So ändern Sie die Schriftfarbe in WordPress (Kurzanleitung)
Eine neu erstellte WordPress-Website hat Standardschriftfarben, die für diese Website möglicherweise nicht attraktiv oder nützlich sind. Wenn der Benutzer beispielsweise den Text auf Ihrer Seite hervorhebt, ist die Standardfarbe des Textes blau, was bei einigen Websites nicht funktioniert.
Dieser von unserem Team bei WpDataTables erstellte Artikel zeigt Ihnen, wie Sie die Schriftfarbe in WordPress mithilfe von CSS ändern. Einer der ersten Aspekte, die bei einer neuen Website zu berücksichtigen sind, ist das zu wählende Thema. Im Allgemeinen passen nur wenige der Standarddesigns zum Gesamtdesign Ihrer Website, daher sind einige Anpassungen erforderlich.
Eine dieser Anpassungen ist die Textfarbe. Einige Themes bieten jedoch keine Möglichkeit, es zu ändern. Der WordPress Theme Customizer kann verwendet werden, wenn das Theme diese Option bietet, ansonsten verwenden Sie den klassischen Editor oder CSS.
Der zuverlässigste Weg, die Schriftfarbe in WordPress zu ändern, ist die Verwendung von Code. Dies kann jedoch für diejenigen einschüchternd sein, die nicht mit Codierung vertraut sind.
Die folgende Liste enthält eine Reihe von Optionen.
Hinweis: Dies funktioniert nur für WordPress.org-Blogs; Wenn Sie WordPress.com verwenden, kann der Prozess etwas anders sein, obwohl sie funktionieren könnten. Um die volle Leistungsfähigkeit von WordPress zu nutzen, sollten Sie einen Wechsel von WordPress.com zu WordPress.org in Erwägung ziehen.
Methode Nr. 1: Ändern Sie die Schriftfarbe in WordPress mit dem Theme Customizer
Überprüfen Sie zunächst, ob Ihr Design das Ändern der Schriftfarbe unterstützt, indem Sie diesen Schritten folgen.
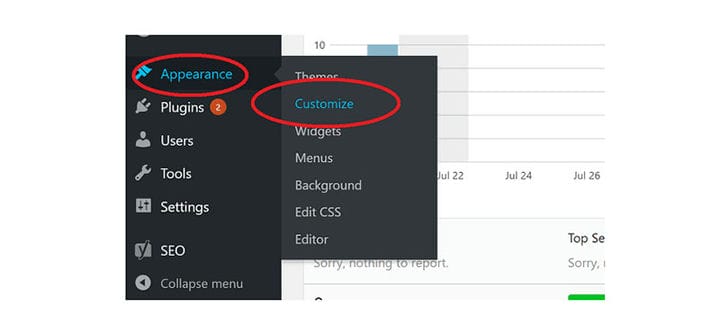
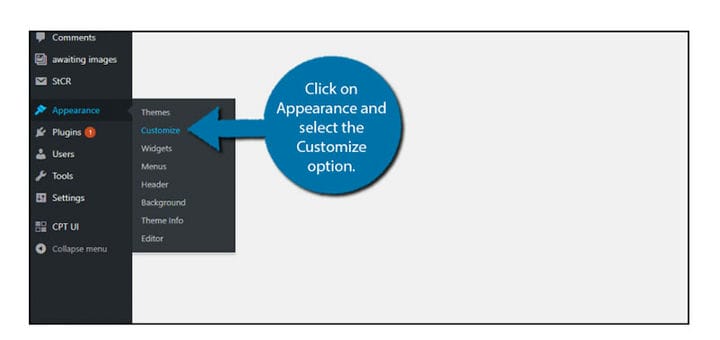
- Gehen Sie zunächst zu Darstellung > Anpassung in Ihrem WordPress-Dashboard, wie hier gezeigt.
- Hier zeigt jedes WordPress-Theme die verschiedenen Anpassungsoptionen an; Wählen Sie eine, die die Farbpalette für Schriftarten anbietet. Hinweis: Wenn Sie das Design nicht ändern möchten und das aktuelle Design diese Änderung nicht bietet, sollten Sie andere Methoden verwenden.
- Gehen Sie dann zu Darstellung > Anpassen > Farben. Auf der nächsten Seite stehen je nach Thema verschiedene Optionen zur Verfügung.
- Wenn Ihr Design keine Anpassungsoptionen bietet, sollten Sie andere Methoden verwenden.
Methode Nr. 2: Ändern Sie die Schriftfarbe in WordPress mit dem klassischen Editor
Der klassische Editor ermöglicht es nicht einfach, die Schriftfarbe in WordPress zu ändern, da die Entwickler beschlossen haben, diese Option auszublenden, um sie zu ändern. Es ist jedoch möglich, und hier ist wie.
- Gehen Sie zum Dashboard und suchen Sie den Beitrag, den Sie bearbeiten möchten.
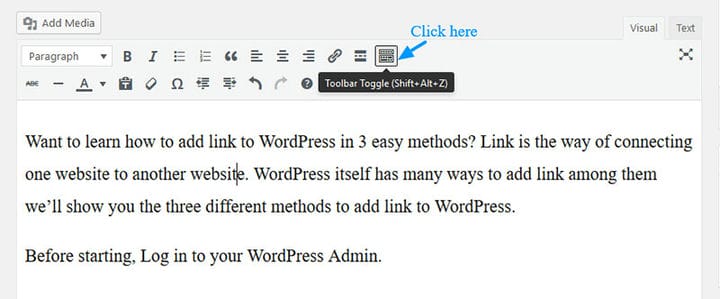
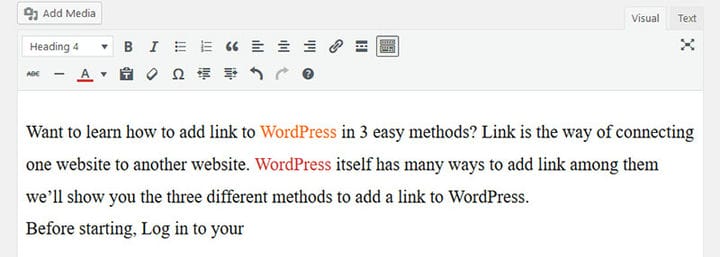
- Um die Textfarbe anzuzeigen, klicken Sie auf die Schaltfläche „Toolbar Toggle”, die sich direkt unter den Schaltflächen „Medien hinzufügen” und „Kontaktformular hinzufügen” befindet.
- Einige zusätzliche Optionen sollten jetzt erscheinen, darunter die Option „Textfarbe” aus dem Dropdown-Feld.
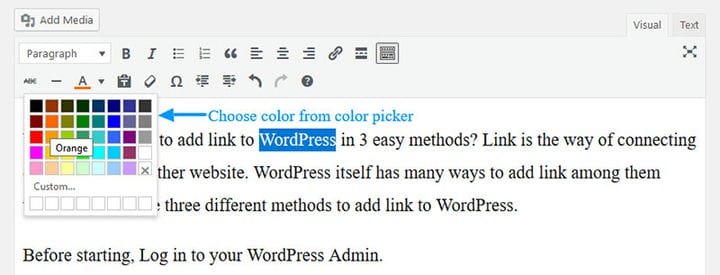
- Wenn Sie auf den Abwärtspfeil klicken, sollten verschiedene Anpassungsoptionen für den Schriftarttext verfügbar sein, die normalerweise in anderen Anpassungstools verfügbar sind. Wenn Ihnen die Farboptionen nicht gefallen (es gibt 39 davon), können Sie benutzerdefinierte Schriftfarben verwenden. Wenn Sie auf die Schaltfläche „X” in der unteren rechten Ecke drücken, ändert sich die Farbe in „keine Farbe”, wodurch die Textfarbe automatisch angepasst wird.
- Sofern Sie den Hex-Code Ihrer gewünschten Farbe kennen, können Sie diesen verwenden, um die Farbe zu ändern.
- Wenn Sie auf den Code verzichten möchten, können Sie auf die Schaltfläche „Benutzerdefiniert” am unteren Rand des Menüs „Textfarbe” klicken.
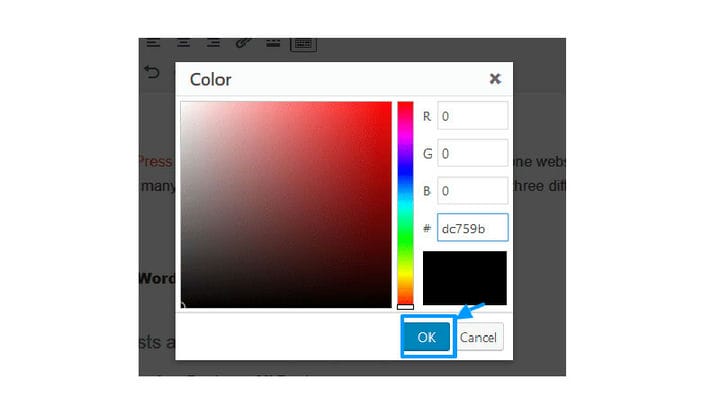
- Dann sollten Sie oben rechts ein quadratisches Kästchen sehen, das von rot bis schwarz reicht. Auf der rechten Seite befindet sich auch ein Regenbogenrechteck, in dem Sie Ihre bevorzugte Farbe auswählen können.
- Um die Farbe visuell zu ändern, klicken Sie irgendwo in dieses Regenbogenfeld; Sie können den Farbton auch ändern, indem Sie in diesem Feld ziehen. Die Farbe des schwarzen Kästchens sollte sich in die von Ihnen erstellte benutzerdefinierte Farbe ändern. Oben sehen Sie die Vorschau des Textes mit der von Ihnen erstellten Farbe. Wenn Sie fertig sind, wird oben ein automatischer Code generiert, der hilfreich ist, wenn Sie später die anderen Farben anpassen möchten.
- Wenn Sie bestimmte Rot-, Grün- und Blautöne wünschen, geben Sie die Werte rechts in die RGB-Felder ein. Sie können auch den Code eingeben, den Sie für diese Farbe benötigen.
- Um die benutzerdefinierte Farbe zu speichern, klicken Sie auf Enter oder auf die Schaltfläche Ok. Klicken Sie zum Abbrechen auf das x oder „Abbrechen”, wodurch das Menü ohne Änderungen verlassen wird.
- Wenn Sie die richtige Farbe ausgewählt haben, klicken Sie abschließend auf die Schaltfläche „Aktualisieren”.
- Um diese benutzerdefinierte Farbe in zukünftigen Projekten zu verwenden, müssen Sie diesen Vorgang erneut durchlaufen, da die benutzerdefinierte Farbe nicht gespeichert wird. Wenn Sie diese Farbe dauerhaft haben möchten, müssen Sie das CSS des Designs aktualisieren und die Farbe darin hinzufügen.
Methode Nr. 3: Ändern Sie die Schriftfarbe in WordPress global mit CSS
CSS ist die effektivste und zuverlässigste Methode, um die Textfarbe global zu ändern. Hier ist, wie es geht.
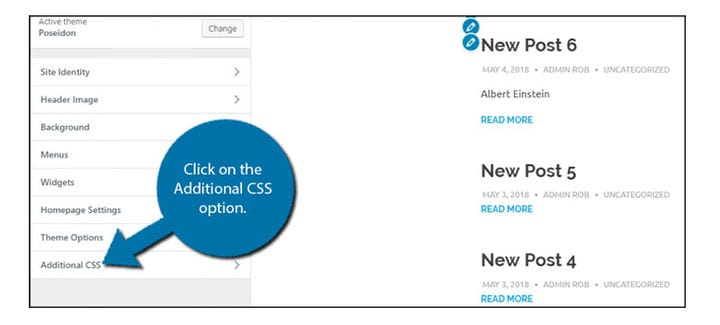
- Gehen Sie zu: Darstellung > Anpassen > Zusätzliches CSS. Fügen Sie den Code hinzu, damit die Änderungen wirksam werden.
- Um die Schriftfarbe für die Überschriften von 1 auf 6 zu ändern, würde der Code etwa so aussehen:
h1, h2, h3, h4, h5, h6 {Beachten Sie, dass die Änderung nur die Schriftfarbe der Überschriften der Seiten und Beiträge ändert, nicht den gesamten Beitragstitel. Sie müssen einen spezifischeren CSS-Code hinzufügen, um diese Änderung vorzunehmen. Um beispielsweise den Titel zu ändern, geben Sie diesen Code ein:
.entry-title a {Verwenden Sie diesen Code, um die Textfarbe von Beitragstiteln zu ändern:
h1.entry-title {Wenn Sie die bestimmte Farbe auf der aktuellen Seite in Firefox oder Chrome finden und diese verwenden möchten, können Sie den Code mit dem Prüftool finden.
Diese Farbtabelle hilft Ihnen, den spezifischen Hex-Code für die gewünschte Farbe zu finden.
Abschließende Gedanken zum Ändern der Textfarbe in WordPress
Zu wissen, wie man die Textfarbe in WordPress ändert, ist eines der wichtigsten Dinge für einen Webdesigner. Ein Designer kann oft Stunden damit verbringen, nach geeigneten Lösungen für seine Designs zu suchen und zu versuchen, seine Farbauswahl und Designoptionen zu optimieren. Das Ergebnis wird eine attraktive Website sein, die Klicks und Benutzer erhält.
Je mehr Liebe zum Detail, desto ansprechender die Seite samt Schriftfarbe. Gleichzeitig sollte die Website gut funktionieren und die Benutzererfahrung sollte einwandfrei sein, wobei darauf zu achten ist, dass Design und Funktionalität perfekt ausbalanciert sind.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
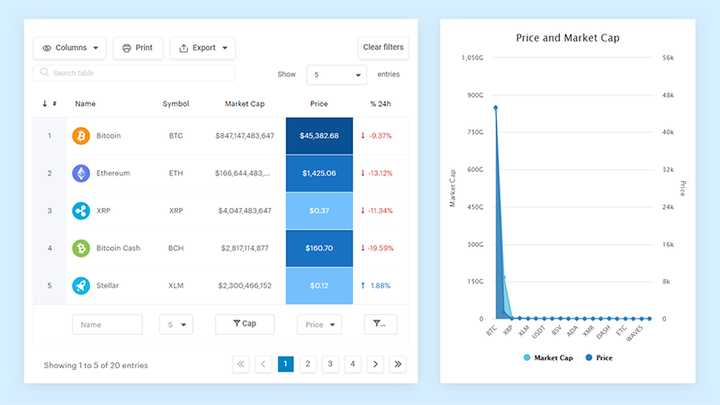
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es so etwas nicht”. Ja, das gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Wenn Ihnen dieser Artikel zum Ändern der Schriftfarbe in WordPress gefallen hat, sollten Sie sich diesen Artikel zum Deaktivieren von Kommentaren in WordPress ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie z. B. wie man eine WordPress-Site mit einem Passwort schützt, Kosten für die Website-Wartung, WordPress bleibt im Wartungsmodus hängen, WordPress Multisite, WordPress-Header, WordPress-Dashboard-Login und WordPress-Slogan.