Користувацький посібник із заголовків WordPress: прості способи створення ідеальних заголовків
Одним із найважливіших візуальних елементів вашого сайту є заголовок. Оскільки він розміщений стратегічно вгорі, заголовок WordPress може бути першим елементом, який помічає відвідувач, коли він відвідує ваш сайт.
Це основна причина, чому ви повинні приділити величезну увагу при його проектуванні. Подивіться на заголовок веб-сайту wpDataTables.
Заголовок визначає решту ідентичності веб-сайту, що означає, що ви можете налаштувати його відповідно до цілей свого веб-сайту. Вплив заголовка веб -сайту на відвідувача має бути тим фактором, який спонукатиме вас вкладати більше часу в створення хорошого заголовка.
Ця стаття представляє короткий посібник зі створення власних заголовків WordPress. Продовжуйте читати, щоб дізнатися більше про цю тему.
Розуміння концепції заголовка WordPress
Теми WordPress мають функцію, яка називається Custom Headers. Ця функція означає, що тема підтримує зміну зображення заголовка відповідно до ваших уподобань, щоб ви могли створити власний заголовок для свого веб-сайту.
Якщо цю функцію ввімкнено для теми, яку ви використовуєте, ви можете замінити зображення заголовка за замовчуванням на власний заголовок, який ви виберете. Користувальницькі заголовки набагато приємніші для очей порівняно зі стандартними. Ось чому вам слід використовувати інтегровану опцію редагування заголовка WordPress.
Якщо коротко, то заголовок WordPress може впливати на рішення відвідувача залишатися на веб-сайті чи ні. Оскільки середній час, проведений відвідувачем на веб-сайті, становить кілька хвилин, вам потрібно використовувати всі можливі варіанти, щоб зацікавити їх і зосередити їхню увагу на тому, що має сказати ваш веб-сайт.
Заголовки WordPress можна налаштувати, додавши текст, віджети тощо. Налаштування його відповідно до ваших потреб матиме видимий вплив у довгостроковій перспективі.
Важливість заголовків WordPress
Багато людей уникають власних заголовків, оскільки вважають, що це не актуально для відвідувачів.
Насправді налаштований заголовок WordPress може вказувати, як сприйматиметься весь ваш веб-сайт. Якщо увагу відвідувача не привернути протягом 10-20 секунд з моменту, коли він зайшов на веб-сайт, він відразу ж залишить його, збільшивши показник відмов.
Спеціальний заголовок дасть вам більше контролю над тим, що передає ваш веб-сайт. Зміна коду заголовка WordPress саме так, як вам подобається, робить веб-сайт набагато гнучкішим, ніж це було спочатку.
Ще одна звичка, яка не є корисною для вашого веб-сайту, — це просто розмістити свій слоган у спеціальному заголовку вашого сайту WordPress.
Придумайте щось унікальне, щоб справити гарне враження, інакше ваша аудиторія не буде задоволена тим, як це виглядає. Існує також безліч плагінів для веб-сайтів, які можуть допомогти вам створити власний заголовок.
Як додати спеціальний заголовок до свого сайту WordPress?
Віджети заголовка
Деякі теми WordPress постачаються з віджетами. Ці віджети можна вибрати на панелі адміністратора. Якщо тема постачається з окремим віджетом заголовка, ви можете додати його на свій веб-сайт і легко отримати спеціальний заголовок.
Наприклад, ви можете додати AdSense до свого заголовка, просто перетягнувши віджет і вставивши код. Якщо у вашій темі немає опції віджета, вам потрібно самостійно відредагувати заголовок. Нижче наведено декілька варіантів.
«Віджети заголовків — це швидке рішення, яке створює максимальну гнучкість дизайну, не сповільнюючи роботу сайту», — говорить Джеррі Лоу з Build This. «Вони достатньо прості, щоб будь-хто міг їх реалізувати та налаштувати, а веб-майстрам можна швидко вставити заклик до дії, рекламу чи будь-який інший важливий мультимедійний елемент».
Спеціальні зображення заголовків
Перш за все, якщо ви хочете додати власні зображення заголовків, вам потрібно отримати доступ до редактора заголовків WordPress, який можна знайти в розділі Вигляд – Заголовок.
До стрічки «Вигляд» можна отримати доступ із інформаційної панелі WordPress у лівій частині веб-сайту. Ще один спосіб отримати доступ до редактора – отримати доступ до «Вигляду», потім «Налаштувати» та «Медіа заголовок». Майте на увазі, що параметри можуть відрізнятися від однієї теми до іншої.
Після доступу до редактора WordPress відкриє ваш сайт у режимі живої демонстрації. Таким чином, ви можете спостерігати за змінами, які ви робите, у режимі реального часу та вирішувати, подобаються вам ці зміни чи ні.
Увійшовши в режим попереднього перегляду в реальному часі, змініть поточне зображення заголовка або раніше завантажене на нове фото. Для цього вам просто потрібно натиснути «Додати нове зображення». Натиснувши кнопку, ви відкриєте медіатеку, з якої ви можете вибрати фотографії, які ви завантажили на свій веб-сайт раніше, або фотографії, які ви можете завантажити прямо зараз.
Виберіть фотографію, яку хочете використовувати як зображення заголовка, і обріжте її відповідно до ваших потреб. Розміри мають підходити, щоб заголовок відповідав веб-сайту. Ви повинні використовувати лише високоякісні зображення для цього завдання.
Якщо ви хочете мати щось справді круте та добре розроблене, як було у WebDesignerDepot, коли він був запущений, найкраще найняти когось, хто надає послуги графічного дизайну в Canva Pro, Illustrator або Affinity Designer.
Іншим швидким варіантом зміни зображення заголовка є натискання Випадково завантажених або запропонованих заголовків. WordPress вибере одне випадкове зображення для заголовка вашого сайту. Це швидкий спосіб для людей, які хочуть щодня змінювати зовнішній вигляд свого веб-сайту.
Відео
Останнім часом відео видається набагато популярнішим, ніж зображення.
Зображення заголовків все ще чудові, але відео можуть повністю замінити їх у наступні роки.
Щоб додати відео до заголовка WordPress, у вас є два різні варіанти. Перш ніж дізнатися, як це зробити, ви повинні знати, що всі відео, додані в заголовок, не повинні мати звуку.
.mp4
Перший варіант – це додавання відео у форматі .mp4 із вашої медіатеки. Єдиний відеоформат, який WordPress приймає на даний момент, — це .mp4, тому скористайтеся безкоштовним онлайн-конвертером, якщо у вас немає цього формату.
Зменште розмір файлу якомога більше, не втрачаючи надто високої якості. Розмір вашого відео має бути близько 2000×1200 пікселів. Упорядкувавши відео, ви можете натиснути «Вибрати відео» та завантажити його. Тепер результати мають бути видимі на вашому веб-сайті.
YouTube
Другий варіант набагато простіше першого. Використання відео з YouTube вимагає лише копіювання та вставлення.
Коли ви знайдете відео, яке хочете використати, ви можете скопіювати URL-адресу та вставити її у форму, яку ви знайдете в редакторі заголовків WordPress. Відео швидко завантажиться, і ви зможете переглянути попередній перегляд. Подивіться, чи підходить він до вашого спеціального заголовка, і – якщо ні – знайдіть інші, які можуть виглядати краще.
Плагіни, які можна використовувати для створення власного заголовка WordPress
Використання плагіна заголовка WordPress може значно полегшити вашу роботу, якщо ви не дуже добре знаєтеся на редагуванні коду. Ось список найкращих плагінів, які можуть допомогти вам створити власний заголовок, і короткий опис їхніх функцій:
Унікальний заголовок
Unique Header — це плагін WordPress для заголовків, який вам обов’язково варто спробувати. Ви можете додавати зображення зі своєї медіа-бібліотеки WordPress або завантажувати нові.
Спеціальні заголовки, які ви завантажуєте, можна сортувати за тегами та категоріями, що чудово, якщо ви хочете часто змінювати вигляд свого заголовка. Плагін має кілька функцій, з яких ви можете отримати величезну користь, якщо у вас немає великих знань у кодуванні.
Ви повинні знати, що для того, щоб використовувати унікальний заголовок, ви повинні знайти тему, яка не має вбудованої функції заголовка, яка була описана раніше в цій статті.
Функції Unique Header включають зручний інтерфейс, додавання заголовка до певної публікації чи сторінки, упорядкування заголовків, увімкнення та вимкнення заголовків тощо. Плагін також можуть використовувати початківці.
Вискакуючі бічні панелі та віджети
Для людей, які хочуть мати більш просунуті спеціальні заголовки, Popping Sidebars & Widgets, безумовно, найкращий плагін. Плагін дозволяє створювати власні власні віджети.
Віджети можуть бути текстовими, формами або соціальними мережами. Це дуже зручно, оскільки ви можете просто перетягнути віджети після їх створення. Ви можете опублікувати свої віджети у своєму фактичному заголовку або повністю змінити його. Плагін дозволяє публікувати віджети в інших частинах веб-сайту, наприклад на бічній панелі чи нижньому колонтитулі.
Плагін завантажувача сценарію нижнього колонтитула
CreativeMinds запустила плагін завантажувача сценарію верхнього колонтитула. Це спеціальний плагін, оскільки ви також можете керувати різними сценаріями з ним. Преміум-версія коштує близько 40 доларів за один веб-сайт і 60 доларів за один-п’ять веб-сайтів.
Плагін також підтримується підтримкою та регулярними оновленнями. Плагін дозволяє користувачам попередньо завантажувати сценарії та стилі, що дає їм повний контроль над їхнім виглядом і розміщенням. Плагін Header Footer Script відомий тим, що покращує час завантаження веб-сайту за рахунок зменшення кількості використовуваних сценаріїв.
Вставте колонтитули
Цей плагін під назвою «Вставити верхні та нижні колонтитули» настільки ж простий, як і вказує його назва. Це дуже зрозумілий плагін, який дає користувачам можливість вставляти код безпосередньо в заголовок, який вони хочуть змінити.
Плагін є безкоштовним і сумісний із більшістю тем, які пропонує WordPress. Він має дуже високі оцінки, і його цінують люди, які ним користуються.
Крім того, плагін має можливість змінювати всі коди та скрипти, незалежно від того, чи створено вони за допомогою Java чи HTML. Плагін дуже простий у налаштуванні, що робить його чудовим для початківців WordPress.
Щоб легко змінити вигляд вашого заголовка WordPress, завантажте безкоштовний плагін і почніть з ним грати. Майте на увазі, що ви також можете додати блоки коду CSS, щоб ще більше налаштувати зовнішній вигляд заголовка.
Верхній і нижній колонтитул
Верхній і нижній колонтитули – це простий плагін, який перевіряє код верхніх і нижніх колонтитулів вашого сайту. Ви можете редагувати код, додаючи рядки будь-коли в дуже швидкий спосіб.
Плагін можна отримати безкоштовно на WordPress.org, і для нього випускаються регулярні оновлення.
Ви також повинні знати, що розробники плагіна пропонують безкоштовну підтримку, якщо у вас виникнуть проблеми з ним. Це плагін, яким зручно користуватися з будь-якого пристрою та всіма користувачами.
Сценарії верхнього та нижнього колонтитулів
Це ще один дуже простий у використанні плагін для створення власних заголовків. Заголовок WordPress можна редагувати, додаючи власні блоки коду, змінюючи шрифти та навіть стилі.
Плагін сценаріїв верхнього та нижнього колонтитулів дозволяє вставляти коди CSS, теги HTML або JavaScript у стандартний код заголовка. Плагін дуже простий, ним можуть користуватися також новачки.
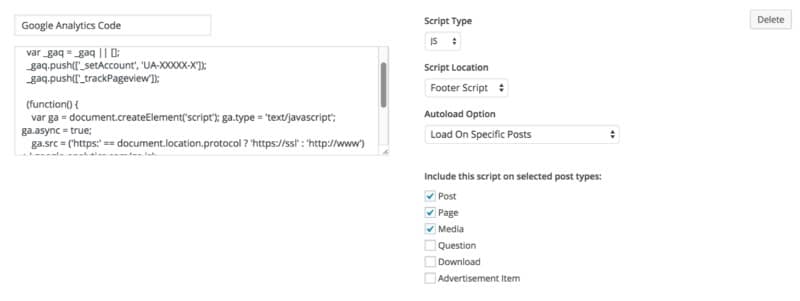
Код заголовка та нижнього колонтитула AddFunc
Плагін AddFunc Head and Footer Code дає користувачам можливість редагувати код для певних публікацій. Це корисно, коли ви не хочете редагувати весь веб-сайт. Плагін також є безкоштовним і виявився дуже ефективним для цієї мети.
Плагін дуже зручний для Google Analytics і Facebook Pixel або інших служб відстеження. Оновлення для цього плагіна є швидкими та чуйними. Якщо ви хочете відстежувати інформацію на своєму веб-сайті, це може бути найкращим вибором.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, а на сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
Як редагувати заголовок WordPress за допомогою коду
Якщо вам цікаво, як редагувати заголовок у WordPress за допомогою коду, ви знаходитесь у правильному місці. Коди заголовків нескладні, і ви зможете змінювати їх, просто копіюючи та вставляючи деякі рядки тут і там.
Заголовок WordPress має стандартні налаштування, які можна змінити, додавши до них інші рядки коду. Для цього вам потрібно знайти файл, який містить заголовок. Знайдіть інформаційну панель WordPress, виберіть «Вигляд», а потім «Редактор». Перелічені файли складають ваш веб-сайт.
Залиште файл header.php недоторканим, оскільки він представляє функції заголовка, а не його вигляд. Виглядом заголовка керує файл styles.css, який потрібно шукати та редагувати. Перш ніж щось змінювати, рекомендується скопіювати та вставити оригінальний файл у безпечне місце.
Ще один варіант редагування заголовка WordPress – за допомогою теми, яку ви використовуєте. Більшість тем мають параметри налаштування. Ці параметри дозволяють редагувати сайт і переглядати внесені вами зміни, щоб допомогти вам вирішити, чи потрібні ці зміни.
Більшість тем мають опцію CSS. Використовуючи цей параметр, ви можете вставляти сюди рядки коду, щоб редагувати зовнішній вигляд сайту, у даному випадку, заголовок. Команда для зміни кольору фону виглядає так:
.header { background: white;}
Інші команди для налаштування заголовка веб-сайту
Звичайно, ви можете змінити набагато більше, ніж просто колір фону. Ви можете замінити інші рядки коду, щоб змінити вигляд заголовка. Деякі з них:
- Зміна стилю шрифту на курсив: font:
italic; - Зміна рівня непрозорості фону (від 0 до 1):
background-opacity: value - Зміна розміру шрифту: font-size:
value px - Зміна відступу, а також напрямок відступу:
padding: valuepx - Зміна кольору рамки на білий або інший шістнадцятковий колір:
border-color: white; - Змініть інтервал, щоб уникнути накладання:
line-height: value px
Завершення роздумів про цей посібник із заголовків WordPress
Зрозумівши, наскільки важливий заголовок WordPress для вашого веб-сайту, вам варто не поспішати на створення ідеального. Оскільки у вас є так багато варіантів, коли справа доходить до налаштування, ви можете проаналізувати їх усі та вибрати лише той, який підходить для потреб вашого веб-сайту.
Сподіваємось, цей посібник прояснив деякі з ваших запитів щодо заголовків WordPress. Якщо ви погано розбираєтесь у програмуванні, ви завжди можете вибрати один із перелічених вище плагінів.
Якщо вам сподобалося читати цю статтю про посібник із користувацьких заголовків WordPress, вам варто ознайомитися з цією статтею про те, як змінити колір шрифту в WordPress.
Ми також писали про кілька пов’язаних тем, як-от багатосайтовий WordPress, WordPress застряг у режимі обслуговування, вартість обслуговування веб-сайту, як захистити сайт WordPress паролем, як вимкнути коментарі в WordPress, вхід на інформаційну панель WordPress і слоган WordPress.