Lisage animatsiooniraamatukogude abil oma veebisaidile lahedaid JavaScripti efekte
Kui palju veebisaite teie arvates seal on? Ja kui suur on konkurents teie nišis? Otsingumootorites kõrgel kohal olemine, teie saidil palju liiklust… Polegi nii lihtne, kui arvasite, kas pole?
SEO on enamat kui õiged märksõnad. Lahe animatsioon annab teie veebisaidi külastusele palju juurde. Tegelikult on visuaalsed stiimulid palju olulisemad kui hästi kirjutatud tekstiread. Lõppude lõpuks ütleb pilt rohkem kui tuhat sõna.
Kui teil on raskusi oma kasutajate tähelepanu säilitamisega, on lahedad JavaScripti efektid just need, mida arst tellis. Nüüd peate lihtsalt valima õiged animatsioonid, mis sobivad teie niši ja kasutajatele.
Vajadus JavaScripti animatsiooniteekide järele on suurem kui kunagi varem, seega on rahustav, et JavaScripti teegid sammuvad. Kas oleks kasulik uurida mõnda parimat JavaScripti animatsiooni teeki? Vead kihla, et saab! Need muudavad teie veebisaidi ellu ja värskust täis.
Kui te ei näe metsa läbi puude, vaadake meie meeskonna wpDataTables parimaid JavaScripti teeke. Valikus on palju animatsiooniteeke. Enne kui vaatame mõnda lahedat, võib olla hea mõte kulutada mõned sõnad JavaScripti efektidele ja animatsioonidele üldiselt. Mis need on?
Miks me vajame animatsiooniteeke ja JavaScripti efekte?
Oleme 30 aasta jooksul pärast veebi sündi jõudnud kaugele. Disain ja funktsionaalsus on selle arenguga pidevalt arenenud ja on nüüd arenenumad, kui keegi oleks osanud ennustada.
Esimesed ainult tekstiga veebisaidid olid juhendilaadsed õpetused. Mitte palju rohkem kui ulatuslik Ikea kasutusjuhend. Nüüd on meil terve seltskond aktiivseid osalejaid imeliselt uute ja ainulaadsete online-meedia vormide loomisel.
1990 aastate alguses tutvustati meile veebi kõige esimest avaldamiskeelt. Hüperteksti märgistuskeel (HTML). Varane tulemus: vertikaalselt struktureeritud tekstilehed vähese graafikaga. Navigeerimise hõlbustamiseks lisasime sinise allajoonitud hüperteksti – suurepärane! Kuid meil oli vaja rohkem ja kaasa tuli CSS.
Cascading Style Sheets ehk CSS muutis stiilimise ja vormindamise lihtsaks ühe veebisaidi mitmel lehel. CSS pidi eraldama veebisaitide sisu (HTML) esitlusest (CSS).
Veebikujunduse mallid aitasid inimestel luua ja avaldada oma veebisaite. Kuid neid standardseid HTML + CSS-malle oli sageli raske kasutada ja tulemuseks oli üsna inetu ja tavaline kujundus. Mitte ainult seda, vaid kui CSS läks liiga uhkeks, saidid seiskusid ja elementide stiil katkes hetkega.
Vajame veebisaite, mis pakuvad kasutajatele positiivseid kogemusi, ja ainult CSS-i stiil lihtsalt ei vähenda seda enam. Vajame JavaScripti jõudu!
CSS on endiselt väga elus. Tegelikult, isegi kui kasutate JavaScripti, sõltuvad animatsioonid ise suuresti CSS-ist. Kuid JavaScript on arenenum. See hõlmab funktsioone ja interaktsioone, mis toimivad palju suuremas ulatuses.
Animatsioonide dünaamilise juhtimise jaoks on JavaScripti efektid kohustuslikud. Kuid samal ajal ei ole JavaScripti nullist lihtne kirjutada, kui te pole kogenud arendaja.
Mida me siis teeme? Kasutame animatsiooniteeke! Need teegid on eelnevalt kirjutatud JavaScripti bitid, mis võimaldavad teil oma saidil rakendada lahedaid JavaScripti efekte ilma neid ise programmeerimata.
JavaScripti animatsioonid: kuidas need töötavad?
Elemendi stiili järkjärguliste muutuste programmeerimisel sünnib JavaScripti animatsioon. Animatsioonikood on muudatuste kogum, mille kutsub välja taimer. Kui taimeri intervall on väike, saate oma animatsiooni pideva ülemineku.
CSS-põhiseid animatsioone käsitletakse koostajalõimes, mis on eraldi peamisest täitmislõimest.JavaScripti animatsioone aga käivitatakse brauseri põhilõimes ja see võimaldab elementidega otsest ja dünaamilist manipuleerimist.
Animatsioonid sisaldavad täiustatud efekte, nagu põrkamine, peatamine, paus, tagasikerimine või aeglustamine. Elementidega oma käsu järgi manipuleerimine tõelise programmeerimisloogikaga annab teile palju suurema kontrolli oma animatsioonide üle kui siis, kui tuginete ainult CSS-ile.
JavaScripti abil on animatsioonide loomine keerulisem, kuid teil on rohkem jõudu. Saate need kirjutada oma veebilehe osana või kapseldada teekidesse.
Seega, kui teile meeldib elemendi stiilide üle täielik kontroll, kasutage JavaScripti. Aeglustage animatsioone, peatage need, peatage need, pöörake need ümber ja manipuleerige elemente käigu pealt.
Aeg rääkida suurepärasest JavaScripti teekide valikust ja vaadata lähemalt mõnda lahedat JavaScripti efekti, mida te pole võib-olla varem näinud…
JavaScripti animatsioonikogud Teie veebisait peab lahe välja nägema
Oma lemmikraamatukogu otsimine võib olla üle jõu käiv. Ärge muretsege, see meie lemmik JavaScripti animatsiooniteekide loend muudab teie jaoks lihtsaks:
Three.js
Three.js on teek, kuhu lähete interaktiivsete 3D-animatsioonide jaoks. Canvas, SVG, CSS3D, WebGL – Three.js sisaldab kõike.
Kerige Reveal
Scroll Reveal pakub toredaid kerimisanimatsioone veebi ja mobiili jaoks. 3D-pöörded on hämmastavad. Seda on lihtne kasutada ja see ei vaja sõltuvusi.
GSAP raamatukogu
GSAP Library töötab ainult JavaScriptis. Ideaalne HTML5 kasutajatele ja see on täiesti tasuta. See raamatukogu on väga töökindel ja uusi funktsioone lisatakse regulaarselt.
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on küll. Võite kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
Bounce.js
Bounce.js -iga peate arvama, et Warner Bros. Bouncy animatsioonid lisavad teie veebisaidile lõbusust ja mängulisust.
SVG.js
SVG.js on väike raamatukogu, kuid hõlmab kõike, mida vajate SVG animeerimiseks.
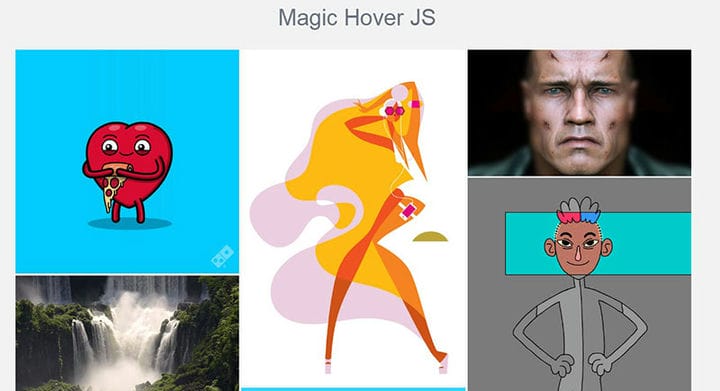
Magic Hover JS
Magic Hover JS üllatab ja rõõmustab animatsioonidega, mis avanevad, kui hõljutate kursorit ikooni kohal. Me ei leia selle suurepärase efekti jaoks paremat raamatukogu.
Anime.js
Anime.js töötab CSS-i atribuutide, üksikute CSS-teisenduste, SVG, mis tahes DOM-i atribuutide ja JavaScripti objektidega.
PopmotionJS
Popmotion sobib suurepäraselt brauseri animatsioonide loomiseks. Sellel on kursori jälgimine, vedrufüüsika, 3D-objektide animatsioon ja palju muud. Funktsionaalseid reaktiivseid animatsioone on nüüd lihtsam saavutada.
Aniview
Aniview töötab hästi koos Animate.CSS-iga. Kui teie element jõuab vaateavasse, kuvatakse teie animatsioon. Lihtne, kuid tõhus!
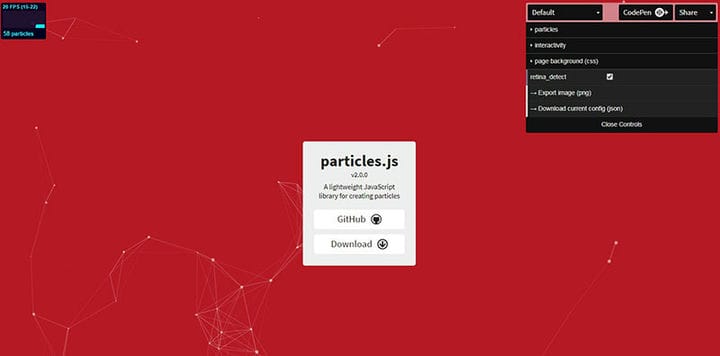
Osakesed JS
Particles JS võimaldab teil muuta punktide ja joonte tihedust, värvi, läbipaistmatust, kuju ja suurust. See raamatukogu on väga lõbus teadusega seotud veebisaitide jaoks.
Mo.js
Kui otsite veebi jaoks liikuva graafika tööriistariba, on MO.js väga soovitatav. Sellel on lihtsad deklaratiivsed API-d ja see ühildub seadmete vahel. Looge originaalseid mo.js objekte ja nautige!
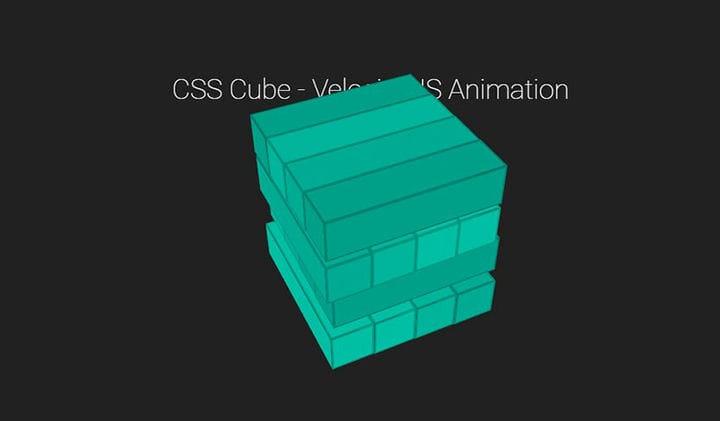
Velocity.js
Funktsioonid nagu tuhmumine ja libistamine, kerimine, peatamine, lõpetamine ja reserveerimine muudavad Velocity.js’i populaarseks valikuks. Sobib Tumblri, WhatsAppi, MailChimpi ja paljude muude rakenduste jaoks.
Sillutada
Isomeetrilised interaktiivsed taustad muudavad teie veebisaidi tuju heaks. See põnev välimus hoiab külastajad teiega. Nimi on – vaadake seda.
Animate Plus
2 KB ulatuses pakub Animate Plusi teek kõiki põhifunktsioone, mida vajate lõbusa JavaScripti animatsioonikomplekti jaoks.
Kute.js
Kute.js keskendub koodi kvaliteedile, paindlikkusele, jõudlusele ja suurusele. Saate lisada ka oma funktsioone.
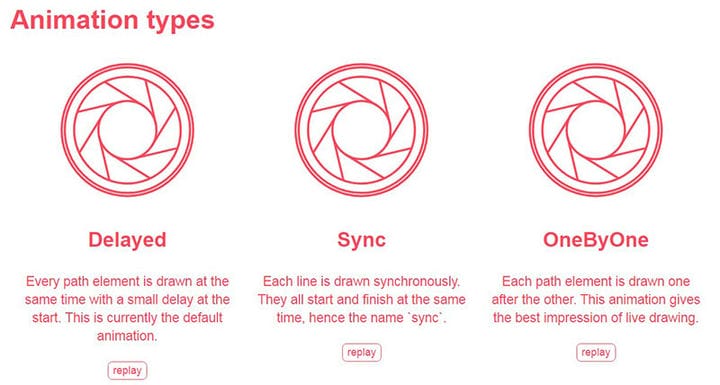
Live.js
Vivus. js on lihtne teek, mis ei anna teile palju kontrolli. Kuid see annab teile võimaluse kohandada oma skripte ja hõlmab kõiki SVG-üksusi.
aniis
Ainulaadne lähenemine ja lihtsa lauselaadse ülesehitusega animatsioonid. See on teie jaoks AniJS. Hea, kui soovite luua dünaamilisi liideseid.
Typed.js
Looge stringidele animatsioone valitud kiirustel. Lugege HTML-divist, nii et otsingumootorid ja kasutajad, kellel on keelatud JavaScript, pääseksid endiselt juurde.Selle teek: Typed.js.
Wow.js
Hullude stiilide jaoks on Wow.js teek kohustuslik.
Snap.svg
Ainult natuke koodi loob kõrge eraldusvõimega SVG-kujutisi. Snap.svg esindab SVG-toega veebisaitide loomise tulevikku.
Lahedad JavaScripti efektid veebisaitidele
Kas otsite mõnda lihtsat, kuid tõeliselt lahedat JavaScripti efekti, mida saaksite oma saidil kiiresti rakendada? Järgmised JavaScripti visuaalsed efektid annavad teile suurepäraseid ideid JavaScripti efektidele:
Rebitav riie
Tearable Cloth, mis on loodud HTML5 lõuendi ja JavaScriptiga, on puhas lõbus. Paremklõpsake lapil ja lohistage lapi rebimiseks hiirt.
Polaroid Stack to Grid Intro Animatsioon
Üles ja alla kerimine või noolenupul klõpsamine liigutab teie veebilehel piltide ruudustikku. Looge juhuslikkuse illusioon, liigutamata pilte eelmisele jaotisele. Fikseeritud sissejuhatav osa väljaspool vaateava loob illusiooni, et liigume ruudustikku allapoole.
See on Polaroid Stack to Grid Intro Animation. Hoidke end kursis veebisaitidega, mis seda tehnikat juba kasutavad!
Sujuda vaatesse
Kui teile meeldivad sisse-/välja tuhmumisefektid, kaaluge pistikprogrammi Fade Into View. See on lihtne, kuid stiilne.
Pikslite tähestik
Pixel Alphabeti teravad ja värvilised tekstipildid. See on ebatavaline efekt, mis tugineb peamiselt JavaScriptile.
Reaalse maailma välguefekt
Real-World Lightning Effect ehk HTML5 ja JavaScript täies voolus!
Lahedad JavaScripti efektid ja teie
Soovite, et teie veebisaidi välimus oleks dünaamiline ja interaktiivne, mitte staatiline.JavaScript lisab HTML-objekte ja muudab CSS-i seadeid. Ilma, et peaksite lehte uuesti laadima. See muudab CSS-i viisil, mis kunagi oli kujuteldamatu.
See on suurepärane aeg elusolemiseks ja nende lahedate JavaScripti efektide näidete abil tunnete end kindlasti valmis oma veebisaidile nalja tooma. Teie saidi külastajad on rõõmsad, lõbustatud ja üllatunud. Ja taevas on piiriks!
Isegi kui teil pole JavaScripti kodeerimisel palju kogemusi, võite – ja peaksite – kulutama veidi aega valitud teekide dokumentatsiooni lugemisele. Väike kohandamine võib teie veebisaidi säraga silmis särama panna.
Kui teile meeldis lugeda seda lahedate JavaScripti efektide artiklit, peaksite lugema ka neid: