Les tableaux sont des éléments essentiels de votre site Web. Ils sont utilisés pour transmettre des données et des informations importantes d’une manière facile à comprendre. Essentiellement, un tableau est un groupe ou une collection de lignes et de colonnes contenant chacune certains types d’informations. Ils étaient initialement destinés à faire partie du balisage HTML.
Alors que les tableaux sont la bonne façon de présenter les données, de nombreux concepteurs les évitent simplement parce qu’ils peuvent sembler peu attrayants. Cependant, cela peut être changé avec un peu de travail et en mettant en œuvre des méthodes simples, par exemple en changeant la couleur d’arrière-plan du tableau. Il ne faut pas beaucoup de temps pour rendre facilement les tableaux attrayants avec quelques ajustements.
Vous constaterez bientôt que la présentation de données tabulaires fonctionne mieux dans les tableaux, comme prévu. Les cellules de tableau sont souvent utilisées dans les balises HTML en tant que composants où le contenu est placé pour créer un site Web. Ces cellules, ou grilles, sont des éléments essentiels de la conception de sites Web. C’est pourquoi il est important pour vous de rendre les tableaux de votre site web attractifs et bien huilés.
Dans cet article créé par notre équipe de wpDataTables, nous verrons comment vous pouvez changer et définir facilement la couleur d’arrière-plan du tableau. Cela peut, à tout le moins, apporter une certaine variété au contenu.
Tableaux WordPress
La version par défaut de WordPress ne vous donne, le créateur, aucune aide significative pour créer ou modifier des tableaux. Donc, vous devrez le faire manuellement. En tant que créateur d’un site WordPress, vous devez d’abord activer le mode Texte de l’éditeur avant de modifier le code HTML et d’y insérer des codes pour les tableaux.
En plus de cela, le réglage de la couleur d’arrière-plan du tableau doit être effectué manuellement. Après avoir créé un tableau, la couleur d’arrière-plan d’un tableau sera automatiquement définie pour correspondre à celle d’un arrière-plan de thème. La seule façon de rendre l’arrière-plan du tableau unique est de modifier les valeurs du code et d’ implémenter ces modifications avec CSS ultérieurement.
Comment changer manuellement la couleur d’arrière-plan du tableau
Lorsque vous souhaitez incorporer un tableau HTML dans votre site Web, vous voudrez peut-être le styliser un peu avant de mettre des informations dans les cellules du tableau. Vous pouvez, par exemple, modifier la couleur d’arrière-plan du tableau HTML, mais vous pouvez apporter d’autres modifications aux bordures du tableau, aux couleurs des colonnes, etc.
La modification du code CSS est essentielle pour toutes les modifications apportées à la conception de la table. Des éléments tels que la couleur d’arrière-plan du tableau sont définis dans le code CSS, de même que toutes les propriétés de l’ensemble du tableau HTML et les propriétés des lignes et des cellules.
Voyons maintenant comment modifier manuellement les couleurs d’arrière-plan en modifiant le code CSS.
Comment changer la couleur d’arrière-plan de tout le tableau
Pour ce faire, il vous suffit d’insérer le morceau de code suivant.
Modification de la couleur d’une ligne de tableau
Vous pouvez également modifier la couleur d’une ligne de tableau individuelle, qui peut différer de la couleur d’arrière-plan du tableau. Lorsqu’une rangée individuelle est d’une couleur différente de celle de l’arrière-plan, la rangée de tableau souhaitée attirera l’attention des gens. Avec le passage de code suivant, nous pouvons changer la couleur d’une seule ligne. La couleur du texte est également modifiée.
Changer la couleur d’arrière-plan d’une cellule
Tout comme vous pouvez modifier la couleur d’une ligne individuelle, vous pouvez également modifier la couleur d’une cellule individuelle. Pour changer la couleur d’une ligne, vous pouvez ajouter la propriété "style" dans le
parenthèses et définissez la couleur de la cellule à partir de là.
Fond de cellule et couleur du texte
Voyons maintenant comment définir la couleur d’arrière-plan pour des lignes entières et comment modifier les couleurs de texte correspondantes. Vous pouvez le faire en ajoutant les propriétés de couleur d’arrière-plan à
balises, comme cela sera illustré avec le code source ci-dessous. Les couleurs des bordures seront également modifiées, car elles peuvent coïncider avec les couleurs d’arrière-plan.
Utilisation de plugins pour changer la couleur d’arrière-plan du tableau
Vous pouvez simplifier l’ensemble du processus de modification de la couleur d’arrière-plan du tableau en utilisant à la place certains plugins. Par défaut, WordPress n’offre pas la fonctionnalité de changer les couleurs des tableaux, mais vous pouvez incorporer quelques plugins qui vous permettront de le faire très rapidement. Ici, nous allons jeter un œil aux meilleurs plugins que vous pouvez utiliser pour changer la couleur de fond du tableau sur les sites WordPress, et comment les utiliser.
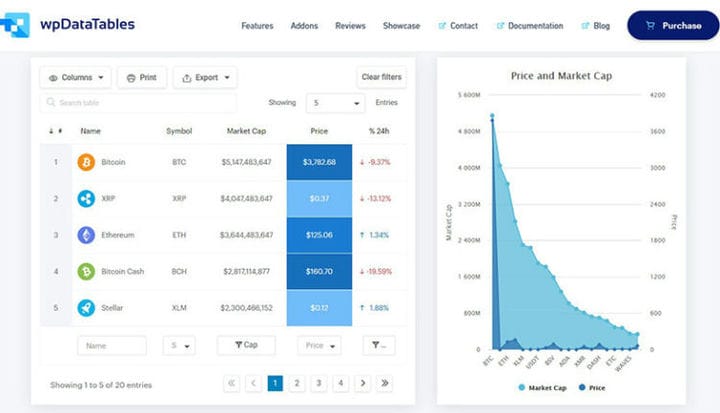
wpDataTables
wpDataTables est un plugin de tableau WordPress le plus vendu qui facilite votre travail avec les tableaux, les graphiques et la gestion des données. Plus de 30 000 entreprises et particuliers font déjà confiance à wpDataTables pour travailler avec des données financières, scientifiques, statistiques, commerciales et autres.
Les tables WordPress créées avec le plugin wpDataTables sont nativement réactives et peuvent être utilisées sur tous les types d’appareils.
wpDataTables fonctionne rapidement, que votre table comporte quelques lignes ou quelques millions. Toutes les opérations seront gérées par le serveur MySQL.
wpDataTables vous permet de créer des filtres individuels pour votre jeu de données, ce qui est un moyen assez pratique pour affiner rapidement les résultats de votre tableau WordPress.
TablePress
Créer des tableaux époustouflants et attrayants avec des couleurs d’arrière-plan uniques n’a jamais été aussi simple qu’avec TablePress. Vous pouvez modifier les couleurs à l’aide de l’onglet Options du plugin dans TablePress, ce qui vous permet de modifier rapidement les couleurs du tableau.
Il vous permet également de changer la couleur d’une seule ligne. Par exemple, un morceau de code comme celui-ci pourrait être utilisé pour le faire :
.tablepress-id-N .row-X td {Vous pouvez modifier le code couleur pour choisir les couleurs que vous souhaitez avoir.
Tableaux ninjas
Une autre option est le plugin Ninja Tables. Ce plugin vous permet de créer des tableaux époustouflants et réactifs. Tout peut être fait en quelques clics seulement; tout ce que vous avez à faire est d’ouvrir la partie "modifier" du plugin. Cela révèle des options très complètes pour modifier vos tables.
Si vous avez aimé lire cet article sur la façon de définir facilement la couleur d’arrière-plan du tableau, vous devriez consulter celui-ci sur les tableaux Bootstrap.
Nous avons également écrit sur quelques sujets connexes comme Comment centrer une table avec CSS, les tables HTML, les tables responsives avec CSS, les tables CSS et les plugins de table jQuery.