Aggiungi fantastici effetti JavaScript sul tuo sito web con le librerie di animazione
Quanti siti web pensi ci siano là fuori? E quanto è grande la concorrenza nella tua nicchia? Posizionarsi in alto nei motori di ricerca, ottenere molto traffico sul tuo sito… Non è così facile come pensavi, vero?
La SEO è più delle parole chiave giuste. Una fantastica animazione aggiunge molto a una visita soddisfacente al tuo sito web. In effetti, gli stimoli visivi sono molto più importanti delle righe di testo ben scritte. Una foto dice più di mille parole, dopotutto.
Quando stai lottando per mantenere l’attenzione dei tuoi utenti, i fantastici effetti JavaScript sono proprio ciò che il dottore ha ordinato. Ora devi solo scegliere le animazioni giuste adatte alla tua nicchia e ai tuoi utenti.
La necessità di librerie di animazione JavaScript è più grande che mai, quindi è rassicurante che le librerie JavaScript stiano tenendo il passo. Sarebbe utile esplorare alcune delle migliori librerie di animazioni JavaScript? Ci puoi scommettere! Daranno vita al tuo sito web e sprigioneranno freschezza.
Se non riesci a vedere la foresta attraverso gli alberi, dai un’occhiata alle migliori librerie JavaScript elencate di seguito dal nostro team di wpDataTables. Ci sono molte librerie di animazioni tra cui scegliere. Prima di dare un’occhiata ad alcuni interessanti, potrebbe essere una buona idea spendere alcune parole sugli effetti JavaScript e sulle animazioni in generale. Quali sono?
Perché abbiamo bisogno di librerie di animazione ed effetti JavaScript?
Abbiamo fatto molta strada nei 30 anni dalla nascita del Web. Il design e la funzionalità si sono entrambi evoluti costantemente con quell’evoluzione e ora sono più avanzati di quanto chiunque avrebbe potuto prevedere.
I primissimi siti Web di solo testo erano tutorial simili a istruzioni. Non molto di più di un ampio manuale Ikea. Ora abbiamo un’intera società di partecipanti attivi nella creazione di forme meravigliosamente nuove e uniche di media online.
I primi anni ’90 ci hanno fatto conoscere il primo linguaggio editoriale del Web. Hypertext Markup Language (HTML). Il primo risultato: pagine di testo strutturate verticalmente con pochi elementi grafici. Abbiamo l’ipertesto sottolineato in blu per facilitare la navigazione: fantastico! Ma avevamo bisogno di più, e poi arrivò CSS.
I fogli di stile a cascata, o CSS, hanno reso lo stile e la formattazione facili da implementare su più pagine di un singolo sito web. CSS doveva separare il contenuto (HTML) dei siti Web dalla presentazione (CSS).
I modelli di web design hanno aiutato le persone a creare e pubblicare i propri siti web. Ma quei modelli HTML + CSS standard erano spesso difficili da usare e risultavano in un design piuttosto brutto e banale. Non solo, ma quando il CSS diventava un po’ troppo fantasioso, i siti si fermavano e lo stile degli elementi si interrompeva in un attimo.
Abbiamo bisogno di siti Web che offrano esperienze positive per gli utenti e lo stile solo CSS non lo taglierà più. Abbiamo bisogno della potenza di JavaScript!
CSS è ancora molto vivo. In effetti, anche quando usi JavaScript, le animazioni stesse fanno molto affidamento sui CSS. Ma JavaScript è più avanzato. Include funzioni e interazioni che operano su una scala molto più ampia.
Per il controllo dinamico sulle tue animazioni, gli effetti JavaScript sono indispensabili. Tuttavia, allo stesso tempo, JavaScript non è esattamente facile da scrivere da zero a meno che tu non sia uno sviluppatore esperto.
Quindi cosa facciamo? Usiamo librerie di animazione! Queste librerie sono frammenti di JavaScript pre-scritti che ti consentono di applicare fantastici effetti JavaScript al tuo sito senza programmarli tu stesso.
Animazioni JavaScript: come funzionano?
Quando si programmano cambiamenti graduali nello stile di un elemento, nasce un’animazione JavaScript. Il codice di animazione è un insieme di modifiche, chiamato da un timer. Otterrai una transizione continua della tua animazione quando l’intervallo del timer è piccolo.
Le animazioni basate su CSS vengono gestite su un thread di composizione, separato dal thread di esecuzione principale. Le animazioni JavaScript, invece, vengono eseguite nel thread principale del browser e ciò consente la manipolazione diretta e dinamica degli elementi.
Le animazioni includono effetti avanzati come rimbalzo, stop, pausa, riavvolgimento o rallentamento. La manipolazione degli elementi al tuo comando con una vera logica di programmazione ti darà molto più controllo sulle tue animazioni che se ti affidi solo ai CSS.
È più complesso creare animazioni con JavaScript, ma avrai più potenza. Puoi scriverli in linea come parte della tua pagina web o incapsularli all’interno delle librerie.
Quindi, se ti piace avere il controllo totale degli stili di un elemento, usa JavaScript. Rallenta le animazioni, mettile in pausa, fermale, invertile e manipola gli elementi al volo.
È ora di parlare di una raffinata selezione di librerie JavaScript e di dare un’occhiata più da vicino ad alcuni fantastici effetti JavaScript che potresti non aver mai visto prima…
Librerie di animazione JavaScript Il tuo sito web deve avere un bell’aspetto
Cercare la tua libreria preferita può essere travolgente. Non preoccuparti, questo elenco delle nostre librerie di animazioni JavaScript preferite ti semplificherà:
Tre.js
Three.js è la libreria a cui vai per le animazioni 3D interattive. Canvas, SVG, CSS3D, WebGL — Three.js ha tutto.
Scorri Rivela
Scroll Reveal ospita alcune deliziose animazioni di scorrimento per Web e dispositivi mobili. Le rotazioni 3D sono incredibili. È facile da usare e non richiede dipendenze.
Libreria GSAP
La libreria GSAP funziona solo su JavaScript. Perfetto per gli utenti di HTML5 ed è totalmente gratuito. Questa libreria è molto robusta e nuove funzionalità vengono aggiunte regolarmente.
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente di simile sui siti Web". Sì, sì. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Bounce.js
Con Bounce.js devi pensare che le animazioni di Warner Bros. Bouncy aggiungano divertimento e giocosità al tuo sito web.
SVG.js
SVG.js è una piccola libreria ma copre tutto ciò di cui hai bisogno per animare SVG.
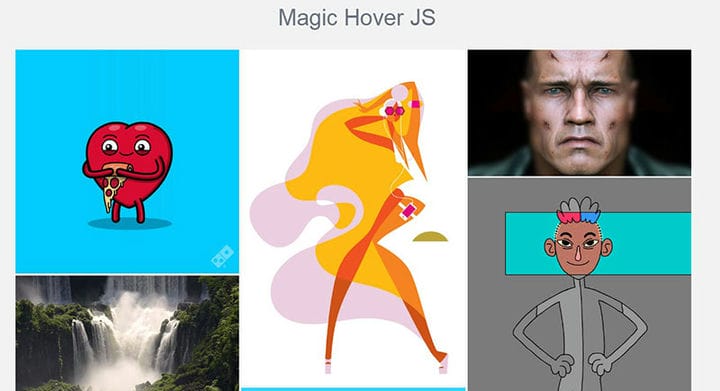
Magic Hover JS
Magic Hover JS sorprende e delizia con le animazioni che compaiono quando passi il mouse sopra un’icona. Non possiamo trovare una libreria migliore per questo grande effetto.
Anime.js
Anime.js funziona con proprietà CSS, singole trasformazioni CSS, SVG, qualsiasi attributo DOM e oggetti JavaScript.
PopmotionJS
Popmotion è ottimo per creare animazioni del browser. È dotato di tracciamento del puntatore, fisica della primavera, animazione di oggetti 3D e altro ancora. Le animazioni funzionali e reattive ora sono più facili da ottenere.
Aniview
Aniview funziona bene in combinazione con Animate.CSS. Quando il tuo elemento entra nel viewport, viene mostrata la tua animazione. Semplice ma efficace!
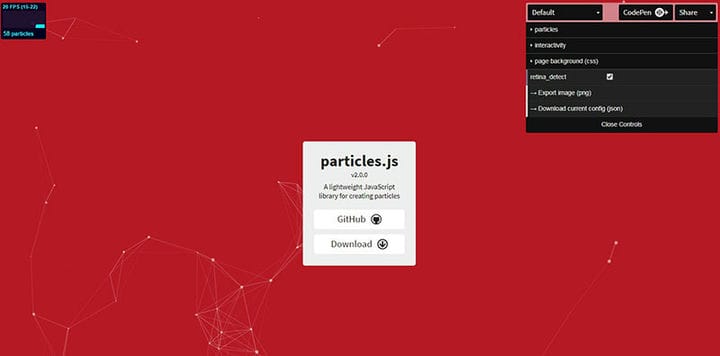
Particelle JS
Particles JS ti consente di alternare densità, colore, opacità, forma e dimensione di punti e linee. Questa libreria è molto divertente per i siti Web relativi alla scienza.
Mo.js
Se stai cercando una cintura degli strumenti di grafica animata per il web, MO.js è altamente raccomandato. Ha semplici API dichiarative ed è compatibile con più dispositivi. Crea oggetti mo.js originali e divertiti!
Velocity.js
Funzioni come Fade & Slide, Scroll, Stop, Finish e Reserve rendono Velocity.js una scelta popolare. Buono per Tumblr, WhatsApp, MailChimp e molte altre app.
Pavimenta
Sfondi isometrici e interattivi rallegrano il tuo sito web. Questo aspetto eccitante manterrà i visitatori con te. Il nome è… dai un’occhiata.
Anima in più
Per 2 KB, la libreria Animate Plus offre tutte le funzionalità di base necessarie per un divertente set di animazioni JavaScript.
Kute.js
Kute.js si concentra sulla qualità del codice, sulla flessibilità, sulle prestazioni e sulle dimensioni. Puoi anche aggiungere le tue funzioni.
Live.js
Vivo. js è una semplice libreria che non ti dà molto controllo. Ma ti dà la possibilità di personalizzare i tuoi script e ha la copertura di tutti gli elementi SVG.
anice
Un approccio unico e animazioni con una struttura semplice simile a una frase. Questo è AniJS per te. Buono se desideri creare interfacce dinamiche.
Digitato.js
Crea animazioni per le stringhe alle velocità selezionate. Leggi da un div HTML in modo che i motori di ricerca e gli utenti con JavaScript disabilitato ottengano ancora l’accesso. La libreria per questo: Typed.js.
Wow.js
Per gli stili folli, la libreria Wow.js è un must.
Snap.svg
Solo un po’ di codice crea immagini SVG ad alta risoluzione. Snap.svg rappresenta il futuro della creazione di siti Web con supporto SVG.
Fantastici effetti JavaScript per siti web
Stai cercando alcuni effetti JavaScript semplici ma davvero fantastici che puoi applicare rapidamente al tuo sito? I seguenti effetti visivi JavaScript ti daranno alcune fantastiche idee per gli effetti JavaScript:
Panno strappabile
Tearable Cloth, creato con HTML5 Canvas e JavaScript, è puro divertimento. Fai clic con il pulsante destro del mouse sul tessuto e trascina il mouse per strappare il tessuto.
Animazione introduttiva da pila Polaroid a griglia
Scorrendo su e giù o facendo clic sul pulsante freccia si sposterà una griglia di immagini sulla tua pagina web. Crea l’illusione della casualità senza spostare le immagini in una sezione precedente. Una sezione di introduzione fissa, al di fuori della finestra, darà l’illusione che stiamo spostando la griglia verso il basso.
Questa è Polaroid Stack to Grid Intro Animation. Resta al passo con i siti Web che già utilizzano questa tecnica!
Dissolvenza in vista
Se ti piacciono gli effetti di dissolvenza in entrata/uscita, considera il plug-in Fade Into View. È semplice, ma di classe.
Alfabeto pixel
Immagini di testo nitide e colorate, di Pixel Alphabet. Questo è un effetto raro che si basa principalmente su JavaScript.
Effetto fulmine nel mondo reale
Real-World Lightning Effect, noto anche come HTML5 e JavaScript in pieno flusso!
Fantastici effetti JavaScript e te
Vuoi che l’aspetto del tuo sito Web sia dinamico e interattivo anziché statico.JavaScript aggiunge oggetti HTML e apporta modifiche alle impostazioni CSS. Senza dover ricaricare una pagina. Altera il CSS in un modo che una volta era inimmaginabile.
È un ottimo momento per essere vivi e, con questi esempi di fantastici effetti JavaScript, ti senti sicuramente pronto per portare divertimento al tuo sito web. I visitatori del tuo sito saranno deliziati, divertiti e stupiti. E il cielo è il limite!
Anche se non hai molta esperienza di programmazione in JavaScript, puoi – e dovresti – dedicare un po’ di tempo a leggere la documentazione per le librerie che scegli. Una piccola personalizzazione può fare molto per far brillare il tuo sito web con brillantezza.
Se ti è piaciuto leggere questo articolo sui fantastici effetti JavaScript, dovresti leggere anche questi:
- Come eliminare JavaScript e CSS che bloccano il rendering nei contenuti above-the-fold
- Aggiungi JavaScript a WordPress: come farlo facilmente
- Librerie JavaScript essenziali e framework da utilizzare