Custom WordPress Header Guide: Einfache Möglichkeiten, perfekte Header zu erstellen
Eines der wichtigsten visuellen Elemente Ihrer Website ist der Header. Da er strategisch ganz oben platziert ist, könnte der WordPress-Header das erste Element sein, das ein Besucher bemerkt, wenn er Ihre Website besucht.
Dies ist der Hauptgrund, warum Sie beim Entwerfen enorm darauf achten sollten. Werfen Sie einen Blick auf den Website-Header von wpDataTables .
Der Header bestimmt den Rest der Identität der Website, was bedeutet, dass Sie ihn an die Ziele Ihrer Website anpassen können. Die Wirkung, die ein Website-Header auf einen Besucher hat, sollte der Faktor sein, der Sie dazu motiviert, mehr Zeit in die Gestaltung eines guten Headers zu investieren.
Dieser Artikel stellt eine kurze Anleitung zum Erstellen benutzerdefinierter WordPress-Header dar. Lesen Sie weiter, um mehr über dieses Thema zu erfahren.
Inhaltsverzeichnis
- Das Konzept des WordPress-Headers verstehen
- Die Bedeutung von WordPress-Headern
- Wie können Sie Ihrer WordPress-Site einen benutzerdefinierten Header hinzufügen?
- Plugins, mit denen Sie einen benutzerdefinierten WordPress-Header erstellen können
- So bearbeiten Sie einen WordPress-Header mit Code
- Andere Befehle zum Anpassen der Kopfzeile Ihrer Website
Das Konzept eines WordPress-Headers verstehen
WordPress-Themes haben eine Funktion namens Custom Headers. Diese Funktion bedeutet, dass das Design das Ändern des Header-Bildes nach Ihren eigenen Wünschen unterstützt, sodass Sie einen benutzerdefinierten Header für Ihre Website erstellen können.
Wenn diese Funktion für das von Ihnen verwendete Design aktiviert ist, können Sie das Standardkopfzeilenbild durch eine benutzerdefinierte Kopfzeile Ihrer Wahl ersetzen. Benutzerdefinierte Kopfzeilen sind im Vergleich zu Standardkopfzeilen viel angenehmer für das Auge. Aus diesem Grund sollten Sie die integrierte WordPress-Header-Option verwenden.
Kurz gesagt, der WordPress-Header kann die Entscheidung eines Besuchers beeinflussen, auf der Website zu bleiben oder nicht. Da die durchschnittliche Zeit, die ein Besucher auf einer Website verbringt, einige Minuten beträgt, müssen Sie alle möglichen Optionen nutzen, um sein Interesse zu wecken und seine Aufmerksamkeit auf das zu richten, was Ihre Website zu sagen hat.
WordPress-Header können durch Hinzufügen von Text, Widgets usw. angepasst werden. Die Anpassung an Ihre Bedürfnisse wird auf lange Sicht sichtbare Auswirkungen haben.
Die Bedeutung von WordPress-Headern
Viele Leute vermeiden es, benutzerdefinierte Header zu haben, weil sie denken, dass es für die Besucher nicht relevant ist.
Tatsächlich kann ein angepasster WordPress-Header bestimmen, wie Ihre gesamte Website wahrgenommen wird. Wenn die Aufmerksamkeit eines Besuchers nicht innerhalb von 10-20 Sekunden nach dem Betreten der Website geweckt wird, verlässt er sie sofort, was die Absprungrate erhöht.
Ein benutzerdefinierter Header gibt Ihnen mehr Kontrolle darüber, was Ihre Website überträgt. Wenn Sie den WordPress-Header-Code genau so ändern, wie Sie es möchten, wird die Website viel flexibler als ursprünglich.
Eine weitere Gewohnheit, die Ihrer Website nicht zugute kommt, besteht darin, Ihren Slogan einfach in den benutzerdefinierten Header Ihrer WordPress-Website zu platzieren.
Lassen Sie sich etwas Einzigartiges einfallen, um einen guten Eindruck zu hinterlassen, sonst wird Ihr Publikum mit dem Aussehen nicht zufrieden sein. Es gibt auch eine Vielzahl von Website-Plugins, die Ihnen beim Erstellen eines benutzerdefinierten Headers helfen können.
Wie können Sie Ihrer WordPress-Site einen benutzerdefinierten Header hinzufügen?
Header-Widgets
Bestimmte WordPress-Themes werden mit Widgets geliefert. Diese Widgets können im Admin-Panel ausgewählt werden. Wenn das Design mit einem separaten Header-Widget geliefert wird, können Sie es zu Ihrer Website hinzufügen und ganz einfach einen benutzerdefinierten Header erhalten.
Sie können beispielsweise AdSense zu Ihrem Header hinzufügen, indem Sie einfach das Widget herumziehen und den Code einfügen. Wenn Ihr Design keine Widget-Option bietet, müssen Sie die Kopfzeile selbst bearbeiten. Nachfolgend werden einige Optionen vorgestellt.
„Kopfzeilen-Widgets sind eine schnelle Lösung, die maximale Designflexibilität schafft, ohne Ihre Website zu verlangsamen”, sagt Jerry Low von Build This. Anzeige oder ein anderes bedeutendes Rich-Media-Element.”
Benutzerdefinierte Header-Bilder
Wenn Sie benutzerdefinierte Header-Bilder hinzufügen möchten, müssen Sie zunächst zum WordPress-Header-Editor gelangen, der unter Appearance – Header zu finden ist.
Auf das Erscheinungsbild-Menüband kann über das WordPress-Dashboard auf der linken Seite Ihrer Website zugegriffen werden. Eine andere Möglichkeit, den Editor zu erreichen, wäre der Zugriff auf Aussehen und dann Anpassen und Header-Medien. Beachten Sie, dass sich die Optionen von einem Thema zum anderen unterscheiden können.
Nachdem Sie den Editor erreicht haben, öffnet WordPress Ihre Website in einer Live-Demo. Auf diese Weise können Sie die von Ihnen vorgenommenen Änderungen in Echtzeit beobachten und entscheiden, ob Ihnen die Änderung gefällt oder nicht.
Sobald Sie den Live-Vorschaumodus aufgerufen haben, ändern Sie das aktuelle Header-Bild oder das zuvor hochgeladene durch ein neues Foto. Klicken Sie dazu einfach auf Neues Bild hinzufügen. Durch Klicken auf die Schaltfläche wird Ihre Medienbibliothek geöffnet, aus der Sie Fotos auswählen können, die Sie entweder zuvor auf Ihre Website hochgeladen haben, oder Fotos, die Sie jetzt hochladen können.
Wählen Sie das Foto aus, das Sie als Header-Bild verwenden möchten, und schneiden Sie es nach Ihren Wünschen zu. Die Maße müssen passen, damit der Header zur Website passt. Verwenden Sie für diese Aufgabe nur qualitativ hochwertige Bilder.
Wenn Sie etwas wirklich Cooles und gut Gestaltetes haben möchten, wie es WebDesignerDepot bei seiner Einführung hatte, ist es am besten, jemanden einzustellen, der Grafikdesign-Dienstleistungen in Canva Pro, Illustrator oder Affinity Designer durchführt .
Eine weitere schnelle Option zum Ändern des Kopfzeilenbilds wäre das Klicken auf Hochgeladene oder vorgeschlagene Kopfzeilen randomisieren. WordPress wählt ein zufälliges Bild für den Header Ihrer Website aus. Dies ist eine schnelle Methode für Personen, die das Erscheinungsbild ihrer Website täglich ändern möchten.
Videos
In letzter Zeit scheinen Videos viel beliebter zu sein als Bilder.
Header-Bilder sind immer noch großartig, aber Videos könnten sie in den kommenden Jahren vollständig ersetzen.
Um ein Video zu Ihrem WordPress-Header hinzuzufügen, haben Sie zwei verschiedene Möglichkeiten. Bevor Sie lernen, wie es geht, sollten Sie wissen, dass alle Videos, die dem Header hinzugefügt werden, tonlos sein sollten.
.mp4
Die erste Option ist das Hinzufügen eines .mp4-Videos aus Ihrer eigenen Medienbibliothek. Das einzige Videoformat, das WordPress derzeit akzeptiert, ist .mp4. Verwenden Sie also einen kostenlosen Online-Konverter, wenn Sie dieses Format nicht haben.
Reduzieren Sie die Dateigröße so weit wie möglich, ohne zu viel Qualität zu verlieren. Die Größe Ihres Videos sollte etwa 2000×1200 px betragen. Nachdem Sie Ihr Video arrangiert haben, können Sie auf Video auswählen klicken und es hochladen. Die Ergebnisse sollten nun auf Ihrer Website sichtbar sein.
Youtube
Die zweite Option ist viel einfacher als die erste. Die Verwendung von Videos von YouTube erfordert nur etwas Kopieren und Einfügen.
Sobald Sie das Video gefunden haben, das Sie verwenden möchten, können Sie die URL kopieren und in das Formular einfügen, das Sie in Ihrem WordPress-Header-Editor finden. Das Video wird schnell geladen und Sie sollten die Vorschau sehen können. Sehen Sie, ob es in Ihren benutzerdefinierten Header passt, und – wenn nicht – suchen Sie nach anderen, die besser aussehen könnten.
Plugins, mit denen Sie einen benutzerdefinierten WordPress-Header erstellen können
Die Verwendung eines WordPress-Header-Plugins kann Ihre Arbeit erheblich erleichtern, wenn Sie sich mit der Bearbeitung von Code nicht so gut auskennen. Hier ist eine Liste der besten Plugins, mit denen Sie einen benutzerdefinierten Header erstellen können, und eine kurze Beschreibung ihrer Funktionen:
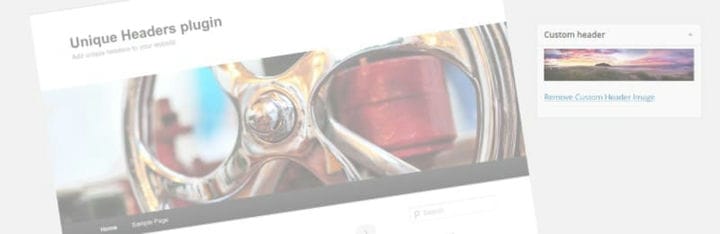
Eindeutige Kopfzeile
Unique Header ist ein Header-WordPress-Plugin, das Sie unbedingt ausprobieren sollten. Sie können Bilder aus Ihrer WordPress-Medienbibliothek hinzufügen oder neue hochladen.
Die benutzerdefinierten Kopfzeilen, die Sie hochladen, können basierend auf Tags und Kategorien sortiert werden, was großartig ist, wenn Sie das Aussehen Ihrer Kopfzeile häufig ändern möchten. Das Plugin verfügt über mehrere Funktionen, von denen Sie enorm profitieren können, wenn Sie nicht über große Programmierkenntnisse verfügen.
Sie sollten wissen, dass Sie zur Verwendung von Unique Header ein Design finden müssen, das keine integrierte Header-Funktionalität hat, die weiter oben in diesem Artikel beschrieben wurde.
Zu den Funktionen von Unique Header gehören eine benutzerfreundliche Oberfläche, das Hinzufügen einer Kopfzeile zu einem bestimmten Beitrag oder einer bestimmten Seite, das Organisieren der Kopfzeilen, das Aktivieren und Deaktivieren der Kopfzeilen und andere. Das Plugin kann auch von Anfängern verwendet werden.
Knallende Seitenleisten und Widgets
Für Leute, die fortgeschrittenere benutzerdefinierte Header haben möchten, ist Popping Sidebars & Widgets definitiv das beste Plugin. Mit dem Plugin können Sie Ihre eigenen benutzerdefinierten Widgets erstellen.
Die Widgets können Text-, Formular- oder Social-Media-Widgets sein. Dies ist sehr praktisch, da Sie die Widgets einfach hineinziehen können, nachdem Sie sie erstellt haben. Sie können Ihre Widgets in Ihrem aktuellen Header veröffentlichen oder vollständig ändern. Das Plugin ermöglicht es Ihnen, Widgets in anderen Teilen Ihrer Website zu veröffentlichen, beispielsweise in der Seitenleiste oder in der Fußzeile.
Das Header Footer Script Loader Plugin wurde von CreativeMinds gestartet. Es ist ein spezielles Plugin, da Sie damit auch verschiedene Skripte verwalten können. Die Premium-Version kostet etwa 40 US-Dollar für eine Website und 60 US-Dollar für eine bis fünf Websites.
Das Plugin wird auch durch den Support und regelmäßige Updates gesichert. Das Plugin ermöglicht es Benutzern, die Skripte und Stile vorab zu laden, wodurch sie die volle Kontrolle über ihr Aussehen und ihre Platzierung erhalten. Das Header Footer Script Plugin ist dafür bekannt, die Ladezeiten der Website zu verbessern, indem es die Anzahl der verwendeten Skripte reduziert.
Kopf- und Fußzeilen einfügen
Dieses Plugin namens Kopf- und Fußzeilen einfügen ist genauso einfach, wie der Name es sagt. Es ist ein sehr verständliches Plugin, das Benutzern die Möglichkeit gibt, Code direkt in den Header einzufügen, den sie ändern möchten.
Das Plugin ist kostenlos und mit den meisten von WordPress bereitgestellten Themen kompatibel. Es hat sehr hohe Bewertungen und wird von den Leuten geschätzt, die es verwenden.
Darüber hinaus bietet das Plugin die Möglichkeit, alle Codes und Skripte zu ändern, unabhängig davon, ob sie mit Java oder HTML erstellt wurden. Das Plugin ist sehr einfach einzurichten, was es ideal für WordPress-Anfänger macht.
Um das Aussehen Ihres WordPress-Headers einfach zu ändern, laden Sie das kostenlose Plugin herunter und spielen Sie damit herum. Denken Sie daran, dass Sie auch CSS-Codeblöcke hinzufügen können, um das Erscheinungsbild der Kopfzeile noch weiter anzupassen.
Kopf-und Fußzeile
Header and Footer ist ein einfaches Plugin, das den Code der Kopf- und Fußzeilen Ihrer Website überprüft. Sie können den Code jederzeit sehr schnell bearbeiten, indem Sie Zeilen hinzufügen.
Das Plugin ist kostenlos auf WordPress.org erhältlich und es werden regelmäßig Updates dafür veröffentlicht.
Sie sollten auch wissen, dass die Ersteller des Plugins kostenlosen Support anbieten, falls Sie Probleme damit haben. Es ist ein Plugin, das bequem von jedem Gerät und von allen Benutzern verwendet werden kann.
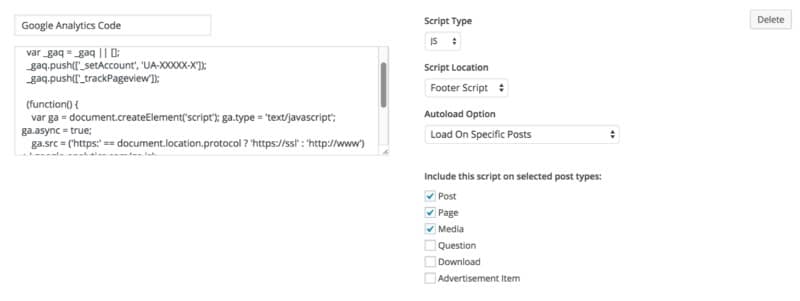
Kopf- und Fußzeilenskripte
Dies ist ein weiteres sehr einfach zu verwendendes Plugin zum Erstellen benutzerdefinierter Header. Der WordPress-Header kann bearbeitet werden, indem Sie Ihre eigenen Codeblöcke hinzufügen, Schriftarten und sogar Stile ändern.
Mit dem Plugin Header and Footer Scripts können Sie CSS-Codes, HTML-Tags oder JavaScript in den Standardcode der Kopfzeile einfügen. Das Plugin ist sehr einfach und kann auch von Anfängern verwendet werden.
AddFunc Kopf- und Fußzeilencode
Das AddFunc Head and Footer Code-Plugin gibt Benutzern die Möglichkeit, Code für bestimmte Beiträge zu bearbeiten. Dies ist nützlich, wenn Sie nicht die gesamte Website bearbeiten möchten. Das Plugin ist ebenfalls kostenlos und hat sich für diesen Zweck als sehr effektiv erwiesen.
Das Plugin ist sehr freundlich zu Google Analytics und Facebook Pixel oder anderen Tracking-Diensten. Die Updates für dieses Plugin sind schnell und reaktionsschnell. Wenn Sie Informationen auf Ihrer Website verfolgen möchten, ist dies möglicherweise die beste Wahl, die Sie haben.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es so etwas nicht”. Ja, das gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
So bearbeiten Sie einen WordPress-Header mit Code
Falls Sie sich fragen, wie Sie den Header in WordPress mithilfe des Codes bearbeiten können, sind Sie hier richtig. Header-Codes sind nicht kompliziert und Sie können sie ändern, indem Sie einfach hier und da einige Zeilen kopieren und einfügen.
Ein WordPress-Header wird mit Standardeinstellungen geliefert, die geändert werden können, indem andere Codezeilen hinzugefügt werden. Dazu müssen Sie die Datei finden, die den Header enthält. Suchen Sie das WordPress-Dashboard, wählen Sie Aussehen und dann Editor. Die aufgelisteten Dateien sind diejenigen, aus denen Ihre Website besteht.
Lassen Sie die Datei header.php unberührt, da sie die Funktionen des Headers darstellt und nicht dessen Aussehen. Das Aussehen der Kopfzeile wird durch die Datei styles.css gesteuert, die Sie suchen und bearbeiten möchten. Bevor Sie etwas ändern, wird empfohlen, die Originaldatei zu kopieren und an einem sicheren Ort einzufügen.
Eine weitere Möglichkeit, den WordPress-Header zu bearbeiten, ist über das von Ihnen verwendete Thema. Die meisten Themen haben Anpassungsoptionen. Mit diesen Optionen können Sie die Website bearbeiten und die von Ihnen vorgenommenen Änderungen live anzeigen, um zu entscheiden, ob die Änderungen Ihren Wünschen entsprechen oder nicht.
Die meisten Themes haben eine CSS-Option. Mit dieser Option können Sie hier Codezeilen einfügen, um das Aussehen der Website zu bearbeiten, in diesem Fall die Kopfzeile. Der Befehl zum Ändern der Hintergrundfarbe sieht folgendermaßen aus:
.header { background: white;}
Andere Befehle zum Anpassen der Kopfzeile Ihrer Website
Natürlich können Sie noch viel mehr ändern als nur die Farbe des Hintergrunds. Sie können andere Codezeilen ersetzen, um die Darstellung der Kopfzeile zu ändern. Einige davon sind:
- Ändern des Schriftstils in kursiv: Schriftart:
italic; - Ändern der Deckkraft des Hintergrunds (0 bis 1):
background-opacity: value - Ändern der Schriftgröße: font-size:
value px - Ändern der Polsterung sowie der Richtung der Polsterung:
padding: valuepx - Ändern der Rahmenfarbe in Weiß oder eine andere Hex-Farbe:
border-color: white; - Ändern des Abstands, um Überlappungen zu vermeiden:
line-height: value px
Abschließende Gedanken zu diesem WordPress-Header-Leitfaden
Nachdem Sie verstanden haben, wie wichtig der WordPress-Header für Ihre Website ist, sollten Sie sich Zeit nehmen, den perfekten Header zu entwerfen. Da Sie bei der Anpassung so viele Optionen haben, möchten Sie vielleicht alle analysieren und nur diejenige auswählen, die für die Anforderungen Ihrer Website geeignet ist.
Hoffentlich hat dieser Leitfaden einige Ihrer Fragen zu WordPress-Headern geklärt. Falls Sie nicht gut im Programmieren sind, können Sie jederzeit eines der oben aufgeführten Plugins auswählen.
Wenn Sie diesen Artikel über die Anleitung für benutzerdefinierte WordPress-Header gerne gelesen haben, sollten Sie sich diesen Artikel darüber ansehen, wie Sie die Schriftfarbe in WordPress ändern können .
Wir haben auch über ein paar verwandte Themen geschrieben, wie WordPress Multisite, WordPress bleibt im Wartungsmodus hängen, Website-Wartungskosten, wie man WordPress-Sites mit einem Passwort schützt, wie man Kommentare in WordPress deaktiviert, WordPress-Dashboard-Login und WordPress-Slogan.