Hur man ändrar teckensnittsfärg i WordPress (snabbguide)
En nyskapad WordPress-webbplats har standardtypsnittsfärger som kanske inte är attraktiva eller användbara för den webbplatsen. Till exempel, om användaren markerar texten på din sida, kommer standardfärgen på texten att vara blå, vilket inte fungerar med vissa webbplatser.
Den här artikeln skapad av vårt team på WpDataTables kommer att visa dig hur du ändrar teckensnittsfärg i WordPress genom att använda CSS. En av de första aspekterna att överväga med en ny webbplats är vilket tema man ska välja. I allmänhet är det få av standardteman som passar den övergripande designen av din webbplats, så vissa justeringar krävs.
En av dessa justeringar är textfärgen. Vissa av teman erbjuder dock inte möjligheten att ändra det. WordPress Theme Customizer kan användas om temat erbjuder detta alternativ, annars använder du den klassiska redigeraren eller CSS.
Det mest pålitliga sättet att ändra teckensnittsfärg i WordPress är att använda kod, men detta kan vara skrämmande för dem som inte är bekanta med kodning.
Listan nedan innehåller ett antal alternativ.
Obs: Detta fungerar bara för WordPress.org-bloggar; om du använder WordPress.com kan processen vara något annorlunda, även om de kan fungera. För att använda WordPresss fulla kraft, överväg att byta från WordPress.com till WordPress.org.
Metod #1: Ändra teckensnittsfärg i WordPress med Theme Customizer
Kontrollera först om ditt tema stöder att ändra teckensnittsfärgen genom att följa dessa steg.
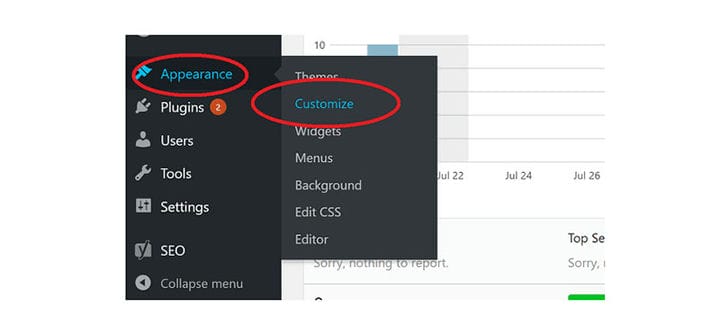
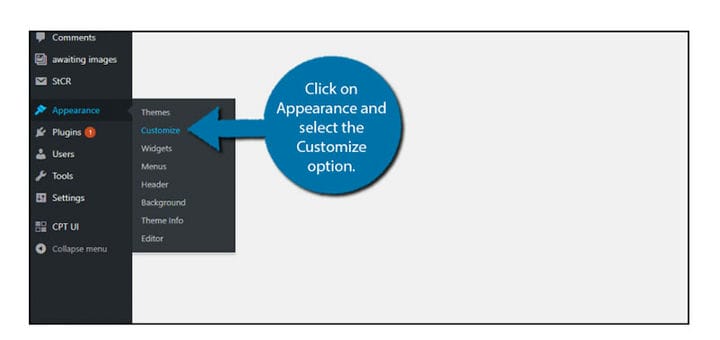
- Gå först till Utseende > Anpassning i din WordPress-instrumentpanel som visas här.
- Här kommer varje WordPress-tema att visa de olika anpassningsalternativen; välj en som erbjuder färgpaletten för typsnitt. Obs: om du inte vill ändra temat och det nuvarande inte erbjuder denna förändring, bör du använda andra metoder.
- Gå sedan till Utseende > Anpassa > Färger. På nästa sida finns olika alternativ tillgängliga beroende på ditt tema.
- Om ditt tema inte erbjuder anpassningsalternativ, överväg att använda andra metoder.
Metod #2: Ändra teckensnittsfärg i WordPress med Classic Editor
Den klassiska redigeraren gör det inte lätt att ändra teckensnittsfärg i WordPress eftersom utvecklarna bestämde sig för att dölja det här alternativet för att ändra det. Det är dock möjligt, och så här.
- Gå till instrumentpanelen, hitta inlägget du vill redigera.
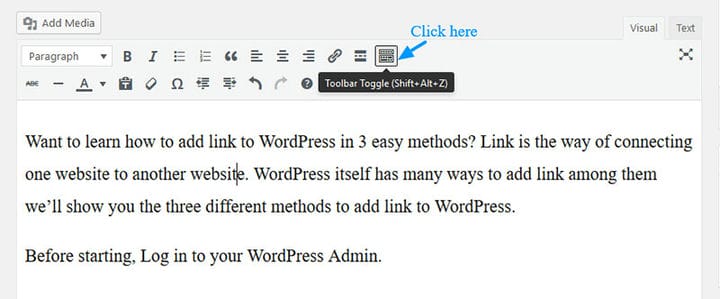
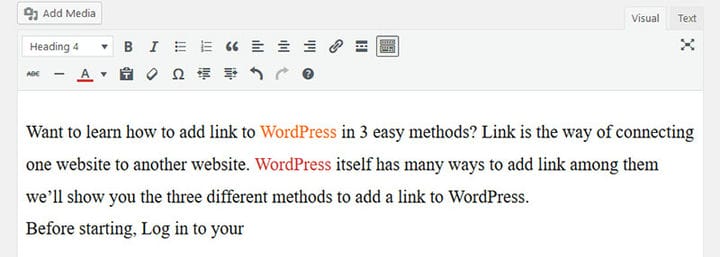
- För att se textfärgen, klicka på knappen "Verktygsfältväxling", som finns precis under knapparna "Lägg till media" och "Lägg till kontaktformulär".
- Några extra alternativ bör nu visas, varav ett är alternativet "Textfärg" från rullgardinsmenyn.
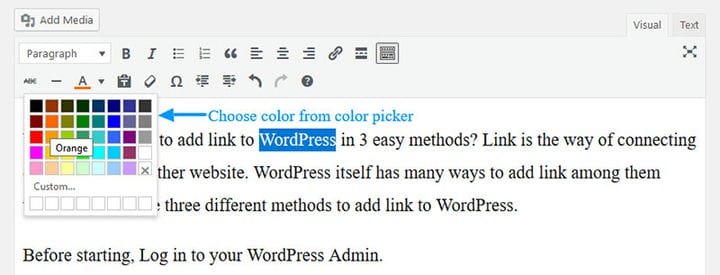
- När du klickar på nedåtpilen bör det finnas olika anpassningsalternativ för teckensnittstexten, normalt tillgängliga på andra anpassningsverktyg. Om du inte gillar färgalternativen (det finns 39 av dem) kan du använda anpassade teckensnittsfärger. Om du trycker på "X"-knappen i det nedre högra hörnet ändras färgen till "ingen färg", vilket automatiskt justerar textfärgen.
- Förutsatt att du känner till hex-koden för din önskade färg, kan du använda denna för att ändra färgen.
- Om du vill göra det utan koden kan du klicka på knappen "Anpassad" längst ner på menyn "Textfärg".
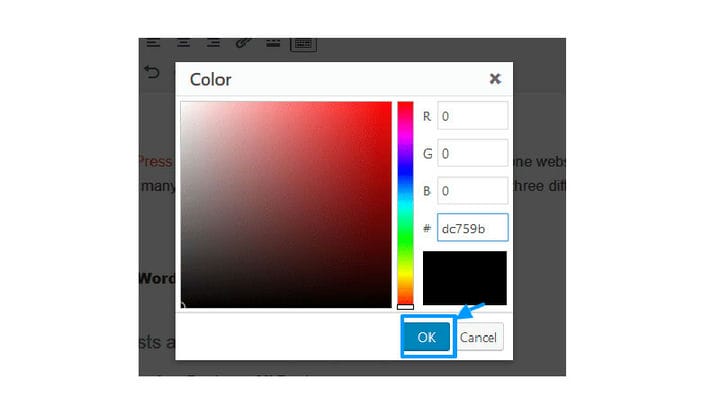
- Då bör du se en fyrkantig ruta uppe till höger, som sträcker sig från röd till svart. Det finns också en regnbågsrektangel till höger, där du kan välja önskad färg.
- För att ändra färgen visuellt, klicka var som helst i den här regnbågsrutan; du kan också ändra nyansen genom att dra i den här rutan. Färgen på den svarta rutan bör ändras till den anpassade färgen du gör. Överst ser du förhandsgranskningen av texten med den färg du har gjort. Sedan, när du är redo, kommer en automatisk kod att genereras överst, vilket är användbart om du vill matcha de andra färgerna senare.
- Om du vill ha specifika nyanser av rött, grönt och blått anger du värdena i RGB-rutorna till höger. Du kan också ange koden du behöver för denna färg.
- För att spara den anpassade färgen, klicka på Enter eller på knappen Ok. För att avbryta, klicka på x eller "avbryt" som kommer att lämna menyn utan att ändra något.
- När du väljer rätt färg klickar du på knappen "Uppdatera" för att avsluta.
- För att använda den här anpassade färgen i framtida projekt måste du gå igenom den här processen igen eftersom den anpassade färgen inte kommer att sparas. Om du vill ha den färgen permanent måste du uppdatera CSS för temat och lägga till färgen i det.
Metod #3: Ändra teckensnittsfärg i WordPress globalt med CSS
CSS är den mest effektiva och pålitliga metoden för att ändra textfärgen globalt. Så här gör du.
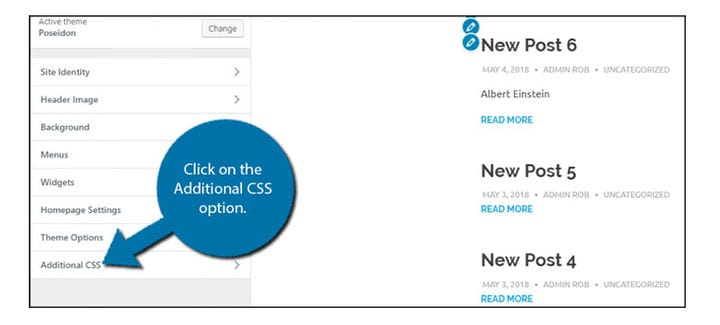
- Gå till: Utseende > Anpassa > Ytterligare CSS. Lägg till koden för att ändringarna ska träda i kraft.
- För att ändra teckensnittsfärgen för rubrikerna från 1 till 6 skulle koden se ut ungefär så här:
h1, h2, h3, h4, h5, h6 {Observera att ändringen endast kommer att ändra teckensnittsfärgen på rubrikerna på sidorna och inläggen, inte den övergripande rubriken på inlägget. Du måste lägga till en mer specifik CSS-kod för att göra denna ändring. Om du till exempel vill ändra titeln anger du den här koden:
.entry-title a {För att ändra textfärgen på inläggstitlar, använd denna kod:
h1.entry-title {Om du vill hitta den specifika färgen från den aktuella sidan på Firefox eller Chrome och använda den, kan du hitta koden med hjälp av inspekteringsverktyget.
Denna färgkarta hjälper dig att hitta den specifika hex-koden för den färg du vill ha.
Avslutande tankar om hur man ändrar textfärgen i WordPress
Att veta hur man ändrar textfärgen i WordPress är en av de viktigaste sakerna för en webbdesigner. En designer kan ofta spendera timmar på att leta efter lämpliga lösningar för sin design och försöka optimera sitt val av färger och designalternativ. Resultatet blir en attraktiv webbplats som kommer att få klick och användare.
Ju mer uppmärksamhet på detaljer, desto mer attraktiv är webbplatsen inklusive teckensnittsfärg. Samtidigt ska sajten fungera bra och användarupplevelsen ska vara felfri, och se till att design och funktionalitet är perfekt balanserad.
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
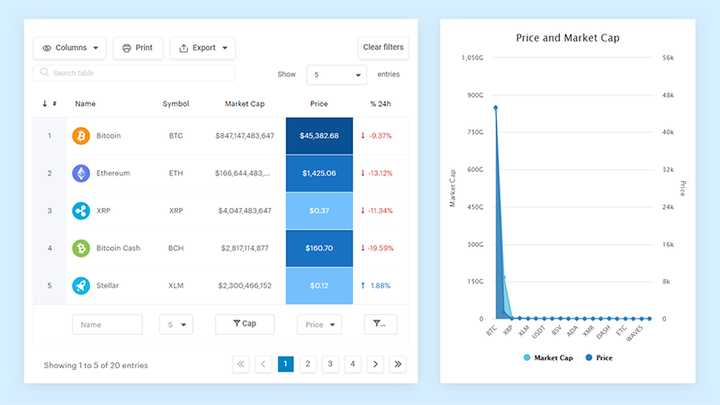
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser". Ja, det finns. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Om du tyckte om att läsa den här artikeln om hur du ändrar teckensnittsfärg i WordPress, bör du kolla in den här om hur du inaktiverar kommentarer i WordPress.
Vi skrev också om några relaterade ämnen som hur man lösenordsskyddar WordPress-webbplatsen, underhållskostnad för webbplatsen, WordPress som har fastnat i underhållsläge, WordPress multisite, WordPress-header, WordPress-dashboard-inloggning och WordPress-tagline.