tabella utilizzando alcuni plugin. Per impostazione predefinita, WordPress non offre la funzione per cambiare i colori delle tabelle, ma puoi incorporare alcuni plugin che ti permetteranno di farlo molto rapidamente. Qui daremo un’occhiata ai migliori plugin che puoi usare per cambiare il colore di sfondo della tabella sui siti WordPress e come usarli.
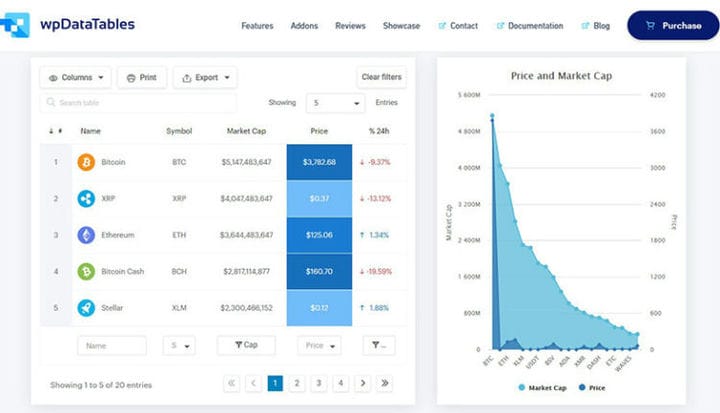
wpDataTables
wpDataTables è un plug-in per tabelle WordPress più venduto che semplifica il tuo lavoro con tabelle, grafici e gestione dei dati. Oltre 30.000 aziende e privati si affidano già a wpDataTables per lavorare con dati finanziari, scientifici, statistici, commerciali e di altro tipo.
Le tabelle WordPress create con il plug-in wpDataTables sono nativamente responsive e possono essere utilizzate su qualsiasi tipo di dispositivo.
wpDataTables funziona velocemente indipendentemente dal fatto che la tua tabella abbia poche righe o qualche milione. Tutte le operazioni saranno gestite dal server MySQL.
wpDataTables ti consente di creare filtri individuali per il tuo set di dati, che è un modo abbastanza pratico per restringere rapidamente i risultati della tua tabella WordPress.
TablePress
Creare tabelle straordinarie e accattivanti con colori di sfondo unici non è mai stato così facile come con TablePress. Puoi cambiare i colori utilizzando la scheda Opzioni plug-in in TablePress, che ti consente di cambiare rapidamente i colori della tabella.
Ti permette anche di cambiare il colore di una singola riga. Ad esempio, un pezzo di codice come questo potrebbe essere utilizzato per farlo:
.tablepress-id-N .row-X td {Puoi modificare il codice colore per scegliere i colori che desideri avere.
Tabelle Ninja
Un’altra opzione è il plug-in Ninja Tables. Questo plugin ti consente di creare tabelle straordinarie e reattive. Tutto può essere fatto con solo un paio di clic; tutto ciò che devi fare è aprire la parte "modifica" del plugin. Questo rivela alcune opzioni molto complete per modificare le tue tabelle.
Se ti è piaciuto leggere questo articolo su come impostare facilmente il colore di sfondo della tabella, dovresti dare un’occhiata a questo sulle tabelle Bootstrap.
Abbiamo anche scritto di alcuni argomenti correlati come Come centrare una tabella con CSS, tabelle HTML, tabelle reattive con CSS, tabelle CSS e plugin di tabelle jQuery.