Таблицы являются неотъемлемой частью вашего сайта. Они используются для передачи важных данных и информации в простой для понимания форме. По сути, таблица представляет собой группу или набор строк и столбцов, каждая из которых содержит определенные типы информации. Изначально они предназначались для использования в HTML-разметке.
Хотя таблицы являются правильным способом представления данных, многие дизайнеры избегают их просто потому, что они могут выглядеть непривлекательно. Однако это можно изменить, немного поработав и реализовав несколько простых методов, например, изменив цвет фона таблицы. Чтобы легко сделать таблицы привлекательными с помощью некоторых настроек, не требуется много времени.
Вскоре вы обнаружите, что представление табличных данных лучше всего работает в таблицах, как и ожидалось. Ячейки таблицы часто используются в HTML -разметке как компоненты, в которые помещается содержимое для создания веб-сайта. Эти ячейки или сетки являются неотъемлемой частью дизайна веб-сайта. Вот почему для вас важно сделать таблицы вашего сайта привлекательными и хорошо смазанными.
В этой статье, созданной нашей командой в wpDataTables, мы рассмотрим, как легко изменить и установить цвет фона таблицы. Это может, по крайней мере, внести некоторое разнообразие в контент.
Таблицы WordPress
Версия WordPress по умолчанию не дает вам, создателю, никакой существенной помощи в создании или изменении таблиц. Итак, вам придется сделать это вручную. Как создатель сайта WordPress, вы должны сначала включить текстовый режим редактора, прежде чем изменять HTML-код и вставлять в него коды для таблиц.
Кроме того, настройку цвета фона таблицы необходимо выполнять вручную. После создания таблицы цвет фона таблицы будет автоматически установлен в соответствии с цветом фона темы. Единственный способ сделать фон таблицы уникальным — изменить значения кода и реализовать эти изменения позже с помощью CSS.
Как изменить цвет фона таблицы вручную
Если вы хотите включить HTML-таблицу на свой веб-сайт, вы можете сначала немного стилизовать ее, прежде чем помещать информацию в ячейки таблицы. Вы можете, например, изменить цвет фона HTML-таблицы, но есть и другие изменения, которые вы можете внести в границы таблицы, цвета столбцов и многое другое.
Изменение кода CSS необходимо для всех изменений дизайна таблицы. Такие вещи, как цвет фона таблицы, задаются в коде CSS, как и все свойства всей HTML-таблицы, а также свойства строк и ячеек.
Теперь давайте посмотрим, как изменить цвет фона вручную, изменив код CSS.
Как изменить цвет фона всей таблицы
Для этого вам просто нужно вставить следующий фрагмент кода.
Изменение цвета строки таблицы
Вы также можете изменить цвет отдельной строки таблицы, который может отличаться от цвета фона таблицы. Когда отдельная строка имеет цвет, отличный от цвета фона, эта желаемая строка таблицы привлечет внимание людей. При следующем проходе кода мы можем изменить цвет одной строки. Цвет текста также изменен.
Изменение цвета фона ячейки
Точно так же, как вы можете изменить цвет отдельной строки, вы также можете изменить цвет отдельной ячейки. Чтобы изменить цвет строки, вы можете добавить свойство «стиль» в
скобки и определить цвет ячейки оттуда.
Фон ячейки и цвет текста
Далее давайте посмотрим, как установить цвет фона для целых строк и как изменить соответствующие цвета текста. Вы можете сделать это, добавив свойства цвета фона в
теги, как это будет показано в исходном коде ниже. Цвета границ также будут изменены, так как они могут совпадать с цветами фона.
Использование плагинов для изменения цвета фона таблицы
Вы можете упростить весь процесс изменения цвета фона таблицы , используя вместо этого некоторые плагины. По умолчанию WordPress не предлагает функцию изменения цвета таблицы, но вы можете включить некоторые плагины, которые позволят вам сделать это очень быстро. Здесь мы рассмотрим лучшие плагины, которые вы можете использовать для изменения цвета фона таблицы на сайтах WordPress, и как их использовать.
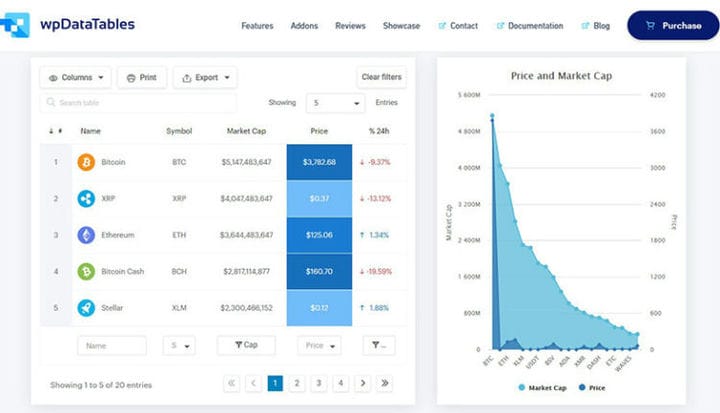
wpDataTables
wpDataTables — это самый продаваемый плагин для таблиц WordPress, который упрощает вашу работу с таблицами, диаграммами и управлением данными. Более 30 000 компаний и частных лиц уже доверяют wpDataTables работу с финансовыми, научными, статистическими, коммерческими и другими данными.
Таблицы WordPress, созданные с помощью плагина wpDataTables, изначально адаптивны и могут использоваться на любых типах устройств.
wpDataTables работает быстро, независимо от того, содержит ли ваша таблица несколько строк или несколько миллионов. Все операции будут выполняться сервером MySQL.
wpDataTables позволяет вам создавать индивидуальные фильтры для вашего набора данных, что является весьма удобным способом быстро сузить результаты вашей таблицы WordPress.
СтолПресс
Создавать потрясающие и привлекательные таблицы с уникальными цветами фона никогда не было так просто, как с помощью TablePress. Вы можете изменить цвета, используя вкладку «Параметры плагина» в TablePress, что позволяет быстро менять цвета таблицы.
Это также позволяет вам изменить цвет одной строки. Например, для этого можно использовать такой фрагмент кода:
.tablepress-id-N .row-X td {Вы можете изменить цветовой код, чтобы выбрать нужные цвета.
Столы Ниндзя
Другой вариант — плагин Ninja Tables. Этот плагин позволяет создавать потрясающие и отзывчивые таблицы. Все можно сделать всего в пару кликов; все, что вам нужно сделать, это открыть часть «редактировать» плагина. Это раскрывает некоторые очень широкие возможности для изменения ваших таблиц.
Если вам понравилось читать эту статью о том, как легко установить цвет фона таблицы, вам следует ознакомиться с этой статьей о таблицах Bootstrap.
Мы также написали о нескольких связанных темах, таких как Как центрировать таблицу с помощью CSS, таблицы HTML, адаптивные таблицы с помощью CSS, таблицы CSS и плагины для таблиц jQuery.