Agregue efectos JavaScript geniales en su sitio web con bibliotecas de animación
¿Cuántos sitios web crees que hay por ahí? ¿Y qué tan grande es la competencia en tu nicho? Posicionarse alto en los motores de búsqueda, obtener mucho tráfico en su sitio… No es tan fácil como pensaba, ¿verdad?
El SEO es más que las palabras clave correctas. La animación genial agrega mucho a una visita satisfactoria a su sitio web. De hecho, los estímulos visuales son mucho más importantes que las líneas de texto bien escritas. Una imagen dice más que mil palabras, después de todo.
Cuando se esfuerza por mantener la atención de sus usuarios, los fantásticos efectos de JavaScript son justo lo que recetó el médico. Ahora solo necesita elegir las animaciones adecuadas para su nicho y usuarios.
La necesidad de bibliotecas de animación de JavaScript es mayor que nunca, por lo que es tranquilizador que las bibliotecas de JavaScript se mantengan al día. ¿Sería útil explorar algunas de las mejores bibliotecas de animación de JavaScript? ¡Apuesto a que lo hará! Harán que su sitio web cobre vida y rebose de frescura.
Si no puede ver el bosque a través de los árboles, eche un vistazo a las mejores bibliotecas de JavaScript enumeradas a continuación por nuestro equipo en wpDataTables. Hay muchas bibliotecas de animación para elegir. Antes de echar un vistazo a algunos interesantes, puede ser una buena idea dedicar algunas palabras a los efectos y animaciones de JavaScript en general. ¿Qué son?
¿Por qué necesitamos bibliotecas de animación y efectos de JavaScript?
Hemos recorrido un largo camino en los 30 años desde que nació la Web. Tanto el diseño como la funcionalidad han evolucionado constantemente con esa evolución y ahora son más avanzados de lo que nadie podría haber previsto.
Los primeros sitios web de solo texto eran tutoriales similares a instrucciones. No mucho más que un extenso manual de Ikea. Ahora tenemos toda una sociedad de participantes activos en la creación de formas maravillosamente nuevas y únicas de medios en línea.
Los primeros años de la década de 1990 nos introdujeron al primer lenguaje de publicación de la Web. Lenguaje de marcado de hipertexto (HTML). El primer resultado: páginas de texto estructuradas verticalmente con pocos gráficos. Obtuvimos hipertexto azul subrayado para facilitar la navegación, ¡genial! Pero necesitábamos más, y llegó CSS.
Las hojas de estilo en cascada, o CSS, hicieron que el estilo y el formato fueran fáciles de implementar en varias páginas de un solo sitio web. CSS fue para separar el contenido (HTML) de los sitios web de la presentación (CSS).
Las plantillas de diseño web ayudaron a las personas a crear y publicar sus propios sitios web. Pero esas plantillas HTML + CSS estándar a menudo eran difíciles de usar y daban como resultado un diseño bastante feo y común. No solo eso, sino que cuando el CSS se volvía demasiado elegante, los sitios se detenían y el estilo de los elementos se rompía en cualquier momento.
Necesitamos sitios web que brinden experiencias positivas a los usuarios, y el estilo solo CSS ya no es suficiente. ¡Necesitamos el poder de JavaScript!
CSS todavía está muy vivo. De hecho, incluso cuando usa JavaScript, las animaciones en sí mismas dependen en gran medida de CSS. Pero JavaScript es más avanzado. Incluye funciones e interacciones que operan a una escala mucho mayor.
Para un control dinámico sobre sus animaciones, los efectos de JavaScript son imprescindibles. Sin embargo, al mismo tiempo, JavaScript no es exactamente fácil de escribir desde cero a menos que sea un desarrollador experimentado.
¿Asi que que hacemos? ¡Usamos bibliotecas de animación! Estas bibliotecas son bits de JavaScript preescritos que le permiten aplicar efectos de JavaScript geniales a su sitio sin tener que programarlos usted mismo.
Animaciones JavaScript: ¿Cómo funcionan?
Al programar cambios graduales en el estilo de un elemento, nace una animación JavaScript. El código de animación es un conjunto de cambios, llamados por un temporizador. Obtendrá una transición continua de su animación cuando el intervalo del temporizador sea pequeño.
Las animaciones basadas en CSS se manejan en un subproceso del compositor, separado del subproceso de ejecución principal. Las animaciones de JavaScript, por otro lado, se ejecutan en el subproceso principal del navegador y esto permite la manipulación directa y dinámica de los elementos.
Las animaciones incluyen efectos avanzados como rebote, parada, pausa, rebobinado o ralentización. Manipular elementos a tu disposición con una verdadera lógica de programación te dará mucho más control sobre tus animaciones que si solo confiaras en CSS.
Es más complejo crear animaciones con JavaScript, pero tendrás más poder. Puede escribirlos en línea como parte de su página web o encapsularlos dentro de bibliotecas.
Entonces, si desea tener el control total de los estilos de un elemento, use JavaScript. Reduzca la velocidad de las animaciones, póngalas en pausa, deténgalas, inviértalas y manipule elementos sobre la marcha.
Es hora de hablar sobre una excelente selección de bibliotecas de JavaScript y de echar un vistazo más de cerca a algunos efectos geniales de JavaScript que quizás no hayas visto antes…
Bibliotecas de animación de JavaScript que su sitio web necesita para verse bien
Buscar su biblioteca favorita puede ser abrumador. No te preocupes, esta lista de nuestras bibliotecas de animación JavaScript favoritas te lo pondrá fácil:
tres.js
Three.js es la biblioteca a la que acude para obtener animaciones 3D interactivas. Canvas, SVG, CSS3D, WebGL: Three.js lo tiene todo.
Revelar pergamino
Scroll Reveal alberga algunas hermosas animaciones de desplazamiento para web y dispositivos móviles. Las rotaciones 3D son increíbles. Es fácil de usar y no requiere dependencias.
biblioteca GSAP
La biblioteca GSAP se ejecuta solo en JavaScript. Perfecto para usuarios de HTML5, y es totalmente gratuito. Esta biblioteca es muy robusta y se agregan nuevas características regularmente.
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
"Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web". Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
rebote.js
Con Bounce.js, debe pensar que las animaciones de Warner Bros. Bouncy agregan diversión y diversión a su sitio web.
SVG.js
SVG.js es una biblioteca pequeña pero cubre todo lo que necesita para animar SVG.
Mágico Hover JS
Magic Hover JS sorprende y deleita con las animaciones que aparecen cuando pasas el cursor sobre un icono. No podemos encontrar una biblioteca mejor para este gran efecto.
Anime.js
Anime.js funciona con propiedades CSS, transformaciones CSS individuales, SVG, cualquier atributo DOM y objetos JavaScript.
PopmotionJS
Popmotion es excelente para crear animaciones de navegador. Cuenta con seguimiento de puntero, física de resortes, animación de objetos 3D y más. Las animaciones funcionales y reactivas ahora son más fáciles de lograr.
Aniview
Aniview funciona bien en combinación con Animate.CSS. Cuando su elemento entra en la ventana gráfica, aparece su animación. ¡Simple pero efectivo!
Partículas JS
Particles JS le permite alternar la densidad, el color, la opacidad, la forma y el tamaño de los puntos y las líneas. Esta biblioteca es muy divertida para sitios web relacionados con la ciencia.
Mo.js
Si está buscando un cinturón de herramientas de gráficos en movimiento para la web, se recomienda MO.js. Tiene API declarativas simples y es compatible con varios dispositivos. ¡Crea objetos mo.js originales y diviértete!
Velocidad.js
Funciones como Fade & Slide, Scroll, Stop, Finish y Reserve hacen de Velocity.js una opción popular. Bueno para Tumblr, WhatsApp, MailChimp y muchas más aplicaciones.
Pavimentar
Los fondos isométricos e interactivos animan su sitio web. Este aspecto emocionante mantendrá a los visitantes contigo. El nombre es… échale un vistazo.
Animar más
Por 2 KB, la biblioteca Animate Plus ofrece todas las características básicas que necesita para un divertido conjunto de animación de JavaScript.
Kute.js
Kute.js se centra en la calidad, la flexibilidad, el rendimiento y el tamaño del código. También puede agregar sus propias funciones.
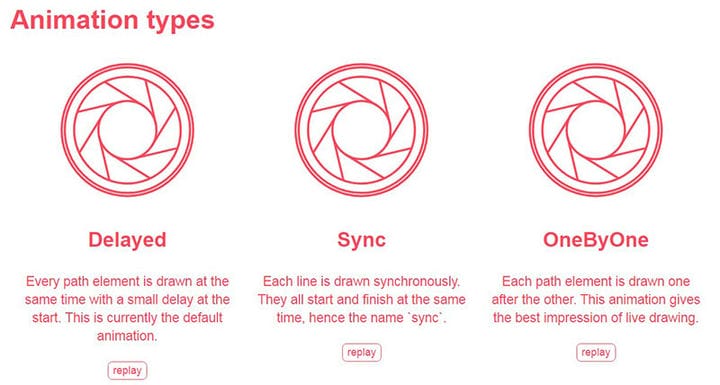
Live.js
Vivis. js es una biblioteca simple que no le da mucho control. Pero le brinda la posibilidad de personalizar sus secuencias de comandos y cubre todos los elementos SVG.
Anís
Un enfoque único y animaciones con una estructura simple similar a una oración. Eso es AniJS para ti. Bueno si desea crear interfaces dinámicas.
escrito.js
Cree animaciones para cadenas a velocidades seleccionadas. Lea desde un div HTML para que los motores de búsqueda y los usuarios con JavaScript deshabilitado aún tengan acceso. La biblioteca para esto: Typed.js.
Guau.js
Para estilos locos, la biblioteca Wow.js es imprescindible.
Snap.svg
Solo un poco de código crea imágenes SVG de alta resolución. Snap.svg representa el futuro de la creación de sitios web compatibles con SVG.
Geniales efectos de JavaScript para sitios web
¿Está buscando algunos efectos de JavaScript simples pero realmente geniales que pueda aplicar rápidamente a su sitio? Los siguientes efectos visuales de JavaScript le darán algunas ideas geniales de efectos de JavaScript:
Paño desgarrable
Tearable Cloth, creado con HTML5 Canvas y JavaScript, es pura diversión. Haga clic con el botón derecho en la tela y arrastre el mouse para rasgar la tela.
Animación de introducción de Polaroid Stack to Grid
Desplazarse hacia arriba y hacia abajo o hacer clic en el botón de flecha moverá una cuadrícula de imágenes en su página web. Crea la ilusión de aleatoriedad sin mover las imágenes a una sección anterior. Una sección de introducción fija, fuera de la ventana gráfica, dará la ilusión de que estamos moviendo la cuadrícula hacia abajo.
Eso es Polaroid Stack to Grid Intro Animation. ¡Manténgase al día con los sitios web que ya utilizan esta técnica!
Desvanecerse en la vista
Si le gustan los efectos de aparición/desaparición gradual, considere el complemento Fade Into View. Es simple, pero elegante.
Alfabeto de píxeles
Imágenes de texto nítidas y coloridas, por Pixel Alphabet. Este es un efecto poco común que se basa principalmente en JavaScript.
Efecto de relámpago del mundo real
Real-World Lightning Effect, también conocido como HTML5 y JavaScript en pleno flujo.
Geniales efectos de JavaScript y tú
Desea que la apariencia de su sitio web sea dinámica e interactiva en lugar de estática. JavaScript agrega objetos HTML y realiza cambios en la configuración de CSS. Sin tener que recargar una página. Altera el CSS de una forma que antes era inimaginable.
Es un gran momento para estar vivo, y con estos ejemplos de geniales efectos de JavaScript, ciertamente te sientes listo para traer diversión a tu sitio web. Los visitantes de su sitio estarán encantados, divertidos y asombrados. ¡Y el cielo es el límite!
Incluso si no tiene mucha experiencia codificando en JavaScript, puede (y debe) dedicar un poco de tiempo a leer la documentación de las bibliotecas que elija. Un poco de personalización puede contribuir en gran medida a que su sitio web deslumbre con brillantez.
Si disfrutó leyendo este artículo sobre efectos geniales de JavaScript, también debería leer estos:
- Cómo eliminar JavaScript y CSS que bloquean la representación en el contenido de la mitad superior de la página
- Agregar JavaScript a WordPress: Cómo hacerlo fácilmente
- Bibliotecas y marcos de JavaScript esenciales que debe usar