Dodaj fajne efekty JavaScript na swojej stronie dzięki bibliotekom animacji
Jak myślisz, ile stron internetowych jest tam dostępnych? A jak duża jest konkurencja w Twojej niszy? Wysoka pozycja w wyszukiwarkach, duży ruch w witrynie… Nie tak łatwo, jak myślałeś, prawda?
SEO to coś więcej niż właściwe słowa kluczowe. Fajna animacja bardzo przyczynia się do satysfakcjonującej wizyty na Twojej stronie. W rzeczywistości bodźce wizualne są znacznie ważniejsze niż dobrze napisane linijki tekstu. Obraz mówi przecież tysiąc słów.
Kiedy starasz się utrzymać uwagę użytkowników, fajne efekty JavaScript są właśnie tym, co zalecił lekarz. Teraz wystarczy wybrać odpowiednie animacje dopasowane do Twojej niszy i użytkowników.
Zapotrzebowanie na biblioteki animacji JavaScript jest większe niż kiedykolwiek, więc jest to uspokajające, że biblioteki JavaScript nadążają za nimi. Czy byłoby pomocne zapoznanie się z najlepszymi bibliotekami animacji JavaScript? Założę się, że tak będzie! Sprawią, że Twoja strona ożyje i kipi świeżością.
Jeśli nie widzisz lasu przez drzewa, spójrz na najlepsze biblioteki JavaScript wymienione poniżej przez nasz zespół wpDataTables. Do wyboru jest wiele bibliotek animacji. Zanim przyjrzymy się kilku fajnym, dobrym pomysłem może być ogólne poświęcenie kilku słów na efekty i animacje JavaScript. Czym oni są?
Dlaczego potrzebujemy bibliotek animacji i efektów JavaScript?
Przeszliśmy długą drogę w ciągu 30 lat, odkąd narodził się Internet. Zarówno projekt, jak i funkcjonalność stale ewoluowały wraz z tą ewolucją i są teraz bardziej zaawansowane, niż ktokolwiek mógł przewidzieć.
Pierwsze strony internetowe zawierające tylko tekst były samouczkami podobnymi do instrukcji. Niewiele więcej niż obszerny podręcznik Ikei. Teraz mamy całe społeczeństwo aktywnych uczestników w tworzeniu cudownie nowych i unikalnych form mediów internetowych.
Początek lat 90. wprowadził nas w pierwszy język publikacji w Internecie. Hypertext Markup Language (HTML). Wczesny wynik: strony tekstowe o pionowej strukturze z niewielką ilością grafiki. Mamy podkreślony na niebiesko hipertekst, aby ułatwić nawigację — świetnie! Ale potrzebowaliśmy więcej, a wraz z nimi pojawił się CSS.
Kaskadowe arkusze stylów (CSS) ułatwiają stylizację i formatowanie na wielu stronach jednej witryny. CSS miał oddzielić zawartość (HTML) stron internetowych od prezentacji (CSS).
Szablony do projektowania stron internetowych pomogły ludziom tworzyć i publikować własne strony internetowe. Ale te standardowe szablony HTML + CSS były często trudne w użyciu i skutkowały raczej brzydkim, powszechnym projektem. Nie tylko to, ale gdy CSS stał się trochę zbyt fantazyjny, witryny stanęły w miejscu, a stylizacja elementów zepsuła się w mgnieniu oka.
Potrzebujemy stron internetowych, które zapewniają użytkownikom pozytywne wrażenia, a stylizacja oparta wyłącznie na CSS po prostu już jej nie zmniejszy. Potrzebujemy mocy JavaScript!
CSS wciąż żyje. W rzeczywistości, nawet jeśli używasz JavaScript, same animacje w dużym stopniu opierają się na CSS. Ale JavaScript jest bardziej zaawansowany. Zawiera funkcje i interakcje działające na znacznie większą skalę.
Aby zapewnić dynamiczną kontrolę nad animacjami, niezbędne są efekty JavaScript. Jednocześnie JavaScript nie jest łatwy do napisania od zera, chyba że jesteś doświadczonym programistą.
Więc co robimy? Korzystamy z bibliotek animacji! Te biblioteki to wstępnie napisane fragmenty kodu JavaScript, które umożliwiają stosowanie fajnych efektów JavaScript w witrynie bez konieczności ich samodzielnego programowania.
Animacje JavaScript: jak działają?
Podczas programowania stopniowych zmian w stylu elementu rodzi się animacja JavaScript. Kod animacji to zestaw zmian wywoływanych przez timer. Otrzymasz ciągłe przejście animacji, gdy interwał timera jest mały.
Animacje oparte na CSS są obsługiwane w wątku kompozytora, oddzielonym od głównego wątku wykonania. Z drugiej strony animacje JavaScript są wykonywane w głównym wątku przeglądarki, co pozwala na bezpośrednią i dynamiczną manipulację elementami.
Animacje zawierają zaawansowane efekty, takie jak podskakiwanie, zatrzymywanie, pauza, przewijanie do tyłu lub zwalnianie. Manipulowanie elementami na twoje polecenie za pomocą prawdziwej logiki programowania zapewni ci znacznie większą kontrolę nad animacjami, niż gdybyś polegał tylko na CSS.
Tworzenie animacji za pomocą JavaScript jest bardziej skomplikowane, ale będziesz mieć więcej mocy. Możesz napisać je inline jako część swojej strony internetowej lub umieścić je w bibliotekach.
Tak więc, jeśli chcesz mieć całkowitą kontrolę nad stylami elementu, użyj JavaScript. Spowalniaj animacje, wstrzymuj je, zatrzymuj, odwracaj i manipuluj elementami w locie.
Czas porozmawiać o znakomitym wyborze bibliotek JavaScript i przyjrzeć się fajnym efektom JavaScript, których być może wcześniej nie widziałeś…
Biblioteki animacji JavaScript Twoja witryna musi wyglądać fajnie
Szukanie ulubionej biblioteki może być przytłaczające. Nie martw się, ta lista naszych ulubionych bibliotek animacji JavaScript ułatwi Ci to:
Three.js
Three.js to biblioteka do interaktywnych animacji 3D. Canvas, SVG, CSS3D, WebGL — Three.js ma to wszystko.
Ujawnij przewijanie
Scroll Reveal jest gospodarzem kilku uroczych animacji przewijania dla Internetu i urządzeń mobilnych. Obroty 3D są niesamowite. Jest łatwy w użyciu i nie wymaga zależności.
Biblioteka GSAP
Biblioteka GSAP działa tylko w języku JavaScript. Idealny dla użytkowników HTML5 i całkowicie darmowy. Ta biblioteka jest bardzo solidna i regularnie dodawane są nowe funkcje.
Hej, czy wiesz, że dane też mogą być piękne?
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.
Rzeczywisty przykład wpDataTables w środowisku naturalnym
I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy, możesz użyć zaawansowanych filtrów i wyszukiwania, albo możesz poszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma". Tak, jest. Możesz użyć formatowania warunkowego, jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
Bounce.js
Dzięki Bounce.js musisz myśleć, że animacje Warner Bros. Bouncy dodają Twojej witrynie zabawy i zabawy.
SVG.js
SVG.js to mała biblioteka, ale zawiera wszystko, czego potrzebujesz do animowania SVG.
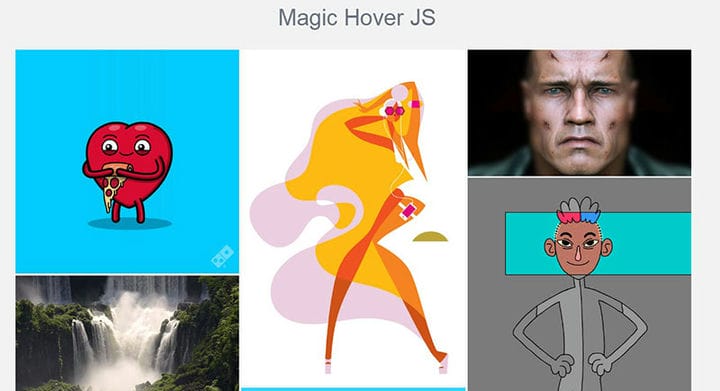
Magic Hover JS
Magic Hover JS zaskakuje i zachwyca animacjami pojawiającymi się po najechaniu na ikonę. Nie możemy znaleźć lepszej biblioteki do tego wspaniałego efektu.
Anime.js
Anime.js współpracuje z właściwościami CSS, poszczególnymi przekształceniami CSS, SVG, dowolnymi atrybutami DOM i obiektami JavaScript.
PopmotionJS
Popmotion świetnie nadaje się do tworzenia animacji w przeglądarce. Zawiera śledzenie wskaźnika, fizykę sprężyn, animację obiektów 3D i nie tylko. Funkcjonalne, reaktywne animacje są teraz łatwiejsze do osiągnięcia.
Animacja
Aniview działa dobrze w połączeniu z Animate.CSS. Kiedy twój element wejdzie w rzutnię, pojawi się twoja animacja. Prosty, ale skuteczny!
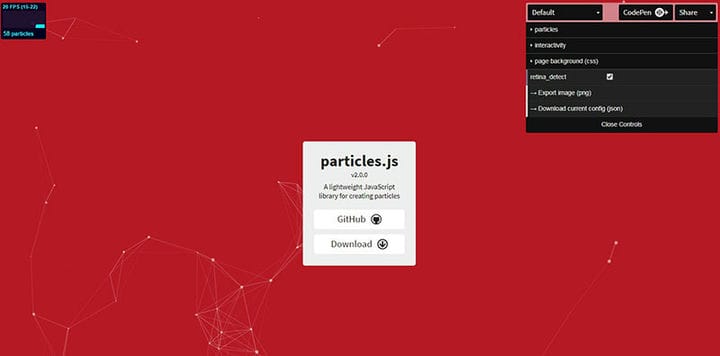
Cząstki JS
Particles JS umożliwia przełączanie gęstości, koloru, krycia, kształtu i rozmiaru kropek i linii. Ta biblioteka to świetna zabawa dla stron związanych z nauką.
Mo.js
Jeśli szukasz paska narzędzi do grafiki ruchomej w Internecie, MO.js jest wysoce zalecane. Ma proste deklaratywne interfejsy API i jest kompatybilny z różnymi urządzeniami. Twórz oryginalne obiekty mo.js i baw się dobrze!
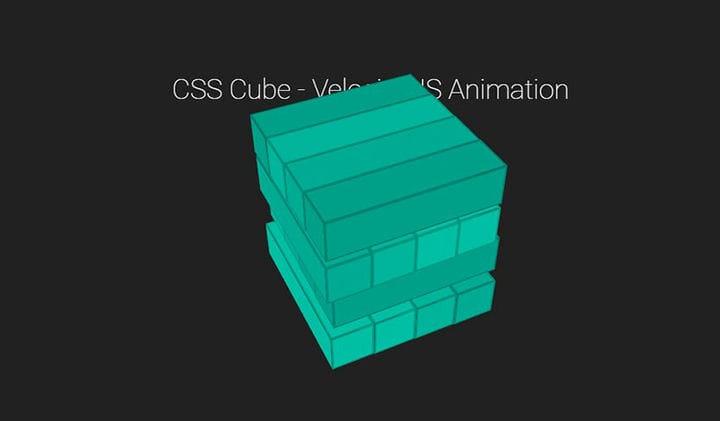
Velocity.js
Funkcje takie jak Fade & Slide, Scroll, Stop, Finish i Reserve sprawiają, że Velocity.js jest popularnym wyborem. Dobry dla Tumblr, WhatsApp, MailChimp i wielu innych aplikacji.
Wybrukować
Izometryczne, interaktywne tła rozweselą Twoją witrynę. Ten ekscytujący wygląd sprawi, że odwiedzający będą z Tobą. Nazywa się – sprawdź to.
Animacja Plus
Za 2 KB biblioteka Animate Plus zawiera wszystkie podstawowe funkcje potrzebne do stworzenia zabawnego zestawu animacji JavaScript.
Kute.js
Kute.js skupia się na jakości, elastyczności, wydajności i rozmiarze kodu. Możesz także dodawać własne funkcje.
Live.js
Wiwus. js to prosta biblioteka, która nie zapewnia dużej kontroli. Daje jednak możliwość dostosowania skryptów i obejmuje wszystkie elementy SVG.
Anyż
Unikalne podejście i animacje o prostej strukturze zdaniowej. To AniJS dla Ciebie. Dobrze, jeśli chcesz tworzyć dynamiczne interfejsy.
Wpisano.js
Twórz animacje dla strun przy wybranych prędkościach. Czytaj z div HTML, aby wyszukiwarki i użytkownicy z wyłączoną obsługą JavaScript nadal mieli dostęp. Biblioteka do tego: Typed.js.
Wow.js
W przypadku szalonych stylów biblioteka Wow.js jest koniecznością.
Snap.svg
Tylko kawałek kodu tworzy obrazy SVG o wysokiej rozdzielczości. Snap.svg reprezentuje przyszłość tworzenia stron internetowych z obsługą SVG.
Fajne efekty JavaScript dla stron internetowych
Szukasz kilku prostych, ale naprawdę fajnych efektów JavaScript, które możesz szybko zastosować w swojej witrynie? Poniższe efekty wizualne JavaScript dadzą Ci kilka świetnych pomysłów na efekty JavaScript:
Rozrywana tkanina
Tearable Cloth, stworzony w HTML5 Canvas i JavaScript, to czysta zabawa. Kliknij materiał prawym przyciskiem myszy i przeciągnij myszą, aby rozerwać materiał.
Polaroid Stack to Grid Animacja wprowadzająca
Przewijanie w górę i w dół lub kliknięcie przycisku strzałki spowoduje przesunięcie siatki obrazów na Twojej stronie internetowej. Stwórz iluzję przypadkowości bez przesuwania obrazów do poprzedniej sekcji. Stała sekcja wstępu poza rzutnią da iluzję, że przesuwamy siatkę w dół.
To jest animacja wprowadzająca ze stosu polaroidów do siatki. Bądź na bieżąco z witrynami, które już używają tej techniki!
Zniknij w widoku
Jeśli lubisz efekty zanikania/zanikania, rozważ wtyczkę Fade Into View. To proste, ale eleganckie.
Alfabet pikseli
Ostre i kolorowe obrazy tekstowe według alfabetu pikselowego. Jest to rzadki efekt, który opiera się głównie na JavaScript.
Efekt błyskawicy w świecie rzeczywistym
Efekt błyskawicy w świecie rzeczywistym, czyli HTML5 i JavaScript w pełnym przepływie!
Fajne efekty JavaScript i Ty
Chcesz, aby wygląd Twojej witryny był dynamiczny i interaktywny, a nie statyczny. JavaScript dodaje obiekty HTML i wprowadza zmiany w ustawieniach CSS. Bez konieczności ponownego ładowania strony. Zmienia CSS w sposób, który kiedyś był niewyobrażalny.
To świetny czas, aby żyć, a dzięki tym przykładom fajnych efektów JavaScript z pewnością czujesz się gotowy, aby wnieść zabawę do swojej witryny. Odwiedzający Twoją witrynę będą zachwyceni, rozbawieni i zdumieni. A niebo jest granicą!
Nawet jeśli nie masz dużego doświadczenia w kodowaniu w JavaScript, możesz — i powinieneś — poświęcić trochę czasu na przeczytanie dokumentacji dla wybranych bibliotek. Niewielka personalizacja może sprawić, że Twoja witryna będzie olśniewać blaskiem.
Jeśli podobał Ci się ten artykuł o fajnych efektach JavaScript, powinieneś przeczytać również te:
- Jak wyeliminować blokujące renderowanie JavaScript i CSS w treści powyżej ekranu?
- Dodaj JavaScript do WordPressa: jak to zrobić łatwo
- Niezbędne biblioteki i frameworki JavaScript, których powinieneś używać