Cómo centrar una tabla con CSS (Guía rápida)
El uso de tablas en el diseño web tiene una historia interesante. Antes de la adopción de CSS, las tablas no solo se usaban para mostrar datos tabulares de manera convencional, sino que se usaban más comúnmente para controlar diseños de página completos.
En ese entonces, las tablas HTML se usaban para definir tanto la estructura como la apariencia visual de las páginas web, donde el posicionamiento de la tabla se podía especificar directamente en HTML. Por ejemplo, para establecer la alineación de una mesa al centro, uno podría simplemente escribir:
Sin embargo, alinear sus tablas de esta manera ya no es correcto y se ha desaprobado en HTML5. Esto se debe a que los estándares web modernos dictan la separación de estructura (HTML) y estilo (CSS), y el método anterior viola ese principio.
HTML nunca debe usarse para establecer la forma en que aparece un elemento; ese es ahora el trabajo de CSS. Entonces, ¿cuál es la forma correcta de centrar una tabla en CSS? En este artículo de nuestro equipo en wpDataTables, abordamos esta pregunta y le mostramos algunos consejos sobre cómo alinear sus tablas correctamente.
Sabemos un par de cosas sobre las tablas, teniendo en cuenta que hemos creado un increíble complemento de tablas de WordPress, así que profundicemos.
¿Cómo puedo usar CSS para centrar una mesa?
CSS establece el aspecto de la página, lo que le permite controlar la apariencia y el posicionamiento de cada elemento, incluido el elemento de la tabla y todos sus subelementos, como th, tr y td.
Lo primero es lo primero, repasemos la forma "correcta" de centrar una tabla con CSS. Si los márgenes derecho e izquierdo tienen el mismo valor, los navegadores modernos deberían mostrar la tabla centrada. Una manera fácil de lograr esto es tener ambos márgenes configurados en automático.
A continuación se muestra un ejemplo de cómo escribir esto en CSS:
tableTenga en cuenta que no puede simplemente centrar la tabla de la misma manera que lo haría con el texto, por ejemplo, usando "text-align: center". Esto se debe a que el elemento de la tabla es un elemento a nivel de bloque, a diferencia de un elemento en línea. "texto -align: center" solo centrará el contenido en línea, como el texto dentro de la tabla, en lugar de la tabla en sí.
Sin embargo, para las versiones anteriores de Internet Explorer, existe un error en el que los elementos a nivel de bloque se tratan como elementos en línea. Por lo tanto, la única forma de centrar una tabla para que funcione con algunas versiones de IE es establecer explícitamente "text-align: center" en el elemento principal de la tabla (por ejemplo, el elemento del cuerpo como se muestra a continuación):
body {Puede probar cómo se comportarán los diferentes navegadores con diferentes estilos, ya sea usando “margin-left: auto; margin-right: auto” o “text-align: center”.
Veremos cómo centrar una tabla en navegadores modernos y antiguos para que se vea bien.
Los ejemplos tendrán el siguiente formato general:
Los estilos se aplican a cualquiera
,
o a veces ambos.
La sección de la hoja de estilo con la que jugaremos para establecer los márgenes es:
.center1Este ejemplo funcionará bien en los navegadores más nuevos. También funcionará en la mayoría de los navegadores más antiguos. Una vez que haya utilizado este método, ábralo en diferentes navegadores para ver cómo se ve.
CSS para navegadores más antiguos y navegadores más nuevos juntos:
.centertbl¿Cómo funciona? La primera parte se pone en el
. Esto centrará una tabla en Internet Explorer 5 y Netscape 4. La segunda parte se aplica a la
Dentro de un
.
La configuración de los márgenes le permitirá centrar una tabla en navegadores que funcionan bien con CSS. Luego, el texto en línea se volverá a colocar en la alineación izquierda predeterminada, anulando la "alineación de texto: centro" inicial para la compatibilidad con navegadores más antiguos.
Cómo centrar con un margen
Una de las formas más comunes de centrar una tabla es establecer los márgenes inferior y superior en 0, y los márgenes izquierdo y derecho en automático.
Aquí hay un método comúnmente utilizado:
table {O puedes hacerlo de esta manera:
table {Si busca una tabla que tenga el ancho exacto, puede hacer esto como lo haría normalmente y el margen automático dividirá el espacio sobrante.
table {Otra forma de hacerlo es usar porcentajes para definir el ancho:
table {Alineación de celdas: alineación de texto frente a alineación vertical
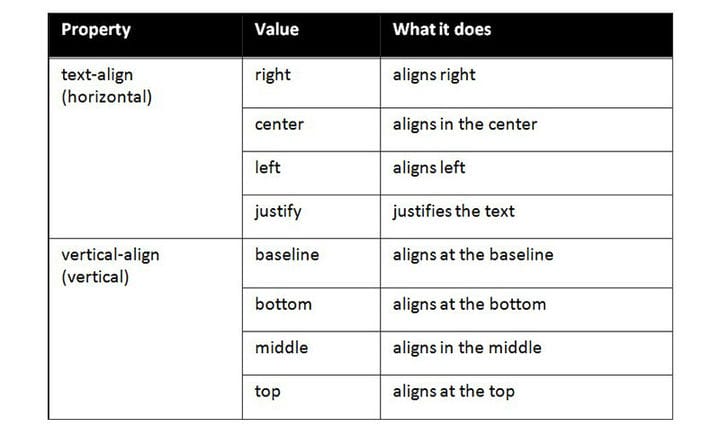
Si desea saber cómo centrar el texto en CSS, hay dos partes para alinear el texto en una celda; horizontal y verticalmente. Horizontalmente es si el texto se alineará al centro, a la izquierda o a la derecha de esa celda. Esto está controlado por la propiedad text-align.
Verticalmente es si está en el medio, arriba o abajo de la celda. Esto está controlado por la propiedad de alineación vertical.
Aplique las siguientes propiedades al elemento TH o TD para que su texto se alinee vertical y horizontalmente como desee. Por ejemplo:
td {
text-align: center;
vertical-align: top;
}Justificar el texto se refiere a agregar espacios entre todas las palabras hasta que se ajusten perfectamente al espacio disponible en la línea. La línea final no justifica.
Consejos de estilo de mesa
Antes de concluir, pensamos que sería útil tener una lista de consejos rápidos para su referencia. Estos te ayudarán cuando hagas una tabla en CSS.
- alinea tu
,
, y
. Esto también le brinda más partes donde puede aplicar CSS. Esto hace que sea más sencillo superponer varios estilos.
- El uso de table-layout le permite establecer el ancho de sus columnas más fácilmente. Cuando establezca el ancho del encabezado, el ancho de la columna será el mismo.
- Use colores alternos para que la tabla sea más fácil de leer. En un escaneo rápido, puede ver qué información hay en la misma fila.
- Mantén tu mesa simple. Puede usar porcentajes, por lo que no tiene que cambiar el tamaño cada vez.
- Puede utilizar el colapso de bordes para hacer una mesa más limpia y ordenada.
Pensamientos finales sobre cómo centrar una mesa
Ahora ya sabes cómo centrar una tabla usando CSS. Como se mencionó, la forma ‘correcta’ de hacer esto es establecer los márgenes derecho e izquierdo en automático. Este método funciona para casi todos los navegadores nuevos que funcionan bien con CSS.
Para algunos navegadores menos modernos, esto no funcionará. Si este es el caso, puede diseñar la tabla usando el método de alineación de texto y rodearla con
. Si desea centrar la mesa usando la alineación de texto en el exterior
| y | texto usando text-align. Esto hará que se vea más ordenado y más fácil de leer.
|
|---|