Kohandatud WordPressi päise juhend: lihtsad viisid täiuslike päiste loomiseks
Teie veebisaidi üht kõige olulisemat visuaalset elementi esindab päis. Kuna WordPressi päis on paigutatud strateegiliselt üles, võib see olla esimene element, mida külastaja teie saiti külastades märkab.
See on peamine põhjus, miks peaksite selle kujundamisel pöörama suurt tähelepanu. Vaadake wpDataTablesi veebisaidi päist.
Päis dikteerib ülejäänud veebisaidi identiteedi, mis tähendab, et saate seda kohandada vastavalt oma veebisaidi eesmärkidele. Veebisaidi päise mõju külastajale peaks olema tegur, mis motiveerib teid investeerima rohkem aega hea päise kujundamisse.
See artikkel sisaldab lühikest juhendit kohandatud WordPressi päiste loomise kohta. Selle teema kohta lisateabe saamiseks jätkake lugemist.
WordPressi päise mõiste mõistmine
WordPressi teemadel on funktsioon, mida nimetatakse kohandatud päisteks. See funktsioon tähendab, et teema toetab päisepildi muutmist vastavalt teie soovile, et saaksite oma veebisaidile kohandatud päise teha.
Kui see funktsioon on kasutatava teema jaoks lubatud, saate vaikepäise pildi asendada enda valitud kohandatud päisega. Kohandatud päised on vaikepäistega võrreldes silmale palju meeldivamad. Seetõttu peaksite kasutama integreeritud WordPressi redigeerimispäise valikut.
Lühidalt öeldes võib WordPressi päis mõjutada külastaja otsust veebisaidile jääda või mitte. Kuna külastaja veedab veebisaidil keskmiselt paar minutit, peate kasutama kõiki võimalikke võimalusi, et äratada tema huvi ja hoida tema tähelepanu keskendunud teie veebisaidil öeldavale.
WordPressi päiseid saab kohandada, lisades teksti, vidinaid ja nii edasi. Selle kohandamine vastavalt oma vajadustele avaldab pikemas perspektiivis nähtavat mõju.
WordPressi päiste tähtsus
Paljud inimesed väldivad kohandatud päiseid, kuna arvavad, et see pole külastajate jaoks asjakohane.
Tegelikult võib kohandatud WordPressi päis määrata, kuidas kogu teie veebisaiti tajutakse. Kui külastaja tähelepanu ei eruta 10-20 sekundi jooksul alates hetkest, mil ta veebilehele sisenes, lahkub ta sealt kohe, suurendades põrkemäära.
Kohandatud päis annab teile suurema kontrolli selle üle, mida teie veebisait edastab. WordPressi päise koodi muutmine täpselt nii, nagu see teile meeldib, muudab veebisaidi palju paindlikumaks, kui see algselt oli.
Teine harjumus, mis teie veebisaidile ei ole kasulik, on lihtsalt oma tutvustusteksti paigutamine oma WordPressi saidi kohandatud päisesse.
Hea mulje jätmiseks mõelge välja midagi ainulaadset, vastasel juhul ei jää teie publik selle välimusega rahule. Samuti on palju veebisaidi pistikprogramme, mis aitavad teil kohandatud päise luua.
Kuidas saate oma WordPressi saidile kohandatud päise lisada?
Päise vidinad
Teatud WordPressi teemad on varustatud vidinatega. Neid vidinaid saab valida administraatoripaneelilt. Kui teemal on eraldi päisevidin, saate selle oma veebisaidile lisada ja kohandatud päise hõlpsalt hankida.
Näiteks saate AdSense’i oma päisesse lisada, lihtsalt lohistades vidina ümber ja kleepides koodi. Kui teie teemal pole vidinavalikut, peate päist ise redigeerima. Allpool on esitatud mõned võimalused.
"Päisevidinad on kiire lahendus, mis loob maksimaalse disaini paindlikkuse ilma teie saiti aeglustamata," ütleb Jerry Low ettevõttest Build This. "Need on piisavalt lihtsad, et igaüks saaks neid rakendada ja kohandada ning võimaldada veebihalduritel kiiresti sisestada kutse tegevusele, reklaami või muu olulise rikasmeedia elemendi."
Kohandatud päisepildid
Esiteks, kui soovid lisada kohandatud päisepilte, pead jõudma WordPressi päiseredaktorisse, mille leiab Välimus – Päis alt.
Välimuslindile pääsete juurde oma veebisaidi vasakus servas asuvalt WordPressi armatuurlaualt. Teine viis toimetajani jõudmiseks oleks juurdepääs välimusele ja seejärel kohandamisele ning päisemeediumile. Pidage meeles, et valikud võivad teemade lõikes erineda.
Pärast redaktorisse jõudmist avab WordPress teie saidi reaalajas demona. Nii saate reaalajas jälgida tehtud muudatusi ja otsustada, kas teile meeldib muudatus või mitte.
Kui olete reaalajas eelvaate režiimi sisenenud, muutke praegust päisepilti või varem üles laaditud pilti uue fotoga. Selleks peate lihtsalt klõpsama nuppu Lisa uus pilt. Nupul klõpsates avaneb teie meediumiteek, kust saate valida fotod, mille olete oma veebisaidile varem üles laadinud, või fotosid, mille saate kohe üles laadida.
Valige foto, mida soovite oma päisepildina kasutada, ja kärpige seda vastavalt oma vajadustele. Mõõdud peavad sobima nii, et päis sobiks veebisaidiga. Selle ülesande jaoks peaksite kasutama ainult kvaliteetseid pilte.
Kui soovite, et teil oleks midagi tõeliselt lahedat ja hästi kujundatud, nagu WebDesignerDepotil selle käivitamisel, on kõige parem palgata keegi, kes pakub graafilise disaini teenuseid Canva Pro, Illustratori või Affinity Designeri teenustes .
Teine kiire võimalus päise pildi muutmiseks oleks klõpsata käsul Juhuslikult üleslaaditud või soovitatud päised. WordPress valib teie veebisaidi päise jaoks ühe juhusliku pildi. See on kiire meetod inimestele, kes soovivad oma veebisaidi välimust igapäevaselt muuta.
Videod
Viimasel ajal tunduvad videod olevat palju populaarsemad kui pildid.
Päisepildid on endiselt suurepärased, kuid videod võivad need järgmistel aastatel täielikult asendada.
WordPressi päisesse video lisamiseks on teil kaks erinevat valikut. Enne selle õppimist peaksite teadma, et kõik päisesse lisatud videod peaksid olema helivabad.
.mp4
Esimene võimalus on .mp4-video lisamine oma meediumikogust. Ainus videovorming, mida WordPress praegu aktsepteerib, on .mp4, seega kasutage tasuta võrgumuundurit, kui teil seda vormingut pole.
Vähendage faili suurust nii palju kui võimalik, ilma et kvaliteet väheneks. Teie video suurus peaks olema umbes 2000 × 1200 px. Pärast video korraldamist võite klõpsata valikul Vali video ja selle üles laadida. Tulemused peaksid nüüd teie veebisaidil nähtavad olema.
Youtube
Teine võimalus on palju lihtsam kui esimene. YouTube’i videote kasutamine nõuab ainult kopeerimist ja kleepimist.
Kui olete leidnud video, mida soovite kasutada, saate selle URL-i kopeerida ja kleepida WordPressi päiseredaktorist leitud vormi. Video laaditakse kiiresti ja te peaksite nägema eelvaadet. Vaadake, kas see sobib teie kohandatud päisega, ja kui see ei sobi, otsige teisi, mis võiksid paremini välja näha.
Pluginad, mida saate kasutada kohandatud WordPressi päise loomiseks
WordPressi päise pistikprogrammi kasutamine võib teie töö palju lihtsamaks muuta, kui te ei oska koodi redigeerimisega nii hästi toime tulla. Siin on nimekiri parimatest pistikprogrammidest, mis aitavad teil kohandatud päise luua, ja nende funktsioonide lühikirjeldus:
Unikaalne päis
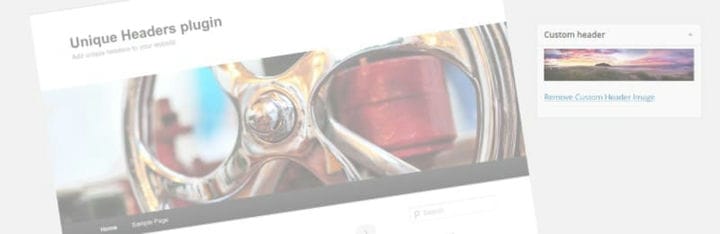
Unique Header on WordPressi päise pistikprogramm, mida peaksite kindlasti proovima. Saate lisada pilte oma WordPressi meediumikogust või laadida üles uusi.
Üleslaaditud kohandatud päiseid saab sorteerida siltide ja kategooriate alusel, mis on suurepärane, kui soovite oma päise välimust üsna sageli muuta. Pistikprogrammil on mitu funktsiooni, millest saate tohutult kasu saada, kui teil pole palju kodeerimisteadmisi.
Peaksite teadma, et ainulaadse päise kasutamiseks peate leidma teema, millel pole sisseehitatud päisefunktsiooni, mida kirjeldati selles artiklis varem.
Unique Headeri funktsioonid hõlmavad kasutajasõbralikku liidest, päise lisamist teatud postitusele või lehele, päiste korrastamist, päiste lubamist ja keelamist ja muud. Pluginat saavad kasutada ka algajad.
Avanevad külgribad ja vidinad
Inimestele, kes soovivad täiustatud kohandatud päiseid, on Popping Sidebars & Widgets kindlasti parim pistikprogramm. Pistikprogramm võimaldab teil luua oma kohandatud vidinaid.
Vidinad võivad olla teksti-, vormi- või sotsiaalmeedia vidinad. See on väga mugav, kuna saate vidinad pärast nende loomist lihtsalt sisse lohistada. Saate oma vidinad oma tegelikus päises avaldada või seda täielikult muuta. Pistikprogramm võimaldab teil avaldada vidinaid veebisaidi muudes osades, näiteks külgribal või jaluses.
Päise jaluse skripti laadija pistikprogramm
Päise jaluse skriptilaaduri pistikprogrammi käivitas CreativeMinds. See on spetsiaalne pistikprogramm, kuna sellega saate hallata ka erinevaid skripte. Lisatasu versioon maksab ühe veebisaidi eest umbes 40 dollarit ja ühe kuni viie veebisaidi eest 60 dollarit.
Pistikprogrammi varundab ka tugi ja regulaarsed värskendused. Pistikprogramm võimaldab kasutajatel eellaadida sissekirjutusi ja stiile, mis annavad neile täieliku kontrolli oma välimuse ja paigutuse üle. Päise jaluse skripti pistikprogramm on tuntud veebisaidi laadimisaegade parandamise poolest, vähendades kasutatavate skriptide arvu.
Sisestage päised ja jalused
See plugin nimega Sisesta päised ja jalused on täpselt nii lihtne, kui nimi ütleb. See on väga arusaadav plugin, mis annab kasutajatele võimaluse sisestada kood otse päisesse, mida nad tahavad muuta.
Pistikprogramm on tasuta ja ühildub enamiku WordPressi pakutavate teemadega. Sellel on väga kõrged hinnangud ja inimesed, kes seda kasutavad, hindavad seda.
Veelgi enam, pistikprogrammil on võimalus muuta kõiki koode ja skripte, olenemata sellest, kas need on loodud Java või HTML-i abil. Pistikprogrammi on väga lihtne seadistada, mistõttu on see suurepärane WordPressi algajatele.
WordPressi päise välimuse hõlpsaks muutmiseks laadige alla tasuta pistikprogramm ja hakake sellega mängima. Pidage meeles, et saate lisada ka CSS-i koodiplokke, et päise välimust veelgi kohandada.
Päis ja jalus
Päis ja jalus on lihtne pistikprogramm, mis kontrollib teie veebisaidi päiste ja jaluste koodi. Saate koodi redigeerida, lisades ridu alati väga kiiresti.
Pistikprogrammi saab tasuta hankida saidilt WordPress.org ja selle jaoks tehakse regulaarselt värskendusi.
Samuti peaksite teadma, et pistikprogrammi loojad pakuvad tasuta tuge juhuks, kui teil peaks sellega probleeme tekkima. See on pistikprogramm, mida saavad mugavalt kasutada mis tahes seadmest ja kõik kasutajad.
Päise ja jaluse skriptid
See on veel üks väga lihtsalt kasutatav pistikprogramm kohandatud päiste loomiseks. WordPressi päist saab redigeerida, lisades oma koodiplokke, muutes fonte ja isegi stiile.
Päise ja jaluse skriptide pistikprogramm võimaldab teil päise vaikekoodi sisestada CSS-koode, HTML-märgendeid või JavaScripti. Pistikprogramm on väga lihtne ja seda saavad kasutada ka algajad.
AddFunc pea ja jaluse kood
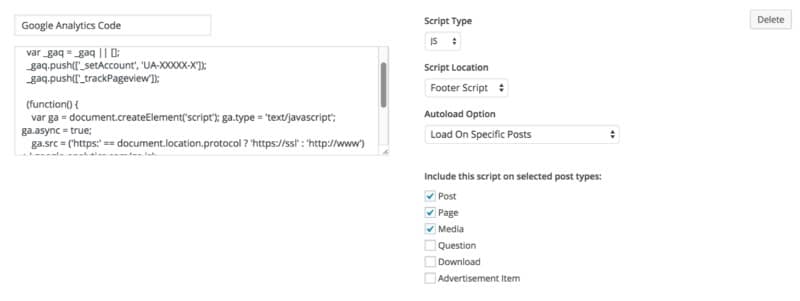
AddFunc Head and Footer Code pistikprogramm annab kasutajatele võimaluse konkreetsete postituste koodi redigeerida. See on kasulik, kui te ei soovi kogu veebisaiti redigeerida. Pistikprogramm on samuti tasuta ja osutus sel eesmärgil väga tõhusaks.
Pistikprogramm on väga sõbralik Google Analyticsi ja Facebook Pixeli või muude jälgimisteenuste jaoks. Selle pistikprogrammi värskendused on kiired ja reageerivad. Kui soovite oma veebisaidil olevat teavet jälgida, võib see olla teie parim valik.
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on. Saate kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
Kuidas redigeerida WordPressi päist koodi abil
Kui soovite teada, kuidas WordPressis koodi abil päist redigeerida, olete õiges kohas. Päisekoodid pole keerulised ja saate neid muuta, lihtsalt kopeerides ja kleepides mõned read siia-sinna.
WordPressi päises on vaikesätted, mida saab muuta, lisades neile muid koodiridu. Selleks peate leidma faili, mis sisaldab päist. Otsige üles WordPressi armatuurlaud, valige Välimus ja seejärel Editor. Loetletud failid moodustavad teie veebisaidi.
Jätke fail header.php puutumata, kuna see esindab päise funktsioone, mitte selle välimust. Päise välimust juhib fail styles.css, mida soovite otsida ja muuta. Enne millegi muutmist on soovitatav originaalfail kopeerida ja kleepida kuskile turvalisse kohta.
Teine võimalus WordPressi päise redigeerimiseks on teie kasutatava teema kaudu. Enamikul teemadel on kohandamisvalikud. Need valikud võimaldavad teil saiti redigeerida ja reaalajas tehtud muudatusi vaadata, et aidata teil otsustada, kas muudatused on sellised, mida soovite või mitte.
Enamikul teemadel on CSS-i valik. Seda suvandit kasutades saate siia kleepida koodiridu, et muuta saidi välimust, antud juhul päist. Taustavärvi muutmise käsk näeb välja selline:
.header { background: white;}
Muud käsud veebisaidi päise kohandamiseks
Muidugi saate muuta palju enamat kui ainult tausta värvi. Päise välimuse muutmiseks saate asendada teisi koodiridu. Mõned neist on järgmised:
- Fondi stiili muutmine kaldkirjaks: font:
italic; - Tausta läbipaistmatuse taseme muutmine (0 kuni 1):
background-opacity: value - Fondi suuruse muutmine: fondi suurus:
value px - Polsterduse muutmine, samuti polstri suuna muutmine:
padding: valuepx - Äärise värvi muutmine valgeks või muuks kuuskantvärviks:
border-color: white; - Vahekauguse muutmine kattumise vältimiseks:
line-height: value px
Selle WordPressi päise juhendi mõtete lõpetamine
Kui olete aru saanud, kui oluline on WordPressi päis teie veebisaidi jaoks, peaksite võtma aega ideaalse päise kujundamiseks. Kuna teil on selle kohandamiseks nii palju võimalusi, võiksite neid kõiki analüüsida ja valida ainult selle, mis sobib teie veebisaidi vajadustega.
Loodetavasti selgitas see juhend mõnda teie küsimust WordPressi päiste kohta. Kui te ei ole kodeerimises hea, võite alati valida ühe ülaltoodud pluginatest.
Kui teile meeldis lugeda seda kohandatud WordPressi päise juhendit käsitlevat artiklit, peaksite WordPressis fondi värvi muutmise kohta lugema seda artiklit .
Kirjutasime ka mõnest seotud teemast, nagu WordPressi multisait, hooldusrežiimis kinni jäänud WordPress, veebisaidi hoolduskulud, WordPressi saidi parooliga kaitsmine, WordPressis kommentaaride keelamine, WordPressi armatuurlauale sisselogimine ja WordPressi tutvustustekst.