Guide d’en-tête WordPress personnalisé : des moyens simples de créer des en-têtes parfaits
L’un des éléments visuels les plus importants de votre site Web est représenté par l’en-tête. Puisqu’il est placé stratégiquement en haut, l’en-tête WordPress peut être le premier élément qu’un visiteur remarque lorsqu’il visite votre site.
C’est la principale raison pour laquelle vous devez porter une attention particulière lors de sa conception. Jetez un œil à l’en-tête du site Web de wpDataTables.
L’en-tête dicte le reste de l’identité du site Web, ce qui signifie que vous pouvez le personnaliser en fonction des objectifs de votre site Web. L’impact d’un en-tête de site Web sur un visiteur devrait être le facteur qui vous motive à investir plus de temps dans la conception d’un bon.
Cet article représente un petit guide sur la création d’en-têtes WordPress personnalisés. Continuez à lire pour en savoir plus sur ce sujet.
Comprendre le concept d’un en-tête WordPress
Les thèmes WordPress ont une fonctionnalité appelée en-têtes personnalisés. Cette fonctionnalité signifie que le thème prend en charge la modification de l’ image d’en-tête selon vos propres goûts afin que vous puissiez créer un en-tête personnalisé pour votre site Web.
Lorsque cette fonctionnalité est activée pour le thème que vous utilisez, vous pouvez remplacer l’image d’en-tête par défaut par un en-tête personnalisé de votre choix. Les en-têtes personnalisés sont beaucoup plus agréables à regarder que ceux par défaut. C’est pourquoi vous devez utiliser l’option d’en-tête d’édition WordPress intégrée.
Pour faire court, l’en-tête WordPress peut influencer la décision d’un visiteur de rester ou non sur le site Web. Étant donné que le temps moyen passé par un visiteur sur un site Web est de quelques minutes, vous devez utiliser toutes les options possibles pour susciter son intérêt et maintenir son attention concentrée sur ce que votre site Web a à dire.
Les en-têtes WordPress peuvent être personnalisés en ajoutant du texte, des widgets, etc. L’ajuster en fonction de vos besoins aura un impact visible à long terme.
L’importance des en-têtes WordPress
Beaucoup de gens évitent d’avoir des en-têtes personnalisés parce qu’ils pensent que ce n’est pas pertinent pour les visiteurs.
En fait, un en-tête WordPress personnalisé peut dicter la façon dont l’ensemble de votre site Web est perçu. Si l’attention d’un visiteur n’est pas suscitée dans les 10 à 20 secondes à partir du moment où il est entré sur le site Web, il le quittera immédiatement, ce qui augmentera le taux de rebond.
Un en-tête personnalisé vous donnera plus de contrôle sur ce que votre site Web transmet. Modifier le code d’en-tête WordPress exactement comme vous l’aimez rend le site Web beaucoup plus flexible qu’il ne l’était initialement.
Une autre habitude qui n’est pas bénéfique pour votre site Web consiste simplement à placer votre slogan dans l’en-tête personnalisé de votre site WordPress.
Trouvez quelque chose d’unique afin de générer une bonne impression, sinon votre public ne sera pas satisfait de son apparence. Il existe également une multitude de plugins de site Web qui peuvent vous aider à créer un en-tête personnalisé.
Comment pouvez-vous ajouter un en-tête personnalisé à votre site WordPress ?
Widgets d’en-tête
Certains thèmes WordPress sont livrés avec des widgets. Ces widgets peuvent être sélectionnés à partir du panneau d’administration. Si le thème est fourni avec un widget d’en-tête séparé, vous pouvez l’ajouter à votre site Web et obtenir facilement un en-tête personnalisé.
Par exemple, vous pouvez ajouter AdSense à votre en-tête en faisant simplement glisser le widget et en collant le code. Si votre thème ne comporte pas d’option de widget, vous devez modifier vous-même l’en-tête. Quelques options sont présentées ci-dessous.
"Les widgets d’en-tête sont une solution rapide qui crée une flexibilité de conception maximale sans ralentir votre site", déclare Jerry Low de Build This. "Ils sont suffisamment simples pour que n’importe qui puisse les mettre en œuvre et les personnaliser et permettre aux webmasters d’insérer rapidement un appel à l’action, une publicité ou tout autre élément multimédia riche."
Images d’en-tête personnalisées
Tout d’abord, si vous souhaitez ajouter des images d’en-tête personnalisées, vous devez accéder à l’éditeur d’en-tête WordPress, qui se trouve sous Apparence – En-tête.
Le ruban Apparence est accessible depuis le tableau de bord WordPress sur le côté gauche de votre site Web. Une autre façon d’atteindre l’éditeur serait d’accéder à Appearance, puis à Customize et Header Media. Gardez à l’esprit que les options peuvent différer d’un thème à l’autre.
Après avoir atteint l’éditeur, WordPress ouvrira votre site dans une démo en direct. De cette façon, vous pouvez observer les changements que vous apportez en temps réel et décider si vous aimez ou non le changement.
Une fois que vous êtes entré dans le mode de prévisualisation en direct, modifiez l’image d’en-tête actuelle ou celle précédemment téléchargée, avec une nouvelle photo. Pour cela, il vous suffit de cliquer sur Ajouter une nouvelle image. En cliquant sur le bouton, vous ouvrirez votre médiathèque à partir de laquelle vous pourrez choisir des photos que vous avez déjà téléchargées sur votre site Web ou des photos que vous pouvez télécharger maintenant.
Choisissez la photo que vous souhaitez utiliser comme image d’en-tête et recadrez-la en fonction de vos besoins. Les dimensions doivent être adaptées pour que l’en-tête corresponde au site Web. Vous ne devez utiliser que des images de haute qualité pour cette tâche.
Si vous voulez avoir quelque chose de vraiment cool et bien conçu, comme WebDesignerDepot lors de son lancement, il est préférable d’embaucher quelqu’un qui propose des services de conception graphique dans Canva Pro, Illustrator ou Affinity Designer.
Une autre option rapide pour changer l’image d’en-tête serait de cliquer sur Randomiser les en-têtes téléchargés ou suggérés. WordPress choisira une image au hasard pour l’en-tête de votre site Web. Il s’agit d’une méthode rapide pour les personnes qui souhaitent changer l’apparence de leur site Web au quotidien.
Vidéos
Dernièrement, les vidéos semblent être beaucoup plus populaires que les images.
Les images d’en-tête sont toujours excellentes, mais les vidéos pourraient les remplacer complètement dans les années à venir.
Afin d’ajouter une vidéo à votre en-tête WordPress, vous avez deux options différentes. Avant d’apprendre à le faire, vous devez savoir que toutes les vidéos ajoutées à l’en-tête doivent être sans son.
.mp4
La première option consiste à ajouter une vidéo .mp4 à partir de votre propre médiathèque. Le seul format vidéo que WordPress accepte pour le moment est le .mp4, utilisez donc un convertisseur en ligne gratuit si vous n’avez pas ce format.
Réduisez la taille du fichier autant que possible sans perdre trop de qualité. La taille de votre vidéo doit être d’environ 2000×1200 px. Après avoir organisé votre vidéo, vous pouvez cliquer sur Sélectionner une vidéo et la télécharger. Les résultats devraient maintenant être visibles sur votre site Web.
Youtube
La deuxième option est beaucoup plus simple que la première. L’utilisation de vidéos de YouTube ne nécessite que quelques copier-coller.
Une fois que vous avez trouvé la vidéo que vous souhaitez utiliser, vous pouvez copier l’URL et la coller dans le formulaire que vous trouvez sur votre éditeur d’en-tête WordPress. La vidéo se chargera rapidement et vous devriez pouvoir voir l’aperçu. Voyez s’il s’intègre dans votre en-tête personnalisé et, si ce n’est pas le cas, recherchez-en d’autres qui pourraient mieux paraître.
Plugins que vous pouvez utiliser pour créer un en-tête WordPress personnalisé
L’utilisation d’un plugin d’en-tête WordPress peut rendre votre travail beaucoup plus facile si vous ne maîtrisez pas très bien l’édition de code. Voici une liste des meilleurs plugins qui peuvent vous aider à créer un en-tête personnalisé et une courte description de leurs fonctionnalités :
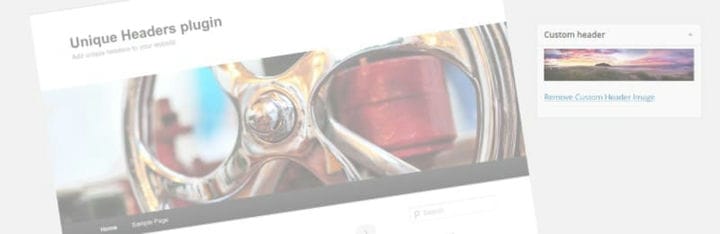
En-tête unique
Unique Header est un plugin d’en-tête WordPress que vous devriez certainement essayer. Vous pouvez ajouter des images de votre médiathèque WordPress ou en télécharger de nouvelles.
Les en-têtes personnalisés que vous téléchargez peuvent être triés en fonction des balises et des catégories, ce qui est idéal si vous souhaitez modifier l’apparence de votre en-tête assez souvent. Le plugin a plusieurs fonctionnalités dont vous pouvez énormément bénéficier si vous n’avez pas beaucoup de connaissances en codage.
Vous devez savoir que pour utiliser Unique Header, vous devez trouver un thème qui n’a pas de fonctionnalité d’en-tête intégrée, qui a été décrite plus haut dans cet article.
Les fonctionnalités d’Unique Header incluent une interface conviviale, l’ajout d’un en-tête à un article ou à une page, l’organisation des en-têtes, l’activation et la désactivation des en-têtes et autres. Le plugin peut également être utilisé par les débutants.
Barres latérales et widgets éclatants
Pour les personnes qui souhaitent avoir des en-têtes personnalisés plus avancés, Popping Sidebars & Widgets est certainement le meilleur plugin. Le plugin vous permet de créer vos propres widgets personnalisés.
Les widgets peuvent être des textes, des formulaires ou des réseaux sociaux. C’est très pratique car vous pouvez simplement faire glisser les widgets après les avoir créés. Vous pouvez publier vos widgets sur votre en-tête réel ou le modifier entièrement. Le plugin vous permet de publier des widgets dans d’autres parties de votre site Web, telles que la barre latérale ou le pied de page.
Plug-in de chargeur de script d’en-tête et de pied de page
Le plugin Header Footer Script Loader a été lancé par CreativeMinds. C’est un plugin spécial, car vous pouvez également gérer différents scripts avec lui. La version premium coûte environ 40 $ pour un site Web et 60 $ pour un à cinq sites Web.
Le plugin est également soutenu par le support et les mises à jour régulières. Le plugin permet aux utilisateurs de précharger les scripts et les styles, ce qui leur donne un contrôle total sur leur apparence et leur placement. Le plugin Header Footer Script est connu pour améliorer les temps de chargement du site web en réduisant le nombre de scripts utilisés.
Insérer des en-têtes et des pieds de page
Ce plugin appelé Insert Headers and Footers est aussi simple que son nom l’indique. C’est un plugin très compréhensible qui donne aux utilisateurs la possibilité d’insérer du code directement dans l’en-tête qu’ils souhaitent modifier.
Le plugin est gratuit et compatible avec la plupart des thèmes fournis par WordPress. Il a des notes très élevées et il est apprécié par les personnes qui l’utilisent.
Plus que cela, le plugin a une option pour changer tous les codes et scripts, qu’ils soient créés en Java ou HTML. Le plugin est très simple à configurer, ce qui le rend idéal pour les débutants de WordPress.
Pour changer facilement l’apparence de votre en-tête WordPress, téléchargez le plugin gratuit et commencez à jouer avec. Gardez à l’esprit que vous pouvez également ajouter des blocs de code CSS pour personnaliser encore plus l’apparence de l’en-tête.
En-tête et pied de page
Header and Footer est un plugin simple qui vérifie le code des en-têtes et pieds de page de votre site Web. Vous pouvez modifier le code en ajoutant des lignes à tout moment de manière très rapide.
Le plugin peut être obtenu gratuitement sur WordPress.org et des mises à jour régulières sont publiées pour celui-ci.
Vous devez également savoir que les créateurs du plugin offrent une assistance gratuite en cas de problème avec celui-ci. C’est un plugin qui peut être utilisé confortablement depuis n’importe quel appareil et par tous les utilisateurs.
Scripts d’en-tête et de pied de page
Ceci est un autre plugin très facile à utiliser pour créer des en-têtes personnalisés. L’en-tête WordPress peut être modifié en ajoutant vos propres blocs de code, en changeant les polices et même les styles.
Le plugin Header and Footer Scripts vous permet d’insérer des codes CSS, des balises HTML ou du JavaScript dans le code par défaut de l’en-tête. Le plugin est très simple et peut également être utilisé par les débutants.
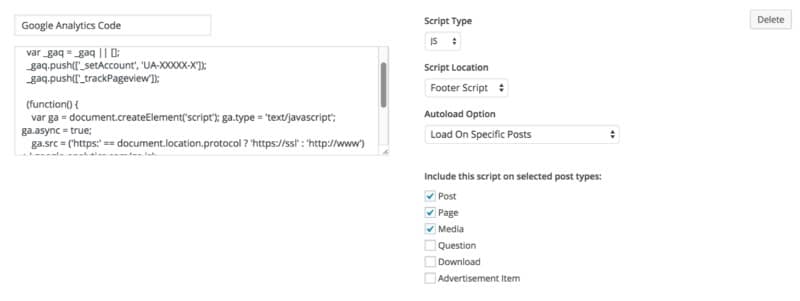
Code d’en-tête et de pied de page AddFunc
Le plug-in AddFunc Head and Footer Code donne aux utilisateurs la possibilité de modifier le code de publications spécifiques. Ceci est utile lorsque vous ne souhaitez pas modifier l’intégralité du site Web. Le plugin est également gratuit et s’est avéré très efficace à cette fin.
Le plugin est très convivial pour Google Analytics et Facebook Pixel ou d’autres services de suivi. Les mises à jour de ce plugin sont rapides et réactives. Si vous souhaitez suivre les informations sur votre site Web, cela pourrait être le meilleur choix que vous ayez.
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, il y en a. Vous pouvez utiliser une mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
Comment modifier un en-tête WordPress à l’aide de code
Si vous vous demandez comment modifier l’en-tête dans WordPress en utilisant le code, vous êtes au bon endroit. Les codes d’en-tête ne sont pas compliqués et vous pourrez les modifier simplement en copiant-collant quelques lignes ici et là.
Un en-tête WordPress est livré avec des paramètres par défaut qui peuvent être modifiés en y ajoutant d’autres lignes de code. Pour ce faire, vous devez trouver le fichier contenant l’en-tête. Trouvez le tableau de bord WordPress, sélectionnez Apparence puis Éditeur. Les fichiers répertoriés sont ceux qui composent votre site Web.
Laissez le fichier header.php intact, car il représente les fonctions de l’en-tête et non son apparence. L’apparence de l’en-tête est contrôlée par le fichier styles.css, que vous souhaitez rechercher et modifier. Avant de modifier quoi que ce soit, il est recommandé de copier et coller le fichier d’origine dans un endroit sûr.
Une autre option pour modifier l’en-tête WordPress consiste à utiliser le thème que vous utilisez. La plupart des thèmes ont des options de personnalisation. Ces options vous permettent de modifier le site et d’afficher les modifications que vous apportez en direct, pour vous aider à décider si les modifications sont ce que vous voulez ou non.
La plupart des thèmes ont une option CSS. En utilisant cette option, vous pouvez coller des lignes de code ici pour modifier l’apparence du site, dans ce cas, l’en-tête. La commande pour changer la couleur d’arrière-plan ressemble à ceci :
.header { background: white;}
Autres commandes pour personnaliser l’en-tête de votre site Web
Bien sûr, vous pouvez changer bien plus que la couleur de l’arrière-plan. Vous pouvez remplacer d’autres lignes de code pour modifier l’apparence de l’en-tête. Quelques-uns d’entre eux sont :
- Modification du style de police en italique : police :
italic; - Modification du niveau d’opacité du fond (0 à 1) :
background-opacity: value - Modification de la taille de la police : font-size :
value px - Changer le rembourrage, ainsi que la direction du rembourrage:
padding: valuepx - Changer la couleur de la bordure en blanc ou une autre couleur hexadécimale :
border-color: white; - Modification de l’espacement pour éviter les chevauchements :
line-height: value px
Réflexions finales sur ce guide d’en-tête WordPress
Après avoir compris l’importance de l’en-tête WordPress pour votre site Web, vous devriez prendre votre temps pour concevoir celui qui est parfait. Étant donné que vous disposez de nombreuses options pour le personnaliser, vous voudrez peut-être les analyser toutes et ne choisir que celle qui convient aux besoins de votre site Web.
J’espère que ce guide a clarifié certaines de vos questions sur les en-têtes WordPress. Si vous n’êtes pas doué pour le codage, vous pouvez toujours choisir l’un des plugins répertoriés ci-dessus.
Si vous avez apprécié la lecture de cet article sur le guide d’en-tête WordPress personnalisé, vous devriez consulter celui-ci sur la façon de changer la couleur de la police dans WordPress.
Nous avons également écrit sur quelques sujets connexes tels que WordPress multisite, WordPress bloqué en mode maintenance, le coût de maintenance du site Web, comment protéger le site WordPress par mot de passe, comment désactiver les commentaires dans WordPress, la connexion au tableau de bord WordPress et le slogan WordPress.