WooCommerce-Weiterleitung nach dem Checkout: So richten Sie sie ein
Wie können Sie Kunden auf eine schöne „Dankeschön”-Seite umleiten, die auf Ihr spezifisches Produkt zugeschnitten ist?
Eine der häufigsten WooCommerce-Weiterleitungen erfolgt nach der Zahlung an der Kasse. Standardmäßig werden sie auf eine „Danke”-Seite umgeleitet.
Wahrscheinlich möchten Sie, dass der Benutzer nach der Bestellung auf eine benutzerdefinierte Seite gelangt, auf der der Kundendienst und der Support verwaltet werden können.
Dieser von unserem Team bei wpDataTables erstellte Artikel führt Sie durch die Implementierung der WooCommerce-Benutzerumleitung auf eine benutzerdefinierte Seite nach dem Bezahlvorgang.
Das WooCommerce Redirect After Checkout Code Snippet
Das folgende Code-Snippet ermöglicht die Weiterleitung auf eine benutzerdefinierte Seite, nachdem der Benutzer einen Kauf abgeschlossen hat, wenn er das Abonnement-Add-on-Plug-in verwendet. Fügen Sie einfach das Snippet zum aktiven Child-Theme function.php hinzu und ersetzen Sie die URL in der Funktion wo_redirect() zur entsprechenden Seite.
Dieses Snippet wird häufig verwendet, wenn Website-Eigentümer Kunden nach dem Bezahlvorgang eine Willkommensseite anzeigen möchten. Willkommensseiten sind großartige Möglichkeiten, um Kunden aufzuklären, ein Produkt weiterzuverkaufen und für Empfehlungen zu werben.
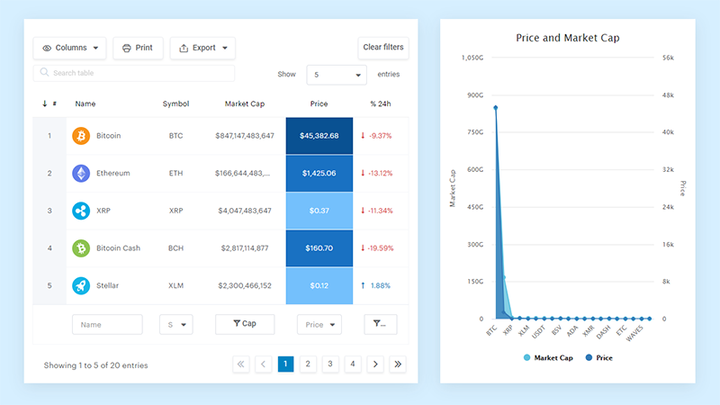
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts dergleichen.” Ja, gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Einrichten einer WooCommerce-Dankeschön-Seite durch Überschreiben von WooCommerce-Vorlagen
Um den Benutzer umzuleiten, nachdem eine Bestellung aufgegeben wurde, müssen Sie den Vorlagenumleitungs-Hook und eine Callback-Funktion mit der Umleitungs-URL verwenden. In einer kurzen Zusammenfassung sind hier die notwendigen Schritte:
Zunächst empfiehlt es sich, zu überprüfen, ob sich der Benutzer auf der Checkout-Seite, Bestellseite oder auf der Bestelleingangsseite befindet, bevor Sie die benutzerdefinierte Weiterleitung nach dem Checkout erstellen.
Um Kunden automatisch auf eine benutzerdefinierte Seite umzuleiten, nachdem die Bestellung aufgegeben wurde, ist die Funktion template_redirect() erforderlich.
Fügen Sie beispielsweise den Action-Hook template_redirect hinzu
-? add_action('template_redirect', 'your_callback_function');Erstellen Sie die Callback-Funktion, auf die Sie oben im Vorlagenumleitungs-Hook verwiesen haben, und beachten Sie, dass der Name in der Callback-Funktion und dem Hook übereinstimmen sollten.
Verwenden Sie in der Callback-Funktion die Funktion wp_redirect(), um die Seite hinzuzufügen, auf die der Benutzer nach erfolgreichem Checkout umgeleitet werden soll. Fügen Sie nach der Funktion wp_redirect immer einen Exit hinzu, um Umleitungsprobleme zu vermeiden.
Dieser Code wird Ihrer Datei functions.php im Design hinzugefügt. Suchen Sie diese Datei und öffnen Sie sie im Editor, um diesen Aktions-Hook für die WooCommerce-Umleitung nach dem Auschecken hinzuzufügen.
Speichern Sie die Änderungen oder aktualisieren Sie Ihre Theme functions.php oder die Plugin-Datei und Sie haben die Weiterleitung auf die bevorzugte Seite nach dem Checkout von WooCommerce erfolgreich erstellt.
Anpassen der WooCommerce-Dankeschön-Seite mit Filtern
Beginnen wir mit der Anpassung der WooCommerce-Dankeschön-Seite mit ein paar schnellen Codeänderungen.
Ändern des Titels der Dankesseite
Anstatt eine benutzerdefinierte „Danke”-Seite zu erstellen, möchten Sie möglicherweise nur den Titel der Seite ändern.
Sie können das folgende Snippet mit einem Plugin oder in der Datei functions.php des Themes hinzufügen.
WooCommerce stellt die Funktion is_order_received_page() in der Datei Includes/wc-conditional-functions.php bereit.
Personalisieren Sie den Titel
Sie können Ihre Website aufwerten, indem Sie den Titel der „Danke”-Seite personalisieren, um Details wie den Namen des Kunden aufzunehmen oder ihn in seiner Muttersprache zu begrüßen.
Sie können den folgenden Code mit einem Plugin oder in der functions.php Ihres Themes hinzufügen:
Ändern des Textes vor Bestellinformationen
Mit den in WooCommerce verfügbaren Filtern können Sie den auf der „Danke”-Seite angezeigten Text ändern. Der Standardtext, der vor den Bestellinformationen angezeigt wird, lautet „Danke. Ihre Bestellung ist eingegangen.".
Dieser Text stammt aus der Datei templates/checkout/thankyou.php. Der verfügbare Filter zum Ändern dieses Textes ist: woocommerce_thankyou_order_received_text
An den obigen Code wird der Text „Wir haben Ihnen den Kaufbeleg per E-Mail gesendet” angehängt. zum bestehenden Text.
Wenn Sie den Text vollständig überschreiben möchten, müssen Sie lediglich vermeiden, die $str-Variable mit Ihrer Nachrichtenvariablen $new_str zu verketten.
$new = ‘Wir haben Ihnen den Kaufbeleg per E-Mail zugeschickt.’;
Wenn Sie möchten, dass der Kunde ein Formular herunterlädt, können Sie hier die Anweisungen hinzufügen.
Ich programmiere nicht – gibt es dafür ein vertrauenswürdiges Plugin?
Das Schreiben von Code ist eine Fähigkeit, aber diese Plugins können verwendet werden, um das gleiche Ergebnis zu erzielen.
Dieses Beispiel ist für das WooCommerce Redirect Thank You- Plugin.
Installation des Plugins
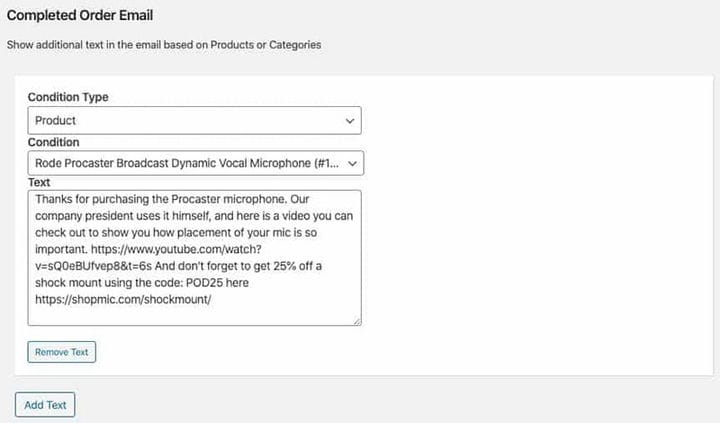
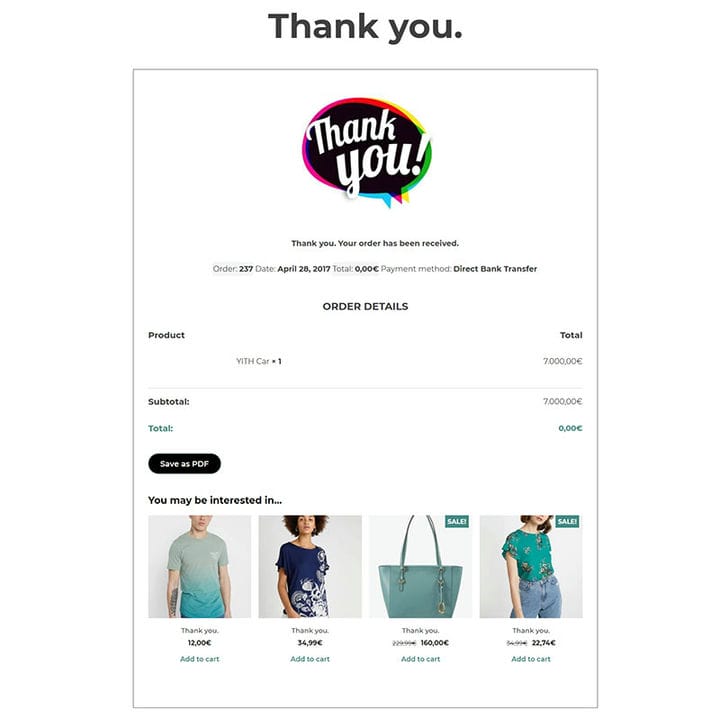
Nach der Installation des WooCommerce Redirect Thank You-Plugins können Sie Ihre „Danke”-Seiten erstellen. Vielleicht möchten Sie eine allgemeine Dankesseite einrichten, die für die globale Verwendung geeignet ist, oder Sie können Seiten entwerfen, um bestimmte Produkte zu präsentieren.
Dies ermöglicht Cross-Selling, Up-Selling, Rabatte oder Coupons, die alle zukünftige Verkäufe fördern könnten. In dem oben gezeigten Codierungsbeispiel „Danke” wurde ein Up-Sell mit einem Gutscheinangebot mithilfe eines WooCommerce-Blocks implementiert.
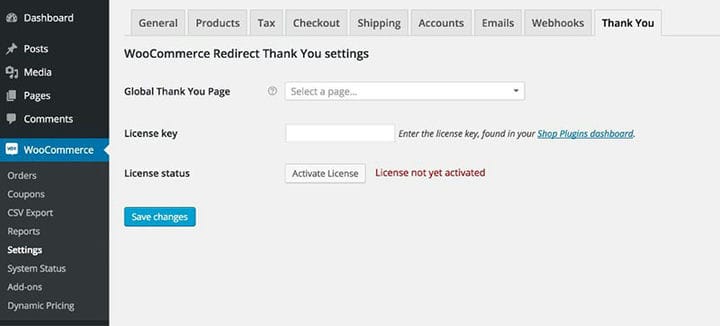
Bewegen Sie im WordPress-Dashboard den Mauszeiger über WooCommerce und klicken Sie auf Einstellungen. Wählen Sie als Nächstes die Registerkarte „Danke”.
(Optional) Wenn Sie eine globale „Danke”-Seite einrichten möchten, zu der Kunden nach Abschluss der Bestellung weitergeleitet werden, können Sie diese Seite mit dieser Einstellung festlegen. Diese Option überschreibt die Einstellung der WooCommerce-Seite „Bestellung abgeschlossen”.
Fügen Sie im Lizenzschlüsselfeld den Lizenzschlüssel hinzu, der in der Bestellbestätigungs-E-Mail gesendet wurde. Dadurch werden Benachrichtigungen über neue Versionen des Plugins aktiviert und automatische Updates von Ihrem WordPress-Dashboard ermöglicht.
Andere Plugins
YITH benutzerdefinierte Dankesseite für WooCommerce
Boxy WooCommerce benutzerdefinierte Weiterleitung nach dem Checkout
Werden Sie kreativ mit Ihrer Dankesseite
Die Kontrolle über das Design ermöglicht Ihrer Kreativität mit Ihrer „Danke”-Seite. Durch die Verwendung eines Seitenerstellers können Sie die Erfahrung Ihrer Kunden verbessern und die Bindungsraten erhöhen.
Halten Sie Ihre „Danke”-Seite relevant, vielleicht mit einem Video, in dem der Ladenbesitzer ein Produkt empfiehlt. Wenn Sie Ihren Kunden ansprechende Informationen bereitstellen, werden sie motiviert, Ihre Dienste in Zukunft in Anspruch zu nehmen.
Wenn Sie diesen Artikel über die Weiterleitung von WooCommerce nach dem Bezahlvorgang gerne gelesen haben, sollten Sie sich diesen Artikel über die Einrichtung von WooCommerce-bezogenen Produkten ansehen.
Wir haben auch über einige verwandte Themen geschrieben, z. B. wie man den WooCommerce-Testmodus einrichtet, WooCommerce-gruppiertes Produkt, WooCommerce-Variablenprodukt, WooCommerce- Termin – Plugins, WooCommerce-Produktvariationen, wie man WooCommerce-Bestellungen exportiert, wie man die WooCommerce-Anzahl von Produkten pro Seite ändert, WooCommerce verbirgt die Kategorie vor der Shop-Seite und die besten WooCommerce -Zusatzproduktoptionen .