Adicione efeitos legais de JavaScript em seu site com bibliotecas de animação
Quantos sites você acha que existem por aí? E qual é o tamanho da concorrência no seu nicho? Ranking alto nos motores de busca, recebendo muito tráfego em seu site… Não é tão fácil quanto você pensava, não é?
SEO é mais do que as palavras-chave certas. A animação legal adiciona muito a uma visita satisfatória ao seu site. Na verdade, estímulos visuais são muito mais importantes do que linhas de texto bem escritas. Afinal, uma imagem diz mais que mil palavras.
Quando você está lutando para manter a atenção de seus usuários, efeitos interessantes de JavaScript são exatamente o que o médico receitou. Agora você só precisa escolher as animações certas adequadas ao seu nicho e usuários.
A necessidade de bibliotecas de animação JavaScript é maior do que nunca, por isso é reconfortante que as bibliotecas JavaScript estejam acompanhando. Seria útil explorar algumas das melhores bibliotecas de animação JavaScript? Pode apostar que vai! Eles darão vida ao seu site e explodirão de frescor.
Se você não consegue ver a floresta através das árvores, dê uma olhada nas melhores bibliotecas JavaScript listadas abaixo por nossa equipe em wpDataTables. Existem muitas bibliotecas de animação para escolher. Antes de darmos uma olhada em alguns interessantes, pode ser uma boa ideia gastar algumas palavras em efeitos e animações JavaScript em geral. O que eles são?
Por que precisamos de bibliotecas de animação e efeitos JavaScript?
Percorremos um longo caminho nos 30 anos desde que a Web nasceu. O design e a funcionalidade evoluíram de forma constante com essa evolução e agora estão mais avançados do que qualquer um poderia prever.
Os primeiros sites somente de texto eram tutoriais de instruções. Não muito mais do que um extenso manual da Ikea. Agora temos uma sociedade inteira de participantes ativos na criação de formas maravilhosamente novas e únicas de mídia online.
O início da década de 1990 nos apresentou a primeira linguagem de publicação da Web. Hypertext Markup Language (HTML). O resultado inicial: páginas de texto estruturadas verticalmente com poucos gráficos. Temos hipertexto sublinhado em azul para facilitar a navegação – ótimo! Mas precisávamos de mais, e junto veio o CSS.
Folhas de estilo em cascata, ou CSS, tornaram o estilo e a formatação fáceis de implementar em várias páginas de um único site. CSS era separar o conteúdo (HTML) dos sites da apresentação (CSS).
Os modelos de design da Web ajudaram as pessoas a criar e publicar seus próprios sites. Mas esses modelos padrão de HTML + CSS eram muitas vezes difíceis de usar e resultavam em um design bastante feio e comum. Não só isso, mas quando o CSS ficava um pouco extravagante, os sites paravam e o estilo dos elementos quebrava a qualquer momento.
Precisamos de sites que ofereçam experiências positivas para os usuários, e o estilo somente CSS não será mais suficiente. Precisamos do poder do JavaScript!
CSS ainda está muito vivo. Na verdade, mesmo quando você usa JavaScript, as próprias animações dependem muito do CSS. Mas JavaScript é mais avançado. Inclui funções e interações operando em uma escala muito maior.
Para controle dinâmico sobre suas animações, os efeitos JavaScript são obrigatórios. No entanto, ao mesmo tempo, JavaScript não é exatamente fácil de escrever do zero, a menos que você seja um desenvolvedor experiente.
Então, o que fazemos? Usamos bibliotecas de animação! Essas bibliotecas são bits pré-escritos de JavaScript que permitem que você aplique efeitos interessantes de JavaScript ao seu site sem programá-los você mesmo.
Animações JavaScript: Como elas funcionam?
Ao programar mudanças graduais no estilo de um elemento, nasce uma animação JavaScript. O código de animação é um conjunto de mudanças, chamado por um timer. Você obterá uma transição contínua de sua animação quando o intervalo do temporizador for pequeno.
As animações baseadas em CSS são tratadas em um thread de composição, separado do thread de execução principal. As animações JavaScript, por outro lado, são executadas no thread principal do navegador e isso permite a manipulação direta e dinâmica de elementos.
As animações incluem efeitos avançados como saltar, parar, pausar, retroceder ou desacelerar. Manipular elementos sob seu comando com lógica de programação verdadeira lhe dará muito mais controle sobre suas animações do que se você confiasse apenas em CSS.
É mais complexo criar animações com JavaScript, mas você terá mais poder. Você pode escrevê-los em linha como parte de sua página da Web ou encapsulá-los dentro de bibliotecas.
Então, se você gosta de ter o controle total dos estilos de um elemento, use JavaScript. Desacelere as animações, pause-as, pare-as, inverta-as e manipule elementos em tempo real.
Hora de falar sobre uma boa seleção de bibliotecas JavaScript e dar uma olhada em alguns efeitos interessantes de JavaScript que você pode não ter visto antes…
Bibliotecas de animação JavaScript Seu site precisa parecer legal
Procurar sua biblioteca favorita pode ser esmagador. Não se preocupe, esta lista de nossas bibliotecas de animação JavaScript favoritas facilitará para você:
Três.js
Three.js é a biblioteca que você acessa para animações 3D interativas. Canvas, SVG, CSS3D, WebGL — Three.js tem tudo.
Pergaminho Revelar
Scroll Reveal é o anfitrião de algumas animações de rolagem encantadoras para web e dispositivos móveis. As rotações 3D são incríveis. É fácil de usar e não requer dependências.
Biblioteca GSAP
A Biblioteca GSAP é executada apenas em JavaScript. Perfeito para usuários de HTML5, e é totalmente gratuito. Esta biblioteca é muito robusta e novos recursos são adicionados regularmente.
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
"Sim, mas eu gosto muito do Excel e não há nada assim em sites". Sim, há. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Bounce.js
Com o Bounce.js, você deve pensar que as animações Bouncy da Warner Bros. adicionam diversão e diversão ao seu site.
SVG.js
SVG.js é uma pequena biblioteca, mas abrange tudo o que você precisa para animar SVG.
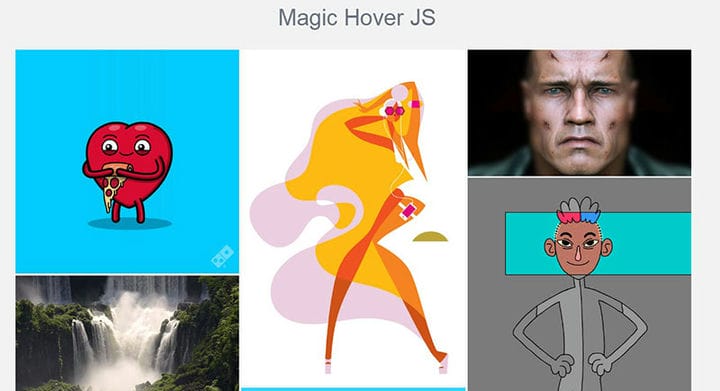
Magic Hover JS
Magic Hover JS surpreende e encanta com animações aparecendo quando você passa o mouse sobre um ícone. Não podemos encontrar uma biblioteca melhor para este grande efeito.
Anime.js
O Anime.js funciona com propriedades CSS, transformações CSS individuais, SVG, quaisquer atributos DOM e objetos JavaScript.
PopmotionJS
O Popmotion é ótimo para criar animações de navegador. Possui rastreamento de ponteiro, física de mola, animação de objetos 3D e muito mais. Animações funcionais e reativas agora são mais fáceis de alcançar.
Aniview
Aniview funciona bem em combinação com Animate.CSS. Quando seu elemento entra na janela de visualização, sua animação aparece. Simples mas eficaz!
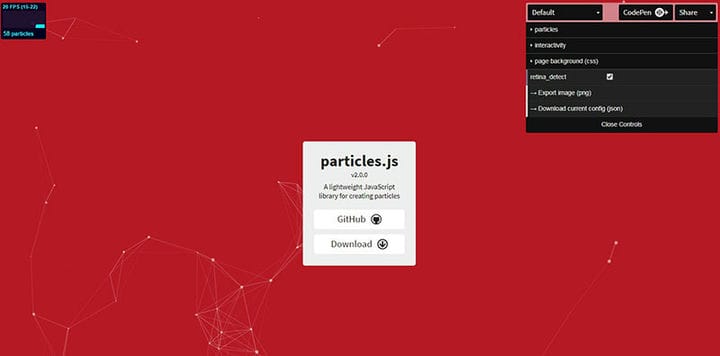
Partículas JS
Partículas JS permite alternar a densidade, cor, opacidade, forma e tamanho dos pontos e linhas. Esta biblioteca é muito divertida para sites relacionados à ciência.
Mo.js
Se você estiver procurando por um cinto de ferramentas de gráficos em movimento para a web, o MO.js é altamente recomendado. Possui APIs declarativas simples e é compatível com vários dispositivos. Crie objetos mo.js originais e divirta-se!
Velocidade.js
Funções como Fade & Slide, Scroll, Stop, Finish e Reserve tornam o Velocity.js uma escolha popular. Bom para Tumblr, WhatsApp, MailChimp e muitos outros aplicativos.
Pavimentar
Fundos isométricos e interativos animam seu site. Este visual emocionante manterá os visitantes com você. O nome é — confira.
Animar mais
Por 2 KB, a biblioteca Animate Plus oferece todos os recursos básicos que você precisa para um divertido conjunto de animação JavaScript.
Kute.js
Kute.js se concentra na qualidade do código, flexibilidade, desempenho e tamanho. Você também pode adicionar suas próprias funções.
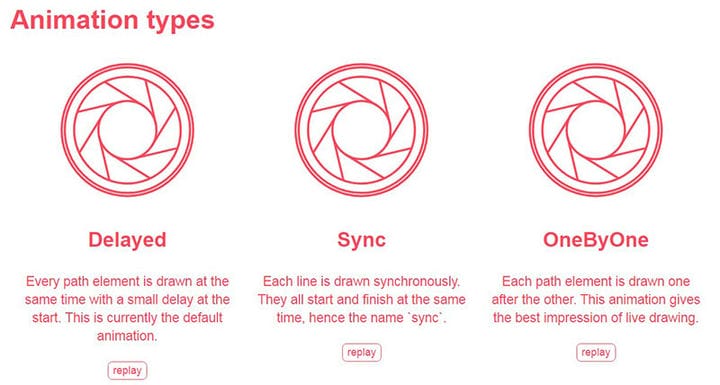
Live.js
Vivus. js é uma biblioteca simples que não oferece muito controle. Mas oferece a possibilidade de personalizar seus scripts e tem cobertura de todos os itens SVG.
Anis
Uma abordagem única e animações com uma estrutura simples semelhante a uma frase. Isso é AniJS para você. Bom se você deseja criar interfaces dinâmicas.
Typed.js
Crie animações para strings em velocidades selecionadas. Leia de um div HTML para que os mecanismos de pesquisa e usuários com JavaScript desativado ainda tenham acesso. A biblioteca para isso: Typed.js.
Uau.js
Para estilos malucos, a biblioteca Wow.js é obrigatória.
Snap.svg
Apenas um pouco de código cria imagens SVG de alta resolução. Snap.svg representa o futuro da construção de sites com suporte a SVG.
Efeitos legais de JavaScript para sites
Você está procurando alguns efeitos JavaScript simples, mas muito legais, que você possa aplicar rapidamente ao seu site? Os seguintes efeitos visuais JavaScript fornecerão ótimas ideias de efeitos JavaScript:
Pano Rasgável
Tearable Cloth, criado com HTML5 Canvas e JavaScript, é pura diversão. Clique com o botão direito do mouse no pano e arraste o mouse para rasgar o pano.
Animação de introdução Polaroid Stack to Grid
Rolar para cima e para baixo ou clicar no botão de seta moverá uma grade de imagens em sua página da web. Crie a ilusão de aleatoriedade sem mover as imagens para uma seção anterior. Uma seção de introdução fixa, fora da janela de visualização, dará a ilusão de que estamos movendo a grade para baixo.
Isso é Polaroid Stack to Grid Intro Animation. Fique por dentro dos sites que já utilizam essa técnica!
Desaparecer na vista
Se você gosta de efeitos de fade in/out, considere o plugin Fade Into View. É simples, mas elegante.
Alfabeto de Pixel
Imagens de texto nítidas e coloridas, por Pixel Alphabet. Este é um efeito incomum que depende principalmente do JavaScript.
Efeito Relâmpago do Mundo Real
Efeito Relâmpago do Mundo Real, também conhecido como HTML5 e JavaScript em pleno fluxo!
Efeitos legais de JavaScript e você
Você deseja que a aparência do seu site seja dinâmica e interativa em vez de estática.JavaScript adiciona objetos HTML e faz alterações nas configurações de CSS. Sem ter que recarregar uma página. Ele altera o CSS de uma forma inimaginável no passado.
É um ótimo momento para estar vivo e, com esses exemplos de efeitos interessantes de JavaScript, você certamente se sentirá pronto para trazer diversão ao seu site. Os visitantes do seu site ficarão encantados, divertidos e maravilhados. E o céu é o limite!
Mesmo que você não tenha muita experiência em codificação em JavaScript, você pode – e deve – gastar um pouco de tempo lendo a documentação das bibliotecas que você escolher. Um pouco de personalização pode ajudar bastante a deixar seu site deslumbrante com brilho.
Se você gostou de ler este artigo sobre efeitos interessantes de JavaScript, você deve ler estes também:
- Como eliminar JavaScript e CSS de bloqueio de renderização no conteúdo acima da dobra
- Adicione JavaScript ao WordPress: como fazer isso facilmente
- Bibliotecas e frameworks JavaScript essenciais que você deve usar