Guia de cabeçalho personalizado do WordPress: maneiras fáceis de criar cabeçalhos perfeitos
Um dos elementos visuais mais importantes do seu site é representado pelo cabeçalho. Como está posicionado estrategicamente no topo, o cabeçalho do WordPress pode ser o primeiro elemento que um visitante percebe quando visita seu site.
Esta é a principal razão pela qual você deve prestar muita atenção ao projetá-lo. Dê uma olhada no cabeçalho do site wpDataTables.
O cabeçalho dita o restante da identidade do site, o que significa que você pode personalizá-lo de acordo com os objetivos do seu site. O impacto que um cabeçalho de site tem em um visitante deve ser o fator que o motiva a investir mais do seu tempo na criação de um bom.
Este artigo representa um pequeno guia sobre como criar cabeçalhos personalizados do WordPress. Continue lendo para saber mais sobre este tema.
Entendendo o conceito de um cabeçalho WordPress
Os temas do WordPress têm um recurso chamado cabeçalhos personalizados. Esse recurso significa que o tema suporta a modificação da imagem do cabeçalho de acordo com seu próprio gosto, para que você possa criar um cabeçalho personalizado para o seu site.
Quando esse recurso está habilitado para o tema que você está usando, você pode substituir a imagem de cabeçalho padrão por um cabeçalho personalizado de sua escolha. Os cabeçalhos personalizados são muito mais agradáveis aos olhos em comparação com os padrões. É por isso que você deve usar a opção de cabeçalho de edição integrada do WordPress.
Para resumir, o cabeçalho do WordPress pode influenciar a decisão de um visitante de permanecer no site ou não. Como o tempo médio gasto por um visitante em um site é de alguns minutos, você precisa usar todas as opções possíveis para despertar seu interesse e manter sua atenção focada no que seu site tem a dizer.
Os cabeçalhos do WordPress podem ser personalizados adicionando texto, widgets e assim por diante. Ajustá-lo de acordo com suas necessidades terá um impacto visível a longo prazo.
A importância dos cabeçalhos do WordPress
Muitas pessoas evitam ter cabeçalhos personalizados porque acham que não é relevante para os visitantes.
Na verdade, um cabeçalho personalizado do WordPress pode ditar como todo o seu site é percebido. Se a atenção de um visitante não for despertada dentro de 10 a 20 segundos a partir do momento em que ele entrou no site, ele sairá imediatamente, aumentando a taxa de rejeição.
Um cabeçalho personalizado lhe dará mais controle sobre o que seu site transmite. Modificar o código do cabeçalho do WordPress exatamente do jeito que você gosta torna o site muito mais flexível do que era inicialmente.
Outro hábito que não é benéfico para o seu site é simplesmente colocar seu slogan no cabeçalho personalizado do seu site WordPress.
Invente algo único para gerar uma boa impressão, caso contrário, seu público não ficará satisfeito com a aparência. Há também uma infinidade de plugins de sites que podem ajudá-lo a criar um cabeçalho personalizado.
Como você pode adicionar um cabeçalho personalizado ao seu site WordPress?
Widgets de cabeçalho
Certos temas do WordPress vêm com widgets. Esses widgets podem ser selecionados no painel de administração. Se o tema vier com um widget de cabeçalho separado, você poderá adicioná-lo ao seu site e obter um cabeçalho personalizado facilmente.
Por exemplo, você pode adicionar o AdSense ao seu cabeçalho simplesmente arrastando o widget e colando o código. Se o seu tema não possui uma opção de widget, você precisa editar o cabeçalho por conta própria. Algumas opções são apresentadas a seguir.
“Os widgets de cabeçalho são uma solução rápida que cria a máxima flexibilidade de design sem deixar seu site mais lento", diz Jerry Low da Build This. “Eles são simples o suficiente para qualquer pessoa implementar e personalizar e permitir que os webmasters insiram rapidamente uma frase de chamariz, anúncio ou qualquer outro elemento de mídia rico significativo.”
Imagens de cabeçalho personalizadas
Antes de tudo, se você deseja adicionar imagens de cabeçalho personalizadas, precisa acessar o editor de cabeçalho do WordPress, que pode ser encontrado em Aparência – Cabeçalho.
A faixa Aparência pode ser acessada no painel do WordPress no lado esquerdo do seu site. Outra maneira de chegar ao editor seria acessando Aparência e, em seguida, Personalizar e Mídia de cabeçalho. Tenha em mente que as opções podem diferir de um tema para outro.
Depois de chegar ao editor, o WordPress abrirá seu site em uma demonstração ao vivo. Dessa forma, você pode observar as alterações feitas em tempo real e decidir se gosta ou não da mudança.
Depois de entrar no modo de visualização ao vivo, altere a imagem de cabeçalho atual ou a enviada anteriormente, com uma nova foto. Para fazer isso, basta clicar em Adicionar uma nova imagem. Clicar no botão abrirá sua Biblioteca de mídia, na qual você pode escolher fotos que você carregou em seu site antes ou fotos que você pode enviar agora.
Escolha a foto que deseja usar como imagem de cabeçalho e corte- a de acordo com suas necessidades. As dimensões devem caber para que o cabeçalho se ajuste ao site. Você só deve usar imagens de alta qualidade para esta tarefa.
Se você quer ter algo muito legal e bem desenhado, como o WebDesignerDepot tinha quando foi lançado, é melhor contratar alguém que faça serviços de design gráfico no Canva Pro, Illustrator ou Affinity Designer.
Outra opção rápida para alterar a imagem do cabeçalho seria clicar em Randomizar cabeçalhos enviados ou sugeridos. O WordPress escolherá uma imagem aleatória para o cabeçalho do seu site. Este é um método rápido para pessoas que desejam alterar a aparência de seu site diariamente.
Vídeos
Ultimamente, os vídeos parecem ser muito mais populares do que as imagens.
As imagens de cabeçalho ainda são ótimas, mas os vídeos podem substituí-las completamente nos próximos anos.
Para adicionar um vídeo ao seu cabeçalho do WordPress, você tem duas opções diferentes. Antes de aprender como fazer isso, você deve saber que todos os vídeos adicionados ao cabeçalho devem ser sem som.
.mp4
A primeira opção é adicionar um vídeo .mp4 de sua própria biblioteca de mídia. O único formato de vídeo que o WordPress aceita no momento é .mp4, então use um conversor online gratuito se você não tiver esse formato.
Reduza o tamanho do arquivo o máximo possível sem perder muita qualidade. O tamanho do seu vídeo deve ser em torno de 2000×1200 px. Depois de organizar seu vídeo, você pode clicar em Selecionar vídeo e enviá-lo. Os resultados agora devem estar visíveis em seu site.
Youtube
A segunda opção é muito mais simples que a primeira. O uso de vídeos do YouTube requer apenas copiar e colar.
Depois de encontrar o vídeo que deseja usar, você pode copiar o URL e colá-lo no formulário que encontrar no editor de cabeçalho do WordPress. O vídeo será carregado rapidamente e você poderá ver a visualização. Veja se ele se encaixa no seu cabeçalho personalizado e – se não – procure outros que possam parecer melhores.
Plugins que você pode usar para criar um cabeçalho WordPress personalizado
Usar um plugin de cabeçalho do WordPress pode tornar seu trabalho muito mais fácil se você não souber como editar o código tão bem. Aqui está uma lista dos melhores plugins que podem ajudá-lo a criar um cabeçalho personalizado e uma breve descrição de seus recursos:
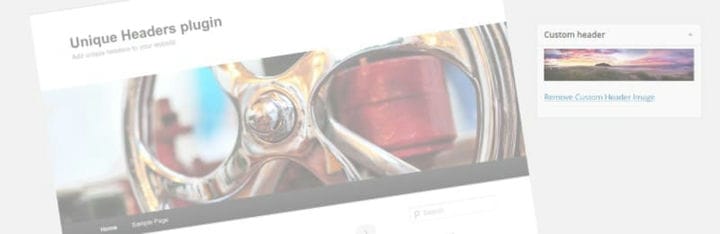
Cabeçalho único
O Unique Header é um plugin de cabeçalho do WordPress que você definitivamente deveria tentar. Você pode adicionar imagens da sua biblioteca de mídia do WordPress ou fazer upload de novas.
Os cabeçalhos personalizados que você envia podem ser classificados com base em tags e categorias, o que é ótimo se você quiser alterar a aparência do seu cabeçalho com bastante frequência. O plugin tem vários recursos dos quais você pode se beneficiar tremendamente se não tiver muito conhecimento de codificação.
Você deve saber que, para usar o cabeçalho exclusivo, você deve encontrar um tema que não tenha uma funcionalidade de cabeçalho interna, descrita anteriormente neste artigo.
Os recursos do Unique Header incluem uma interface amigável, adicionando um cabeçalho a um determinado post ou página, organizando os cabeçalhos, habilitando e desabilitando os cabeçalhos e outros. O plugin também pode ser usado por iniciantes.
Abrindo Barras Laterais e Widgets
Para pessoas que querem ter cabeçalhos personalizados mais avançados, Popping Sidebars & Widgets é definitivamente o melhor plugin. O plugin permite que você crie seus próprios widgets personalizados.
Os widgets podem ser de texto, de formulário ou de mídia social. Isso é muito conveniente porque você pode simplesmente arrastar os widgets depois de criá-los. Você pode publicar seus widgets em seu cabeçalho real ou alterá-lo completamente. O plugin permite que você publique widgets em outras partes do seu site, como a barra lateral ou o rodapé.
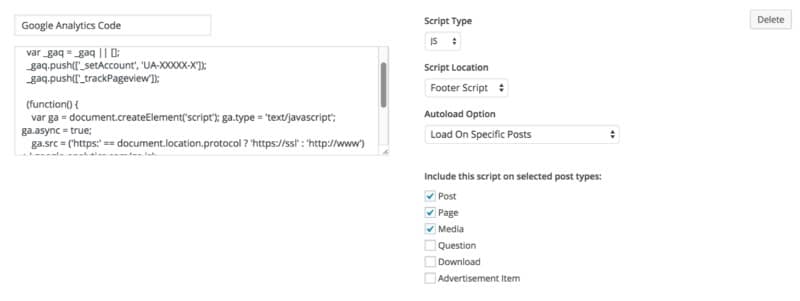
Plugin do Carregador de Script de Rodapé de Cabeçalho
O plug-in Header Footer Script Loader foi lançado pela CreativeMinds. É um plugin especial, pois você também pode gerenciar scripts diferentes com ele. A versão premium custa cerca de US$ 40 para um site e US$ 60 para um a cinco sites.
O plugin também é apoiado pelo suporte e atualizações regulares. O plugin permite aos usuários pré-carregar os scripts e estilos, o que lhes dá controle total sobre sua aparência e posicionamento. O plugin Header Footer Script é conhecido por melhorar os tempos de carregamento do site, reduzindo o número de scripts usados.
Inserir cabeçalhos e rodapés
Este plugin chamado Insert Headers and Footers é tão simples quanto o nome diz. É um plugin muito compreensível que oferece aos usuários a oportunidade de inserir código diretamente no cabeçalho que desejam alterar.
O plugin é gratuito e compatível com a maioria dos temas que o WordPress oferece. Tem classificações muito altas e é apreciado pelas pessoas que o usam.
Mais do que isso, o plugin tem a opção de alterar todos os códigos e scripts, independente de serem criados em Java ou HTML. O plugin é muito simples de configurar, o que o torna ótimo para iniciantes no WordPress.
Para alterar facilmente a aparência do seu cabeçalho do WordPress, baixe o plugin gratuito e comece a brincar com ele. Lembre-se de que você também pode adicionar blocos de código CSS para personalizar ainda mais a aparência do cabeçalho.
Cabeçalho e rodapé
Header and Footer é um plugin simples que verifica o código dos cabeçalhos e rodapés do seu site. Você pode editar o código adicionando linhas sempre de maneira muito rápida.
O plugin pode ser obtido gratuitamente no WordPress.org e atualizações regulares estão sendo lançadas para ele.
Você também deve saber que os criadores do plugin oferecem suporte gratuito caso você encontre problemas com ele. É um plugin que pode ser usado confortavelmente em qualquer dispositivo e por todos os usuários.
Scripts de cabeçalho e rodapé
Este é outro plugin muito fácil de usar para criar cabeçalhos personalizados. O cabeçalho do WordPress pode ser editado adicionando seus próprios blocos de código, alterando fontes e até estilos.
O plug-in Scripts de cabeçalho e rodapé permite inserir códigos CSS, tags HTML ou JavaScript no código padrão do cabeçalho. O plugin é muito simples e pode ser usado por iniciantes também.
Código de cabeçalho e rodapé AddFunc
O plug-in AddFunc Head and Footer Code oferece aos usuários a chance de editar código para postagens específicas. Isso é útil quando você não deseja editar o site inteiro. O plugin também é gratuito e provou ser altamente eficaz para esse fim.
O plugin é muito amigável para Google Analytics e Facebook Pixel ou outros serviços de rastreamento. As atualizações para este plugin são rápidas e responsivas. Se você deseja rastrear informações em seu site, essa pode ser a melhor opção que você tem.
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
“Sim, mas eu gosto demais do Excel e não tem nada disso em sites”. Sim, existe. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Como editar um cabeçalho do WordPress usando código
Caso você queira saber como editar o cabeçalho no WordPress usando o código, você está no lugar certo. Os códigos de cabeçalho não são complicados e você poderá modificá-los simplesmente copiando e colando algumas linhas aqui e ali.
Um cabeçalho do WordPress vem com configurações padrão que podem ser alteradas adicionando outras linhas de código a elas. Para fazer isso, você precisa encontrar o arquivo que inclui o cabeçalho. Encontre o painel do WordPress, selecione Aparência e depois Editor. Os arquivos listados são os que compõem seu site.
Deixe o arquivo header.php intocado, pois ele representa as funções do cabeçalho e não a aparência dele. A aparência do cabeçalho é controlada pelo arquivo styles.css, que você deseja pesquisar e editar. Antes de alterar qualquer coisa, é recomendável copiar e colar o arquivo original em algum lugar seguro.
Outra opção para editar o cabeçalho do WordPress é através do tema que você usa. A maioria dos temas tem opções de personalização. Essas opções permitem que você edite o site e visualize as alterações feitas ao vivo, para ajudá-lo a decidir se as alterações são o que você deseja ou não.
A maioria dos temas tem uma opção CSS. Usando esta opção, você pode colar linhas de código aqui para editar a aparência do site, neste caso, o cabeçalho. O comando para alterar a cor de fundo se parece com isso:
.header { background: white;}
Outros comandos para personalizar o cabeçalho do seu site
Claro, você pode mudar muito mais do que apenas a cor do plano de fundo. Você pode substituir outras linhas de código para modificar a aparência do cabeçalho. Alguns deles são:
- Alterando o estilo da fonte para itálico: font:
italic; - Modificando o nível de opacidade do plano de fundo (0 a 1):
background-opacity: value - Alterando o tamanho da fonte: font-size:
value px - Alterando o preenchimento, bem como a direção do preenchimento:
padding: valuepx - Alterando a cor da borda para branco ou outra cor hexadecimal:
border-color: white; - Alterando o espaçamento para evitar sobreposições:
line-height: value px
Considerações finais sobre este guia de cabeçalho do WordPress
Depois de entender a importância do cabeçalho do WordPress para o seu site, você deve dedicar um tempo para projetar o cabeçalho perfeito. Como você tem tantas opções quando se trata de personalizá-lo, convém analisar todas elas e escolher apenas a que for conveniente para as necessidades do seu site.
Felizmente, este guia esclareceu algumas de suas dúvidas sobre os cabeçalhos do WordPress. Caso você não seja bom em codificação, você sempre pode escolher um dos plugins listados acima.
Se você gostou de ler este artigo sobre o guia de cabeçalho personalizado do WordPress, confira este sobre como alterar a cor da fonte no WordPress.
Também escrevemos sobre alguns assuntos relacionados, como WordPress multisite, WordPress travado no modo de manutenção, custo de manutenção do site, como proteger o site WordPress com senha, como desabilitar comentários no WordPress, login no painel do WordPress e slogan do WordPress .