jQuery-Tabellen-Plugins, die Sie ausprobieren sollten – wpDatatables
Um Daten auf Webseiten anzuzeigen, verwenden Webentwickler meist div anstelle von Tabellen. Ziel ist es, dem Endbenutzer ein besseres Erlebnis zu bieten. Genau aus diesem Grund präsentieren wir jQuery-Tabellen-Plugins für Entwickler. Es hilft ihnen, Daten mit weniger oder ohne Aufwand zu sortieren, zu verwalten und anzuzeigen.
In der Webentwicklung gab es in der Vergangenheit einige Diskussionen darüber, wie und wann Tabellen verwendet werden sollten.
Fazit: Der Umgang mit tabellarischen Daten erfordert unbedingt den Einsatz von Tabellen.
Das Expertenteam von wpDataTables hat die besten jQuery-Tabellen-Plugins zusammengestellt, die Sie für tabellarische Daten verwenden können.
Schau sie dir an!
Ordentliche jQuery-Tabellen-Plugins
Freezeheader
Freezeheader friert, wie der Name schon sagt, die Kopfzeile in einer Standard-HTML-Tabelle ein. Es ist ein einfaches jQuery-Plugin, das auch als Fixed Header Table bekannt ist.
jQueryTabledit
jQueryTabledit ist ein Inline-Editor für HTML-Tabellen, der mit Bootstrap kompatibel ist. Sie können wie eine Tabellenkalkulation Inline bearbeiten oder mit Schaltflächen zwischen Bearbeitungs- und Ansichtsmodus wechseln.
jQueryTreetable
Mit jQueryTreetable können Sie einen Baum in einer HTML-Tabelle anzeigen. Sie können eine Verzeichnisstruktur oder eine verschachtelte Liste verwenden.
Feste Header-Tabelle
Dieses jQuery-Plugin erstellt Tabellen mit festen Überschriften. Sie können es für jedes gültige Tabellen-Markup verwenden.
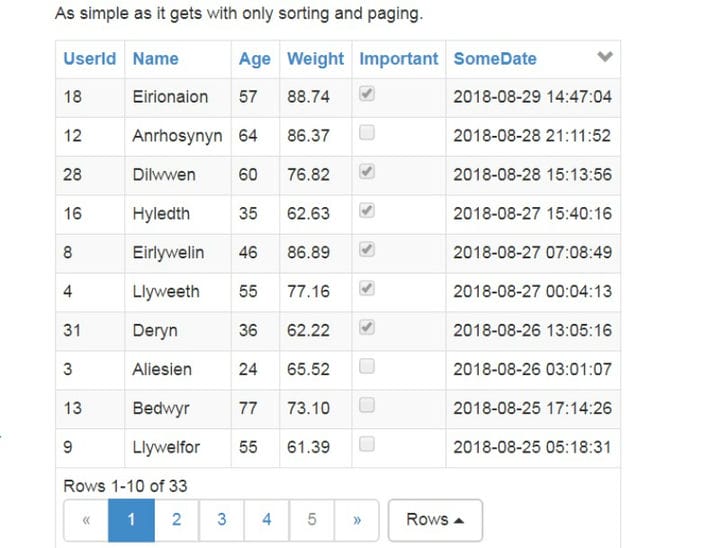
WaTable
WaTable ist ein anpassbares jQuery-Tabellen-Plugin. Es bietet Optionen zum Sortieren, Paging und Filtern.
Bootstrap-Datentabelle
Dieses jQuery-Plugin wird für das Styling verwendet. Sie können damit Tabellen sortieren, paginieren und filtern. Sie können es auch für FontAwesome-Symbole verwenden, die in Tabellensymbolen verwendet werden.
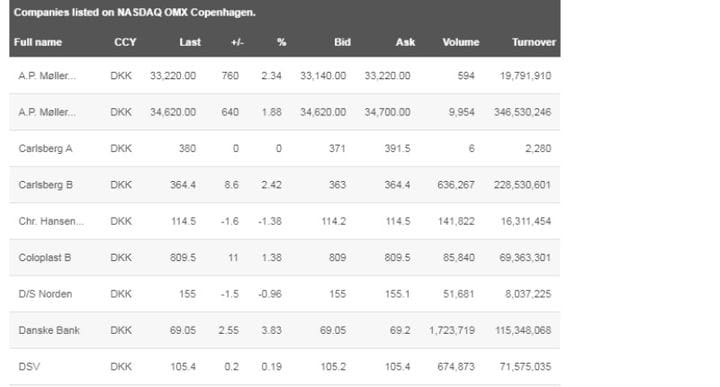
Datierbar
Datatable ist ein Datentabellen-Plugin. Es wird für die Paginierung, Filterung und das Laden von AJAX-Tabellen in jQuery verwendet.
Bootstrap-Tabelle
Dies ist ein federleichtes Plugin mit vielen Funktionen. Es zeigt Daten in tabellarischer Form an. Es bietet auch umfangreiche Unterstützung für Radio, Kontrollkästchen, Bootstrap-Tabellensortierung, Paginierung usw.
Tabellenexport
tableExport ist ein jquery-Plugin, mit dem Sie eine HTML-Tabelle nach JSON, XML, PNG, CSV, TXT, SQL, MS Word, MS Excel, MS Powerpoint oder PDF exportieren können.
StickyTableHeader
StickyTableHeaders sorgt dafür, dass die Kopfzeile am oberen Rand des Bildschirms bleibt, wenn ein jQuery-Tabellen-Scroll verwendet wird. Es ist besonders nützlich für große Tabellen.
jQuery-Tabelle bearbeiten
Dies ist ein leichtes jQuery-Plugin, das die Lücke füllt, wenn ein Standardeingabefeld für Datentabellen fehlt. Eine bearbeitbare jQuery-Tabelle kann sowohl in AJAX- als auch in HTTP-POST-Wettbewerben verwendet werden. Außerdem können Sie den Titel und die Anzahl der Spalten voreinstellen. Es besteht auch die Möglichkeit, dem Benutzer völlige Freiheit zu geben.
Dynamierbar
Dynatable ist semantisch, interaktiv und macht Spaß. Es verwendet auch HTML5 und JSON. Es bietet eine einfache, erweiterbare API. Dies ist besonders nützlich für größere Datensätze, da es die Anzeige und Interaktion erleichtert.
Dynatable bietet ein Framework für die Implementierung der gängigsten Elemente, wie z. B. die jQuery-Tabellensuche. Es ist auch für jede sortierbare jQuery-Tabelle und zum Filtern nützlich.
HighChartTable
HighchartTable ist ein weiteres dieser jQuery-Tabellen-Plugins. Es konvertiert HTML-Datentabellen auf einfache Weise in Highchart-Grafiken. Es hat viele Attribute, mit denen Sie das Diagramm anpassen können.
Restabil
ReStable ist ein sehr einfaches und leichtgewichtiges Plugin zum Erstellen von responsiven Tabellen, die auf kleineren Geräten gut aussehen. Außerdem wird mit diesem Plugin jede auf jQuery reagierende Tabelle in einer Liste zusammengeklappt.
Responsive Tabellen
Dies ist ein nützliches Tabellen-Plugin, um mobilfreundliche jQuery-Tabellen zu erstellen.
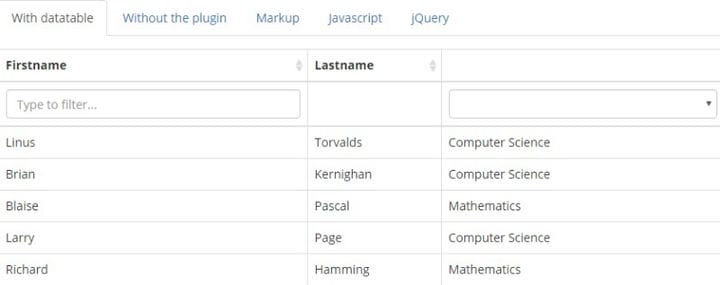
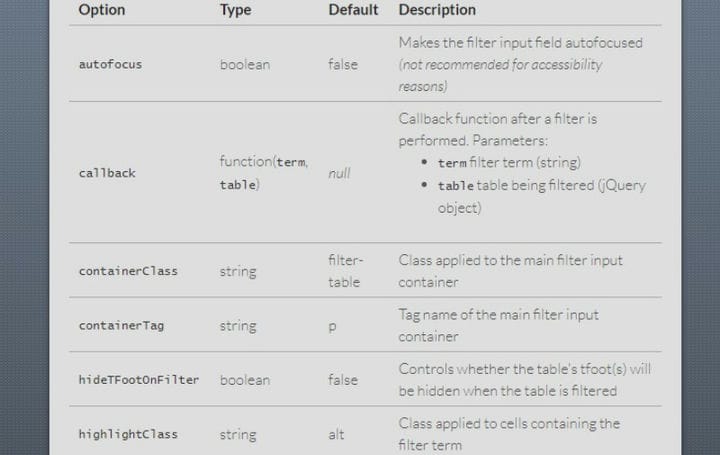
jQuery-Filtertabelle
Das jQuery-Filtertabellen-Plugin bietet Ihnen die Möglichkeit, in einem jQuery-Plugin live nach HTML-Tabellen zu suchen und zu filtern. Dieses Plugin fügt Ihrer Tabelle auch einen jQuery -Suchfilter hinzu. Das bedeutet, dass jedes Mal, wenn Sie etwas in den jQuery-Filter eingeben, alle Zeilen, die den Filter nicht enthalten, in der Tabelle ausgeblendet werden.
Blöder Tisch
StupidTable ist ein Plugin zum Sortieren von Tabellen. Es ist absurd leicht und dumm einfach. Wichtig ist nur, dass Sie die grundlegende JavaScript-Tabellensortierung verstehen. Damit können Sie dieses jQuery-Tabellen-Plugin vollständig steuern. Machen Sie so viel oder so wenig, wie Sie wollen!
Stacktable.js
Ein weiteres dieser jQuery-Tabellen-Plugins ist Stacktable.js. Es ist ein Plugin zum Angleichen der Höhe und/oder Breite von jQuery-Tabellenelementen. Das jQuery-Plugin bietet eine einfache Möglichkeit, breite jQuery-Tabellen in ein Format zu konvertieren, das besser für kleine Bildschirme geeignet ist. Es erstellt eine Kopie der Tabelle und konvertiert sie in ein zweispaltiges Schlüssel/Wert-Format.
Fußtabelle
FooTablemakes HTML-Tabellen sind mobilfreundlich. Egal wie viele Datenspalten Sie in der Tabelle haben, das FooTable-Plug-in lässt sie fantastisch aussehen. Es wandelt HTML-Tabellen in hübsche Tabellen um, die sowohl erweiterbar als auch reaktionsfähig sind.
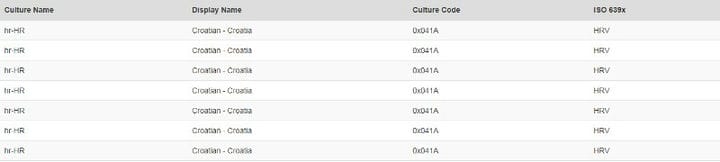
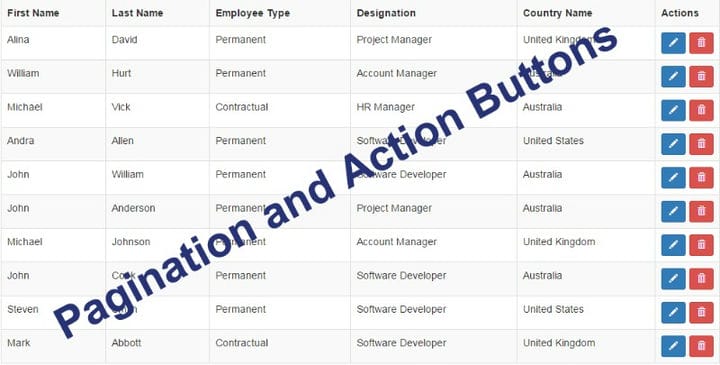
JSON zu Bootstrap-Tabelle
Das JSON To Bootstrap Table-Plugin ist eines der am einfachsten zu verwendenden jQuery-Tabellen-Plugins. Es ist das ultimative Plugin zum Anzeigen von responsiven Tabellen aus JSON-Dateidaten. Es ruft Daten vom Backend ab (eine JSON-Datei, die eine übliche JavaScript-Funktionalität ist) und erstellt darauf basierend eine Tabelle.
Sie müssen nur Ihre JSON-Daten parsen und an das Plugin JSON To Bootstrap Table weitergeben. Das mobilfreundliche jQuery-Plug-in erstellt dann automatisch eine Tabelle mit verschiedenen Aktionsschaltflächen, einschließlich der Bootstrap-Tabellensortierungs- und Paginierungsfunktion.
CSS3-Preistabelle – jQuery-Tabellen-Plugin
Dies ist ein Tabellen-Plugin zum Erstellen von Preistabellen mit CSS3 und jQuery. Es verwendet reine CSS3-Animationseffekte, um animierte Tabellen zu erstellen. Es bietet verschiedene Animationsstile zum Experimentieren mit Tabellenanimationen.
Mit diesem jQuery-Tabellen-Plugin können Sie Preistabellen mit unterschiedlichen Farbstilen erstellen. Sie können sogar Abzeichen und Banner hinzufügen, um bestimmte Pläne zu kennzeichnen.
Wenn Sie Hilfe benötigen, bietet Ihnen dieses Tabellen-Plugin häufig gestellte Fragen und Quelldateien, die Sie konsultieren können. Es enthält auch kostenlose Updates für die Zukunft.
Tab
Tabulator ist ein weiterer Eintrag in unserem Artikel zu jQuery-Tabellen-Plugins. Es kann verwendet werden, um interaktive und erweiterbare Tabellen dynamisch zu generieren. Sie können entweder aus HTML, einem JavaScript-Array, einer AJAX-Datenquelle oder JSON-Daten stammen.
Dieses Plugin verfügt über eine Vielzahl von Funktionen. Sie können eine Filterfunktion, eine Sortierfunktion, anpassbare Spaltenbreiten, intelligentes Laden von Tabellendaten, jQuery-Tabellenpaginierung und direkte Bearbeitung der Tabelleneingabe hinzufügen.
Tabulator ist ausführlich dokumentiert und insgesamt sehr flexibel. Seine Website beschreibt alle Funktionen, die es bieten kann, und deshalb haben wir uns entschieden, es auf diese Liste zu setzen.
Die Dokumentation ist sehr einfach zu verstehen und sie arbeiten mit mehreren Inline-Beispielen zusammen. Die Dokumentation ist lang und kompliziert, aber sie enthält alles, was Sie wissen müssen, um mit diesem jQuery-Tabellen-Plugin loszulegen.
FancyGrid
FancyGrid ist eines der jQuery-Tabellen-Plugins, das Ihren Standardtabellen weitere Funktionen und zusätzliche Funktionen hinzufügt. Dies verleiht den Datentabellen mehr Kraft.
Wenn Sie eine einfache, leicht gestylte Tabelle wünschen, stellt FancyGrid sicher, dass Sie eine schicke HTML-Tabelle erhalten, mit der Sie arbeiten können. Wenn Sie eine Tabelle mit Filtern oder mit Sortier- und Paginierungsfunktionen wünschen, stellt Ihnen FancyGrid dies zur Verfügung. In jedem Fall erhalten Ihre Benutzer ein großartiges Tischerlebnis.
FancyGrid kann auf verschiedene Arten verwendet werden, je nachdem, wie Sie es tun möchten. Sie können es verwenden, um Ihre Tische zu gestalten, um hübsche Tische daraus zu machen. Sie können es auch verwenden, um neue Funktionen hinzuzufügen. Oder Sie können es mit Highcharts integrieren, um Datenvisualisierungen bereitzustellen.
jQueryKingTable
Dieses Plugin ist eine großartige Lösung für diejenigen, die eine starke Kontrolle darüber haben möchten, wie ihre Datentabelle funktioniert. Es ist perfekt für Buchhaltung, Projektmanagement oder andere Aktivitäten, die sich stark auf Daten konzentrieren.
Es ist ein komplexes, entwicklerorientiertes Plugin, das Tabellenlösungen bietet, die Sie nutzen können, um eine komplexe durchsuchbare Tabelle mit starken Filterbedingungen zu erstellen.
Im Gegensatz zu einigen anderen jQuery-Tabellen-Plugins ist KingTable vollständig auf GitHub dokumentiert. Es gibt sogar eine Wikipedia-Seite, die ihm gewidmet ist und alle verschiedenen Plugin-Einstellungen und Anwendungsfälle beschreibt.
Zu den Funktionen gehört die Unterstützung von Themen, die an Ihre eigenen Bedürfnisse angepasst werden können. Sie können auch mehrere Filter und Ereignisse hinzufügen, in die Sie sich einklinken können, um Ihre Datenverwaltung zu vereinfachen.
Dieses Plugin ist nur für diejenigen gedacht, die mit der Erstellung ihrer eigenen benutzerdefinierten Filter und Datenmechanismen vertraut sind. Es ist ein stark fokussiertes Entwickler-Plugin. Wenn Sie nach grundlegenden Einstellungen suchen, sind andere Plugins möglicherweise besser geeignet.
Abschließende Gedanken zu den besten jQuery-Tabellen-Plugins
Dies sind nur einige der jQuery-Tabellen-Plugins, die Sie für Ihre Datentabellen verwenden können. Sie können in Ihren Projekten verwendet werden, um die Funktionalität und das Erscheinungsbild Ihrer Tabellen zu erweitern und zu verbessern. Wenn Sie nur an leichtem Styling und dem Erstellen hübscher Tische interessiert sind, gibt es ein Plugin, das dies ermöglicht.
Wenn Sie alternativ zusätzliche Funktionen wie Filter, Spaltensortierung, AJAX/JSON-Laden usw. hinzufügen möchten, gibt es auch dafür ein Plugin. Wenn Sie eine durchsuchbare Tabelle erstellen möchten, gibt es dafür ein Plugin. Kurz gesagt, die oben aufgeführten Tabellen-Plugins werden Ihr Leben einfacher und die Benutzererfahrung viel besser machen.
Wenn Sie das Gefühl haben, professionelle Hilfe zu benötigen, können Sie das wpDataTables- Plugin jederzeit ausprobieren. Machen Sie sich besser mit allen Funktionen unseres Plugins vertraut oder probieren Sie eine kostenlose Lite-Version im WordPress-Plugin -Repository für einen praktischeren Ansatz aus.
wpDataTables hat keine Einschränkungen bezüglich der Anzahl der Spalten und Zeilen oder bezüglich der Datenstruktur und kann selbstverständlich responsive Tabellen liefern. Das Plugin unterstützt viele Datentypen und verschiedene Editor-Eingabetypen. Habe ich erwähnt, dass es mobilfreundlich ist? Nun, das habe ich jetzt.
Wenn Ihnen dieser Artikel über jQuery-Tabellen-Plugins gefallen hat, sollten Sie sich diesen über Bootstrap-Tabellen ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie CSS-Tabellen, Responsive Tabellen mit CSS, HTML-Tabellen, Wie man eine Tabelle mit CSS zentriert, Tabellenhintergrundfarbe.