Guía de encabezado personalizado de WordPress: formas fáciles de crear encabezados perfectos
Uno de los elementos visuales más importantes de su sitio web está representado por el encabezado. Dado que se coloca estratégicamente en la parte superior, el encabezado de WordPress podría ser el primer elemento que un visitante nota cuando visita su sitio.
Esta es la razón principal por la que debe prestar mucha atención al diseñarlo. Eche un vistazo al encabezado del sitio web de wpDataTables.
El encabezado dicta el resto de la identidad del sitio web, lo que significa que puede personalizarlo de acuerdo con los objetivos de su sitio web. El impacto que tiene el encabezado de un sitio web en un visitante debe ser el factor que lo motive a invertir más tiempo en diseñar uno bueno.
Este artículo representa una breve guía sobre cómo crear encabezados de WordPress personalizados. Continúe leyendo para aprender más sobre este tema.
Comprender el concepto de un encabezado de WordPress
Los temas de WordPress tienen una característica que se llama encabezados personalizados. Esta función significa que el tema admite la modificación de la imagen del encabezado según sus propios gustos para que pueda crear un encabezado personalizado para su sitio web.
Cuando esta característica está habilitada para el tema que está utilizando, puede reemplazar la imagen del encabezado predeterminado con un encabezado personalizado que elija. Los encabezados personalizados son mucho más agradables a la vista en comparación con los predeterminados. Es por eso que debe usar la opción de encabezado de edición integrada de WordPress.
En pocas palabras, el encabezado de WordPress puede influir en la decisión de un visitante de permanecer o no en el sitio web. Debido a que el tiempo promedio que un visitante pasa en un sitio web es un par de minutos, debe usar todas las opciones posibles para despertar su interés y mantener su atención enfocada en lo que su sitio web tiene que decir.
Los encabezados de WordPress se pueden personalizar agregando texto, widgets, etc. Ajustarlo según sus necesidades tendrá un impacto visible a largo plazo.
La importancia de los encabezados de WordPress
Muchas personas evitan tener encabezados personalizados porque piensan que no es relevante para los visitantes.
De hecho, un encabezado de WordPress personalizado puede dictar cómo se percibe todo su sitio web. Si la atención de un visitante no se despierta dentro de los 10-20 segundos desde el momento en que ingresó al sitio web, lo abandonará de inmediato, aumentando la tasa de rebote.
Un encabezado personalizado le dará más control sobre lo que transmite su sitio web. Modificar el código del encabezado de WordPress exactamente como lo desea hace que el sitio web sea mucho más flexible de lo que era inicialmente.
Otro hábito que no es beneficioso para su sitio web es simplemente colocar su eslogan en el encabezado personalizado de su sitio de WordPress.
Inventa algo único para generar una buena impresión, de lo contrario, tu audiencia no estará satisfecha con su apariencia. También hay una multitud de complementos de sitios web que pueden ayudarlo a crear un encabezado personalizado.
¿Cómo puede agregar un encabezado personalizado a su sitio de WordPress?
Widgets de encabezado
Ciertos temas de WordPress vienen con widgets. Estos widgets se pueden seleccionar desde el panel de administración. Si el tema viene con un widget de encabezado separado, puede agregarlo a su sitio web y obtener un encabezado personalizado fácilmente.
Por ejemplo, puede agregar AdSense a su encabezado simplemente arrastrando el widget y pegando el código. Si su tema no presenta una opción de widget, debe editar el encabezado por su cuenta. A continuación se presentan algunas opciones.
"Los widgets de encabezado son una solución rápida que crea la máxima flexibilidad de diseño sin ralentizar su sitio", dice Jerry Low de Build This. “Son lo suficientemente simples para que cualquiera pueda implementarlos y personalizarlos, y permiten a los webmasters insertar rápidamente un llamado a la acción, un anuncio o cualquier otro elemento significativo de medios enriquecidos".
Imágenes de encabezado personalizadas
En primer lugar, si desea agregar imágenes de encabezado personalizadas, debe acceder al editor de encabezado de WordPress, que se puede encontrar en Apariencia – Encabezado.
Se puede acceder a la cinta Apariencia desde el panel de control de WordPress en el lado izquierdo de su sitio web. Otra forma de llegar al editor sería acceder a Apariencia y luego Personalizar y Medios de encabezado. Tenga en cuenta que las opciones pueden diferir de un tema a otro.
Después de llegar al editor, WordPress abrirá su sitio en una demostración en vivo. De esta manera, puede observar los cambios que realiza en tiempo real y decidir si disfruta o no del cambio.
Una vez que haya ingresado al modo de vista previa en vivo, cambie la imagen de encabezado actual o la cargada anteriormente, con una nueva foto. Para hacer eso, simplemente necesita hacer clic en Agregar una nueva imagen. Al hacer clic en el botón, se abrirá su biblioteca de medios, desde la cual puede elegir las fotos que cargó en su sitio web antes o las fotos que puede cargar ahora mismo.
Elija la foto que desea usar como imagen de encabezado y recórtela según sus necesidades. Las dimensiones deben ajustarse para que el encabezado se ajuste al sitio web. Solo debe usar imágenes de alta calidad para esta tarea.
Si desea tener algo realmente genial y bien diseñado, como lo tenía WebDesignerDepot cuando se lanzó, lo mejor es contratar a alguien que brinde servicios de diseño gráfico en Canva Pro, Illustrator o Affinity Designer.
Otra opción rápida para cambiar la imagen del encabezado sería hacer clic en Aleatorizar encabezados cargados o sugeridos. WordPress elegirá una imagen aleatoria para el encabezado de su sitio web. Este es un método rápido para las personas que desean cambiar la apariencia de su sitio web a diario.
Vídeos
Últimamente, los videos parecen ser mucho más populares que las imágenes.
Las imágenes de encabezado siguen siendo excelentes, pero los videos podrían reemplazarlas por completo en los próximos años.
Para agregar un video a su encabezado de WordPress, tiene dos opciones diferentes. Antes de aprender cómo hacerlo, debe saber que todos los videos agregados al encabezado deben estar libres de sonido.
.mp4
La primera opción es agregar un video .mp4 desde su propia biblioteca multimedia. El único formato de video que WordPress acepta en este momento es .mp4, así que use un convertidor en línea gratuito si no tiene este formato.
Reduzca el tamaño del archivo tanto como sea posible sin perder demasiada calidad. El tamaño de su video debe ser de alrededor de 2000 × 1200 px. Después de organizar su video, puede hacer clic en Seleccionar video y cargarlo. Los resultados ahora deberían estar visibles en su sitio web.
Youtube
La segunda opción es mucho más sencilla que la primera. El uso de videos de YouTube solo requiere copiar y pegar.
Una vez que encuentre el video que desea usar, puede copiar la URL y pegarla en el formulario que encuentra en su editor de encabezado de WordPress. El video se cargará rápidamente y debería poder ver la vista previa. Vea si encaja dentro de su encabezado personalizado y, si no lo hace, busque otros que puedan verse mejor.
Complementos que puede usar para crear un encabezado de WordPress personalizado
El uso de un complemento de encabezado de WordPress puede hacer que su trabajo sea mucho más fácil si no sabe cómo editar el código tan bien. Aquí hay una lista de los mejores complementos que pueden ayudarlo a crear un encabezado personalizado y una breve descripción de sus características:
Encabezado único
Unique Header es un complemento de encabezado de WordPress que definitivamente debería probar. Puede agregar imágenes de su biblioteca de medios de WordPress o cargar otras nuevas.
Los encabezados personalizados que cargue se pueden ordenar en función de etiquetas y categorías, lo cual es excelente si desea cambiar el aspecto de su encabezado con bastante frecuencia. El complemento tiene múltiples funciones de las que puede beneficiarse enormemente si no tiene muchos conocimientos de codificación.
Debe saber que para usar el encabezado único, debe encontrar un tema que no tenga una funcionalidad de encabezado integrada, que se describió anteriormente en este artículo.
Las características de Unique Header incluyen una interfaz fácil de usar, agregando un encabezado a una determinada publicación o página, organizando los encabezados, habilitando y deshabilitando los encabezados y otros. El complemento también puede ser utilizado por principiantes.
Barras laterales emergentes y widgets
Para las personas que desean tener encabezados personalizados más avanzados, Popping Sidebars & Widgets es definitivamente el mejor complemento. El complemento le permite crear sus propios widgets personalizados.
Los widgets pueden ser de texto, de formulario o de redes sociales. Esto es muy conveniente porque simplemente puede arrastrar los widgets después de crearlos. Puede publicar sus widgets en su encabezado real o cambiarlo por completo. El complemento le permite publicar widgets en otras partes de su sitio web, como la barra lateral o el pie de página.
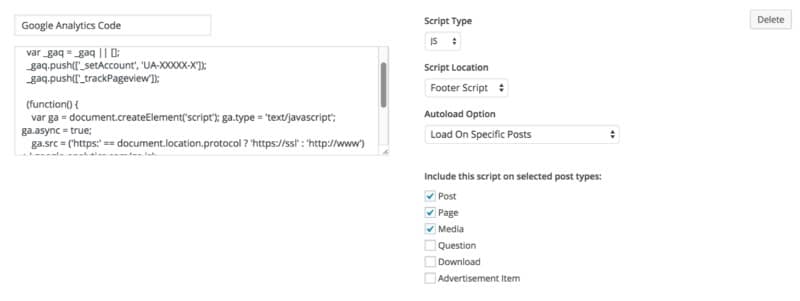
Complemento del cargador de secuencias de comandos de pie de página de encabezado
CreativeMinds lanzó el complemento Header Footer Script Loader. Es un complemento especial, ya que también puede administrar diferentes scripts con él. La versión premium cuesta alrededor de $ 40 por un sitio web y $ 60 por uno a cinco sitios web.
El complemento también está respaldado por el soporte y las actualizaciones periódicas. El complemento permite a los usuarios precargar los scripts y estilos, lo que les da un control total sobre su apariencia y ubicación. El complemento Header Footer Script es conocido por mejorar los tiempos de carga del sitio web al reducir la cantidad de scripts utilizados.
Insertar encabezados y pies de página
Este complemento llamado Insertar encabezados y pies de página es tan simple como su nombre lo dice. Es un complemento muy comprensible que brinda a los usuarios la oportunidad de insertar código directamente en el encabezado que desean cambiar.
El complemento es gratuito y es compatible con la mayoría de los temas que proporciona WordPress. Tiene calificaciones muy altas y es apreciado por las personas que lo usan.
Más que eso, el complemento tiene una opción para cambiar todos los códigos y scripts, independientemente de si se crearon con Java o HTML. El complemento es muy simple de configurar, lo que lo hace ideal para los principiantes de WordPress.
Para cambiar fácilmente el aspecto de su encabezado de WordPress, descargue el complemento gratuito y comience a jugar con él. Tenga en cuenta que también puede agregar bloques de código CSS para personalizar aún más la apariencia del encabezado.
Encabezado y pié de página
Encabezado y pie de página es un complemento simple que verifica el código de los encabezados y pies de página de su sitio web. Puede editar el código agregando líneas cuando quiera de una manera muy rápida.
El complemento se puede obtener de forma gratuita en WordPress.org y se publican actualizaciones periódicas para él.
También debe saber que los creadores del complemento ofrecen soporte gratuito en caso de que tenga problemas con él. Es un plugin que puede ser utilizado cómodamente desde cualquier dispositivo y por todos los usuarios.
Scripts de encabezado y pie de página
Este es otro complemento muy fácil de usar para crear encabezados personalizados. El encabezado de WordPress se puede editar agregando sus propios bloques de código, cambiando fuentes e incluso estilos.
El complemento Scripts de encabezado y pie de página le permite insertar códigos CSS, etiquetas HTML o JavaScript en el código predeterminado del encabezado. El complemento es muy simple y también puede ser utilizado por principiantes.
Código de encabezado y pie de página de AddFunc
El complemento AddFunc Head and Footer Code brinda a los usuarios la oportunidad de editar el código para publicaciones específicas. Esto es útil cuando no desea editar todo el sitio web. El complemento también es gratuito y demostró ser muy efectivo para este propósito.
El complemento es muy compatible con Google Analytics y Facebook Pixel u otros servicios de seguimiento. Las actualizaciones de este complemento son rápidas y receptivas. Si desea realizar un seguimiento de la información en su sitio web, esta podría ser la mejor opción que tiene.
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
“Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web”. Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
Cómo editar un encabezado de WordPress usando código
En caso de que te preguntes cómo editar el encabezado en WordPress usando el código, estás en el lugar correcto. Los códigos de encabezado no son complicados y podrá modificarlos simplemente copiando y pegando algunas líneas aquí y allá.
Un encabezado de WordPress viene con configuraciones predeterminadas que se pueden modificar al agregarles otras líneas de código. Para hacerlo, necesita encontrar el archivo que incluye el encabezado. Busque el panel de control de WordPress, seleccione Apariencia y luego Editor. Los archivos que se enumeran son los que componen su sitio web.
Deje el archivo header.php intacto, ya que representa las funciones del encabezado y no su apariencia. El aspecto del encabezado está controlado por el archivo styles.css, que desea buscar y editar. Antes de cambiar nada, se recomienda copiar y pegar el archivo original en un lugar seguro.
Otra opción para editar el encabezado de WordPress es a través del tema que usas. La mayoría de los temas tienen opciones de personalización. Estas opciones le permiten editar el sitio y ver los cambios que realiza en vivo, para ayudarlo a decidir si los cambios son los que desea o no.
La mayoría de los temas tienen una opción de CSS. Con esta opción, puede pegar líneas de código aquí para editar el aspecto del sitio, en este caso, el encabezado. El comando para cambiar el color de fondo se ve así:
.header { background: white;}
Otros comandos para personalizar el encabezado de tu sitio web
Por supuesto, puede cambiar mucho más que solo el color del fondo. Puede reemplazar otras líneas de código para modificar la apariencia del encabezado. Algunos de estos son:
- Cambiar el estilo de fuente a cursiva: fuente:
italic; - Modificar el nivel de opacidad del fondo (0 a 1):
background-opacity: value - Cambiar el tamaño de fuente: tamaño de fuente:
value px - Cambiar el relleno, así como la dirección del relleno:
padding: valuepx - Cambiar el color del borde a blanco u otro color hexadecimal:
border-color: white; - Cambiar el espaciado para evitar la superposición:
line-height: value px
Pensamientos finales sobre esta guía de encabezado de WordPress
Después de comprender cuán importante es el encabezado de WordPress para su sitio web, debe tomarse su tiempo para diseñar el perfecto. Dado que tiene tantas opciones cuando se trata de personalizarlo, es posible que desee analizarlas todas y elegir solo la que sea conveniente para las necesidades de su sitio web.
Con suerte, esta guía aclaró algunas de sus consultas sobre los encabezados de WordPress. En caso de que no sea bueno codificando, siempre puede elegir uno de los complementos enumerados anteriormente.
Si disfrutó leyendo este artículo sobre la guía de encabezado personalizado de WordPress, debe consultar este sobre cómo cambiar el color de la fuente en WordPress.
También escribimos sobre algunos temas relacionados como el multisitio de WordPress, WordPress atascado en modo de mantenimiento, el costo de mantenimiento del sitio web, cómo proteger con contraseña el sitio de WordPress, cómo deshabilitar los comentarios en WordPress, el inicio de sesión en el tablero de WordPress y el eslogan de WordPress .