L’uso delle tabelle nel web design ha una storia interessante. Prima dell’adozione dei CSS, le tabelle non venivano utilizzate solo per visualizzare dati tabulari in modo convenzionale, ma erano invece più comunemente utilizzate per controllare layout di pagina completi.
All’epoca, le tabelle HTML venivano utilizzate per definire sia la struttura che l’aspetto visivo delle pagine Web, in cui il posizionamento della tabella poteva essere specificato direttamente in HTML. Ad esempio, per impostare l’allineamento di una tabella al centro, si potrebbe semplicemente scrivere:
Tuttavia, allineare le tabelle in questo modo non è più corretto ed è stato deprecato in HTML5. Questo perché gli standard Web moderni dettano la separazione tra struttura (HTML) e stile (CSS) e il metodo sopra viola questo principio.
L’HTML non dovrebbe mai essere usato per impostare il modo in cui appare un elemento; questo è ora il lavoro dei CSS. Quindi qual è il modo corretto per centrare una tabella in CSS? In questo articolo del nostro team di wpDataTables, affrontiamo questa domanda e ti mostriamo alcuni suggerimenti su come allineare correttamente le tue tabelle.
Sappiamo una o due cose sulle tabelle, considerando che abbiamo creato un fantastico plugin per tabelle WordPress, quindi tuffiamoci.
Come posso usare i CSS per centrare una tabella?
CSS imposta l’aspetto della pagina, consentendoti di controllare l’aspetto e il posizionamento di ogni elemento, incluso l’elemento tabella e tutti i suoi sottoelementi come th, tr e td.
Per prima cosa, esaminiamo il modo "giusto" di centrare una tabella con CSS. Se i tuoi margini destro e sinistro hanno lo stesso valore, i browser moderni dovrebbero mostrare la tabella centrata. Un modo semplice per ottenere questo risultato è avere entrambi i margini impostati su auto.
Di seguito un esempio di come scriverlo in CSS:
tableNota che non puoi semplicemente centrare la tabella come faresti con il testo, ad esempio usando "text-align: center". Questo perché l’elemento della tabella è un elemento a livello di blocco, al contrario di un elemento inline. "text -align: center" centra solo il contenuto inline, come il testo all’interno della tabella, anziché la tabella stessa.
Tuttavia, per le versioni precedenti di Internet Explorer, esiste un bug in cui gli elementi a livello di blocco vengono trattati come elementi inline. Pertanto, l’unico modo per centrare una tabella in modo che funzioni con alcune versioni di IE è impostare esplicitamente "text-align: center" sull’elemento padre della tabella (ad esempio l’elemento body come mostrato di seguito):
body {Puoi testare come si comporteranno browser diversi con stili diversi, sia usando “margin-left: auto; margin-right: auto” o “text-align: center”.
Esamineremo come centrare una tabella sia nei browser moderni che in quelli meno recenti in modo che appaia correttamente.
Gli esempi avranno il seguente formato generale:
Gli stili vengono applicati a entrambi
,
o talvolta entrambi.
La sezione del foglio di stile con cui giocheremo per impostare i margini è:
.center1Questo esempio funzionerà bene sui browser più recenti. Funzionerà anche sulla maggior parte dei browser meno recenti. Dopo aver utilizzato questo metodo, aprilo in diversi browser per verificare come appare.
CSS per browser meno recenti e browser più recenti insieme:
.centertblCome funziona? La prima parte viene inserita nel file
. Questo centra una tabella in Internet Explorer 5 e Netscape 4. La seconda parte viene applicata al file
All’interno di una
.
Le impostazioni per i margini ti permetteranno di centrare una tabella nei browser che funzionano bene con CSS. Quindi, il testo in linea verrà riportato all’allineamento sinistro predefinito, sovrascrivendo l’iniziale "allineamento testo: centro" per il supporto del browser precedente.
Come centrare con un margine
Uno dei modi più comuni per centrare una tabella è impostare entrambi i margini inferiore e superiore su 0 e i margini sinistro e destro su auto.
Ecco un metodo comunemente usato:
table {Oppure puoi farlo in questo modo:
table {Se stai cercando un tavolo della larghezza esatta, puoi farlo come faresti di solito e il margine automatico dividerà lo spazio rimasto.
table {Un altro modo per farlo è usare le percentuali per definire la larghezza:
table {Allineamento delle celle: allineamento del testo e allineamento verticale
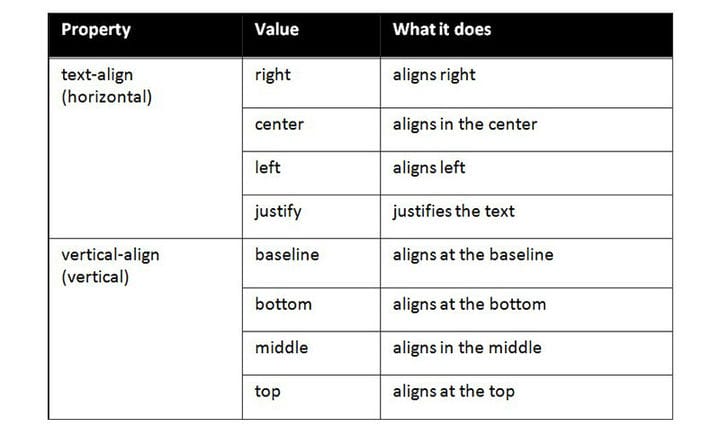
Se vuoi sapere come centrare il testo in CSS, ci sono due parti per allineare il testo in una cella; orizzontalmente e verticalmente. Orizzontalmente indica se il testo si allineerà al centro, a sinistra oa destra di quella cella. Questo è controllato dalla proprietà text-align.
Verticalmente è se si trova al centro, in alto o in basso della cella. Questo è controllato dalla proprietà vertical-align.
Si applicano le seguenti proprietà all’elemento TH o TD per allineare il testo verticalmente e orizzontalmente come si desidera. Per esempio:
td {
text-align: center;
vertical-align: top;
}La giustificazione del testo si riferisce all’aggiunta di spazi tra tutte le parole fino a quando non si adattano perfettamente allo spazio disponibile sulla riga. L’ultima riga non giustifica.
Consigli per lo stile della tavola
Prima di concludere, abbiamo pensato che potesse essere utile avere un elenco di suggerimenti rapidi come riferimento. Questi ti aiuteranno quando crei una tabella in CSS.
- Allinea il tuo
,
, e
. Questo ti dà anche più parti in cui puoi applicare CSS. In questo modo è più semplice sovrapporre più stili.
- L’utilizzo del layout della tabella ti consente di impostare più facilmente le larghezze delle colonne. Quando imposti la larghezza dell’intestazione, la larghezza della colonna sarà la stessa.
- Usa colori alternati per rendere la tabella più semplice da leggere. Con una scansione rapida, puoi vedere quali informazioni si trovano nella stessa riga.
- Mantieni la tua tavola semplice. Puoi usare le percentuali, quindi non devi cambiare la taglia ogni volta.
- Puoi utilizzare il collasso del bordo per creare un tavolo dall’aspetto più pulito e ordinato.
Considerazioni finali su come centrare un tavolo
Ora sai come centrare una tabella usando i CSS. Come discusso, il modo "giusto" per farlo è impostare entrambi i margini destro e sinistro su auto. Questo metodo funziona per quasi tutti i nuovi browser che funzionano bene con CSS.
Per alcuni browser meno moderni, questo non funzionerà. In questo caso, puoi modellare la tabella usando il metodo di allineamento del testo e circondarla
. Se vuoi centrare la tabella usando l’allineamento del testo verso l’esterno
, puoi farlo usando text-align.
Puoi anche applicare uno stile alle celle della tabella con un valore di allineamento del testo o allineamento verticale ogni volta che desideri posizionare il testo in linea in un modo specifico.
Se ti è piaciuto leggere questo articolo su Come centrare una tabella con CSS, dovresti dare un’occhiata a questo sulle tabelle Bootstrap.
Abbiamo anche scritto di alcuni argomenti correlati come il colore di sfondo della tabella, le tabelle HTML, le tabelle reattive con CSS, le tabelle CSS e i plug-in di tabelle jQuery.
| e | testo utilizzando text-align. Questo lo farà sembrare più ordinato e più facile da leggere.
|
|---|