Kuinka muuttaa fontin väriä WordPressissä (Pikaopas)
Äskettäin luodulla WordPress-sivustolla on oletuskirjasinten värit, jotka eivät välttämättä ole houkuttelevia tai hyödyllisiä kyseiselle verkkosivustolle. Jos käyttäjä esimerkiksi korostaa sivullasi olevan tekstin, tekstin oletusväri on sininen, mikä ei toimi joillakin verkkosivustoilla.
Tämä WpDataTables -tiimimme luoma artikkeli näyttää, kuinka voit muuttaa fontin väriä WordPressissä CSS:n avulla. Yksi ensimmäisistä näkökohdista, joka on otettava huomioon uuden verkkosivuston yhteydessä, on valita teema. Yleensä harvat oletusteemoista sopivat sivustosi yleiseen ulkoasuun, joten joitain muutoksia tarvitaan.
Yksi näistä säädöistä on tekstin väri. Jotkut teemat eivät kuitenkaan tarjoa mahdollisuutta muuttaa sitä. WordPress Theme Customizer -työkalua voidaan käyttää, jos teema tarjoaa tämän vaihtoehdon, muussa tapauksessa käytä klassista editoria tai CSS:ää.
Luotettavin tapa muuttaa fontin väriä WordPressissä on käyttää koodia, mutta tämä voi olla pelottavaa niille, jotka eivät tunne koodausta.
Alla oleva luettelo sisältää useita vaihtoehtoja.
Huomautus: Tämä toimii vain WordPress.org-blogeissa; jos käytät WordPress.com-sivustoa, prosessi saattaa olla hieman erilainen, vaikka ne voisivat toimia. Jos haluat käyttää WordPressin kaikkia tehoja, harkitse vaihtamista WordPress.comista WordPress.org:iin.
Tapa 1: Muuta fontin väriä WordPressissä teemamuokkaustoiminnolla
Tarkista ensin, tukeeko teemasi fontin värin vaihtamista seuraamalla näitä ohjeita.
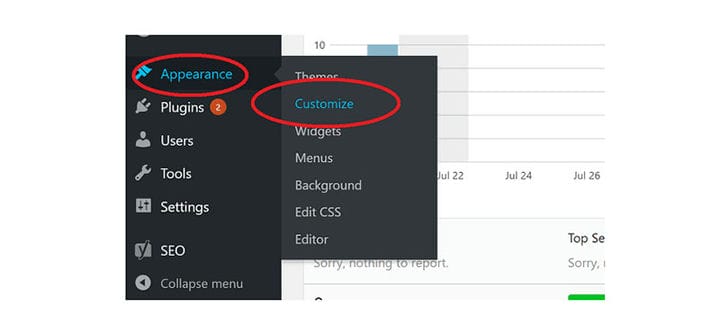
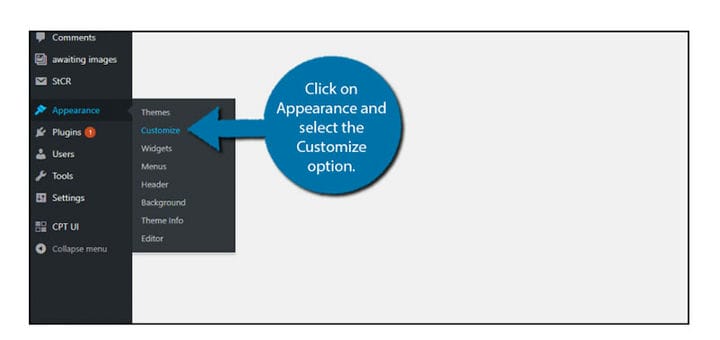
- Siirry ensin WordPress-hallintapaneelin kohtaan Ulkoasu > Mukauttaminen, kuten tässä näkyy.
- Täällä jokainen WordPress-teema näyttää erilaiset mukautusvaihtoehdot; valitse sellainen, joka tarjoaa fonttien väripaletin. Huomautus: jos et halua vaihtaa teemaa, eikä nykyinen teema tarjoa tätä muutosta, sinun tulee käyttää muita menetelmiä.
- Siirry sitten kohtaan Ulkoasu > Mukauta > Värit. Seuraavalla sivulla on useita vaihtoehtoja teemastasi riippuen.
- Jos teemasi ei tarjoa mukautusvaihtoehtoja, harkitse muiden menetelmien käyttöä.
Tapa 2: Muuta fontin väriä WordPressissä Classic Editorilla
Klassinen editori ei helposti mahdollista fontin värin vaihtamista WordPressissä, koska kehittäjät päättivät piilottaa tämän vaihtoehdon muuttaakseen sitä. Se on kuitenkin mahdollista, ja näin.
- Siirry hallintapaneeliin ja etsi viesti, jota haluat muokata.
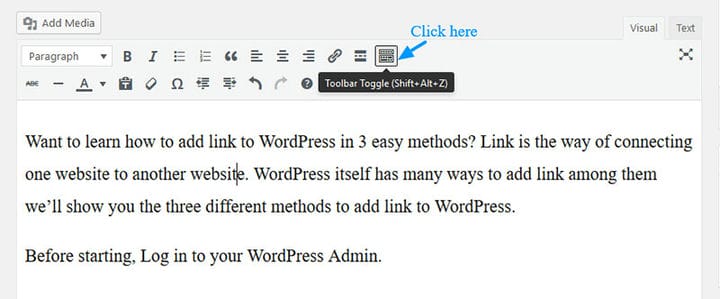
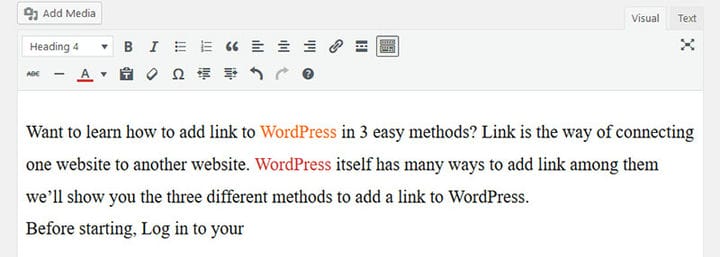
- Nähdäksesi tekstin värin napsauta "Työkalupalkin vaihto" -painiketta, joka sijaitsee aivan "Lisää media"- ja "Lisää yhteyslomake" -painikkeiden alla.
- Joidenkin lisävaihtoehtojen pitäisi nyt ilmestyä, joista yksi on "Tekstin väri" -vaihtoehto avattavasta valikosta.
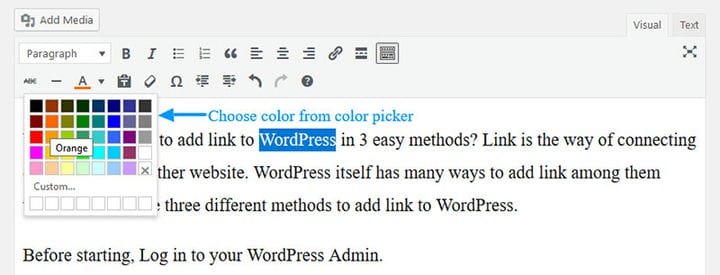
- Kun napsautat alanuolta, kirjasintekstin mukauttamisvaihtoehtoja pitäisi olla useita, jotka ovat yleensä käytettävissä muissa muokkaustyökaluissa. Jos et pidä värivaihtoehdoista (niitä on 39), voit käyttää mukautettuja kirjasinvärejä. Jos painat "X"-painiketta oikeassa alakulmassa, se muuttaa värin "ei väriä", mikä säätää tekstin värin automaattisesti.
- Jos tiedät haluamasi värin heksadesimaalikoodin, voit käyttää tätä värin vaihtamiseen.
- Jos haluat tehdä sen ilman koodia, voit napsauttaa "Mukautettu" -painiketta lähellä "Tekstin väri" -valikon alaosaa.
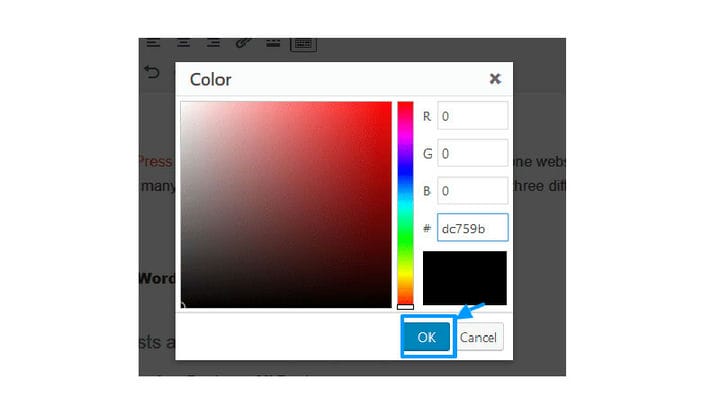
- Sitten sinun pitäisi nähdä oikeassa yläkulmassa neliöruutu, joka vaihtelee punaisesta mustaan. Oikealla on myös sateenkaaren suorakulmio, josta voit valita haluamasi värin.
- Voit muuttaa väriä visuaalisesti napsauttamalla mitä tahansa tässä sateenkaariruudussa; Voit myös muuttaa sävyä vetämällä tässä laatikossa. Mustan laatikon värin pitäisi muuttua tekemäsi mukautetun värin mukaan. Yläreunassa näet tekstin esikatselun valitsemallasi värillä. Sitten, kun olet valmis, yläreunaan luodaan automaattinen koodi, joka on hyödyllinen, jos haluat myöhemmin yhdistää muita värejä.
- Jos haluat tietyt punaisen, vihreän ja sinisen sävyt, syötä arvot oikealla oleviin RGB-ruutuihin. Voit myös syöttää tälle värille tarvitsemasi koodin.
- Tallenna mukautettu väri napsauttamalla Enter tai painiketta Ok. Peruuta napsauttamalla x-painiketta tai "peruuta", joka poistuu valikosta muuttamatta mitään.
- Kun valitset oikean värin, napsauta "Päivitä" -painiketta päättääksesi.
- Jos haluat käyttää tätä mukautettua väriä tulevissa projekteissa, sinun on suoritettava tämä prosessi uudelleen, koska mukautettua väriä ei tallenneta. Jos haluat tämän värin pysyvästi, sinun on päivitettävä teeman CSS ja lisättävä siihen väri.
Menetelmä 3: Muuta fontin väriä WordPressissä maailmanlaajuisesti CSS:n avulla
CSS on tehokkain ja luotettavin tapa muuttaa tekstin väriä maailmanlaajuisesti. Näin se tehdään.
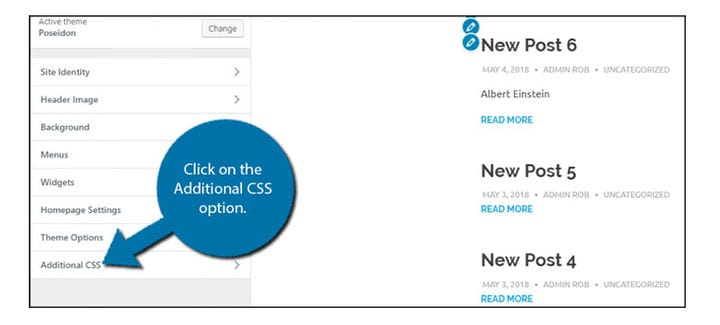
- Siirry kohtaan Ulkoasu > Mukauta > Lisä-CSS. Lisää koodi, jotta muutokset tulevat voimaan.
- Jos haluat vaihtaa otsikoiden fontin värin 1:stä 6:een, koodi näyttää suunnilleen tältä:
h1, h2, h3, h4, h5, h6 {Huomaa, että muutos muuttaa vain sivujen ja viestien otsikoiden fontin väriä, ei tekstin yleistä otsikkoa. Sinun on lisättävä tarkempi CSS-koodi tehdäksesi tämän muutoksen. Jos haluat esimerkiksi vaihtaa otsikon, syötä tämä koodi:
.entry-title a {Voit muuttaa viestien otsikoiden tekstin väriä käyttämällä tätä koodia:
h1.entry-title {Jos haluat löytää tietyn värin nykyiseltä sivulta Firefoxissa tai Chromessa ja käyttää sitä, löydät koodin tarkastustyökalulla.
Tämä värikartta auttaa sinua löytämään haluamasi heksadesimaalikoodin.
Lopetetaan ajatukset tekstin värin muuttamisesta WordPressissä
Tekstin värin muuttaminen WordPressissä on yksi web-suunnittelijan tärkeimmistä asioista. Suunnittelija voi usein viettää tuntikausia etsiessään oikeita ratkaisuja suunnittelulleen ja yrittää optimoida väri- ja suunnitteluvaihtoehtojaan. Tuloksena on houkutteleva verkkosivusto, joka saa napsautuksia ja käyttäjiä.
Mitä enemmän kiinnitetään huomiota yksityiskohtiin, sitä houkuttelevampi sivusto, mukaan lukien fontin väri. Samalla sivuston tulee toimia hyvin ja käyttökokemuksen tulee olla virheetön, mikä varmistaa, että muotoilu ja toimivuus ovat täydellisessä tasapainossa.
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
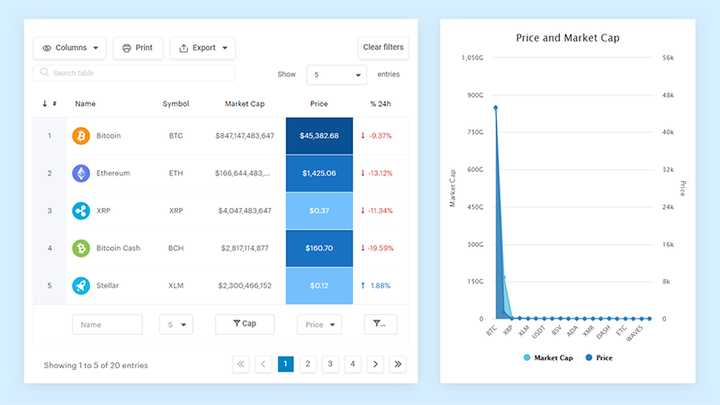
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, siellä on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Jos pidit tämän artikkelin lukemisesta fontin värin vaihtamisesta WordPressissä, sinun kannattaa tutustua tähän artikkeliin, jossa kerrotaan kommenttien poistamisesta käytöstä WordPressissä.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten WordPress-sivuston salasanasuojauksesta, verkkosivuston ylläpitokustannuksista, ylläpitotilaan jääneestä WordPressistä, WordPress-multisite -sivustosta, WordPress-otsikosta, WordPressin kojelautaan kirjautumisesta ja WordPress -tunnistelauseesta .