Fügen Sie Ihrer Website mit Animationsbibliotheken coole JavaScript-Effekte hinzu
Wie viele Websites gibt es Ihrer Meinung nach? Und wie groß ist die Konkurrenz in Ihrer Nische? Ein hohes Ranking in den Suchmaschinen, viel Traffic auf Ihrer Website … Gar nicht so einfach, wie Sie dachten, oder?
SEO ist mehr als die richtigen Keywords. Coole Animationen tragen viel zu einem zufriedenstellenden Besuch Ihrer Website bei. Tatsächlich sind visuelle Reize viel wichtiger als gut geschriebene Textzeilen. Ein Bild sagt schließlich mehr als tausend Worte.
Wenn Sie Schwierigkeiten haben, die Aufmerksamkeit Ihrer Benutzer aufrechtzuerhalten, sind coole JavaScript-Effekte genau das Richtige für Sie. Jetzt müssen Sie nur noch die richtigen Animationen auswählen, die für Ihre Nische und Ihre Benutzer geeignet sind.
Der Bedarf an JavaScript-Animationsbibliotheken ist größer denn je, daher ist es beruhigend, dass JavaScript-Bibliotheken mithalten. Wäre es hilfreich, einige der besten JavaScript-Animationsbibliotheken zu erkunden? Sie wetten, es wird! Sie werden Ihre Website zum Leben erwecken und vor Frische strotzen.
Wenn Sie den Wald durch die Bäume nicht sehen können, werfen Sie einen Blick auf die besten JavaScript-Bibliotheken, die unten von unserem Team bei wpDataTables aufgelistet sind. Es stehen viele Animationsbibliotheken zur Auswahl. Bevor wir uns einige coole ansehen, ist es vielleicht eine gute Idee, ein paar Worte zu JavaScript-Effekten und -Animationen im Allgemeinen zu verlieren. Was sind Sie?
Warum brauchen wir Animationsbibliotheken und JavaScript-Effekte?
In den 30 Jahren seit der Geburt des Webs haben wir einen langen Weg zurückgelegt. Design und Funktionalität haben sich mit dieser Entwicklung stetig weiterentwickelt und sind jetzt fortschrittlicher, als irgendjemand hätte vorhersagen können.
Die allerersten Nur-Text-Websites waren anweisungsähnliche Tutorials. Nicht viel mehr als ein umfangreiches Ikea-Handbuch. Jetzt haben wir eine ganze Gesellschaft aktiver Teilnehmer an der Schaffung wunderbar neuer und einzigartiger Formen von Online-Medien.
Die frühen 1990er Jahre führten uns in die allererste Veröffentlichungssprache des Webs ein. Hypertext Markup Language (HTML). Das erste Ergebnis: vertikal strukturierte Textseiten mit wenigen Grafiken. Wir haben blau unterstrichenen Hypertext, um die Navigation zu erleichtern – großartig! Aber wir brauchten mehr, und dann kam CSS.
Cascading Style Sheets oder CSS machten es einfach, Styling und Formatierung auf mehreren Seiten einer einzelnen Website zu implementieren. CSS sollte den Inhalt (HTML) von Webseiten von der Präsentation (CSS) trennen.
Webdesign-Vorlagen halfen Menschen, ihre eigenen Websites zu erstellen und zu veröffentlichen. Aber diese Standard-HTML + CSS-Vorlagen waren oft schwierig zu verwenden und führten zu einem ziemlich hässlichen, alltäglichen Design. Nicht nur das, aber wenn das CSS ein wenig zu schick wurde, kamen Websites zum Erliegen und das Element-Styling brach im Handumdrehen zusammen.
Wir brauchen Websites, die den Benutzern positive Erfahrungen vermitteln, und ein reines CSS-Styling reicht einfach nicht mehr aus. Wir brauchen die Kraft von JavaScript!
CSS ist immer noch sehr lebendig. Selbst wenn Sie JavaScript verwenden, verlassen sich die Animationen selbst stark auf CSS. Aber JavaScript ist weiter fortgeschritten. Es umfasst Funktionen und Interaktionen, die in einem viel größeren Maßstab ablaufen.
Für die dynamische Steuerung Ihrer Animationen sind JavaScript-Effekte ein Muss. Gleichzeitig ist JavaScript nicht ganz einfach von Grund auf neu zu schreiben, es sei denn, Sie sind ein erfahrener Entwickler.
Also, was machen wir? Wir verwenden Animationsbibliotheken! Diese Bibliotheken sind vorgefertigte JavaScript-Elemente, mit denen Sie coole JavaScript-Effekte auf Ihre Website anwenden können, ohne sie selbst programmieren zu müssen.
JavaScript-Animationen: Wie funktionieren sie?
Beim Programmieren allmählicher Änderungen im Stil eines Elements entsteht eine JavaScript-Animation. Der Animationscode ist eine Reihe von Änderungen, die von einem Timer aufgerufen werden. Sie erhalten einen kontinuierlichen Übergang Ihrer Animation, wenn das Timer-Intervall klein ist.
CSS-basierte Animationen werden in einem Compositor-Thread abgewickelt, der vom Hauptausführungsthread getrennt ist. JavaScript-Animationen hingegen werden im Hauptthread des Browsers ausgeführt, was die direkte und dynamische Manipulation von Elementen ermöglicht.
Die Animationen umfassen erweiterte Effekte wie Hüpfen, Stoppen, Anhalten, Zurückspulen oder Verlangsamen. Die Manipulation von Elementen auf Ihren Befehl mit echter Programmierlogik gibt Ihnen viel mehr Kontrolle über Ihre Animationen, als wenn Sie sich nur auf CSS verlassen würden.
Es ist komplexer, Animationen mit JavaScript zu erstellen, aber Sie werden mehr Leistung haben. Sie können sie inline als Teil Ihrer Webseite schreiben oder sie in Bibliotheken kapseln.
Wenn Sie also die vollständige Kontrolle über die Stile eines Elements haben möchten, verwenden Sie JavaScript. Verlangsamen Sie Animationen, halten Sie sie an, stoppen Sie sie, kehren Sie sie um und manipulieren Sie Elemente im Handumdrehen.
Es ist an der Zeit, über eine feine Auswahl an JavaScript-Bibliotheken zu sprechen und einige coole JavaScript-Effekte, die Sie vielleicht noch nie zuvor gesehen haben, genauer zu betrachten …
JavaScript-Animationsbibliotheken Ihre Website muss cool aussehen
Die Suche nach Ihrer Lieblingsbibliothek kann überwältigend sein. Keine Sorge, diese Liste unserer bevorzugten JavaScript-Animationsbibliotheken wird es Ihnen leicht machen:
Drei.js
Three.js ist die Bibliothek, die Sie für interaktive 3D-Animationen aufrufen. Canvas, SVG, CSS3D, WebGL – Three.js hat alles.
Blättern Sie aufdecken
Scroll Reveal beherbergt einige schöne Scroll-Animationen für Web und Handy. Die 3D-Rotationen sind erstaunlich. Es ist einfach zu bedienen und erfordert keine Abhängigkeiten.
GSAP-Bibliothek
Die GSAP-Bibliothek läuft nur auf JavaScript. Perfekt für Benutzer von HTML5 und völlig kostenlos. Diese Bibliothek ist sehr robust und es werden regelmäßig neue Funktionen hinzugefügt.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts dergleichen.” Ja, gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Bounce.js
Mit Bounce.js müssen Sie daran denken, dass Warner Bros. Bouncy-Animationen Ihrer Website Spaß und Verspieltheit verleihen.
SVG.js
SVG.js ist eine kleine Bibliothek, deckt aber alles ab, was Sie zum Animieren von SVG benötigen.
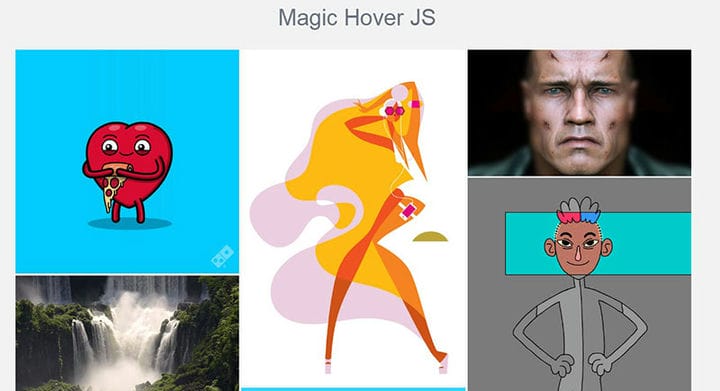
Magic Hover JS
Magic Hover JS überrascht und erfreut mit Animationen, die auftauchen, wenn Sie mit der Maus über ein Symbol fahren. Wir können keine bessere Bibliothek für diesen großartigen Effekt finden.
Anime.js
Anime.js funktioniert mit CSS-Eigenschaften, einzelnen CSS-Transformationen, SVG, beliebigen DOM-Attributen und JavaScript-Objekten.
PopmotionJS
Popmotion eignet sich hervorragend zum Erstellen von Browseranimationen. Es bietet Zeigerverfolgung, Federphysik, Animation von 3D-Objekten und mehr. Funktionale, reaktive Animationen sind jetzt einfacher zu erreichen.
Aniview
Aniview funktioniert gut in Kombination mit Animate.CSS. Wenn Ihr Element in das Ansichtsfenster kommt, wird Ihre Animation angezeigt. Einfach und doch effektiv!
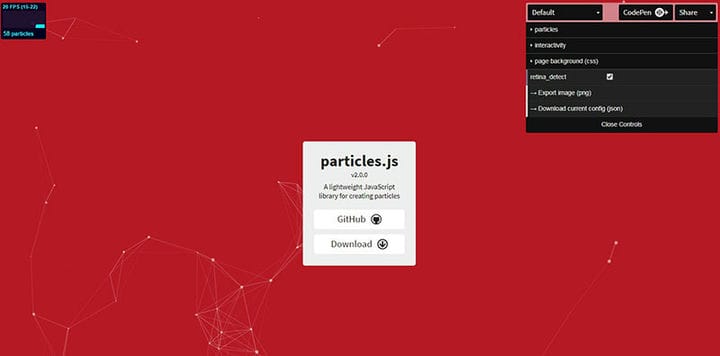
Partikel JS
Mit Particles JS können Sie die Dichte, Farbe, Deckkraft, Form und Größe der Punkte und Linien umschalten. Diese Bibliothek ist ein großer Spaß für wissenschaftsbezogene Websites.
Mo.js
Wenn Sie nach einem Werkzeuggürtel für animierte Grafiken für das Web suchen, ist MO.js sehr zu empfehlen. Es verfügt über einfache deklarative APIs und ist geräteübergreifend kompatibel. Erstellen Sie originelle mo.js-Objekte und haben Sie Spaß!
Velocity.js
Funktionen wie Fade & Slide, Scroll, Stop, Finish und Reserve machen Velocity.js zu einer beliebten Wahl. Gut für Tumblr, WhatsApp, MailChimp und viele weitere Apps.
Pflastern
Isometrische, interaktive Hintergründe peppen Ihre Website auf. Dieser aufregende Look wird die Besucher bei sich behalten. Der Name ist – schau es dir an.
Animieren Plus
Für 2 KB bietet die Animate Plus-Bibliothek alle grundlegenden Funktionen, die Sie für ein unterhaltsames JavaScript-Animationsset benötigen.
Kute.js
Kute.js konzentriert sich auf Codequalität, Flexibilität, Leistung und Größe. Sie können auch eigene Funktionen hinzufügen.
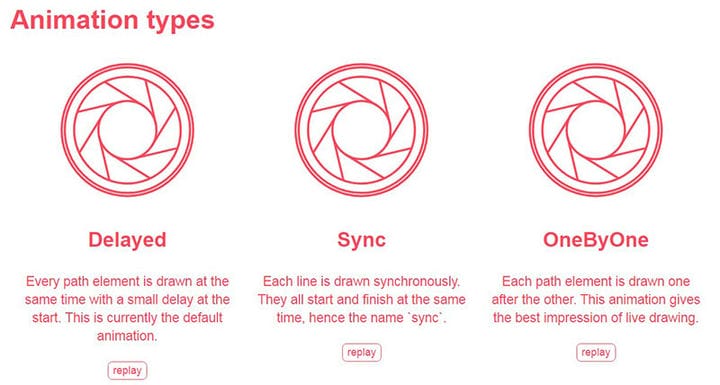
Live.js
Lebendig. js ist eine einfache Bibliothek, die Ihnen nicht viel Kontrolle gibt. Aber es gibt Ihnen die Möglichkeit, Ihr Skripting anzupassen und deckt alle SVG-Elemente ab.
Anis
Ein einzigartiger Ansatz und Animationen mit einer einfachen satzartigen Struktur. Das ist AniJS für Sie. Gut, wenn Sie dynamische Schnittstellen erstellen möchten.
Typed.js
Erstellen Sie Animationen für Saiten mit ausgewählten Geschwindigkeiten. Aus einem HTML-Div auslesen, damit Suchmaschinen und Nutzer mit deaktiviertem JavaScript trotzdem Zugriff bekommen. Die Bibliothek dafür: Typed.js.
Wow.js
Für verrückte Styles ist die Wow.js-Bibliothek ein Muss.
Snap.svg
Nur ein bisschen Code erstellt hochauflösende SVG-Bilder. Snap.svg repräsentiert die Zukunft der Erstellung von Websites mit SVG-Unterstützung.
Coole JavaScript-Effekte für Websites
Suchen Sie nach ein paar einfachen, aber wirklich coolen JavaScript-Effekten, die Sie schnell auf Ihre Website anwenden können? Die folgenden visuellen JavaScript-Effekte geben Ihnen einige großartige Ideen für JavaScript-Effekte:
Reißbarer Stoff
Tearable Cloth, erstellt mit HTML5 Canvas und JavaScript, macht Spaß. Klicken Sie mit der rechten Maustaste auf das Tuch und ziehen Sie die Maus, um das Tuch zu zerreißen.
Polaroid Stack to Grid Intro-Animation
Wenn Sie nach oben und unten scrollen oder auf die Pfeilschaltfläche klicken, wird ein Raster von Bildern auf Ihrer Webseite verschoben. Schaffen Sie die Illusion von Zufälligkeit, ohne die Bilder in einen vorherigen Abschnitt zu verschieben. Ein fester Intro-Abschnitt außerhalb des Ansichtsfensters vermittelt die Illusion, dass wir das Raster nach unten verschieben.
Das ist Polaroid Stack to Grid Intro Animation. Bleiben Sie mit Websites auf dem Laufenden, die diese Technik bereits verwenden!
Einblenden
Wenn Sie Ein-/Ausblendeffekte mögen, ziehen Sie das Fade In View-Plugin in Betracht. Es ist einfach, aber edel.
Pixel-Alphabet
Scharfe und farbenfrohe Textbilder von Pixel Alphabet. Dies ist ein ungewöhnlicher Effekt, der hauptsächlich auf JavaScript beruht.
Blitzeffekt aus der realen Welt
Real-World Lightning Effect, auch bekannt als HTML5 und JavaScript in vollem Gange!
Coole JavaScript-Effekte und Sie
Sie möchten, dass das Erscheinungsbild Ihrer Website dynamisch und interaktiv statt statisch ist. JavaScript fügt HTML-Objekte hinzu und nimmt Änderungen an den CSS-Einstellungen vor. Ohne eine Seite neu laden zu müssen. Es verändert das CSS auf eine Weise, die früher unvorstellbar war.
Es ist eine großartige Zeit, um am Leben zu sein, und mit diesen Beispielen für coole JavaScript-Effekte fühlen Sie sich sicherlich bereit, Spaß auf Ihre Website zu bringen. Die Besucher Ihrer Website werden begeistert, amüsiert und erstaunt sein. Und der Himmel ist die Grenze!
Selbst wenn Sie nicht viel Erfahrung mit dem Codieren in JavaScript haben, können – und sollten – Sie ein wenig Zeit damit verbringen, die Dokumentation für die von Ihnen ausgewählten Bibliotheken zu lesen. Eine kleine Anpassung kann einen großen Beitrag dazu leisten, dass Ihre Website vor Brillanz glänzt.
Wenn Ihnen dieser Artikel über coole JavaScript-Effekte gefallen hat, sollten Sie auch diese lesen:
- So eliminieren Sie Render-Blocking-JavaScript und -CSS in Above-the-Fold-Inhalten
- JavaScript zu WordPress hinzufügen: So geht’s ganz einfach
- Wichtige JavaScript-Bibliotheken und Frameworks, die Sie verwenden sollten