Niestandardowy przewodnik po nagłówkach WordPress: proste sposoby tworzenia doskonałych nagłówków
Jednym z najważniejszych elementów wizualnych Twojej witryny jest nagłówek. Ponieważ jest umieszczony strategicznie na górze, nagłówek WordPressa może być pierwszym elementem, jaki zauważy odwiedzający, gdy odwiedza Twoją witrynę.
To jest główny powód, dla którego powinieneś zwracać ogromną uwagę podczas jego projektowania. Spójrz na nagłówek witryny wpDataTables.
Nagłówek dyktuje resztę tożsamości witryny, co oznacza, że możesz dostosować ją do celów swojej witryny. Wpływ nagłówka witryny na odwiedzającego powinien być czynnikiem motywującym Cię do zainwestowania większej ilości czasu w zaprojektowanie dobrej.
Ten artykuł przedstawia krótki przewodnik po tworzeniu niestandardowych nagłówków WordPress. Czytaj dalej, aby dowiedzieć się więcej na ten temat.
Zrozumienie koncepcji nagłówka WordPress
Motywy WordPress mają funkcję zwaną niestandardowymi nagłówkami. Ta funkcja oznacza, że motyw obsługuje modyfikowanie obrazu nagłówka zgodnie z własnymi upodobaniami, dzięki czemu możesz utworzyć niestandardowy nagłówek dla swojej witryny.
Gdy ta funkcja jest włączona dla używanego motywu, możesz zastąpić domyślny obraz nagłówka niestandardowym nagłówkiem, który wybierzesz. Niestandardowe nagłówki są znacznie przyjemniejsze dla oka w porównaniu z domyślnymi. Dlatego powinieneś użyć zintegrowanej opcji edycji nagłówka WordPress.
Krótko mówiąc, nagłówek WordPress może wpłynąć na decyzję odwiedzającego o pozostaniu na stronie lub nie. Ponieważ średni czas spędzany przez użytkownika na stronie to kilka minut, musisz wykorzystać wszystkie możliwe opcje, aby wzbudzić jego zainteresowanie i skupić uwagę na tym, co ma do powiedzenia Twoja witryna.
Nagłówki WordPress można dostosować, dodając tekst, widżety i tak dalej. Dostosowanie go do własnych potrzeb będzie miało widoczny wpływ na dłuższą metę.
Znaczenie nagłówków WordPress
Wiele osób unika niestandardowych nagłówków, ponieważ uważają, że nie są one istotne dla odwiedzających.
W rzeczywistości dostosowany nagłówek WordPress może dyktować sposób postrzegania całej witryny. Jeśli uwaga odwiedzającego nie zostanie poruszona w ciągu 10-20 sekund od momentu wejścia na stronę, natychmiast ją opuści, zwiększając współczynnik odrzuceń.
Dostosowany nagłówek zapewni większą kontrolę nad tym, co przesyła Twoja witryna. Modyfikacja kodu nagłówka WordPress dokładnie tak, jak lubisz, sprawia, że strona jest znacznie bardziej elastyczna niż początkowo.
Innym nawykiem, który nie jest korzystny dla Twojej witryny, jest po prostu umieszczenie sloganu w niestandardowym nagłówku witryny WordPress.
Wymyśl coś wyjątkowego, aby wywołać dobre wrażenie, w przeciwnym razie Twoi odbiorcy nie będą zadowoleni z tego, jak to wygląda. Istnieje również wiele wtyczek do stron internetowych, które mogą pomóc w tworzeniu niestandardowego nagłówka.
Jak dodać niestandardowy nagłówek do swojej witryny WordPress?
Widżety nagłówka
Niektóre motywy WordPress są dostarczane z widżetami. Te widżety można wybrać z panelu administracyjnego. Jeśli motyw jest dostarczany z osobnym widżetem nagłówka, możesz go dodać do swojej witryny i łatwo uzyskać niestandardowy nagłówek.
Możesz na przykład dodać AdSense do nagłówka, po prostu przeciągając widżet i wklejając kod. Jeśli Twój motyw nie zawiera opcji widżetu, musisz samodzielnie edytować nagłówek. Poniżej przedstawiono kilka opcji.
„Widżety nagłówka to szybkie rozwiązanie, które zapewnia maksymalną elastyczność projektowania bez spowalniania witryny" — mówi Jerry Low z Build This. „Są na tyle proste, że każdy może je wdrożyć i dostosować, a webmasterom umożliwia szybkie wstawienie wezwania do działania, reklamy lub innego istotnego elementu multimedialnego”.
Niestandardowe obrazy nagłówka
Przede wszystkim, jeśli chcesz dodać własne obrazy nagłówków, musisz przejść do edytora nagłówków WordPress, który znajdziesz w Wygląd – Nagłówek.
Dostęp do wstążki Wygląd można uzyskać z pulpitu WordPress po lewej stronie witryny. Innym sposobem dotarcia do edytora byłby dostęp do Wygląd, a następnie Dostosuj i Media nagłówkowe. Pamiętaj, że opcje mogą się różnić w zależności od motywu.
Po dotarciu do edytora WordPress otworzy Twoją witrynę w wersji demonstracyjnej na żywo. W ten sposób możesz obserwować zmiany, które wprowadzasz w czasie rzeczywistym i decydować, czy podoba Ci się zmiana, czy nie.
Po wejściu w tryb podglądu na żywo zmień bieżący obraz nagłówka lub poprzednio przesłany na nowe zdjęcie. Aby to zrobić, wystarczy kliknąć Dodaj nowy obraz. Kliknięcie przycisku otworzy Bibliotekę multimediów, z której możesz wybrać zdjęcia, które wcześniej przesłałeś do swojej witryny lub zdjęcia, które możesz przesłać teraz.
Wybierz zdjęcie, które chcesz wykorzystać jako obraz nagłówka i przytnij je zgodnie ze swoimi potrzebami. Wymiary muszą pasować, aby nagłówek pasował do witryny. Do tego zadania należy używać wyłącznie obrazów wysokiej jakości.
Jeśli chcesz mieć coś naprawdę fajnego i dobrze zaprojektowanego, takiego jak WebDesignerDepot w momencie jego uruchomienia, najlepiej zatrudnij kogoś, kto zajmuje się projektowaniem graficznym w Canva Pro, Illustrator lub Affinity Designer.
Inną szybką opcją zmiany obrazu nagłówka byłoby kliknięcie Losuj przesłane lub sugerowane nagłówki. WordPress wybierze jeden losowy obraz do nagłówka Twojej witryny. To szybka metoda dla osób, które na co dzień chcą zmieniać wygląd swojej strony internetowej.
Filmy
Ostatnio filmy wydają się być znacznie bardziej popularne niż obrazy.
Obrazy nagłówka są nadal świetne, ale filmy mogą je całkowicie zastąpić w przyszłych latach.
Aby dodać wideo do nagłówka WordPress, masz dwie różne opcje. Zanim nauczysz się, jak to zrobić, powinieneś wiedzieć, że wszystkie filmy dodawane do nagłówka powinny być pozbawione dźwięku.
.mp4
Pierwszą opcją jest dodanie wideo .mp4 z własnej biblioteki multimediów. Jedynym formatem wideo, który obecnie akceptuje WordPress, jest .mp4, więc skorzystaj z bezpłatnego konwertera online, jeśli nie masz tego formatu.
Zmniejsz rozmiar pliku tak bardzo, jak to możliwe, nie tracąc zbyt dużej jakości. Rozmiar Twojego filmu powinien wynosić około 2000×1200 px. Po ułożeniu filmu możesz kliknąć Wybierz film i przesłać go. Wyniki powinny być teraz widoczne w Twojej witrynie.
Youtube
Druga opcja jest znacznie prostsza niż pierwsza. Korzystanie z filmów z YouTube wymaga jedynie kopiowania i wklejania.
Po znalezieniu wideo, którego chcesz użyć, możesz skopiować adres URL i wkleić go do formularza znajdującego się w edytorze nagłówków WordPress. Film szybko się załaduje i powinieneś być w stanie zobaczyć podgląd. Sprawdź, czy pasuje do Twojego niestandardowego nagłówka, a jeśli nie – poszukaj innych, które mogą wyglądać lepiej.
Wtyczki, których możesz użyć do stworzenia własnego nagłówka WordPress
Korzystanie z wtyczki nagłówka WordPress może znacznie ułatwić pracę, jeśli nie znasz zbyt dobrze sposobu edycji kodu. Oto lista najlepszych wtyczek, które mogą pomóc w stworzeniu niestandardowego nagłówka i krótki opis ich funkcji:
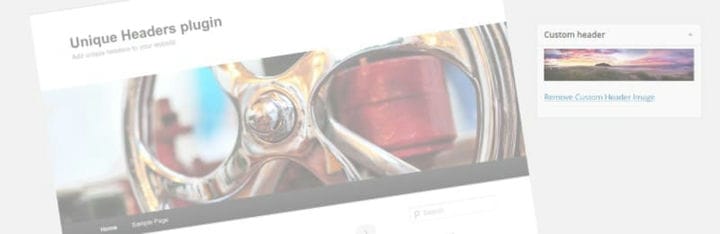
Unikalny nagłówek
Unique Header to wtyczka nagłówkowa WordPress, którą zdecydowanie powinieneś spróbować. Możesz dodawać obrazy z biblioteki multimediów WordPress lub przesyłać nowe.
Przesyłane niestandardowe nagłówki można sortować na podstawie tagów i kategorii, co jest świetne, jeśli chcesz często zmieniać wygląd nagłówka. Wtyczka ma wiele funkcji, z których możesz ogromnie skorzystać, jeśli nie masz dużej wiedzy na temat kodowania.
Powinieneś wiedzieć, że aby użyć Unique Header, musisz znaleźć motyw, który nie ma wbudowanej funkcji nagłówka, co zostało opisane wcześniej w tym artykule.
Funkcje Unique Header obejmują przyjazny dla użytkownika interfejs, dodawanie nagłówka do określonego postu lub strony, organizowanie nagłówków, włączanie i wyłączanie nagłówków i inne. Z wtyczki mogą korzystać również początkujący.
Pokazywanie pasków bocznych i widżetów
Dla osób, które chcą mieć bardziej zaawansowane niestandardowe nagłówki, Popping Sidebars & Widgets to zdecydowanie najlepsza wtyczka. Wtyczka pozwala tworzyć własne niestandardowe widżety.
Widgety mogą być tekstowe, formularzowe lub w mediach społecznościowych. Jest to bardzo wygodne, ponieważ możesz po prostu przeciągnąć widżety po ich utworzeniu. Możesz opublikować swoje widżety w swoim rzeczywistym nagłówku lub całkowicie go zmienić. Wtyczka umożliwia publikowanie widżetów w innych częściach witryny, takich jak pasek boczny lub stopka.
Wtyczka do ładowania skryptów nagłówka i stopki
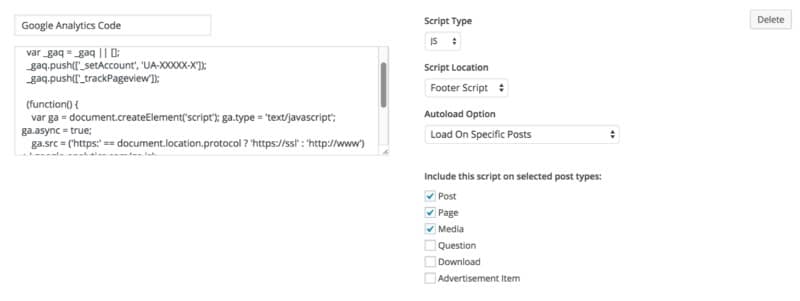
Wtyczka Header Footer Script Loader została uruchomiona przez CreativeMinds. Jest to specjalna wtyczka, ponieważ możesz nią zarządzać różnymi skryptami. Wersja premium kosztuje około 40 USD za jedną stronę internetową i 60 USD za jedną do pięciu stron internetowych.
Wtyczka jest również wspierana przez wsparcie i regularne aktualizacje. Wtyczka umożliwia użytkownikom wstępne ładowanie skryptów i stylów, co daje im pełną kontrolę nad ich wyglądem i rozmieszczeniem. Wtyczka Header Footer Script znana jest z tego, że poprawia czas ładowania strony internetowej poprzez zmniejszenie liczby używanych skryptów.
Wstaw nagłówki i stopki
Ta wtyczka o nazwie Wstaw nagłówki i stopki jest tak prosta, jak sama nazwa wskazuje. Jest to bardzo zrozumiała wtyczka, która daje użytkownikom możliwość wstawienia kodu bezpośrednio do nagłówka, który chcą zmienić.
Wtyczka jest darmowa i jest kompatybilna z większością motywów dostarczanych przez WordPress. Posiada bardzo wysokie oceny i jest doceniana przez osoby, które z niego korzystają.
Co więcej, wtyczka ma opcję zmiany wszystkich kodów i skryptów, niezależnie od tego, czy są one tworzone w języku Java czy HTML. Wtyczka jest bardzo prosta w konfiguracji, co czyni ją idealną dla początkujących WordPressa.
Aby łatwo zmienić wygląd nagłówka WordPress, pobierz darmową wtyczkę i zacznij się z nią bawić. Pamiętaj, że możesz również dodać bloki kodu CSS, aby jeszcze bardziej dostosować wygląd nagłówka.
Nagłówek i stopka
Header and Footer to prosta wtyczka, która sprawdza kod nagłówków i stopek Twojej witryny. Możesz edytować kod, dodając wiersze w dowolnym momencie w bardzo szybki sposób.
Wtyczkę można pobrać za darmo na WordPress.org i regularnie publikowane są dla niej aktualizacje.
Warto również wiedzieć, że twórcy wtyczki oferują bezpłatne wsparcie w przypadku napotkania z nim problemów. Jest to wtyczka, która może być wygodnie używana z dowolnego urządzenia i przez wszystkich użytkowników.
Skrypty nagłówka i stopki
To kolejna bardzo łatwa w użyciu wtyczka do tworzenia niestandardowych nagłówków. Nagłówek WordPressa można edytować, dodając własne bloki kodu, zmieniając czcionki, a nawet style.
Wtyczka Header and Footer Scripts umożliwia wstawianie kodów CSS, tagów HTML lub JavaScript do domyślnego kodu nagłówka. Wtyczka jest bardzo prosta i może być używana również przez początkujących.
Kod nagłówka i stopki AddFunc
Wtyczka AddFunc Head and Footer Code daje użytkownikom możliwość edycji kodu dla konkretnych postów. Jest to przydatne, gdy nie chcesz edytować całej witryny. Wtyczka jest również darmowa i okazała się bardzo skuteczna w tym celu.
Wtyczka jest bardzo przyjazna dla Google Analytics i Facebook Pixel lub innych usług śledzących. Aktualizacje tej wtyczki są szybkie i responsywne. Jeśli chcesz śledzić informacje w swojej witrynie, może to być najlepszy wybór.
Hej, czy wiesz, że dane też mogą być piękne?
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.
Rzeczywisty przykład wpDataTables w środowisku naturalnym
I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy, możesz użyć zaawansowanych filtrów i wyszukiwania, albo możesz poszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma”. Tak, jest. Możesz użyć formatowania warunkowego, takiego jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
Jak edytować nagłówek WordPress za pomocą kodu
Jeśli zastanawiasz się, jak edytować nagłówek w WordPressie za pomocą kodu, jesteś we właściwym miejscu. Kody nagłówkowe nie są skomplikowane i będziesz mógł je modyfikować, po prostu kopiując i wklejając kilka wierszy tu i tam.
Nagłówek WordPress zawiera domyślne ustawienia, które można zmienić, dodając do nich inne wiersze kodu. Aby to zrobić, musisz znaleźć plik zawierający nagłówek. Znajdź pulpit nawigacyjny WordPress, wybierz Wygląd, a następnie Edytor. Wymienione pliki to te, które składają się na Twoją witrynę.
Pozostaw plik header.php nietknięty, ponieważ reprezentuje funkcje nagłówka, a nie jego wygląd. Wygląd nagłówka jest kontrolowany przez plik styles.css, który chcesz wyszukać i edytować. Przed zmianą czegokolwiek zaleca się skopiowanie i wklejenie oryginalnego pliku w bezpieczne miejsce.
Inną opcją edycji nagłówka WordPress jest używany motyw. Większość motywów ma opcje dostosowywania. Te opcje umożliwiają edycję witryny i przeglądanie wprowadzanych zmian na żywo, aby pomóc Ci zdecydować, czy zmiany są tym, czego chcesz, czy nie.
Większość motywów ma opcję CSS. Korzystając z tej opcji, możesz wkleić tutaj linie kodu, aby edytować wygląd strony, w tym przypadku nagłówek. Polecenie zmiany koloru tła wygląda tak:
.header { background: white;}
Inne polecenia umożliwiające dostosowanie nagłówka witryny
Oczywiście możesz zmienić znacznie więcej niż tylko kolor tła. Możesz zastąpić inne wiersze kodu, aby zmodyfikować wygląd nagłówka. Oto kilka z nich:
- Zmiana stylu czcionki na kursywę: font:
italic; - Modyfikowanie poziomu krycia tła (0 do 1):
background-opacity: value - Zmiana rozmiaru czcionki: font-size:
value px - Zmiana dopełnienia, a także kierunek dopełnienia:
padding: valuepx - Zmiana koloru obramowania na biały lub inny kolor szesnastkowy:
border-color: white; - Zmiana odstępów w celu uniknięcia nakładania się:
line-height: value px
Końcowe przemyślenia na temat tego przewodnika po nagłówku WordPress
Po zrozumieniu, jak ważny jest nagłówek WordPress dla Twojej witryny, powinieneś poświęcić trochę czasu na zaprojektowanie idealnego. Ponieważ masz tak wiele opcji dostosowywania, możesz przeanalizować je wszystkie i wybrać tylko tę, która jest wygodna dla potrzeb Twojej witryny.
Mamy nadzieję, że ten przewodnik wyjaśnił niektóre z twoich pytań dotyczących nagłówków WordPress. Jeśli nie jesteś dobry w kodowaniu, zawsze możesz wybrać jedną z wymienionych powyżej wtyczek.
Jeśli podobał Ci się ten artykuł na temat niestandardowego przewodnika po nagłówkach WordPress, powinieneś zapoznać się z tym, jak zmienić kolor czcionki w WordPressie.
Pisaliśmy również o kilku powiązanych tematach, takich jak WordPress multisite, WordPress zablokowany w trybie konserwacji, koszt utrzymania strony internetowej, jak zabezpieczyć hasłem witrynę WordPress, jak wyłączyć komentarze w WordPressie, logowanie do pulpitu WordPress i slogan WordPress.