Die nützlichsten Bootstrap-Tabellen, die Sie herunterladen und verwenden können
Website-Layouts sind entscheidend für die Organisation von Informationen in einem leicht lesbaren Format. Wenn Sie ein leicht lesbares Layout einrichten können, ist es wahrscheinlicher, dass Sie Gäste auf Ihre Website locken. Tabellen sind eine Möglichkeit, Informationen in einem leicht lesbaren Format zu organisieren.
Die Grundlagen von Bootstrap-Tabellen
Tabellen bieten eine Möglichkeit, große Textmengen in einem lesbaren Format zu organisieren.
Bootstrap-Tabellen haben zusätzliche Vorteile wie unterschiedliche Tabellenstile und Reaktionsfähigkeit. Normalerweise werden Bootstrap-Tabellen auf Websites und Apps verwendet, um Informationen übersichtlich darzustellen und zu organisieren. Wählen Sie also Bootstrap-Tabellen, wenn Sie eine klare, geordnete und stilvolle Informationspräsentation wünschen.
Die meisten Anwendungen verwenden Tabellen, obwohl wir sie möglicherweise nicht immer als solche erkennen. Sie sind der Schlüssel dazu, wie wir unseren Website-Besuchern Daten zeigen. HTML-Tabellen werden am häufigsten verwendet, um Text in Zeilen und Spalten anzuzeigen. Das Bootstrap 4-Framework kann das Erscheinungsbild Ihrer Bootstrap-HTML-Tabelle verbessern.
Tabellenklassen
Verschiedene Bootstrap-Tabellenklassen können verwendet werden, um Ihrer Tabelle ein stilvolleres Flair zu verleihen. Diese beinhalten:
- Rahmen: Fügen Sie einen Rahmen mit „Tabelle umrandet” hinzu
- Farben: Fügen Sie Farbe zu verschiedenen Reihen hinzu mit „Tabelle gestreift”
- Condense: Machen Sie Ihre Zeilen kompakter mit ‘table-condensed’
- Hover: Markieren Sie eine sortierbare Tabellenzeile, wenn Sie mit ‘Table-Hover’ darüber schweben
Wenn Sie eine einfachere Lösung zum Erstellen von Tabellen und zum Einbetten in Ihre WordPress-Website wünschen, können Sie wpDataTables verwenden .
Ein Beispiel für eine mit wpDataTables erstellte Tabelle
wpDataTables ist ein meistverkauftes WordPress-Tabellen-Plugin, das Ihnen die Arbeit mit Tabellen, Diagrammen und Datenverwaltung erleichtert. Über 30.000 Unternehmen und Einzelpersonen vertrauen bereits wpDataTables bei der Arbeit mit finanziellen, wissenschaftlichen, statistischen, kommerziellen und anderen Daten.
Die besten Bootstrap-Tabellen, die Sie herunterladen können
Bootstrap-Tabelle von Creative Tim
Feste Spaltentabelle
Es kann eine Herausforderung sein, Ihren gesamten Text und Ihre Statistiken in einer Tabelle zu halten. Wenn es viele Informationen gibt, müssen Besucher scrollen, um die gesamte Tabelle zu sehen. Das Tabellenlayout mit festen Spalten behält eine feste Spalte bei und Sie können so horizontal durch die anderen Felder blättern
Dies bietet die Möglichkeit, der Spalte viel Bootstrap-Text hinzuzufügen, ohne das Gesamtbild zu verändern. Es ist vollständig anpassbar, sodass Sie beliebige Farben verwenden oder eine responsive Tabelle erstellen und bei Bedarf Zeilen hinzufügen können.
Statische Bootstrap 4-Tabelle mit Kontrollkästchen und festem Header
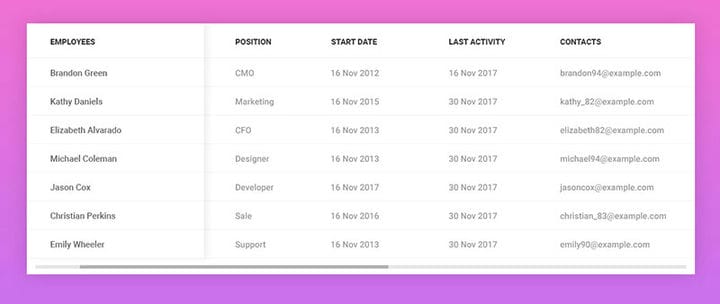
Responsive Tabelle
Dieses Tischdesign ist außergewöhnlich sauber und elegant und macht einen tristen Tisch zu etwas viel Auffälligerem. Es verfügt über viele anpassbare Funktionen, sodass Sie es so ändern können, dass es nach Ihren Wünschen reagiert.
Bootstrap 4 Business-Preistabelle mit HTML und CSS
Bootstrap-Tabelle
Diese Bootstrap-Tabelle ist eine erweiterte Version der Tabelle, die sich in viele CSS-Frameworks integrieren lässt. Es unterstützt Material Design, Bootstrap, Bulma, Semandic UI und Foundation. Sie können es mit npm oder Garn installieren, indem Sie die Bootstrap-Table-Quell-JavaScript-Dateien und CSS verwenden.
Bootstrap-Tabelle mit fester Kopfzeile und scrollbarem Hauptteil
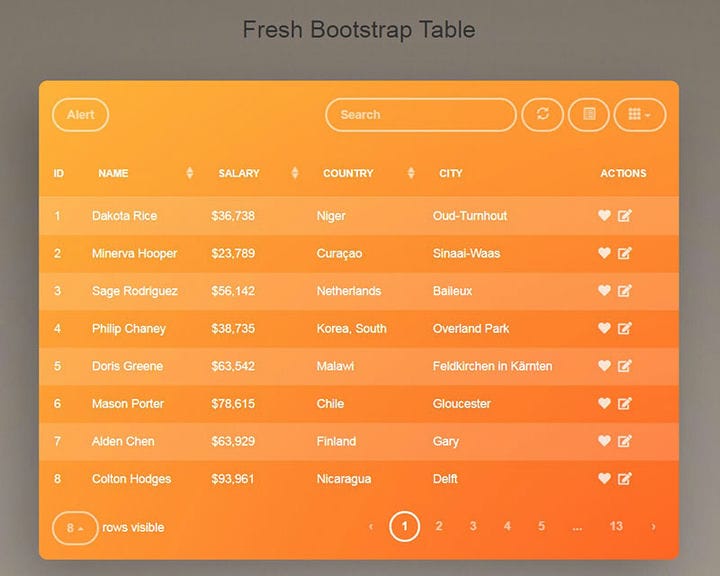
Frische Bootstrap-Tabelle
Fresh Bootstrap Table bietet veränderbare Optionen, um das Erscheinungsbild Ihrer Website anzupassen, und bietet 2 Versionen und 5 Farben. Version eins verfügt über einen farbigen Header und Version zwei über einen farbigen Hintergrund. In der Live-Vorschau können Sie alle stilvollen Optionen erkunden.
Elegante Preistabelle
Wenn Sie mehr davon sehen möchten, lesen Sie unseren Artikel über Preistabellen.
Responsive Tabelle
Administrator
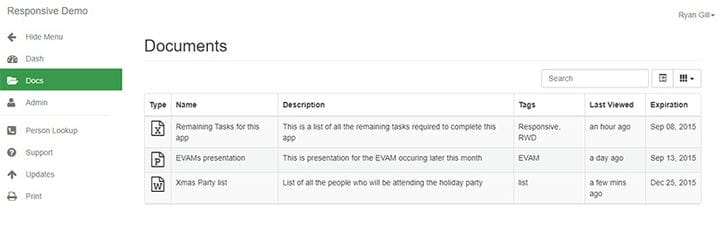
Adminator ist eine Dashboard-Vorlage mit vielen vorgefertigten Elementen, die die Einrichtung auf Ihrer Website sehr einfach machen. Diese Vorlage bietet eine Datentabelle sowie interaktive Diagramme. Eine visuelle Sichtweise der Daten kann für den Betrachter hilfreich sein.
Sie können diese Bootstrap-Responsive-Tabelle verwenden, um die Anzeige zu suchen, zu sortieren und anzupassen, und unterhalb der Tabelle kann der Betrachter zu der gesuchten Seite springen.
Diese vorgefertigten Teile der Tabelle sehen wirklich professionell aus, sodass Sie sich darauf konzentrieren können, die Bootstrap-Tabelle an Ihre Website anzupassen.
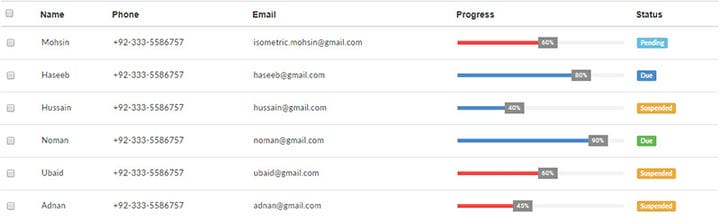
Tabelle mit Fortschrittsbalken
Bootstrap 4 Team Points-Tabelle
Bootstrap-Tabellensuche
Feste Header-Tabelle
Fixed Header Table hat viele Stiloptionen, sodass Sie ihn anpassen können, indem Sie eine einzigartige Kombination von Stilen und Farben auswählen. Es verfügt über abgerundete Ecken, um Tiefe und Interesse hinzuzufügen, und der feste Kopfbereich ist besonders nützlich für diejenigen, die diese Option suchen.
Die Sorte mit dunklem Thema sieht auf Websites mit schwarzem Thema unglaublich aus. In den Varianten gibt es keinen Spaltenrand, sodass Sie beliebig viele Inhalte hinzufügen können, ohne abgeschnitten zu werden. Die Säulen passen sich einfach an, damit der Tisch beeindruckend aussieht.
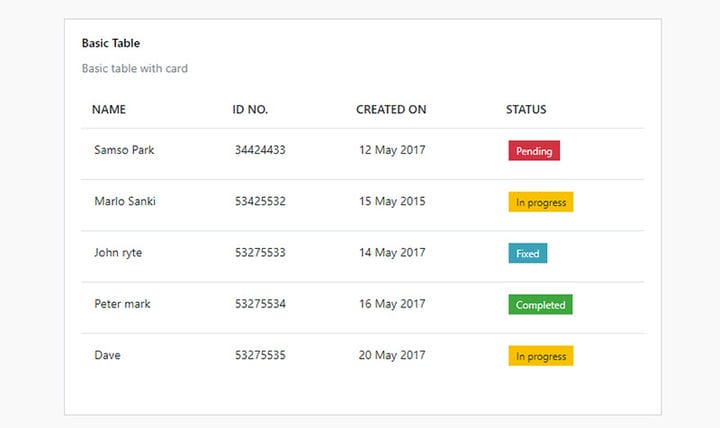
Bootstrap 4 Basic-Tabelle mit Karte
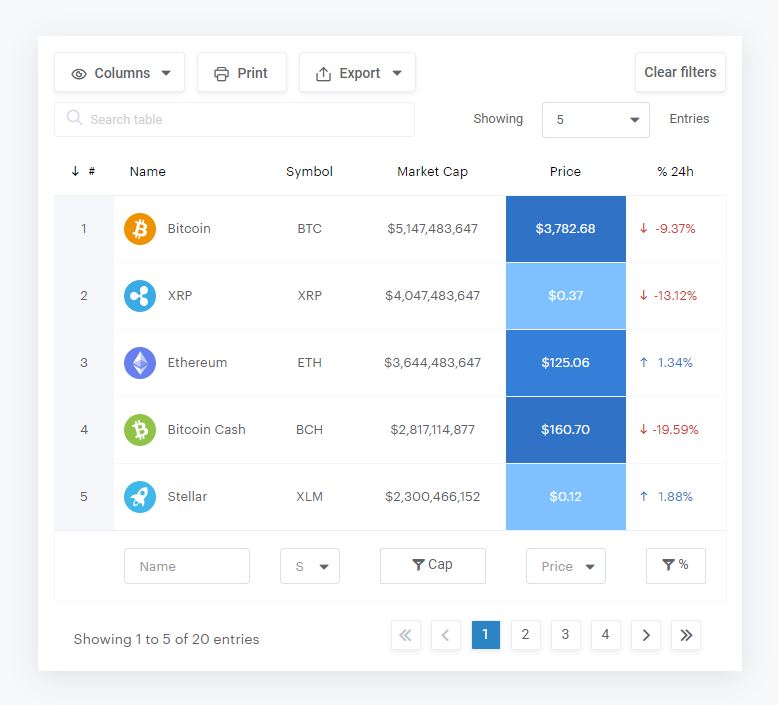
SRTDash
SRTDash bietet drei Designstile für Bootstrap-Tabellen, von denen jeder gleich bleibt, nur das Aussehen ändert sich. Jede hat eine feste Kopfzeile mit Pfeilen zum Sortieren von Optionen neben den Kopfzeilen.
Oben rechts befindet sich ein Dropdown-Menü, in dem Sie die Dichte der Anzeige ändern können, dh die Anzahl der Zeilen, die der Besucher gleichzeitig sieht. Wenn es viele Zeilen hat, können Benutzer die Anzeigedichte für eine einfachere Lesbarkeit erhöhen.
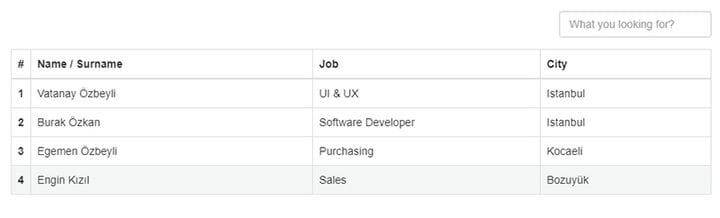
Bootstrap-Tisch von Manish Raj Silwal
Bootstrap-Tabelle – Materialdesign & Bootstrap 4
Verblassen und Weichzeichnen in der Hover-Datentabelle
Dieses intuitive Design sieht auf jeder Art von Website fantastisch aus. Es hat eine schöne Kopfzeile, mit der Sie den Mauszeiger über eine Option bewegen können. Dann wird der Rest ausgeblendet, sodass der gewünschte Abschnitt hervorgehoben und deutlich sichtbar ist.
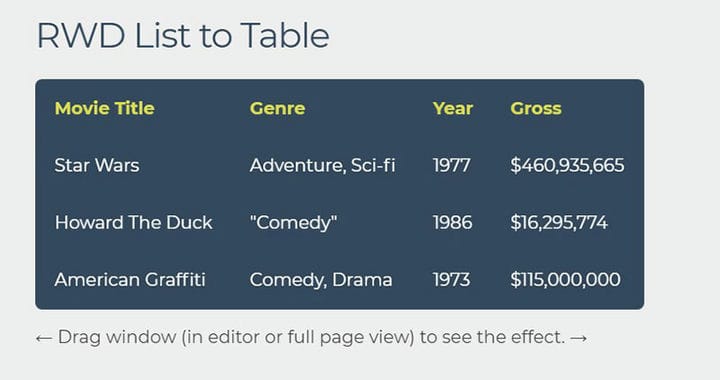
Bootstrap | Zusammenbruch des Tisches
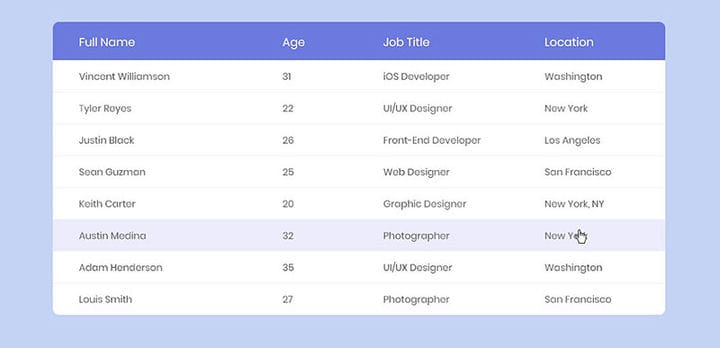
Responsive Tabelle V2
Responsive Table V2 verfügt über ein blasses Farbschema und eine größere, klare Schrift, wodurch die Daten besser lesbar sind.
Der Code ist gut geschrieben, sodass Sie ihn als Grundlage verwenden können, um beliebige zusätzliche benutzerdefinierte Funktionen zur Grundfunktionalität hinzuzufügen. Das grundlegende Design und die Optimierung sind sehr gut gelungen.
Preistabelle
Preistabellen zeigen dem Benutzer Preisgründe und Vorteile, und das Design muss gut organisiert sein, damit der Leser die Preisdaten verstehen und eine klare Vorstellung von Ihren Produkten, Abonnements oder Plänen haben kann. Die Preistabelle wird mit einem schönen Verlaufsrand mit Farben geliefert, die sie zum Blickfang machen.
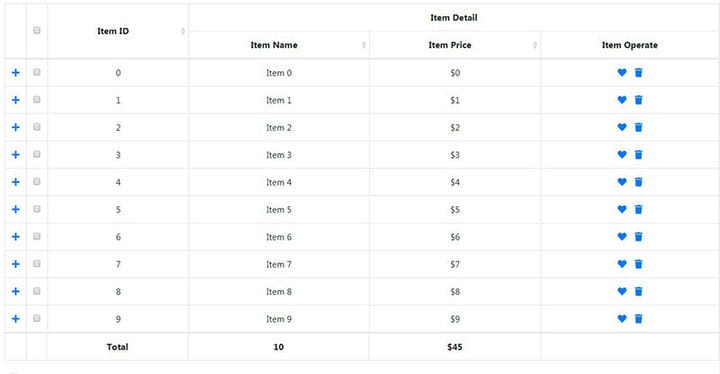
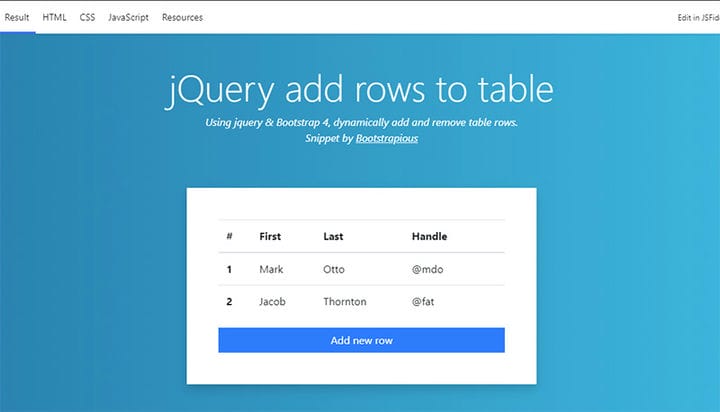
Fügen Sie mit jQuery Zeilen zu einer Tabelle hinzu
Mit jquery & Bootstrap 4 können Sie Tabellenzeilen dynamisch hinzufügen und entfernen.
Abschließende Gedanken zu diesen Bootstrap-Tabellen
Wenn Sie Bootstrap-Tabellen für Ihre Website auswählen, entscheiden Sie, was Sie für den Betrachter verbessern möchten, z. B. eine Preistabelle, eine Datentabelle oder Text. Überlegen Sie, wo Sie jeden Abschnitt platzieren, damit er so lesbar wie möglich ist. Fügen Sie Schaltflächen, Bedienfelder, Kontrollkästchen und mehr hinzu, wenn sie die Lesbarkeit verbessern. Sie können auch Bootstrap-Tabellen mit erweiterten Optionen auswählen, einschließlich Such-, Paginierungs- oder Sortierfunktionen.
Die besten Tabellen sind diejenigen, die Sie anpassen, weil Sie am besten wissen, was zu Ihrer Website und Ihrer Vision passt. Integrieren Sie Ihre Ideen in das Design und dies wird mehr Benutzer anziehen.
Wenn Sie diesen Artikel über Bootstrap-Tabellen gerne gelesen haben, sollten Sie sich diesen über das Ändern der Hintergrundfarbe der Tabelle ansehen.
Wir haben auch über einige verwandte Themen geschrieben, wie z. B. Wie man eine Tabelle mit CSS zentriert, HTML-Tabellen, Responsive-Tabellen mit CSS, CSS-Tabellen und jQuery-Tabellen-Plugins.