Як змінити колір шрифту в WordPress (Короткий посібник)
Щойно створений веб-сайт WordPress має кольори шрифту за замовчуванням, які можуть бути непривабливими чи корисними для цього веб-сайту. Наприклад, якщо користувач виділяє текст на вашій сторінці, колір тексту за умовчанням буде синім, що не працює з деякими веб-сайтами.
Ця стаття, створена нашою командою WpDataTables, покаже вам, як змінити колір шрифту в WordPress за допомогою CSS. Один із перших аспектів, який слід розглянути при створенні нового веб-сайту, – це вибрати тему. Як правило, кілька тем за замовчуванням підходять до загального дизайну вашого сайту, тому потрібні деякі коригування.
Одним із таких налаштувань є колір тексту. Однак деякі теми не пропонують можливості змінити його. Настроювач тем WordPress можна використовувати, якщо тема пропонує цю опцію, інакше використовуйте класичний редактор або CSS.
Найнадійнішим способом змінити колір шрифту в WordPress є використання коду, однак це може налякати тих, хто не знайомий з кодуванням.
Список нижче містить кілька варіантів.
Примітка. Це працює лише для блогів WordPress.org; якщо ви використовуєте WordPress.com, процес може дещо відрізнятися, хоча вони можуть працювати. Щоб використовувати всю потужність WordPress, подумайте про перехід із WordPress.com на WordPress.org.
Спосіб №1: змініть колір шрифту в WordPress за допомогою настроювача тем
Спочатку перевірте, чи ваша тема підтримує зміну кольору шрифту, виконавши ці дії.
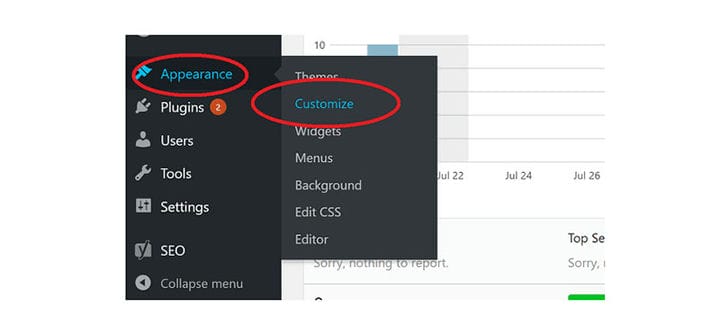
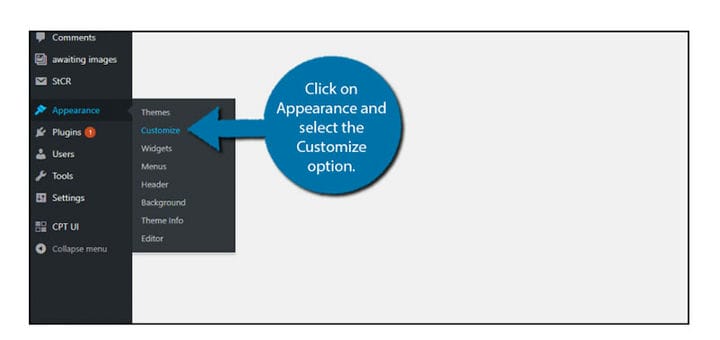
- Спочатку перейдіть до «Вигляд» > «Налаштування» на інформаційній панелі WordPress, як показано тут.
- Тут кожна тема WordPress відображатиме різні параметри налаштування; виберіть той, який пропонує палітру кольорів для шрифтів. Примітка: якщо ви не хочете змінювати тему, а поточна не пропонує цю зміну, то вам слід скористатися іншими способами.
- Потім перейдіть до Вигляд > Налаштувати > Кольори. На наступній сторінці доступні різні параметри залежно від вашої теми.
- Якщо ваша тема не пропонує параметрів налаштування, подумайте про використання інших методів.
Спосіб №2: змініть колір шрифту в WordPress за допомогою класичного редактора
Класичний редактор не дозволяє легко змінювати колір шрифту в WordPress, оскільки розробники вирішили приховати цю опцію, щоб змінити його. Однак це можливо, і ось як.
- Перейдіть на інформаційну панель, знайдіть публікацію, яку хочете редагувати.
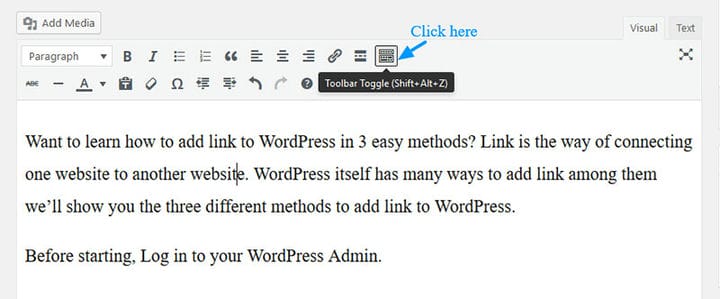
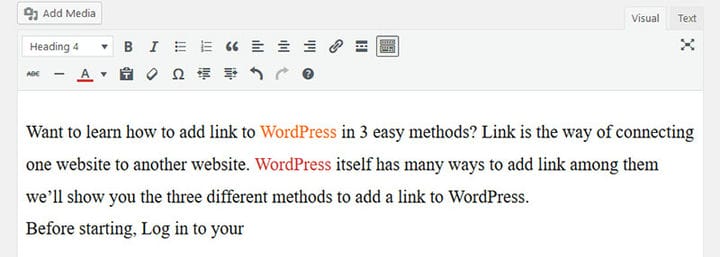
- Щоб побачити колір тексту, натисніть кнопку «Перемикнути панель інструментів», яка розташована прямо під кнопками «Додати медіа» та «Додати форму контакту».
- Тепер мають з’явитися додаткові параметри, одним із яких є параметр «Колір тексту» зі спадного списку.
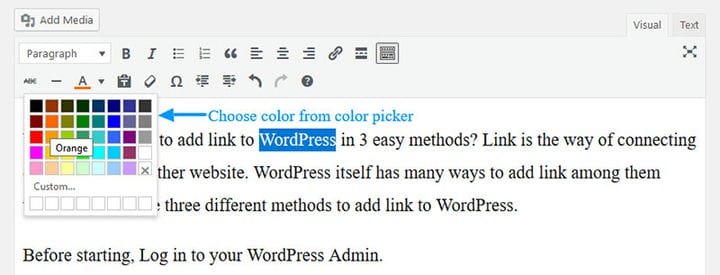
- Коли ви натискаєте стрілку вниз, повинні з’явитися різні параметри налаштування тексту шрифту, які зазвичай доступні в інших інструментах налаштування. Якщо вам не подобаються варіанти кольорів (їх 39), ви можете використовувати власні кольори шрифту. Якщо натиснути кнопку «X» у нижньому правому куті, колір буде змінено на «без кольору», що автоматично налаштує колір тексту.
- Якщо ви знаєте шістнадцятковий код бажаного кольору, ви можете використовувати його, щоб змінити колір.
- Якщо ви хочете зробити це без коду, ви можете натиснути кнопку «Власний» внизу меню «Колір тексту».
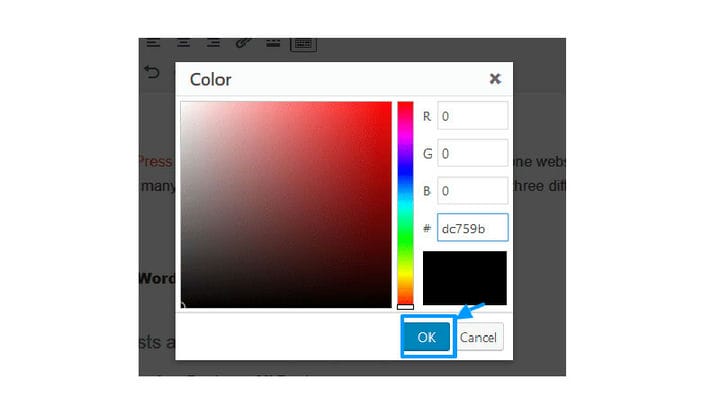
- Тоді ви повинні побачити квадратну рамку у верхньому правому куті, від червоного до чорного. Праворуч також є веселковий прямокутник, де ви можете вибрати бажаний колір.
- Щоб візуально змінити колір, клацніть будь-де в цій райдужній коробці; ви також можете змінити відтінок, перетягнувши це поле. Колір чорного ящика має змінитися на власний колір, який ви створюєте. Угорі ви побачите попередній перегляд тексту з кольором, який ви зробили. Потім, коли ви будете готові, у верхній частині буде згенеровано автоматичний код, який стане в нагоді, якщо ви захочете згодом підібрати інші кольори.
- Якщо вам потрібні конкретні відтінки червоного, зеленого та синього, введіть значення в поля RGB праворуч. Ви також можете ввести необхідний код для цього кольору.
- Щоб зберегти власний колір, натисніть Enter або кнопку Ok. Щоб скасувати, натисніть x або «скасувати», щоб вийти з меню, нічого не змінюючи.
- Коли ви виберете правильний колір, натисніть кнопку «Оновити», щоб завершити.
- Щоб використовувати цей настроюваний колір у майбутніх проектах, вам потрібно ще раз пройти цей процес, оскільки настроюваний колір не буде збережено. Якщо ви бажаєте мати такий колір назавжди, вам потрібно буде оновити CSS теми та додати в нього колір.
Спосіб №3: Глобально змініть колір шрифту в WordPress за допомогою CSS
CSS є найефективнішим і надійним способом глобальної зміни кольору тексту. Ось як це зробити.
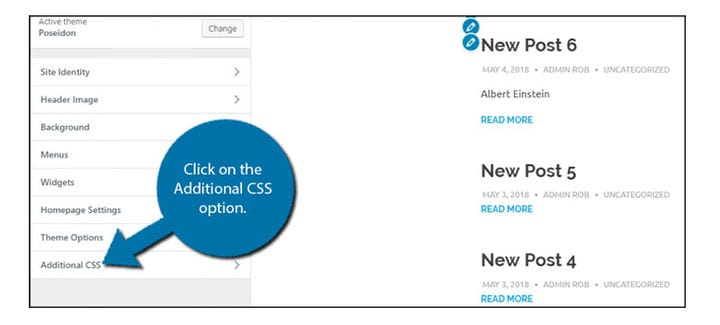
- Перейдіть до: Вигляд > Налаштувати > Додатковий CSS. Додайте код, щоб зміни вступили в силу.
- Щоб змінити колір шрифту для заголовків від 1 до 6, код виглядатиме приблизно так:
h1, h2, h3, h4, h5, h6 {Зауважте, що зміна змінить лише колір шрифту заголовків сторінок і публікацій, а не загальну назву публікації. Вам потрібно буде додати більш конкретний код CSS, щоб внести цю зміну. Наприклад, щоб змінити назву, введіть цей код:
.entry-title a {Щоб змінити колір тексту заголовків публікацій, використовуйте цей код:
h1.entry-title {Якщо ви хочете знайти певний колір на поточній сторінці у Firefox або Chrome і використовувати його, ви можете знайти код за допомогою інструмента перевірки.
Ця таблиця кольорів допоможе вам знайти шістнадцятковий код потрібного вам кольору.
Кінець роздумам про те, як змінити колір тексту в WordPress
Знати, як змінити колір тексту в WordPress, є однією з найважливіших речей для веб-дизайнера. Дизайнер часто годинами шукає правильні рішення для свого дизайну та намагається оптимізувати свій вибір кольорів і варіантів дизайну. Результатом буде привабливий веб-сайт, який отримуватиме кліки та користувачів.
Чим більше уваги до деталей, тим привабливішим буде сайт, зокрема колір шрифту. У той же час сайт має добре функціонувати, а взаємодія з користувачем має бути бездоганною, дизайн і функціональність повинні бути ідеально збалансованими.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
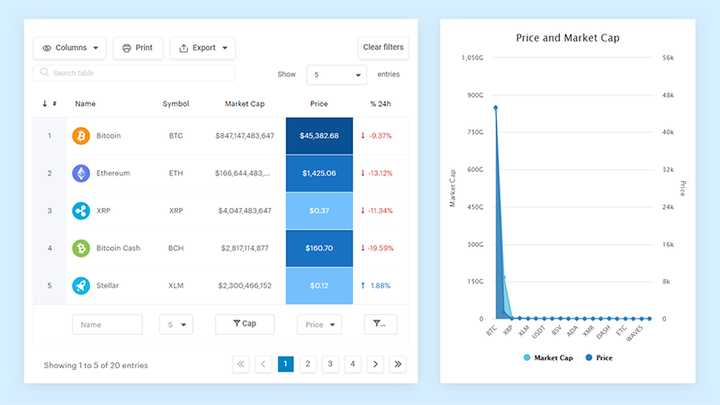
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, а на сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
Якщо вам сподобалося читати цю статтю про те, як змінити колір шрифту в WordPress, ви повинні переглянути цю статтю про те, як вимкнути коментарі в WordPress.
Ми також писали про кілька пов’язаних тем, наприклад, як захистити сайт WordPress паролем, вартість обслуговування веб-сайту, WordPress застряг у режимі обслуговування, багатосайтовий WordPress, заголовок WordPress, вхід на інформаційну панель WordPress і слоган WordPress.