Tabelite kasutamisel veebidisainis on huvitav ajalugu. Enne CSS-i kasutuselevõttu ei kasutatud tabeleid ainult tabeliandmete kuvamiseks tavapärasel viisil, vaid neid kasutati sagedamini lehe täielike paigutuste juhtimiseks.
Toona kasutati HTML-tabeleid nii veebilehtede struktuuri kui ka visuaalse välimuse defineerimiseks, kus tabeli asetust sai määrata otse HTML-is. Näiteks tabeli keskele joondamise seadmiseks võiks lihtsalt kirjutada:
Kuid tabelite sel viisil joondamine ei ole enam õige ja HTML5-s on selle tugi aegunud. Seda seetõttu, et tänapäevased veebistandardid dikteerivad struktuuri (HTML) ja stiili (CSS) eraldamist ning ülaltoodud meetod rikub seda põhimõtet.
HTML-i ei tohi kunagi kasutada elemendi kuvamisviisi määramiseks; see on nüüd CSS-i ülesanne. Niisiis, milline on õige viis tabeli tsentreerimiseks CSS-is? Selles artiklis, mille koostas meie wpDataTablesi meeskond, käsitleme seda küsimust ja näitame teile mõnda näpunäidet, kuidas tabeleid õigesti joondada.
Arvestades, et oleme loonud suurepärase WordPressi tabelipistikprogrammi, teame tabelitest üht-teist, nii et sukeldume sisse.
Kuidas saan tabeli tsentreerimiseks kasutada CSS-i?
CSS määrab lehe välimuse, võimaldades teil kontrollida iga elemendi välimust ja paigutust, sealhulgas tabelielementi ja kõiki selle alamelemente, nagu th, tr ja td.
Kõigepealt käsitleme tabeli CSS-i abil tsentreerimise õiget viisi. Kui teie parem ja vasak veeris on võrdse väärtusega, peaksid kaasaegsed brauserid näitama tabelit keskel. Lihtne viis selle saavutamiseks on seada mõlemad veerised automaatseks.
Allpool on näide selle kohta, kuidas seda CSS-is kirjutada:
tablePange tähele, et te ei saa tabelit lihtsalt tsentreerida samamoodi nagu teksti puhul – nt kasutades "text-align: center". Selle põhjuseks on asjaolu, et tabeli element on plokitaseme element, mitte tekstisisene element. "text -align: center" tsentreerib ainult tekstisisese sisu, näiteks tabeli teksti, mitte tabeli enda.
Internet Exploreri vanemate versioonide puhul on aga viga, mille puhul plokitaseme elemente käsitletakse tekstisiseste elementidena. Seega on ainus viis tabeli tsentreerimiseks, et töötada mõne IE versiooniga, määrata tabeli emaelemendile selgesõnaliselt "text-align: center" (nt kehaelement, nagu allpool näidatud):
body {Saate testida, kuidas erinevad brauserid erinevate stiilidega käituvad, kasutades kas "margin-left: auto; margin-right: auto” või “text-align: center”.
Vaatame, kuidas tabelit nii kaasaegsetes kui ka vanemates brauserites tsentreerida, et see õige välja näeks.
Näidetel on järgmine üldine vorming:
Stiile rakendatakse mõlemale
,
või mõnikord mõlemat.
Stiililehe jaotis, millega veeriste määrame, on järgmine:
.center1See näide töötab hästi ka uuemates brauserites. See töötab ka enamiku vanemate brauserite puhul. Kui olete selle meetodi kasutanud, avage see erinevates brauserites, et kontrollida, kuidas see välja näeb.
CSS vanematele ja uuematele brauseritele koos:
.centertblKuidas see töötab?Esimene osa lisatakse
. See tsentreerib tabeli Internet Explorer 5-s ja Netscape 4-s. Teine osa rakendatakse
jooksul a
.
Veeriste seaded võimaldavad teil CSS-iga hästi toimivates brauserites tabeli keskpunkti panna. Seejärel asetatakse tekstisisene tekst tagasi vaikimisi vasakule joondusele, alistades vanema brauseri toe jaoks esialgse teksti joonduse: keskel.
Kuidas veerisega tsentreerida
Üks levinumaid viise tabeli tsentreerimiseks on seada nii alumine kui ka ülemine veeris väärtusele 0 ning vasak ja parem veeris automaatseks.
Siin on tavaliselt kasutatav meetod:
table {Või saate seda teha järgmiselt:
table {Kui otsite täpse laiusega tabelit, võite seda teha nagu tavaliselt ja automaatne veeris jagab ülejääva ruumi.
table {Teine võimalus seda teha on kasutada laiuse määramiseks protsentides:
table {Lahtrite joondamine: teksti joondus vs vertikaaljoondus
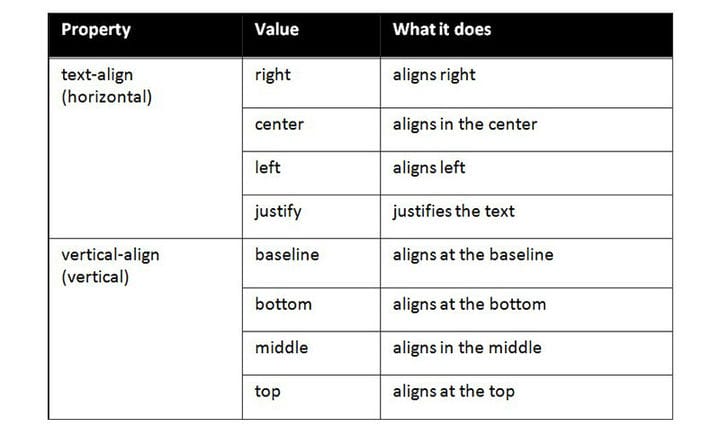
Kui soovite teada, kuidas CSS-is teksti tsentreerida, on lahtris teksti joondamiseks kaks osa. horisontaalselt ja vertikaalselt. Horisontaalselt näitab, kas tekst joondub selle lahtri keskele, vasakule või paremale. Seda juhib atribuut text-align.
Vertikaalselt on see, kas see asub lahtri keskel, ülaosas või all. Seda juhib vertikaalse joondamise atribuut.
Rakendate TH- või TD-elemendile alltoodud atribuudid, et teie tekst oleks vertikaalselt ja horisontaalselt joondatud, nagu soovite. Näiteks:
td {
text-align: center;
vertical-align: top;
}Teksti õigustamine viitab tühikute lisamisele kõigi sõnade vahele, kuni need sobivad ideaalselt real vaba ruumiga. Viimane rida ei õigusta.
Nõuanded laua kujundamiseks
Enne lõpetamist arvasime, et võib olla kasulik omada teile viidata kiirnõuannete loendit. Need aitavad CSS-is tabeli tegemisel.
- Joondage oma
,
, ja
. See annab teile ka rohkem osi, kus saate CSS-i rakendada. See muudab mitme stiili kihistamise lihtsamaks.
- Tabelipaigutuse kasutamine võimaldab teil veergude laiuse hõlpsamini määrata. Kui määrate pealkirja laiuse, jääb veeru laius samaks.
- Kasutage vahelduvaid värve, et tabelit oleks lihtsam lugeda. Kiirel skannimisel näete, milline teave on samal real.
- Hoidke oma laud lihtsana. Saate kasutada protsente, nii et te ei pea iga kord suurust muutma.
- Saate kasutada ääriste kokkupanemist, et muuta laud puhtamaks ja korralikumaks.
Lõpetavad mõtted laua tsentreerimiseks
Nüüd teate, kuidas tabelit CSS-i abil tsentreerida. Nagu arutatud, on „õige” viis seda teha nii parema kui ka vasaku veerise automaatseks seadmine. See meetod töötab peaaegu kõigi uute brauserite jaoks, mis töötavad hästi CSS-iga.
Mõne vähem kaasaegse brauseri puhul see ei tööta. Kui see on nii, saate tabeli stiilida kasutada teksti joondamise meetodil ja ümbritseda selle tekstiga
. Kui soovite tabeli keskele joondada, kasutades teksti väljapoole joondamist
| ja | tekst, kasutades teksti joondust. See muudab selle korralikumaks ja hõlpsamini loetavaks.
|
|---|