Mukautettu WordPress-otsikkoopas: Helppoja tapoja luoda täydellisiä otsikoita
Yhtä verkkosivustosi tärkeimmistä visuaalisista elementeistä edustaa otsikko. Koska WordPress-otsikko on sijoitettu strategisesti huipulle, se voi olla ensimmäinen elementti, jonka vierailija huomaa vieraillessaan sivustollasi.
Tämä on tärkein syy, miksi sinun tulee kiinnittää suurta huomiota sen suunnitteluun. Katso wpDataTables -verkkosivuston otsikko.
Otsikko sanelee muun verkkosivuston identiteetin, mikä tarkoittaa, että voit muokata sitä verkkosivustosi tavoitteiden mukaan. Sivuston otsikon vaikutuksen vierailijaan pitäisi olla se tekijä, joka motivoi sinua sijoittamaan enemmän aikaasi hyvän otsikon suunnitteluun.
Tämä artikkeli on lyhyt opas mukautettujen WordPress-otsikoiden luomiseen. Jatka lukemista saadaksesi lisätietoja tästä aiheesta.
WordPress-otsikon käsitteen ymmärtäminen
WordPress-teemoissa on ominaisuus, jota kutsutaan mukautetuiksi otsikoiksi. Tämä ominaisuus tarkoittaa, että teema tukee otsikkokuvan muokkaamista oman mielesi mukaan, jotta voit tehdä mukautetun otsikon verkkosivustollesi.
Kun tämä ominaisuus on käytössä käyttämässäsi teemassa, voit korvata oletusotsikon kuvan valitsemallasi mukautetulla otsikolla. Mukautetut otsikot miellyttävät silmää huomattavasti oletusotsikoihin verrattuna. Tästä syystä sinun tulee käyttää integroitua WordPress-muokkausotsikkovaihtoehtoa.
Lyhyesti sanottuna WordPress-otsikko voi vaikuttaa vierailijan päätökseen pysyä verkkosivustolla vai ei. Koska vierailijan verkkosivustolla viettämä aika on keskimäärin muutama minuutti, sinun on käytettävä kaikkia mahdollisia vaihtoehtoja herättääksesi hänen kiinnostuksensa ja säilyttääksesi hänen huomionsa keskittyneenä verkkosivustosi sanomaan.
WordPress-otsikoita voidaan mukauttaa lisäämällä tekstiä, widgetejä ja niin edelleen. Sen säätämisellä tarpeidesi mukaan on näkyvä vaikutus pitkällä aikavälillä.
WordPress-otsikoiden merkitys
Monet ihmiset välttävät mukautettuja otsikoita, koska heidän mielestään ne eivät ole vierailijoille tärkeitä.
Itse asiassa räätälöity WordPress-otsikko voi sanella, kuinka koko verkkosivustosi nähdään. Jos vierailijan huomio ei herätä 10-20 sekunnin kuluessa siitä hetkestä, kun hän saapui verkkosivustolle, hän poistuu sivustolta välittömästi ja lisää poistumisprosenttia.
Räätälöity otsikko antaa sinulle paremman hallinnan siitä, mitä verkkosivustosi lähettää. WordPress-otsikkokoodin muokkaaminen juuri haluamallasi tavalla tekee verkkosivustosta paljon joustavamman kuin se alun perin oli.
Toinen tapa, joka ei ole hyödyllinen verkkosivustollesi, on yksinkertaisesti taglinesi sijoittaminen WordPress-sivustosi mukautettuun otsikkoon.
Keksi jotain ainutlaatuista luodaksesi hyvän vaikutelman, muuten yleisösi ei ole tyytyväinen siihen, miltä se näyttää. Sivustolla on myös lukuisia laajennuksia, jotka voivat auttaa sinua luomaan mukautetun otsikon.
Kuinka voit lisätä mukautetun otsikon WordPress-sivustollesi?
Otsikko-widgetit
Tietyt WordPress-teemat sisältävät widgetejä. Nämä widgetit voidaan valita hallintapaneelista. Jos teemassa on erillinen otsikkowidget, voit lisätä sen verkkosivustollesi ja saada mukautetun otsikon helposti.
Voit esimerkiksi lisätä AdSensen otsikkoon vetämällä widgetiä ympäriinsä ja liittämällä koodin. Jos teemassasi ei ole widget-vaihtoehtoa, sinun on muokattava otsikkoa itse. Alla on esitetty muutamia vaihtoehtoja.
"Otsikkowidgetit ovat nopea ratkaisu, joka luo maksimaalista suunnittelun joustavuutta hidastamatta sivustoasi", sanoo Jerry Low Build This -sovelluksesta. "Ne ovat riittävän yksinkertaisia, jotta kuka tahansa voi ottaa käyttöön ja mukauttaa ja antaa verkkovastaaville mahdollisuuden lisätä nopeasti toimintakehotuksen, mainoksen tai minkä tahansa muun tärkeän multimediaelementin."
Mukautetut otsikkokuvat
Ensinnäkin, jos haluat lisätä mukautettuja otsikkokuvia, sinun on päästävä WordPressin otsikkoeditoriin, joka löytyy kohdasta Ulkoasu – Otsikko.
Ulkoasu-nauhaan pääset verkkosivustosi vasemmalla puolella olevasta WordPress-hallintapaneelista. Toinen tapa päästä editoriin olisi käyttää Ulkoasua, sitten Mukauta ja Otsikkomedia. Muista, että vaihtoehdot voivat vaihdella teemasta toiseen.
Päästyään editoriin WordPress avaa sivustosi live-demossa. Tällä tavalla voit tarkkailla tekemiäsi muutoksia reaaliajassa ja päättää, nautitko muutoksesta vai et.
Kun olet siirtynyt live-esikatselutilaan, vaihda nykyinen otsikkokuva tai aiemmin ladattu kuva uudella valokuvalla. Voit tehdä tämän napsauttamalla Lisää uusi kuva. Napsauttamalla painiketta avautuu mediakirjastosi, josta voit valita kuvia, jotka olet ladannut verkkosivustollesi aiemmin, tai kuvia, jotka voit ladata juuri nyt.
Valitse kuva, jota haluat käyttää otsikkokuvana, ja rajaa se tarpeidesi mukaan. Mittojen tulee sopia niin, että otsikko sopii verkkosivustolle. Käytä tähän tehtävään vain korkealaatuisia kuvia.
Jos haluat jotain todella siistiä ja hyvin suunniteltua, kuten WebDesignerDepotilla oli julkaisun yhteydessä, on parasta palkata joku, joka tekee graafisia suunnittelupalveluita Canva Prossa, Illustratorissa tai Affinity Designerissa.
Toinen nopea vaihtoehto otsikkokuvan vaihtamiseen on napsauttaa Satunnaista ladatut tai ehdotetut otsikot. WordPress valitsee yhden satunnaisen kuvan verkkosivustosi otsikoksi. Tämä on nopea menetelmä ihmisille, jotka haluavat muuttaa verkkosivustonsa ulkoasua päivittäin.
Videot
Viime aikoina videot näyttävät olevan paljon suositumpia kuin kuvat.
Otsikkokuvat ovat edelleen hienoja, mutta videot saattavat korvata ne kokonaan tulevina vuosina.
Jos haluat lisätä videon WordPress-otsikkoon, sinulla on kaksi eri vaihtoehtoa. Ennen kuin opit tekemään sen, sinun tulee tietää, että kaikkien otsikkoon lisättyjen videoiden tulee olla äänettömiä.
.mp4
Ensimmäinen vaihtoehto on .mp4-videon lisääminen omasta mediakirjastostasi. Ainoa WordPressin tällä hetkellä hyväksymä videomuoto on .mp4, joten käytä ilmaista online-muunninta, jos sinulla ei ole tätä muotoa.
Pienennä tiedostokokoa niin paljon kuin mahdollista menettämättä liikaa laatua. Videosi koon tulee olla noin 2000×1200 px. Kun olet järjestänyt videosi, voit napsauttaa Valitse video ja ladata sen. Tulosten pitäisi nyt näkyä verkkosivustollasi.
YouTube
Toinen vaihtoehto on paljon yksinkertaisempi kuin ensimmäinen. YouTube-videoiden käyttäminen vaatii vain jonkin verran kopioimista ja liittämistä.
Kun löydät videon, jota haluat käyttää, voit kopioida URL-osoitteen ja liittää sen WordPress-otsikkoeditorissa olevaan lomakkeeseen. Video latautuu nopeasti ja sinun pitäisi voida nähdä esikatselu. Katso, sopiiko se mukautettuun otsikkoon, ja jos ei, etsi muita, jotka saattavat näyttää paremmalta.
Lisäosat, joilla voit luoda mukautetun WordPress-otsikon
WordPress-otsikkolaajennuksen käyttäminen voi tehdä työstäsi paljon helpompaa, jos et osaa muokata koodia niin hyvin. Tässä on luettelo parhaista laajennuksista, jotka voivat auttaa sinua luomaan mukautetun otsikon, ja lyhyt kuvaus niiden ominaisuuksista:
Ainutlaatuinen otsikko
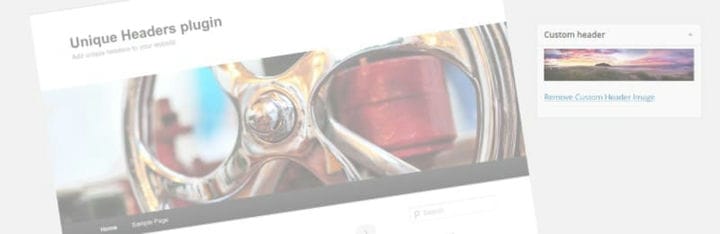
Unique Header on otsikko-WordPress-laajennus, jota sinun tulee ehdottomasti kokeilla. Voit lisätä kuvia WordPress-mediakirjastostasi tai ladata uusia.
Lataamasi mukautetut otsikot voidaan lajitella tunnisteiden ja luokkien perusteella, mikä on hienoa, jos haluat muuttaa otsikon ulkoasua melko usein. Laajennuksessa on useita ominaisuuksia, joista voit hyötyä valtavasti, jos sinulla ei ole paljon koodaustietoa.
Sinun pitäisi tietää, että ainutlaatuisen otsikon käyttämiseksi sinun on löydettävä teema, jossa ei ole sisäänrakennettua otsikkotoimintoa, joka on kuvattu aiemmin tässä artikkelissa.
Unique Headerin ominaisuudet sisältävät käyttäjäystävällisen käyttöliittymän, otsikon lisäämisen tiettyyn viestiin tai sivuun, otsikoiden järjestämisen, otsikoiden ottaminen käyttöön ja poistaminen käytöstä ja muut. Lisäosaa voivat käyttää myös aloittelijat.
Avautuvat sivupalkit ja widgetit
Ihmisille, jotka haluavat kehittyneempiä mukautettuja otsikoita, Popping Sidebars & Widgets on ehdottomasti paras laajennus. Laajennuksen avulla voit luoda omia mukautettuja widgetejä.
Widgetit voivat olla teksti-, lomake- tai sosiaalisen median widgetejä. Tämä on erittäin kätevää, koska voit yksinkertaisesti vetää widgetit sisään luomisen jälkeen. Voit julkaista widgetisi todellisessa otsikossasi tai muuttaa sitä kokonaan. Laajennuksen avulla voit julkaista widgetejä verkkosivustosi muissa osissa, kuten sivupalkissa tai alatunnisteessa.
CreativeMinds julkaisi Header Footer Script Loader Pluginin. Se on erityinen laajennus, sillä voit hallita myös erilaisia skriptejä. Premium-versio maksaa noin 40 dollaria yhdestä verkkosivustosta ja 60 dollaria yhdestä viiteen verkkosivustoon.
Laajennuksesta löytyy myös tuki ja säännölliset päivitykset. Laajennuksen avulla käyttäjät voivat esiladata skriptit ja tyylit, mikä antaa heille täyden hallinnan niiden ulkoasusta ja sijoittelusta. Header Footer Script -laajennus tunnetaan verkkosivuston latausaikojen parantamisesta vähentämällä käytettävien komentosarjojen määrää.
Lisää ylä- ja alatunnisteet
Tämä Insert Headers and Footers -laajennus on juuri niin yksinkertainen kuin nimikin sen sanoo. Se on erittäin ymmärrettävä laajennus, joka antaa käyttäjille mahdollisuuden lisätä koodia suoraan otsikkoon, jota he haluavat muuttaa.
Laajennus on ilmainen ja yhteensopiva useimpien WordPressin tarjoamien teemojen kanssa. Sillä on erittäin korkeat arvosanat, ja sitä käyttävät ihmiset arvostavat sitä.
Lisäksi laajennuksella on mahdollisuus muuttaa kaikkia koodeja ja komentosarjoja riippumatta siitä, onko ne luotu Javalla vai HTML:llä. Laajennus on erittäin helppo asentaa, mikä tekee siitä erinomaisen WordPress-aloittelijoille.
Jos haluat helposti muuttaa WordPress-otsikon ulkoasua, lataa ilmainen laajennus ja aloita pelaaminen sen kanssa. Muista, että voit myös lisätä CSS-koodilohkoja muokataksesi otsikon ulkoasua entisestään.
Ylä-ja alatunniste
Ylä- ja alatunniste on yksinkertainen laajennus, joka tarkistaa sivustosi ylä- ja alatunnisteiden koodin. Voit muokata koodia lisäämällä rivejä aina erittäin nopeasti.
Laajennuksen voi hankkia ilmaiseksi WordPress.org-sivustolta, ja sille julkaistaan säännöllisesti päivityksiä.
Sinun tulisi myös tietää, että laajennuksen luojat tarjoavat ilmaista tukea, jos sinulla on ongelmia sen kanssa. Se on laajennus, jota voidaan käyttää mukavasti miltä tahansa laitteelta ja kaikille käyttäjille.
Ylä- ja alatunnisteen komentosarjat
Tämä on toinen erittäin helppokäyttöinen laajennus mukautettujen otsikoiden luomiseen. WordPress-otsikkoa voidaan muokata lisäämällä omia koodilohkoja, vaihtamalla fontteja ja jopa tyylejä.
Header and Footer Scripts -laajennuksen avulla voit lisätä CSS-koodeja, HTML-tageja tai JavaScriptiä otsikon oletuskoodiin. Plugin on hyvin yksinkertainen ja sitä voivat käyttää myös aloittelijat.
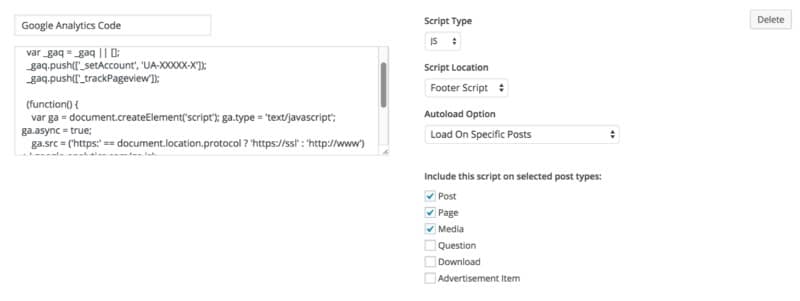
AddFunc Head and Footer Code -laajennus antaa käyttäjille mahdollisuuden muokata tiettyjen viestien koodia. Tästä on hyötyä, kun et halua muokata koko verkkosivustoa. Plugin on myös ilmainen ja osoittautui erittäin tehokkaaksi tähän tarkoitukseen.
Laajennus on erittäin ystävällinen Google Analyticsille ja Facebook Pixelille tai muille seurantapalveluille. Tämän laajennuksen päivitykset ovat nopeita ja reagoivia. Jos haluat seurata verkkosivustosi tietoja, tämä saattaa olla paras vaihtoehto.
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, siellä on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Kuinka muokata WordPress-otsikkoa koodilla
Jos mietit, kuinka voit muokata otsikkoa WordPressissä koodin avulla, olet oikeassa paikassa. Otsikkokoodit eivät ole monimutkaisia, ja voit muokata niitä yksinkertaisesti kopioimalla ja liittämällä joitain rivejä sinne tänne.
WordPress-otsikossa on oletusasetukset, joita voidaan muuttaa lisäämällä niihin muita koodirivejä. Jotta voit tehdä sen, sinun on löydettävä tiedosto, joka sisältää otsikon. Etsi WordPress-hallintapaneeli, valitse Ulkoasu ja sitten Editor. Luettelossa olevat tiedostot muodostavat verkkosivustosi.
Jätä header.php-tiedosto koskematta, koska se edustaa otsikon toimintoja, ei sen ulkoasua. Otsikon ulkoasua ohjaa styles.css-tiedosto, jota haluat etsiä ja muokata. Ennen kuin muutat mitään, on suositeltavaa kopioida ja liittää alkuperäinen tiedosto turvalliseen paikkaan.
Toinen vaihtoehto muokata WordPress-otsikkoa on käyttämäsi teeman kautta. Useimmissa teemoissa on mukautusvaihtoehtoja. Näiden vaihtoehtojen avulla voit muokata sivustoa ja tarkastella tekemiäsi muutoksia, jotta voit päättää, ovatko muutokset haluamiasi vai eivät.
Useimmissa teemoissa on CSS-vaihtoehto. Tämän vaihtoehdon avulla voit liittää koodirivejä tähän muokataksesi sivuston ulkoasua, tässä tapauksessa otsikkoa. Taustavärin muuttamiskomento näyttää tältä:
.header { background: white;}
Muut komennot verkkosivustosi otsikon mukauttamiseen
Voit tietysti muuttaa paljon muutakin kuin vain taustan väriä. Voit korvata muita koodirivejä muokataksesi otsikon ulkoasua. Muutama näistä on:
- Fonttityylin vaihtaminen kursivoituksi: font:
italic; - Taustan peittävyyden tason muuttaminen (0 – 1):
background-opacity: value - Fonttikoon muuttaminen: font-size:
value px - Täytön muuttaminen sekä täytön suunta:
padding: valuepx - Reunuksen värin muuttaminen valkoiseksi tai muuksi kuusioväriseksi:
border-color: white; - Välien muuttaminen päällekkäisyyksien välttämiseksi:
line-height: value px
Lopettaa ajatukset tästä WordPress-otsikkooppaasta
Kun olet ymmärtänyt, kuinka tärkeä WordPress-otsikko on verkkosivustollesi, sinun tulee käyttää aikaa täydellisen otsikon suunnitteluun. Koska sinulla on niin monia vaihtoehtoja sen mukauttamiseen, sinun kannattaa analysoida ne kaikki ja valita vain se, joka sopii verkkosivustosi tarpeisiin.
Toivottavasti tämä opas selvensi joitain WordPress-otsikoita koskevia kyselyjäsi. Jos et ole hyvä koodaamassa, voit aina valita jonkin yllä luetelluista laajennuksista.
Jos pidit tämän artikkelin lukemisesta mukautetusta WordPress-otsikkooppaasta, sinun kannattaa tutustua tähän artikkeliin, jossa kerrotaan fontin värin muuttamisesta WordPressissä.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten WordPress-multisite, ylläpitotilaan juuttunut WordPress, verkkosivuston ylläpitokustannukset, WordPress- sivuston salasanasuojaus, WordPress – kommenttien poistaminen käytöstä, WordPressin kojelautaan kirjautuminen ja WordPress-tunnuslause.