Wykorzystanie tabel w projektowaniu stron internetowych ma ciekawą historię. Przed przyjęciem CSS tabele nie były używane tylko do wyświetlania danych tabelarycznych w konwencjonalny sposób, ale były częściej używane do kontrolowania kompletnych układów stron.
W tamtych czasach tabele HTML były używane do definiowania zarówno struktury, jak i wyglądu stron internetowych, gdzie położenie tabeli można było określić bezpośrednio w HTML. Na przykład, aby ustawić wyrównanie stołu do środka, można po prostu napisać:
Jednak wyrównywanie tabel w ten sposób nie jest już poprawne i zostało wycofane w HTML5. Dzieje się tak dlatego, że współczesne standardy sieciowe dyktują rozdział struktury (HTML) i stylu (CSS), a powyższa metoda narusza tę zasadę.
HTML nigdy nie powinien być używany do ustawiania sposobu wyświetlania elementu; to jest teraz zadanie CSS. Jaki jest więc właściwy sposób wyśrodkowania tabeli w CSS? W tym artykule naszego zespołu wpDataTables zajmiemy się tym pytaniem i pokażemy kilka wskazówek, jak prawidłowo wyrównać tabele.
Wiemy co nieco o stołach, biorąc pod uwagę, że stworzyliśmy niesamowitą wtyczkę do WordPressa, więc zagłębimy się w szczegóły.
Jak mogę użyć CSS do wyśrodkowania tabeli?
CSS określa wygląd strony, umożliwiając kontrolę wyglądu i położenia każdego elementu, w tym elementu tabeli i wszystkich jego elementów podrzędnych, takich jak th, tr i td.
Po pierwsze, przejdźmy do „właściwego" sposobu wyśrodkowania tabeli za pomocą CSS. Jeśli prawy i lewy margines mają taką samą wartość, nowoczesne przeglądarki powinny wyświetlać tabelę wyśrodkowaną. Prostym sposobem na osiągnięcie tego jest ustawienie obu marginesów na auto.
Przykład, jak to napisać w CSS, znajduje się poniżej:
tablePamiętaj, że nie możesz po prostu wyśrodkować tabeli w taki sam sposób, jak w przypadku tekstu — np. za pomocą „text-align: center”. Dzieje się tak, ponieważ element tabeli jest elementem blokowym, a nie elementem śródliniowym. -align: center” wyśrodkuje tylko zawartość liniową, taką jak tekst w tabeli, a nie samą tabelę.
Jednak w starszych wersjach Internet Explorera występuje błąd, w którym elementy blokowe są traktowane jako elementy wbudowane. Dlatego jedynym sposobem na wyśrodkowanie tabeli do pracy z niektórymi wersjami IE jest jawne ustawienie „text-align: center” na elemencie nadrzędnym tabeli (np. elemencie body, jak pokazano poniżej):
body {Możesz przetestować, jak różne przeglądarki będą się zachowywać w różnych stylach, używając opcji „margin-left: auto; margines do prawej: auto” lub „text-align: center”.
Omówimy, jak wyśrodkować tabelę zarówno w nowoczesnych, jak i starszych przeglądarkach, aby wyglądała dobrze.
Przykłady będą miały następujący ogólny format:
Style są stosowane do obu
,
a czasem jedno i drugie.
Sekcja arkusza stylów, z którą będziemy się bawić, aby ustawić marginesy, to:
.center1Ten przykład będzie działał dobrze w nowszych przeglądarkach. Będzie również działać na większości starszych przeglądarek. Po użyciu tej metody otwórz ją w różnych przeglądarkach, aby sprawdzić, jak wygląda.
CSS dla starszych i nowszych przeglądarek razem:
.centertblJak to działa? Pierwsza część trafia do
. Spowoduje to wyśrodkowanie tabeli w Internet Explorer 5 i Netscape 4. Druga część zostanie zastosowana do
w granicach
.
Ustawienia marginesów pozwolą Ci wyśrodkować tabelę w przeglądarkach, które dobrze współpracują z CSS. Następnie tekst w wierszu zostanie przywrócony do domyślnego wyrównania do lewej, zastępując początkowe „text-align: center” dla obsługi starszych przeglądarek.
Jak centrować z marginesem
Jednym z najczęstszych sposobów wyśrodkowania tabeli jest ustawienie marginesów dolnego i górnego na 0, a lewego i prawego na auto.
Oto powszechnie stosowana metoda:
table {Lub możesz to zrobić w ten sposób:
table {Jeśli szukasz tabeli o dokładnej szerokości, możesz to zrobić tak, jak zwykle, a automatyczny margines podzieli pozostałą przestrzeń.
table {Innym sposobem na to jest użycie procentów do zdefiniowania szerokości:
table {Wyrównanie komórek: text-align vs. vertical-align
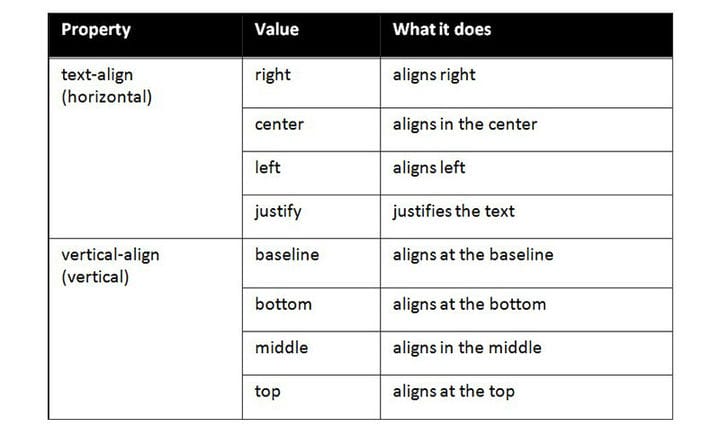
Jeśli chcesz wiedzieć, jak wyśrodkować tekst w CSS, wyrównywanie tekstu w komórce składa się z dwóch części; poziomo i pionowo. Poziomo określa, czy tekst zostanie wyrównany do środka, do lewej lub do prawej strony tej komórki. Jest to kontrolowane przez właściwość text-align.
Pionowo określa, czy znajduje się w środku, na górze czy na dole komórki. Jest to kontrolowane przez właściwość vertical-align.
Stosujesz poniższe właściwości do elementu TH lub TD, aby tekst był wyrównany w pionie i poziomie, jak chcesz. Na przykład:
td {
text-align: center;
vertical-align: top;
}Justowanie tekstu odnosi się do dodawania spacji między wszystkimi słowami, aż idealnie zmieszczą się w przestrzeni dostępnej na linii. Ostatnia linia nie uzasadnia.
Wskazówki dotyczące stylizacji stołu
Zanim zakończymy, pomyśleliśmy, że przydatne może być posiadanie listy krótkich wskazówek do odniesienia. Pomogą one przy tworzeniu tabeli w CSS.
- Ułóż swoje
,
, oraz
. Daje to również więcej części, w których możesz zastosować CSS. Ułatwia to nakładanie wielu stylów na warstwy.
- Korzystanie z układu tabeli ułatwia ustawianie szerokości kolumn. Po ustawieniu szerokości nagłówka szerokość kolumny będzie taka sama.
- Użyj naprzemiennych kolorów, aby łatwiej było czytać tabelę. W szybkim skanowaniu możesz zobaczyć, jakie informacje znajdują się w tym samym wierszu.
- Niech Twój stół będzie prosty. Możesz użyć wartości procentowych, więc nie musisz za każdym razem zmieniać rozmiaru.
- Możesz użyć funkcji zwijania obramowania, aby uzyskać czystszy i schludniejszy wygląd stołu.
Końcowe myśli o tym, jak wyśrodkować stół
Teraz wiesz, jak wyśrodkować tabelę za pomocą CSS. Jak wspomniano, „właściwym” sposobem na zrobienie tego jest ustawienie marginesów prawego i lewego na auto. Ta metoda działa dla prawie wszystkich nowych przeglądarek, które dobrze współpracują z CSS.
W przypadku niektórych mniej nowoczesnych przeglądarek to nie zadziała. W takim przypadku możesz wystylizować tabelę za pomocą metody wyrównania tekstu i otoczyć ją
. Jeśli chcesz wyśrodkować tabelę za pomocą wyrównania tekstu na zewnątrz
, możesz to zrobić za pomocą wyrównania tekstu.
Możesz także nadać komórkom tabeli styl z wartością wyrównania tekstu lub wyrównania w pionie, gdy chcesz umieścić tekst w wierszu w określony sposób.
Jeśli podobał Ci się ten artykuł na temat wyśrodkowania tabeli za pomocą CSS, powinieneś zapoznać się z tym artykułem o tabelach Bootstrap.
Pisaliśmy również o kilku powiązanych tematach, takich jak kolor tła tabeli, tabele HTML, tabele responsywne z CSS, tabele CSS i wtyczki tabel jQuery.
| oraz | tekst za pomocą wyrównania tekstu. Dzięki temu będzie wyglądać czyściej i czytelniej.
|
|---|