Impresionantes efectos de desplazamiento de imagen CSS que puede usar en su sitio web
Con los efectos de desplazamiento de imagen CSS, puede lograr hermosos resultados en cualquier sitio web con poco esfuerzo. Los efectos de desplazamiento son probablemente los elementos más utilizados en el diseño web, principalmente debido a la facilidad de implementarlos junto con una experiencia de usuario muy mejorada.
Las animaciones complejas que no son CSS pueden arrastrar un sitio web si no tiene cuidado, y es por eso que los efectos de desplazamiento de imagen CSS son preferibles en casi todos los casos. No solo se aplican rápidamente a su sitio, sino que también se cargan rápidamente y agregan una sobrecarga mínima a sus páginas.
En este artículo creado por nuestro personal en wpDataTables (el complemento de tablas de WordPress n.º 1 ), hemos reunido una lista de efectos de desplazamiento de imagen CSS que puede usar en su sitio, así como información esencial sobre este tema.
El papel de los efectos de desplazamiento de imagen CSS
La interactividad es una parte importante de cualquier sitio web moderno, ya que mantiene a los usuarios interesados y los anima a pasar más tiempo navegando. Incluir elementos interactivos en un sitio web también hace que la experiencia del usuario sea más intuitiva porque dan pistas sobre lo que el usuario puede hacer.
Un problema importante es que las animaciones pueden ralentizar un sitio web si no se utilizan correctamente. Aquí es donde aparecen los efectos de desplazamiento de la imagen CSS y salvan el día.
Los efectos de desplazamiento de la imagen crean una oportunidad para agregar interactividad a los elementos de un sitio web sin ralentizarlo. Los efectos de desplazamiento son elegantes, no abarrotan los diseños y los sitios web funcionan sin problemas, sin importar cuántos agregue.
Hemos reunido los mejores efectos de desplazamiento de imágenes CSS y los describimos en pocas palabras para ayudarlo a elegir cuál es el más apropiado para su caso. Hay muchos más para explorar, pero la lista a continuación es un excelente punto de partida.
Efectos de desplazamiento de imagen CSS
Animación de desplazamiento del botón
Comenzaremos la lista de efectos de desplazamiento de imagen CSS con Button Hover Animation, que crea un contorno animado al pasar el mouse. El efecto fue desarrollado por BhautikBharadavato para enfatizar los botones de llamada a la acción.
Funciona sin problemas y el código es muy limpio, lo que permite un tiempo de carga rápido y una fácil personalización.
Colección de efectos de desplazamiento de botón
David Conner ha reunido una colección completa de efectos de desplazamiento de imagen CSS. Es más fácil tener múltiples efectos en el mismo lugar y usarlos según sea necesario. Los efectos se basan completamente en CSS3 y HTML5.
Puede personalizar los efectos de desplazamiento según el diseño de su sitio web, para que se mezcle a la perfección. Los efectos también son escalables y funcionan muy bien en dispositivos móviles. David Conner hizo que el código detrás de los efectos estuviera disponible para uso directo.
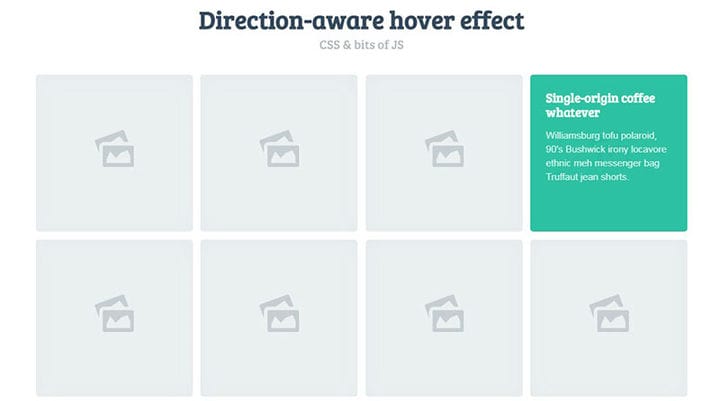
Efecto de desplazamiento 3D consciente de la dirección (Concepto)
A Noel Delgado se le ocurrió este efecto de desplazamiento consciente de la dirección que no es común con seguridad. Este es un efecto de desplazamiento de imagen que los usuarios prefieren para exhibir productos o elementos visuales.
Tales efectos de desplazamiento son geniales para los conceptos de galería. El mismo Noel usó una plantilla de galería cuando mostró cómo funciona su efecto de desplazamiento.
Efectos de desplazamiento de imagen CSS
Naoya incluyó quince efectos de desplazamiento de imagen CSS en un solo conjunto. Cada efecto tiene un propósito diferente, brindándole todos los elementos que necesitaría en un solo lugar.
Puede enfatizar tanto los elementos de texto como las imágenes, lo que hace que este conjunto sea perfecto para sitios web de fotografía o cualquier proyecto que se base en imágenes.
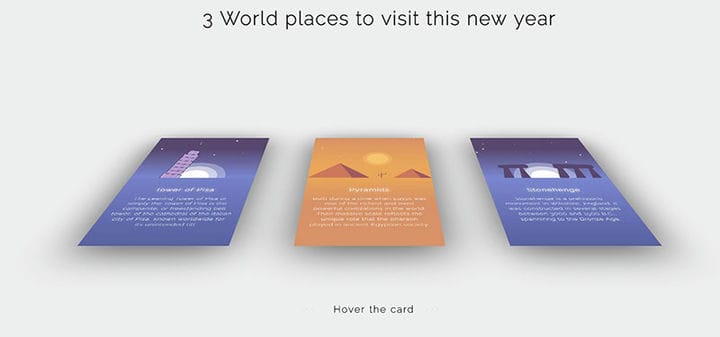
Lugares del mundo (CSS 3d hover)
Este efecto se basa en voltear la imagen cuando el usuario se desplaza sobre ella. El proceso es bastante común y se usa en presentaciones y videos de animación todo el tiempo. La simplicidad de este efecto de desplazamiento de imagen es lo que lo hace tan popular entre los usuarios.
Puede animar cada parte del elemento o mantenerlo simple, en un solo bloque. La transición es fluida y se alienta a los usuarios a interactuar más con el sitio web.
Efecto de desplazamiento de mosaico simple
Chris Deacy pensó un poco en crear efectos de desplazamiento de imagen CSS que se puedan personalizar en gran medida. Si estás cansado de las otras soluciones que encuentras en el mercado y te gustaría probar algo que te permita animar cualquier tipo de contenido, este efecto es para ti.
El menú es una de las partes más interactivas de un sitio web, por lo que merece mucha atención por parte de los webmasters. Para que se destaque de la manera más simple posible, use efectos de desplazamiento de imagen CSS como este creado por Abdel Rhman. El efecto está basado en CSS3 y funciona en todo tipo de interfaces.
Atraer efecto de desplazamiento
Este efecto de desplazamiento de imagen CSS va bien con ciertos tipos de páginas y sitios web. Si su sitio tiene una sección separada donde se presenta su equipo, definitivamente querrá probar este efecto.
Funciona igual de bien con las secciones de servicio, ya que a cada elemento se le da un efecto dinámico. Louis Hoebregts usó solo HTML5 y CSS3 para construir esto, así que no se preocupe por la capacidad de respuesta.
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
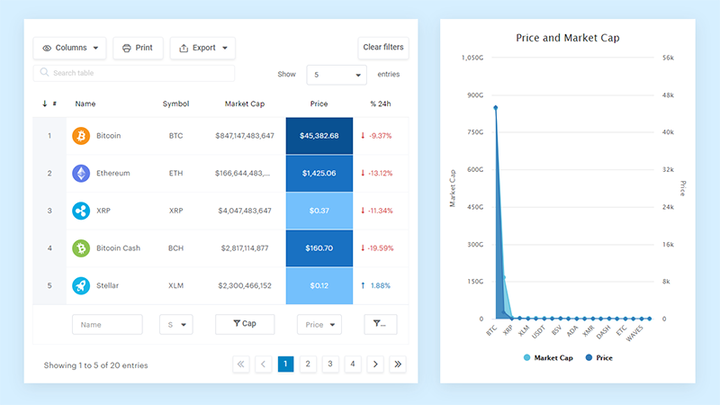
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
"Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web". Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
Efecto de desplazamiento de animación
Nicola Pressi tenía algo grandioso en mente al armar este efecto de animación flotante. Es adecuado para autónomos u otras personas que se centran en mostrar su trabajo anterior.
Este efecto de desplazamiento de imagen CSS funcionaría muy bien para un mensaje de bienvenida en la primera página, o para la sección de inicio de sesión para agregarle un toque personal. Para las tiendas en línea, se puede usar para enfatizar una oferta o un plan de tiempo limitado.
Efecto de desplazamiento de icono brillante
Glowing Icon es un simple efecto de desplazamiento creado por Diego Lopes. El efecto funciona mejor para sitios web que tienen un diseño minimalista y una paleta de colores oscuros. Esos efectos pueden agregar una capa adicional de personalidad a su sitio, sin perturbar la simplicidad del contenido o los tiempos de carga.
En el marketing online, la promoción de su contenido en las redes sociales es una necesidad absoluta. Sin embargo, las personas tienden a pasar por alto los símbolos de las redes sociales cuando visitan un sitio web porque no se enfatizan adecuadamente.
Es por eso que debe usar un efecto de desplazamiento para traerlos adelante. Este de EphraimSangma debería ajustarse perfectamente a tus necesidades, así que pruébalo.
Efecto de desplazamiento CSS3 usando: después de Psuedo Element
Entre los efectos de desplazamiento de imagen CSS que puede usar, encontrará algunos como los de Larry Geams, que son mejores para organizar las opciones del menú. Según el tipo de menú que haya seleccionado, la organización de los elementos puede ser bastante complicada. Este efecto de desplazamiento te permite modificar secciones de tu menú usando códigos de color.
Este efecto de desplazamiento tiene una excelente compatibilidad con varios navegadores y funcionará en iPad y en casi todos los navegadores de uso común. Esta es una actualización de esta versión: https://codepen.io/dehash/pen/mBnsG.
Efecto de desplazamiento de imagen de pulgar 3D
No hay mucho que decir sobre este efecto de desplazamiento, aparte de que se basa en un efecto de pseudo sombra y se basa en CSS3. Es mejor para elementos simples que deberían ser interactivos.
Incómodo: Foto Modal (solo CSS)
Este se diferencia entre otros efectos de desplazamiento de imagen CSS, ya que es un activo real extraído de una charla que tuvo lugar hace un tiempo en CodePen Houston. Es una adaptación de su versión inicial y ahora está abierta al público en general.
¡Gatitos! (imágenes flotantes)
El autor de este efecto de desplazamiento hizo algo increíble: Ana Tudor se grabó a sí misma mientras compilaba el código para este efecto de desplazamiento, inspirando a las personas a crear el suyo propio. Puedes ver el proceso aquí.
Desplazamiento inspirador en imagen vertical
Lab21 ideó este efecto de desplazamiento que se adapta a las imágenes de retrato. El efecto se construyó utilizando variables CSS personalizadas .
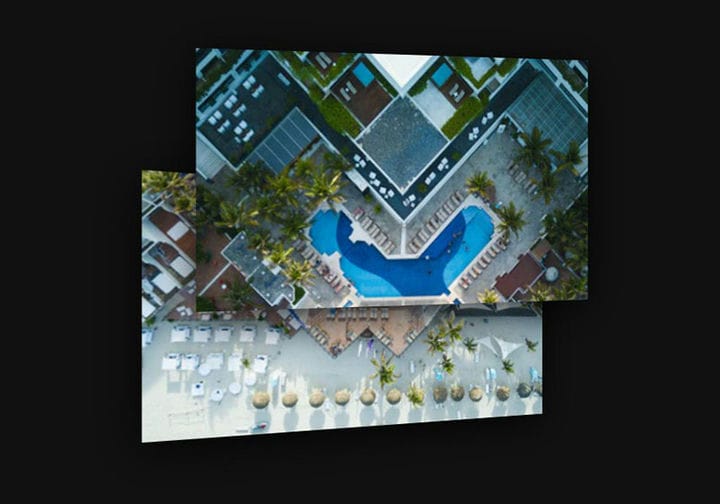
Imágenes inclinadas en perspectiva
Henry Desroches creó este efecto de desplazamiento sin intención de lanzarlo como producto. En realidad, fue un experimento para acostumbrarse a la función de transformación en CSS, pero terminó siendo tan bueno que la gente comenzó a usarlo para sus sitios web.
Persianas venecianas
Todo el mundo está fascinado de una forma u otra con las persianas venecianas, entonces, ¿por qué no transformarlas en un efecto de desplazamiento? Dimitra hizo exactamente eso al crear este efecto de desplazamiento de imagen CSS en el que puede establecer el número de columnas y personalizarlo según sus necesidades.
Efecto de desplazamiento de imagen
Aquí, Dimitra Vasilopoulou fue más allá de los efectos básicos de desplazamiento de la imagen y creó este efecto de cuadrícula dinámica. Es el efecto de desplazamiento perfecto para usar si eres fanático de Greensock.
Efecto de desplazamiento de degradado CSS
Aquellos que dicen que los efectos de desplazamiento del modo mixto no pueden funcionar con CSS deberían comprobar este efecto de desplazamiento que creó Jon Daiello. Es la única prueba que necesita para convencerse de que el concepto funciona.
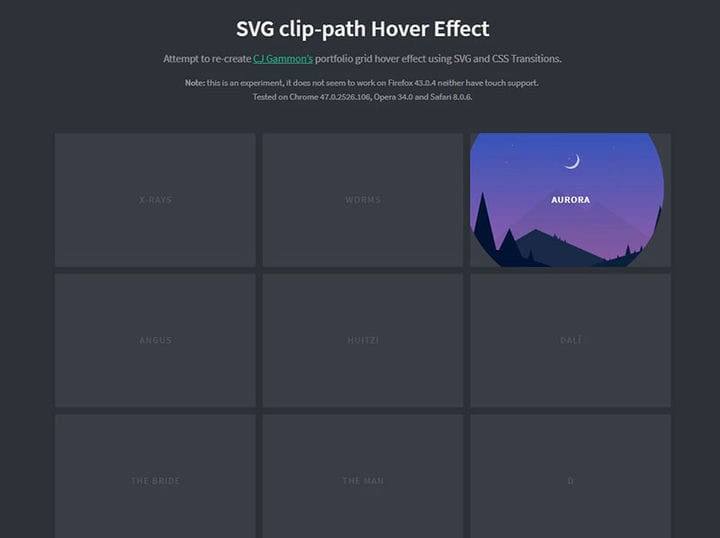
Efecto de desplazamiento de ruta de clip SVG
Noel Delgado recreó el efecto de desplazamiento de cuadrícula que la gente vio en el portafolio de CJ Gammon, pero le agregó una ruta de clip SVG y transiciones CSS.
Animación de desplazamiento de un div
Algunos efectos de desplazamiento funcionan bien en sitios web menos abarrotados. Cassidy Williams diseñó sus efectos de desplazamiento de imagen CSS para adaptarse a sitios web mínimos llenos de generosas cantidades de espacio en blanco. Por supuesto, cualquiera puede usarlo para agregar algún efecto de animación sutil a sus sitios.
Pase el cursor para revelar parte de la imagen de fondo
Esta es solo una demostración, pero aprenderá cómo lograr este efecto usando una función div con adjunto de fondo. Puedes hacerlo fijo o móvil también.
Efecto CSS Hover Por Jeremie Boulay
Si está cansado de los efectos de desplazamiento de imágenes CSS que todas las personas usan en sus sitios web, la creación de Jeremie Boulay lo salvará. Este efecto de desplazamiento está en el lado más futurista, incluida una aparición de imagen 3D giratoria al pasar el mouse.
La creatividad detrás de este efecto de desplazamiento es muy apreciada en el contexto actual porque todos buscan nuevas formas de sobresalir.
Efecto de desplazamiento de borde
Este es un efecto de desplazamiento que funciona mejor con menús de navegación, botones de llamada a la acción y elementos similares. Puede personalizar el efecto según sus propias necesidades.
Imagen con efecto de reflexión y proximidad al pasar el mouse
Este es un efecto de desplazamiento de imagen que permite una mejor visualización del contenido, independientemente del tipo de sitio web. Coordina los elementos a la perfección para que el efecto al pasar el mouse sea limpio y ordenado. En general, el efecto es muy suave y rápido, lo que le da al sitio web una sensación profesional.
Rumble en vuelo estacionario
Kyle Foster experimentó con tipos cromáticos y pseudoelementos cuando se creó Rumble on Hover. El efecto se basa en una animación flotante y es el primero de una serie prometedora de efectos flotantes similares de este creador.
Sacudir formas
Laura Montgomery creó el efecto de desplazamiento Shaking Shapes probando animaciones CSS básicas y algunos batidos de marca. El objetivo era hacer que el elemento se moviera al pasar el mouse y funciona muy bien.
Efecto de desplazamiento de crecimiento CSS
Adam Morgan creó este efecto de desplazamiento que se basa en un principio muy simple: hacer que el elemento aumente de tamaño a medida que el usuario se desplaza sobre él.
Bibliotecas CSS para usar con efectos de desplazamiento
Para crear y agregar sus propios efectos de desplazamiento de imagen CSS a su sitio web, también puede utilizar estas bibliotecas CSS, por lo que pensamos que es más fácil tenerlas en el mismo lugar.
Imagen flotante
Esta es una biblioteca completa de desplazamiento de imágenes basada en CSS que consta de 44 efectos. Los efectos son básicos, y van desde desvanecimientos, empujones y revelaciones hasta desenfoques, pliegues o contraventanas. Hay muchos más por descubrir y también puedes decidir la dirección en la que debe ir tu elemento.
Animación de desplazamiento del pie de imagen
Esta biblioteca incluye 4 animaciones de subtítulos que se activan cuando el usuario pasa el cursor sobre el elemento. Todas las animaciones están basadas en CSS3 y funcionan con la mayoría de los navegadores.
Pasar el cursor
iHover contiene efectos de desplazamiento CSS3: 20 circulares y 15 cuadrados. Para utilizar los efectos incluidos en esta biblioteca CSS, deberá escribir algunas líneas de marcado HTML e incluirlas en los archivos.
Aero – CSS3 Efectos de desplazamiento
Aero no tiene nada de especial. Contiene efectos de desplazamiento básicos que están basados en CSS3 y funcionan bien en todo tipo de sitios web.
imagehover.css
Si necesita efectos de desplazamiento escalables, esta biblioteca está diseñada solo para usted. Hay más de 40 efectos de desplazamiento de imagen CSS para elegir, todo en una sola biblioteca que tiene un tamaño de solo 19 KB.
Hov e r.css
Hover.css contiene efectos que se pueden aplicar a botones, enlaces, logotipos, imágenes y otros elementos de su sitio web. Puede aplicarlos inmediatamente a sus propios elementos, modificarlos o usarlos como puntos de partida para otros nuevos.
Pensamientos finales sobre estos efectos de desplazamiento de imagen CSS
Todos los diseñadores web deben poseer una colección completa de efectos de desplazamiento de imagen CSS para usar al armar un nuevo proyecto. Agregan profundidad a un diseño al animar elementos y fomentan la interacción del usuario.
Lo bueno de muchos de estos efectos es que son muy fáciles de personalizar y adaptar a sus propias necesidades. Asegúrese de agregar su toque personal, incluso si es solo un pequeño ajuste en un valor aquí o allá, para que los visitantes disfruten de algo único y especial.
Si disfrutó leyendo este artículo sobre los efectos de desplazamiento de imágenes CSS, debe consultar este sobre los efectos de brillo de texto CSS .
También escribimos sobre algunos temas relacionados, como las transiciones de página CSS, el menú móvil CSS, el cuadro de búsqueda HTML, la galería de imágenes CSS, el editor CSS.