Ejemplos de galería de imágenes CSS que puede usar en su sitio
Mejorar la funcionalidad de la galería de imágenes integrada y la experiencia del usuario con CSS puede funcionar muy bien para los artistas que desean mostrar su arte o para los blogueros a los que les gusta la fotografía y desean obtener más clientes. Pero no es solo para los creativos; cualquier tipo de sitio puede beneficiarse de una galería de imágenes CSS moderna.
Con una galería de imágenes, puede combinar imágenes y presentaciones de diapositivas con una navegación fácil y efectos de transición geniales. CSS también lo ayudará a personalizar su galería para que se adapte a la apariencia y la marca de su sitio web.
Configurar una galería de imágenes CSS es bastante simple. Algunas galerías de CSS, sin embargo, se utilizan más que otras principalmente debido a su velocidad, capacidad de respuesta y estética general.
En este artículo creado por nuestro equipo en wpDataTables (el complemento que debe usar para crear una tabla de WordPress ), verá algunas de las principales galerías de imágenes CSS que los diseñadores web y los aficionados al bricolaje pueden usar cuando desean mejorar la experiencia de visualización de imágenes en un sitio. .
Los mejores ejemplos de galería de imágenes CSS para su sitio web
Aquí nos centraremos en una lista que muestra solo la mejor galería de imágenes CSS que puedes probar. Los ejemplos a continuación están maravillosamente bien hechos y puedes hacerlos desde cero y personalizarlos con solo un toque de CSS adicional.
Son perfectos para usar en portafolios y activos visuales creativos y combinan muy bien con diferentes efectos. ¡Pruébelos y haga que su sitio web se vea mejor que nunca!
Galería CSS
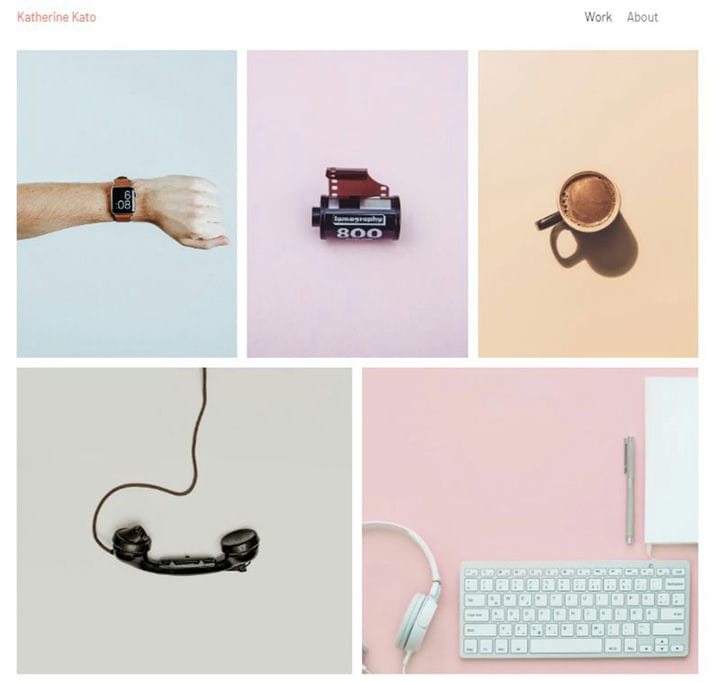
Puede probar esta galería de Katherine Kato para agregar un atractivo atractivo e interesante a la plantilla de sitio web de cartera que desea utilizar. Tiene un diseño basado en cuadrículas y se crea utilizando un marco simple. Úselo para exhibir todos sus diseños o productos.
Galería de imágenes animadas basada en CSS puro con lightbox – perfundo
Perfundo te ayuda a colocar tus imágenes en una galería con la funcionalidad moderna de lightbox. Es una biblioteca basada en CSS receptiva y animada que puede usar para todo tipo de proyectos.
Galería Hexágono
Esta es una galería CSS simple que presenta sus imágenes en marcos en forma de hexágono. Incluye una animación de reflejo de luz y amplía la imagen al pasar el mouse.
Maximizar
Maximize es una galería de imágenes CSS receptiva que se puede usar para diferentes propósitos, como mostrar su propio portafolio o presentaciones en línea. Está hecho en HTML5 y CSS3 y viene con tres temas diferentes.
cssSlider
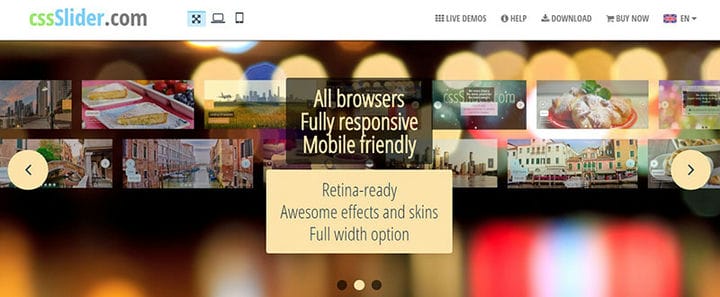
cssSlider se ofrece como una solución de control deslizante completa con diferentes efectos de animación, funciones de edición de imágenes y más. Puede elegir entre un diseño ya hecho o puede seguir adelante y diseñar el suyo propio.
Galería de imágenes CSS de Dynamic Drive
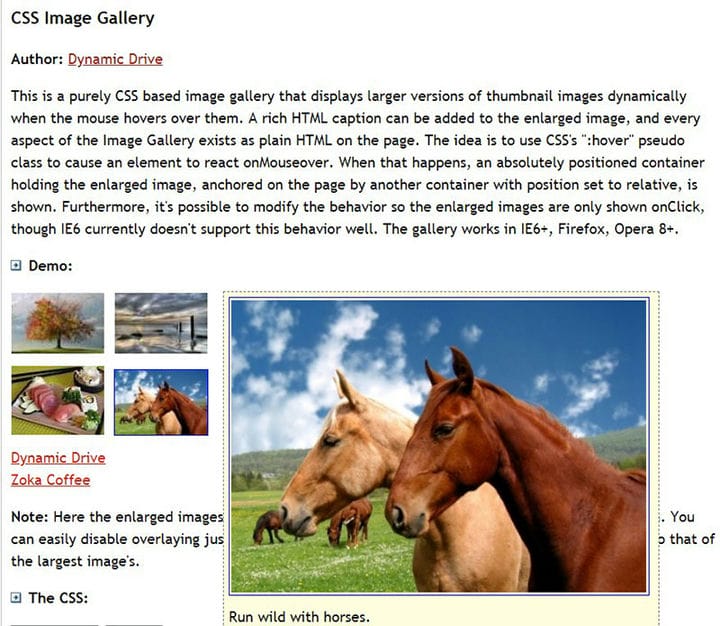
Si no desea utilizar JavaScript, esta galería de imágenes funciona completamente con CSS y es una excelente alternativa.
Galería de imágenes CSS de Bootstrap
Use esta galería de imágenes CSS para los casos en los que desea que el contenido de imágenes y videos se muestre de cierta manera. Es altamente receptivo y personalizable.
Una galería receptiva ligera
Esta galería de CSS es bastante simple y está hecha simplemente usando CSS. Cuando lo use, verá que una vez que presiona una imagen, aparece un cuadro de luz y muestra la imagen completa junto con la navegación. Es una solución de caja de luz ordenada y simple.
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
"Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web". Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
Galería a pantalla completa
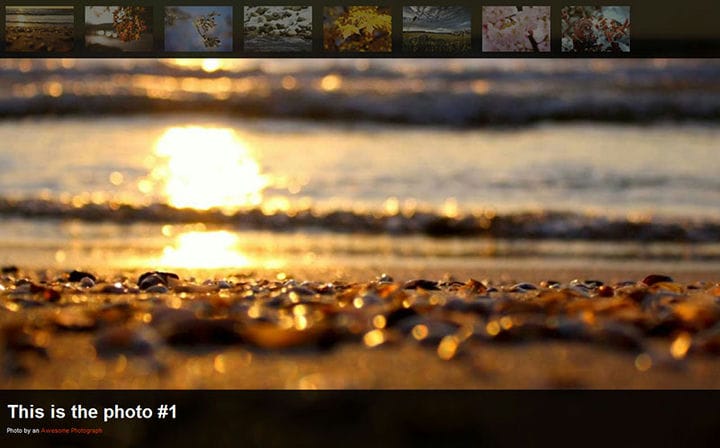
Esta galería CSS3 a pantalla completa es perfecta si desea crear presentaciones de diapositivas que no utilicen ningún tipo de JavaScript.
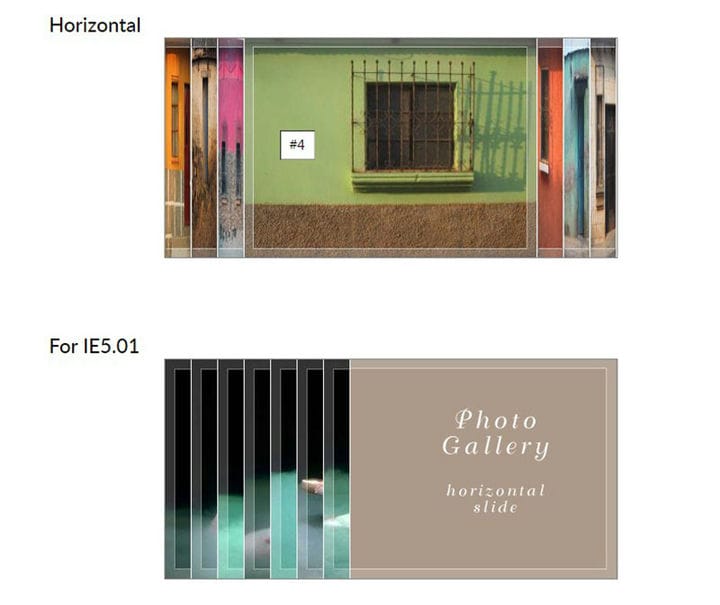
Galerías de fotografías deslizantes
Esta galería de imágenes le permite apilar todas sus imágenes como si fuera una tarjeta. Funciona en todos los navegadores modernos.
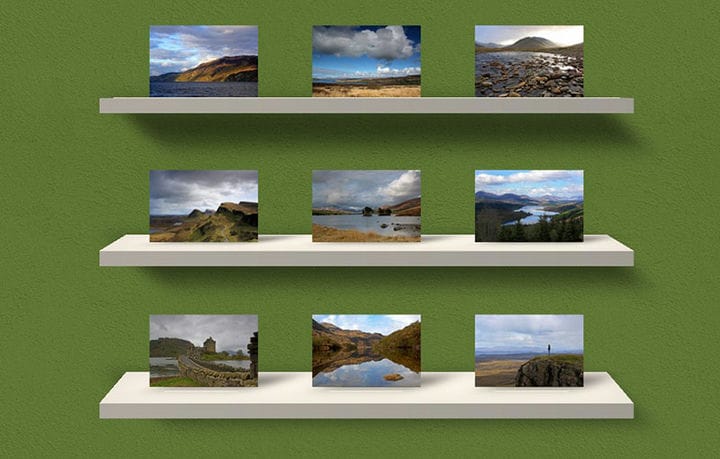
Galería de albañilería
Las galerías de mampostería se utilizan para colecciones de imágenes que no tienen todas las mismas dimensiones. Esta es una galería de CSS simple y receptiva basada en el principio de mampostería.
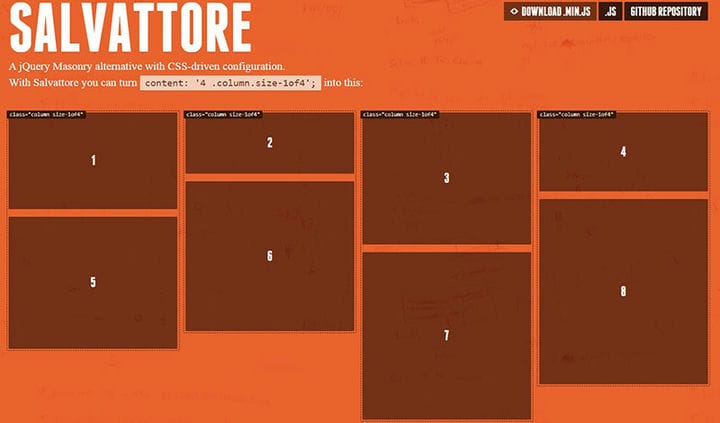
Salvador
Esta galería de imágenes HTML de mampostería es una buena opción si desea algo diferente de los complementos jQuery o JavaScript. Utiliza solo CSS para crear el efecto y puede adaptarse a diferentes formas de contenido, no solo a imágenes.
Galería de imágenes ampliable
Vemos el diseño del módulo de 2 bloques con bastante frecuencia, con una imagen en un lado y el texto en el otro. Es adecuado para ser utilizado en la sección Acerca de nosotros o para explicar una característica o beneficio de un producto.
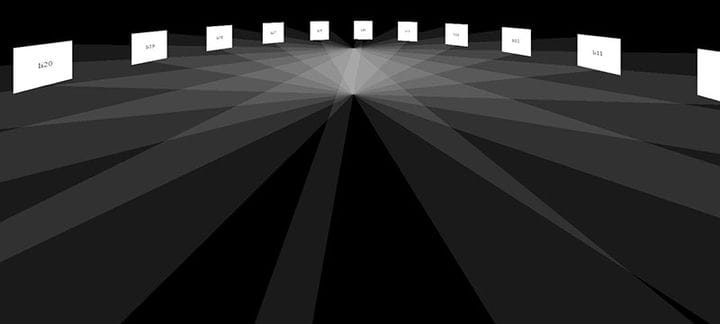
Galería CSS 3D
Se utilizaron HTML, CSS y JS para obtener este gran diseño para una galería de imágenes. Tiene un efecto 3D genial y puede acercar y alejar cuando navegas por él.
Galería de imágenes de cubos 3D
Esta es una galería de imágenes que tiene la forma de un cubo 3D. La demostración usa CSS3 3D y lo que obtienes son algunos bonitos cubos animados que puedes usar para mostrar arte, fotos y otras imágenes.
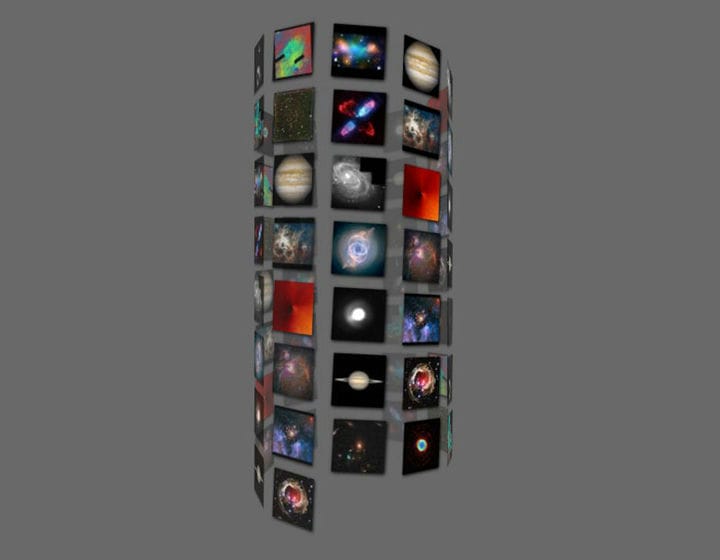
Galería de imágenes giratorias 3D basadas en CSS3
Con esta increíble galería de imágenes CSS giratorias, puede jugar fácilmente con una selección de elementos div que lo ayudan a personalizarlo a su gusto.
Reproducir CSS
Aquí hay una galería genial de varias páginas que se ha hecho solo con CSS.
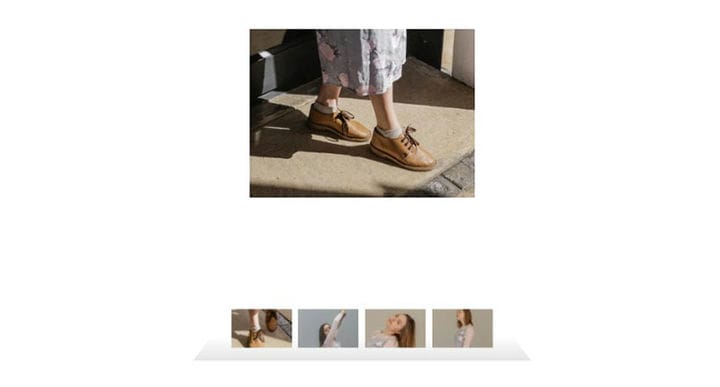
Una galería de fotografías de dos pasos
Esta es otra galería de imágenes CSS simple que utiliza imágenes precargadas.
Galería responsiva de CSS puro
Si no le gusta usar JavaScript, consulte esta galería de imágenes CSS receptivas que es fácil de personalizar y adaptar al proyecto en el que está trabajando.
Galería de imágenes CSS con efecto 3D
Esta galería de imágenes ha sido creada usando Bootstrap y CSS. Ofrece un diseño receptivo y geniales efectos animados en 3D que puedes personalizar. Echa un vistazo a ver si es lo que necesitas.
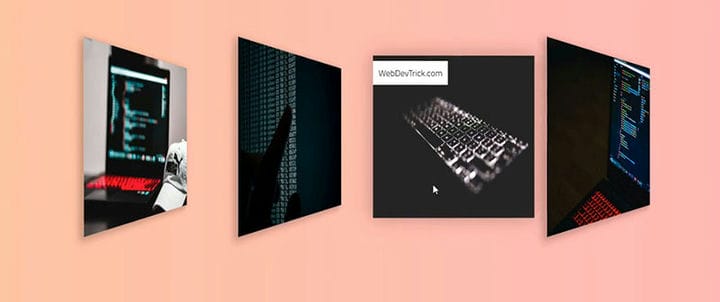
Efecto de desplazamiento de la galería CSS
Esta galería de imágenes es perfecta para portafolios o sitios de fotografía. Le permite ver detalles adicionales como créditos de fotos o títulos en una imagen cuando pasa el cursor sobre ella.
Galería de imágenes de espiral giratoria CSS puro
Usando HAML & SCSS, esta galería de imágenes contiene muy poco código y puede usarlo para crear un efecto bastante dramático.
Galería de fotos Polaroid con CSS puro
Si desea obtener una imagen de estilo Polaroid para la galería que está mostrando en su sitio web, esta opción de Line25 es una buena opción.
Octo – Galería de imágenes basada en CSS3 con Lightbox
El núcleo de esta galería de imágenes tiene menos de 50 líneas de código y permite la funcionalidad de lightbox en un abrir y cerrar de ojos.
Control deslizante ninja
Esta es una solución de presentación de diapositivas y puede agregarle diferentes contenidos, desde video hasta audio e imágenes. No requiere ningún jQuery.
Sencillez
Esta es una galería de imágenes simple hecha en HTML, CSS y JS. ¿Que mas se ha de decir?
GeeksforGeeks
Este ejemplo ofrece una galería de imágenes CSS receptiva que puede ser la solución perfecta para el sitio web que está pensando en crear.
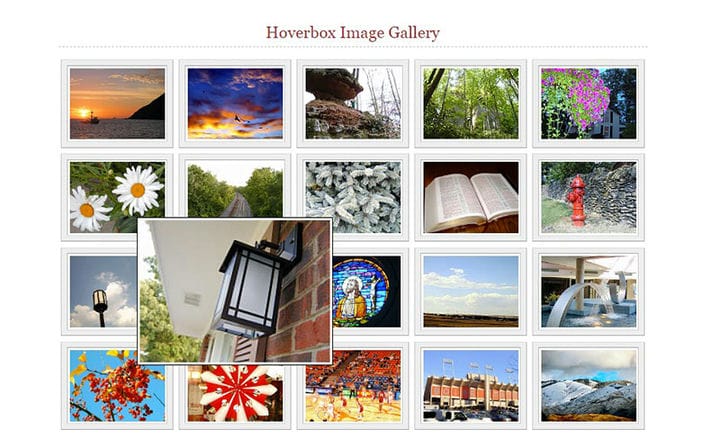
Caja flotante
Hoverbox es una galería de imágenes simple y gratuita que puede usar para mostrar imágenes en una cuadrícula ordenada. Al pasar el mouse, la imagen se amplía. Es simple, sin animaciones sofisticadas, pero altamente efectivo y estético.
Reflexiones finales sobre el uso de una galería de imágenes CSS
Aunque no es un lenguaje de programación ‘verdadero’, CSS es extremadamente versátil y proporciona todo lo que necesita para generar galerías de imágenes creativas y emocionantes.
Sin embargo, no todas las galerías de imágenes CSS harán exactamente lo que usted desea, por lo que deberá pasar algún tiempo experimentando con varias de las opciones presentadas en este artículo. Afortunadamente, muchos de ellos son fáciles de personalizar, ¡así que no tengas miedo de modificarlos y modificarlos!
Si disfrutó leyendo este artículo sobre la galería de imágenes CSS, debe consultar este sobre los efectos de brillo de texto CSS .
También escribimos sobre algunos temas relacionados como el editor CSS, el cuadro de búsqueda HTML, el menú móvil CSS, las transiciones de página CSS y los efectos de desplazamiento de imagen CSS.