Руководство по пользовательскому заголовку WordPress: простые способы создания идеальных заголовков
Один из самых важных визуальных элементов вашего сайта представлен заголовком. Так как он стратегически расположен вверху, заголовок WordPress может быть первым элементом, который посетитель замечает, когда посещает ваш сайт.
Это основная причина, почему вы должны уделять огромное внимание при его проектировании. Взгляните на заголовок веб-сайта wpDataTables .
Заголовок определяет остальную часть идентичности веб-сайта, что означает, что вы можете настроить его в соответствии с целями вашего веб-сайта. Влияние заголовка веб -сайта на посетителя должно быть фактором, который мотивирует вас уделять больше времени разработке хорошего заголовка.
Эта статья представляет собой краткое руководство по созданию пользовательских заголовков WordPress. Продолжайте читать, чтобы узнать больше об этой теме.
Понимание концепции заголовка WordPress
В темах WordPress есть функция, которая называется «Пользовательские заголовки». Эта функция означает, что тема поддерживает изменение изображения заголовка в соответствии с вашими предпочтениями, чтобы вы могли создать собственный заголовок для своего веб-сайта.
Когда эта функция включена для используемой вами темы, вы можете заменить изображение заголовка по умолчанию выбранным вами пользовательским заголовком. Пользовательские заголовки гораздо приятнее для глаз, чем стандартные. Вот почему вы должны использовать встроенную опцию редактирования заголовка WordPress.
Короче говоря, заголовок WordPress может повлиять на решение посетителя оставаться на сайте или нет. Поскольку среднее время, которое посетитель проводит на веб-сайте, составляет пару минут, вам необходимо использовать все возможные варианты, чтобы вызвать его интерес и сосредоточить его внимание на том, что должен сказать ваш веб-сайт.
Заголовки WordPress можно настраивать, добавляя текст, виджеты и так далее. Регулировка его в соответствии с вашими потребностями окажет заметное влияние в долгосрочной перспективе.
Важность заголовков WordPress
Многие люди избегают пользовательских заголовков, потому что считают, что это не имеет отношения к посетителям.
Фактически, настраиваемый заголовок WordPress может определять, как воспринимается весь ваш сайт. Если внимание посетителя не возбудить в течение 10-20 секунд с момента входа на сайт, он тут же его покинет, повысив показатель отказов.
Индивидуальный заголовок даст вам больше контроля над тем, что передает ваш сайт. Изменение кода заголовка WordPress именно так, как вам нравится, делает веб-сайт намного более гибким, чем он был изначально.
Еще одна привычка, которая не приносит пользы вашему веб-сайту, — просто размещать свой слоган в пользовательском заголовке вашего сайта WordPress.
Придумайте что-то уникальное, чтобы произвести хорошее впечатление, иначе ваша аудитория не будет довольна тем, как это выглядит. Существует также множество плагинов для веб-сайтов, которые могут помочь вам в создании пользовательского заголовка.
Как вы можете добавить собственный заголовок на свой сайт WordPress?
Виджеты заголовка
Некоторые темы WordPress поставляются с виджетами. Эти виджеты можно выбрать в панели администратора. Если тема поставляется с отдельным виджетом заголовка, вы можете добавить его на свой веб-сайт и легко получить собственный заголовок.
Например, вы можете добавить AdSense в свой заголовок, просто перетащив виджет и вставив код. Если в вашей теме нет опции виджета, вам нужно отредактировать заголовок самостоятельно. Несколько вариантов представлены ниже.
«Виджеты заголовков — это быстрое решение, обеспечивающее максимальную гибкость дизайна без замедления работы вашего сайта, — говорит Джерри Лоу из Build This. реклама или любой другой значимый мультимедийный элемент».
Пользовательские изображения заголовков
Прежде всего, если вы хотите добавить собственные изображения заголовков, вам нужно открыть редактор заголовков WordPress, который можно найти в разделе «Внешний вид — Заголовок».
Доступ к ленте «Внешний вид» можно получить с панели инструментов WordPress в левой части вашего сайта. Другой способ получить доступ к редактору — открыть «Внешний вид», затем «Настроить» и «Заголовок». Имейте в виду, что параметры могут отличаться от одной темы к другой.
После доступа к редактору WordPress откроет ваш сайт в режиме реального времени. Таким образом, вы можете наблюдать за внесенными вами изменениями в режиме реального времени и решать, нравится вам это изменение или нет.
После того, как вы вошли в режим предварительного просмотра в реальном времени, измените текущее изображение заголовка или ранее загруженное изображение на новую фотографию. Для этого вам просто нужно нажать «Добавить новое изображение». Нажав на кнопку, вы откроете свою Медиатеку, из которой вы сможете выбрать фотографии, которые вы загружали на свой веб-сайт ранее, или фотографии, которые вы можете загрузить прямо сейчас.
Выберите фотографию, которую вы хотите использовать в качестве изображения заголовка, и обрежьте ее в соответствии с вашими потребностями. Размеры должны подходить так, чтобы шапка соответствовала размеру сайта. Вы должны использовать только высококачественные изображения для этой задачи.
Если вы хотите иметь что-то действительно классное и хорошо спроектированное, как WebDesignerDepot при запуске, лучше всего нанять кого-то, кто оказывает услуги графического дизайна в Canva Pro, Illustrator или Affinity Designer.
Еще один быстрый способ изменить изображение заголовка — щелкнуть Рандомизировать загруженные или предложенные заголовки. WordPress выберет одно случайное изображение для заголовка вашего сайта. Это быстрый метод для людей, которые хотят ежедневно менять внешний вид своего веб-сайта.
Видео
В последнее время видео стали более популярными, чем изображения.
Изображения в заголовках по-прежнему хороши, но видео может полностью заменить их в будущем.
Чтобы добавить видео в заголовок WordPress, у вас есть два разных варианта. Прежде чем научиться это делать, следует знать, что все видео, добавляемые в шапку, должны быть без звука.
.mp4
Первый вариант — добавить видео .mp4 из вашей собственной медиатеки. Единственный формат видео, который WordPress принимает на данный момент, — это .mp4, поэтому используйте бесплатный онлайн-конвертер, если у вас нет этого формата.
Максимально уменьшите размер файла без потери качества. Размер вашего видео должен быть около 2000×1200 пикселей. После организации видео вы можете нажать «Выбрать видео» и загрузить его. Теперь результаты должны быть видны на вашем сайте.
YouTube
Второй вариант намного проще первого. Использование видео с YouTube требует лишь копирования и вставки.
Как только вы найдете видео, которое хотите использовать, вы можете скопировать URL-адрес и вставить его в форму, которую вы найдете в редакторе заголовков WordPress. Видео быстро загрузится, и вы сможете увидеть предварительный просмотр. Посмотрите, подходит ли он к вашему пользовательскому заголовку, и — если нет — поищите другие, которые могут выглядеть лучше.
Плагины, которые вы можете использовать для создания пользовательского заголовка WordPress
Использование плагина заголовка WordPress может значительно облегчить вашу работу, если вы не очень хорошо разбираетесь в редактировании кода. Вот список лучших плагинов, которые могут помочь вам создать собственный заголовок, и краткое описание их функций:
Уникальный заголовок
Unique Header — это плагин WordPress для заголовков, который вам обязательно стоит попробовать. Вы можете добавлять изображения из своей медиатеки WordPress или загружать новые.
Пользовательские заголовки, которые вы загружаете, можно сортировать на основе тегов и категорий, что отлично, если вы хотите довольно часто менять внешний вид своего заголовка. Плагин имеет несколько функций, которые могут принести вам огромную пользу, если у вас недостаточно знаний в области кодирования.
Вы должны знать, что для того, чтобы использовать уникальный заголовок, вы должны найти тему, которая не имеет встроенной функции заголовка, которая была описана ранее в этой статье.
Возможности Unique Header включают в себя удобный интерфейс, добавление заголовка к определенному сообщению или странице, организацию заголовков, включение и отключение заголовков и другие. Плагин могут использовать и новички.
Отображение боковых панелей и виджетов
Для людей, которые хотят иметь более продвинутые настраиваемые заголовки, Popping Sidebars & Widgets, безусловно, лучший плагин. Плагин позволяет создавать собственные виджеты.
Виджеты могут быть текстовыми, формами или социальными сетями. Это очень удобно, потому что вы можете просто перетаскивать виджеты после их создания. Вы можете опубликовать свои виджеты в своем фактическом заголовке или полностью изменить его. Плагин позволяет публиковать виджеты в других частях вашего сайта, таких как боковая панель или нижний колонтитул.
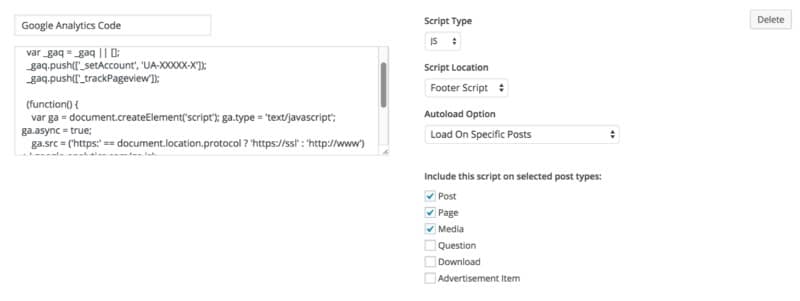
Плагин загрузки скриптов шапки нижнего колонтитула
Плагин загрузки скриптов Header Footer был запущен CreativeMinds. Это специальный плагин, так как с его помощью вы также можете управлять различными скриптами. Премиум-версия стоит около 40 долларов за один веб-сайт и 60 долларов за один-пять веб-сайтов.
Плагин также поддерживается поддержкой и регулярными обновлениями. Плагин позволяет пользователям предварительно загружать сценарии и стили, что дает им полный контроль над их внешним видом и размещением. Плагин Header Footer Script известен тем, что сокращает время загрузки веб-сайта за счет уменьшения количества используемых скриптов.
Вставить верхние и нижние колонтитулы
Этот плагин под названием «Вставить верхние и нижние колонтитулы» так же прост, как и говорит его название. Это очень понятный плагин, который дает пользователям возможность вставлять код прямо в заголовок, который они хотят изменить.
Плагин является бесплатным и совместим с большинством тем, которые предоставляет WordPress. У него очень высокие рейтинги, и его ценят люди, которые его используют.
Более того, у плагина есть возможность изменить все коды и скрипты, независимо от того, созданы ли они с использованием Java или HTML. Плагин очень прост в настройке, что делает его отличным выбором для новичков в WordPress.
Чтобы легко изменить внешний вид вашего заголовка WordPress, загрузите бесплатный плагин и начните экспериментировать с ним. Имейте в виду, что вы также можете добавить блоки кода CSS, чтобы еще больше настроить внешний вид заголовка.
Верхний и нижний колонтитулы
Header and Footer — это простой плагин, который проверяет код верхних и нижних колонтитулов вашего сайта. Вы можете редактировать код, добавляя строки в любое время очень быстро.
Плагин можно получить бесплатно на WordPress.org, и для него выпускаются регулярные обновления.
Вы также должны знать, что создатели плагина предлагают бесплатную поддержку, если у вас возникнут проблемы с ним. Это плагин, который можно удобно использовать с любого устройства и всеми пользователями.
Скрипты верхнего и нижнего колонтитула
Это еще один очень простой в использовании плагин для создания пользовательских заголовков. Заголовок WordPress можно редактировать, добавляя собственные блоки кода, меняя шрифты и даже стили.
Плагин Header and Footer Scripts позволяет вставлять коды CSS, теги HTML или JavaScript в код заголовка по умолчанию. Плагин очень простой и может использоваться даже новичками.
Код шапки и нижнего колонтитула AddFunc
Плагин AddFunc Head and Footer Code дает пользователям возможность редактировать код для определенных сообщений. Это полезно, когда вы не хотите редактировать весь веб-сайт. Плагин также является бесплатным и оказался очень эффективным для этой цели.
Плагин очень удобен для Google Analytics и Facebook Pixel или других сервисов отслеживания. Обновления для этого плагина быстрые и отзывчивые. Если вы хотите отслеживать информацию на своем веб-сайте, это может быть лучшим выбором, который у вас есть.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Как редактировать заголовок WordPress с помощью кода
Если вам интересно, как редактировать заголовок в WordPress с помощью кода, вы попали по адресу. Коды заголовков не сложны, и вы сможете изменить их, просто скопировав и вставив несколько строк здесь и там.
Заголовок WordPress поставляется с настройками по умолчанию, которые можно изменить, добавив к ним другие строки кода. Для этого вам нужно найти файл, содержащий заголовок. Найдите панель инструментов WordPress, выберите «Внешний вид», а затем «Редактор». Перечисленные файлы являются теми, которые составляют ваш веб-сайт.
Оставьте файл header.php нетронутым, так как он представляет функции заголовка, а не его внешний вид. Внешний вид заголовка контролируется файлом styles.css, который вы хотите найти и отредактировать. Прежде чем что-либо менять, рекомендуется скопировать и вставить исходный файл в безопасное место.
Другой вариант редактирования заголовка WordPress — через используемую вами тему. Большинство тем имеют параметры настройки. Эти параметры позволяют редактировать сайт и просматривать изменения, которые вы вносите в реальном времени, чтобы помочь вам решить, нужны ли вам эти изменения или нет.
Большинство тем имеют опцию CSS. Используя эту опцию, вы можете вставить сюда строки кода, чтобы изменить внешний вид сайта, в данном случае заголовок. Команда для изменения цвета фона выглядит так:
.header { background: white;}
Другие команды для настройки шапки вашего сайта
Конечно, вы можете изменить гораздо больше, чем просто цвет фона. Вы можете заменить другие строки кода, чтобы изменить внешний вид заголовка. Вот некоторые из них:
- Изменение стиля шрифта на курсив: font:
italic; - Изменение уровня непрозрачности фона (от 0 до 1):
background-opacity: value - Изменение размера шрифта: font-size:
value px - Изменение отступа, а также направления отступа:
padding: valuepx - Изменение цвета границы на белый или другой шестнадцатеричный цвет:
border-color: white; - Изменение интервала, чтобы избежать перекрытия:
line-height: value px
Завершение мыслей об этом руководстве по заголовку WordPress
Поняв, насколько важен заголовок WordPress для вашего веб-сайта, вы должны потратить время на его разработку. Поскольку у вас так много вариантов настройки, вы можете проанализировать их все и выбрать только тот, который удобен для нужд вашего веб-сайта.
Надеемся, что это руководство прояснило некоторые из ваших вопросов о заголовках WordPress. Если вы не умеете программировать, вы всегда можете выбрать один из плагинов, перечисленных выше.
Если вам понравилось читать эту статью о руководстве по пользовательскому заголовку WordPress, вам следует ознакомиться с этой статьей о том, как изменить цвет шрифта в WordPress.
Мы также написали о нескольких связанных темах, таких как мультисайт WordPress, зависание WordPress в режиме обслуживания, стоимость обслуживания веб-сайта, как защитить сайт WordPress паролем, как отключить комментарии в WordPress, вход в панель управления WordPress и слоган WordPress.