Tabele to niezbędne elementy Twojej witryny. Służą do przekazywania ważnych danych i informacji w łatwy do zrozumienia sposób. Zasadniczo tabela jest grupą lub zbiorem wierszy i kolumn, z których każda zawiera określone typy informacji. Początkowo miały być częścią znaczników HTML.
Chociaż tabele są właściwym sposobem prezentacji danych, wielu projektantów unika ich tylko dlatego, że mogą wyglądać nieatrakcyjnie. Można to jednak zmienić przy odrobinie pracy i stosując proste metody, na przykład zmieniając kolor tła tabeli. Łatwe uatrakcyjnienie tabel dzięki pewnym poprawkom nie jest czasochłonne.
Wkrótce przekonasz się, że zgodnie z oczekiwaniami prezentacja danych tabelarycznych najlepiej sprawdza się w tabelach. Komórki tabeli są często używane w znacznikach HTML jako komponenty, w których umieszczana jest treść w celu utworzenia witryny internetowej. Te komórki lub siatki są niezbędnymi elementami projektów stron internetowych. Dlatego tak ważne jest, aby stoliki w Twojej witrynie były atrakcyjne i dobrze naoliwione.
W tym artykule stworzonym przez nasz zespół w wpDataTables przyjrzymy się, jak łatwo zmienić i ustawić kolor tła tabeli. Może to przynajmniej urozmaicić treść.
Tabele WordPress
Domyślna wersja WordPressa nie daje twórcy żadnej znaczącej pomocy przy tworzeniu lub zmienianiu tabel. Musisz więc zrobić to ręcznie. Jako twórca witryny WordPress, musisz najpierw włączyć tryb tekstowy edytora przed zmianą kodu HTML i wstawieniem do niego kodów dla tabel.
Dodatkowo, dostosowanie koloru tła tabeli musi być wykonane ręcznie. Po utworzeniu tabeli kolor tła tabeli zostanie automatycznie dopasowany do tła motywu. Jedynym sposobem, aby tło tabeli było niepowtarzalne, jest zmiana wartości kodu i późniejsze zaimplementowanie tych zmian za pomocą CSS .
Jak ręcznie zmienić kolor tła tabeli?
Jeśli chcesz włączyć tabelę HTML do swojej witryny, możesz najpierw nieco nadać jej styl przed umieszczeniem informacji w komórkach tabeli. Możesz na przykład zmienić kolor tła tabeli HTML, ale istnieje kilka innych zmian, które możesz wprowadzić w obramowaniach tabeli, kolorach kolumn i nie tylko.
Zmiana kodu CSS jest niezbędna dla wszystkich zmian w projekcie tabeli. Rzeczy takie jak kolor tła tabeli są ustawiane w kodzie CSS, podobnie jak wszystkie właściwości całej tabeli HTML oraz właściwości wierszy i komórek.
Przyjrzyjmy się teraz, jak ręcznie zmienić kolory tła, zmieniając kod CSS.
Jak zmienić kolor tła całej tabeli?
Aby to zrobić, wystarczy wstawić następujący fragment kodu.
Zmiana koloru wiersza tabeli
Możesz również zmienić kolor pojedynczego wiersza tabeli, który może różnić się od koloru tła tabeli. Kiedy pojedynczy rząd ma inny kolor niż tło, ten pożądany rząd przyciągnie uwagę ludzi. Za pomocą poniższego fragmentu kodu możemy zmienić kolor pojedynczego wiersza. Zmienia się również kolor tekstu.
Zmiana koloru tła komórki
Podobnie jak w przypadku zmiany koloru pojedynczego wiersza, możesz również zmienić kolor pojedynczej komórki. Aby zmienić kolor wiersza, możesz dodać właściwość „style" do
nawiasy i zdefiniuj kolor komórki z tego miejsca.
Tło komórki i kolor tekstu
Następnie przyjrzyjmy się, jak ustawić kolor tła dla całych wierszy i jak zmienić odpowiednie kolory tekstu. Możesz to zrobić, dodając właściwości koloru tła do
tagi, co zostanie zilustrowane poniższym kodem źródłowym. Kolory obramowania również zostaną zmienione, ponieważ mogą pokrywać się z kolorami tła.
Używanie wtyczek do zmiany koloru tła tabeli
Możesz uprościć cały proces zmiany koloru tła tabeli , używając zamiast tego niektórych wtyczek. Domyślnie WordPress nie oferuje funkcji zmiany kolorów tabeli, ale możesz włączyć kilka wtyczek, które pozwolą Ci to zrobić bardzo szybko. Tutaj przyjrzymy się najlepszym wtyczkom, których możesz użyć do zmiany koloru tła tabeli w witrynach WordPress, oraz sposobom ich używania.
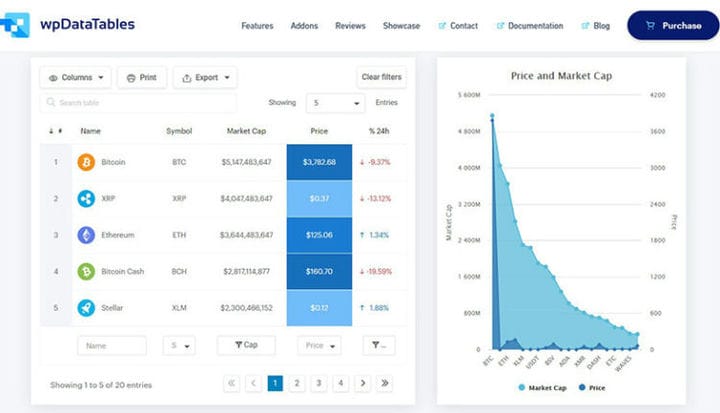
wpDataTables
wpDataTables to najlepiej sprzedająca się wtyczka do tabel WordPress, która bardzo ułatwia pracę z tabelami, wykresami i zarządzaniem danymi. Ponad 30 000 firm i osób prywatnych już zaufało wpDataTables do pracy z danymi finansowymi, naukowymi, statystycznymi, handlowymi i innymi.
Tabele WordPress utworzone za pomocą wtyczki wpDataTables są natywnie responsywne i mogą być używane na dowolnym typie urządzeń.
wpDataTables działa szybko, niezależnie od tego, czy Twoja tabela ma kilka wierszy, czy kilka milionów. Wszystkie operacje będą obsługiwane przez serwer MySQL.
wpDataTables umożliwia tworzenie indywidualnych filtrów dla zestawu danych, co jest dość wygodnym sposobem na szybkie zawężenie wyników tabeli WordPress.
Prasa stołowa
Tworzenie oszałamiających i atrakcyjnych stołów z unikalnymi kolorami tła nigdy nie było łatwiejsze niż dzięki TablePress. Możesz zmienić kolory za pomocą zakładki Opcje wtyczek w TablePress, która pozwala szybko zmienić kolory tabeli.
Pozwala również na zmianę koloru pojedynczego rzędu. Na przykład taki fragment kodu może zostać użyty do tego:
.tablepress-id-N .row-X td {Możesz zmienić kod koloru, aby wybrać kolory, które chcesz mieć.
Stoły Ninja
Inną opcją jest wtyczka Ninja Tables. Ta wtyczka pozwala tworzyć wspaniałe i responsywne tabele. Wszystko można zrobić za pomocą kilku kliknięć; wszystko, co musisz zrobić, to otworzyć część „edytuj” wtyczki. Ujawnia to kilka bardzo wszechstronnych opcji modyfikacji tabel.
Jeśli podobał Ci się ten artykuł o tym, jak łatwo ustawić kolor tła stołu, powinieneś zapoznać się z tym artykułem o stołach Bootstrap.
Pisaliśmy również o kilku powiązanych tematach, takich jak Jak wyśrodkować tabelę za pomocą CSS, tabele HTML, tabele responsywne za pomocą CSS, tabele CSS i wtyczki tabel jQuery.