Tabellen sind wesentliche Bestandteile Ihrer Website. Sie dienen dazu, wichtige Daten und Informationen leicht verständlich zu vermitteln. Im Wesentlichen ist eine Tabelle eine Gruppe oder Sammlung von Zeilen und Spalten, die jeweils bestimmte Arten von Informationen enthalten. Sie waren ursprünglich als Teil des HTML-Markups gedacht.
Während Tabellen die richtige Art der Datenpräsentation sind, vermeiden viele Designer sie nur, weil sie unattraktiv aussehen können. Dies lässt sich jedoch mit ein wenig Arbeit und einigen einfachen Methoden ändern, z. B. durch Ändern der Hintergrundfarbe der Tabelle. Es ist nicht zeitaufwändig, Tabellen mit einigen Optimierungen einfach attraktiv zu machen.
Sie werden bald feststellen, dass die Darstellung tabellarischer Daten erwartungsgemäß am besten in Tabellen funktioniert. Tabellenzellen werden häufig in HTML -Markups als Komponenten verwendet, in denen Inhalte zum Erstellen einer Website platziert werden. Diese Zellen oder Raster sind wesentliche Bestandteile des Website-Designs. Deshalb ist es wichtig, dass Sie die Tabellen Ihrer Website ansprechend und gut geölt gestalten.
In diesem Artikel, der von unserem Team bei wpDataTables erstellt wurde, werfen wir einen Blick darauf, wie Sie die Hintergrundfarbe der Tabelle einfach ändern und einstellen können. Dies kann zumindest etwas Abwechslung in den Inhalt bringen.
WordPress-Tabellen
Die Standardversion von WordPress bietet Ihnen als Ersteller keine nennenswerte Hilfe beim Erstellen oder Ändern von Tabellen. Sie müssen dies also manuell tun. Als Ersteller einer WordPress-Site müssen Sie zunächst den Textmodus des Editors aktivieren, bevor Sie den HTML-Code ändern und Codes für Tabellen darin einfügen.
Darüber hinaus muss die Anpassung der Hintergrundfarbe der Tabelle manuell vorgenommen werden. Nach dem Erstellen einer Tabelle wird die Hintergrundfarbe einer Tabelle automatisch so eingestellt, dass sie mit der eines Themenhintergrunds übereinstimmt. Die einzige Möglichkeit, den Tabellenhintergrund eindeutig zu machen, besteht darin, die Werte des Codes zu ändern und diese Änderungen später mit CSS zu implementieren.
So ändern Sie die Tabellenhintergrundfarbe manuell
Wenn Sie eine HTML-Tabelle in Ihre Website einbauen möchten, möchten Sie sie möglicherweise zuerst ein wenig gestalten, bevor Sie Informationen in Tabellenzellen einfügen. Sie können beispielsweise die Hintergrundfarbe der HTML-Tabelle ändern, aber es gibt einige andere Änderungen, die Sie an den Tabellenrahmen, Spaltenfarben und mehr vornehmen können.
Das Ändern des CSS-Codes ist für alle Änderungen am Tabellendesign unerlässlich. Dinge wie die Hintergrundfarbe der Tabelle werden im CSS-Code festgelegt, ebenso wie alle Eigenschaften der gesamten HTML-Tabelle und die Eigenschaften der Zeilen und Zellen.
Schauen wir uns nun an, wie Sie die Hintergrundfarben manuell ändern, indem Sie den CSS-Code ändern.
So ändern Sie die Hintergrundfarbe der gesamten Tabelle
Dazu müssen Sie lediglich den folgenden Code einfügen.
Ändern der Farbe einer Tabellenzeile
Sie können auch die Farbe einer einzelnen Tabellenzeile ändern, die sich von der Hintergrundfarbe der Tabelle unterscheiden kann. Wenn eine einzelne Zeile eine andere Farbe als der Hintergrund hat, wird diese gewünschte Tabellenzeile die Aufmerksamkeit der Leute auf sich ziehen. Mit der folgenden Codepassage können wir die Farbe einer einzelnen Zeile ändern. Die Textfarbe wird ebenfalls geändert.
Ändern der Hintergrundfarbe einer Zelle
So wie Sie die Farbe einer einzelnen Zeile ändern können, können Sie auch die Farbe einer einzelnen Zelle ändern. Um die Farbe einer Zeile zu ändern, können Sie die Eigenschaft „style” in die hinzufügen
Klammern und definieren Sie von dort aus die Farbe der Zelle.
Zellhintergrund und Farbe des Textes
Schauen wir uns als Nächstes an, wie Sie die Hintergrundfarbe für ganze Zeilen festlegen und die entsprechenden Textfarben ändern. Sie können dies tun, indem Sie die Eigenschaften der Hintergrundfarbe hinzufügen
-Tags, wie es anhand des unten stehenden Quellcodes veranschaulicht wird. Die Rahmenfarben werden ebenfalls geändert, da sie mit den Hintergrundfarben übereinstimmen können.
Verwenden von Plugins zum Ändern der Hintergrundfarbe der Tabelle
Sie können den gesamten Vorgang zum Ändern der Hintergrundfarbe der Tabelle vereinfachen, indem Sie stattdessen einige Plugins verwenden. Standardmäßig bietet WordPress keine Funktion zum Ändern der Tabellenfarben, aber Sie können einige Plugins integrieren, mit denen Sie dies sehr schnell tun können. Hier werfen wir einen Blick auf die besten Plugins, mit denen Sie die Hintergrundfarbe der Tabelle auf WordPress-Sites ändern können, und wie man sie verwendet.
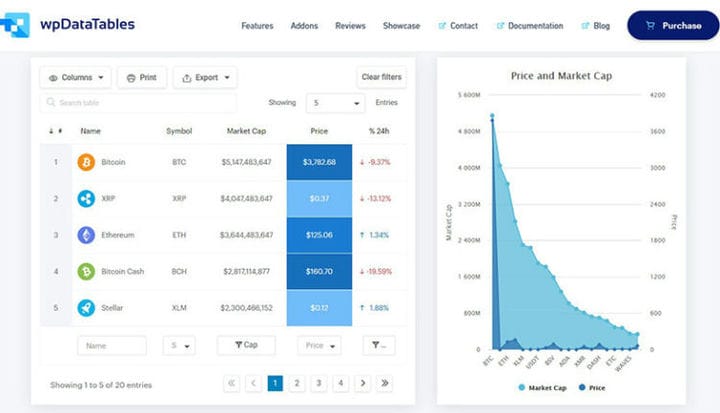
wpDataTables
wpDataTables ist ein meistverkauftes WordPress-Tabellen-Plugin, das Ihre Arbeit mit Tabellen, Diagrammen und Datenverwaltung super einfach macht. Über 30.000 Unternehmen und Einzelpersonen vertrauen bereits wpDataTables bei der Arbeit mit finanziellen, wissenschaftlichen, statistischen, kommerziellen und anderen Daten.
WordPress-Tabellen, die mit dem wpDataTables-Plugin erstellt wurden, reagieren nativ und können auf allen Gerätetypen verwendet werden.
wpDataTables arbeitet schnell, egal ob Ihre Tabelle ein paar Zeilen oder ein paar Millionen hat. Alle Operationen werden vom MySQL-Server abgewickelt.
Mit wpDataTables können Sie individuelle Filter für Ihren Datensatz erstellen, was eine ziemlich praktische Möglichkeit ist, die Ergebnisse Ihrer WordPress-Tabelle schnell einzugrenzen.
TablePress
Das Erstellen atemberaubender und ansprechender Tabellen mit einzigartigen Hintergrundfarben war noch nie so einfach wie mit TablePress. Sie können die Farben über die Registerkarte Plugin-Optionen in TablePress ändern, wodurch Sie die Farben der Tabelle schnell ändern können.
Außerdem können Sie die Farbe einer einzelnen Zeile ändern. Dazu könnte beispielsweise ein Code wie dieser verwendet werden:
.tablepress-id-N .row-X td {Sie können den Farbcode ändern, um die gewünschten Farben auszuwählen.
Ninja-Tische
Eine weitere Option ist das Ninja Tables-Plugin. Mit diesem Plugin können Sie beeindruckende und reaktionsschnelle Tabellen erstellen. Alles kann mit nur wenigen Klicks erledigt werden; Sie müssen lediglich den „Bearbeiten”-Teil des Plugins öffnen. Dies offenbart einige sehr umfassende Optionen zum Ändern Ihrer Tabellen.
Wenn Ihnen dieser Artikel über das einfache Festlegen der Hintergrundfarbe von Tabellen gefallen hat, sollten Sie sich diesen Artikel über Bootstrap-Tabellen ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie z. B. Wie man eine Tabelle mit CSS zentriert, HTML-Tabellen, Responsive-Tabellen mit CSS, CSS-Tabellen und jQuery-Tabellen-Plugins.