Tabele CSS i ich kod, z którego możesz korzystać
Jeśli jesteś na tej stronie, nie jest dla Ciebie tajemnicą, że
element w HTML służy do wyświetlania danych tabelarycznych. Jest to sposób opisywania i wyświetlania danych, który miałby sens w oprogramowaniu do arkuszy kalkulacyjnych. Tak więc w wpDataTables mamy do czynienia z kolumnami i wierszami.
Choć brzmi to bardzo prosto, tabele muszą być jednym z najtrudniejszych do stylizacji obiektów w sieci dzięki tajemniczemu znacznikowi i ilości szczegółów, o które musimy zadbać. Przy jednym stole można było zmarnować dużo czasu, chociaż jest to tylko prosty stół.
Na szczęście istnieją już przykłady tabel CSS, które możesz pobrać i wykorzystać w swoich projektach.
W tym artykule przyjrzymy się tabelom CSS, które są starannie zakodowane, uporządkowane i gotowe do pobrania.
Skorzystam z tej szansy, aby poinformować Cię, że jeśli potrzebujesz tworzyć tabele i wykresy w WordPressie, wpDataTables jest najlepszą opcją, z której możesz skorzystać.
Wróćmy teraz do naszych tabel CSS.
Spis treści
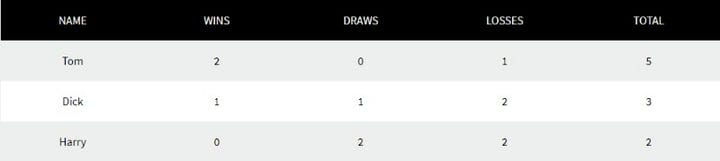
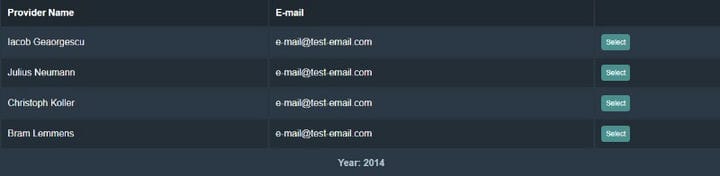
Zwykłe tabele CSS
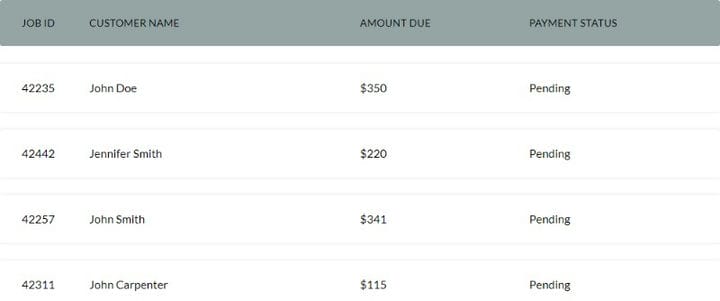
Responsywna tabela
Sortuj wiersze tabeli według nagłówków tabeli – rosnąco i malejąco (jQuery)
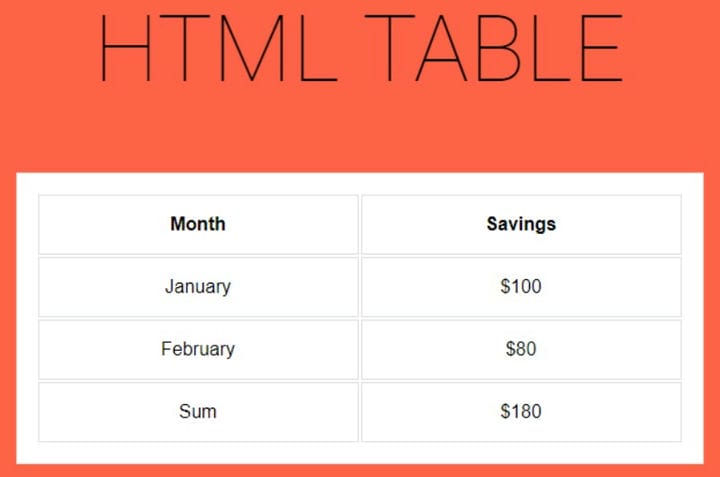
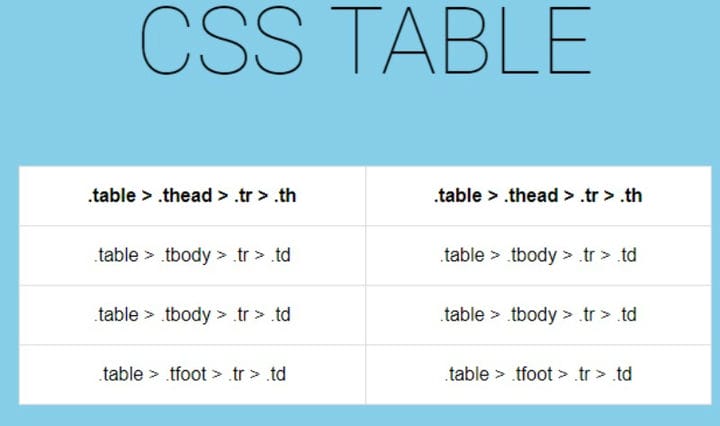
Tabela HTML i tabela CSS
Używaj tabel CSS do układów, gdy potrzebujesz łatwego wyrównania w pionie, stałych stopek opartych na CSS z dynamiczną wysokością i porządkowania stosu.
Responsywne tabele używające LI
LI jest prostsze i pozwala na większą personalizację.
To jest "
Responsywny" z przejściem CSS3, box-shadow, właściwościami transformacji. Technologia Responsive Web Design i bez JS.
Responsywna tabela
Tabela zwija się w „listę” na małych ekranach. Nagłówki są pobierane z atrybutów danych.
Responsywna tabela + widok szczegółowy
Naprawiono nagłówek tabeli
Poprawiony nagłówek tabeli z prostym kodem jQuery.
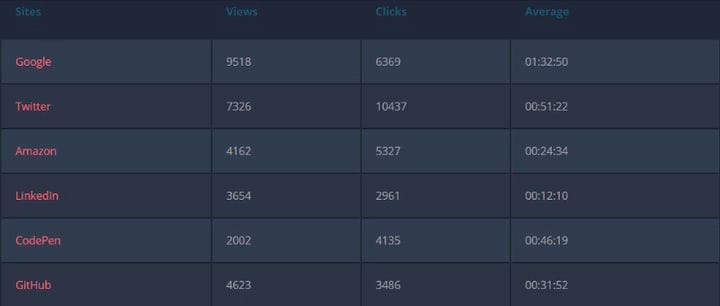
Tabela CSS
Używanie CSS do zanikania wiersza, zanikania wiersza i wyświetlania danych w tabeli aktualizowanych na bieżąco. Również najechanie kursorem na wiersz rozwija się, aby wyświetlić więcej informacji.
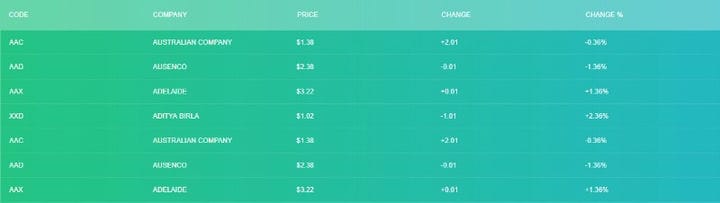
Responsywny stół z flexboxem
Pomysł polegał na stworzeniu ładnego stołu roboczego, który pracuje również na mniejszych ekranach. Myślę, że to fajne rozwiązanie. Działa nawet przy szerokości 405px.
Czyste podświetlenie tabeli CSS (w pionie i poziomie)
Prosta (i paskudna) sztuczka polegająca na podświetleniu w pionie i poziomie po najechaniu kursorem na tabele wykonane w czystym CSS.
Układ tabeli responsywnej CSS
Używanie CSS do responsywnych układów tabel zamiast pływaków. Responsywne (wszystko sprowadza się do jednego wiersza).
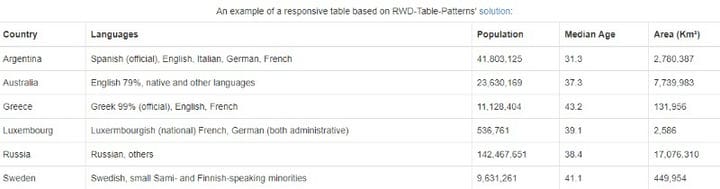
Responsywna tabela
Responsywny stół z wzorami tabel RWD
Tabela faktów żywieniowych w HTML i CSS
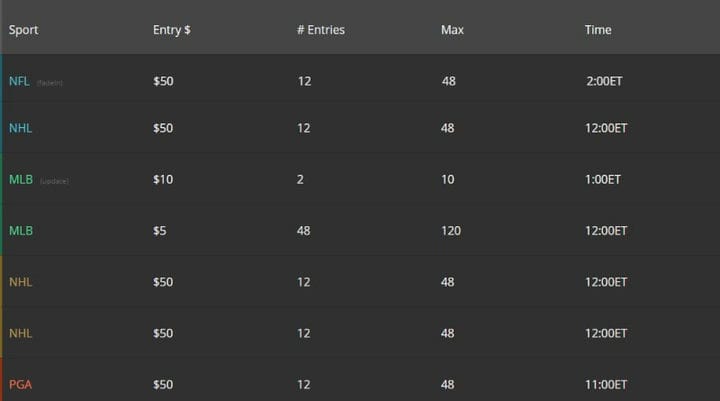
Responsywna i dostępna tabela danych
Responsywna i dostępna tabela danych dla urządzeń mobilnych. W węższych rzutniach wątek jest ukryty, wiersze są zamieniane w karty z etykietami pokazanymi za pomocą atrybutu data-*.
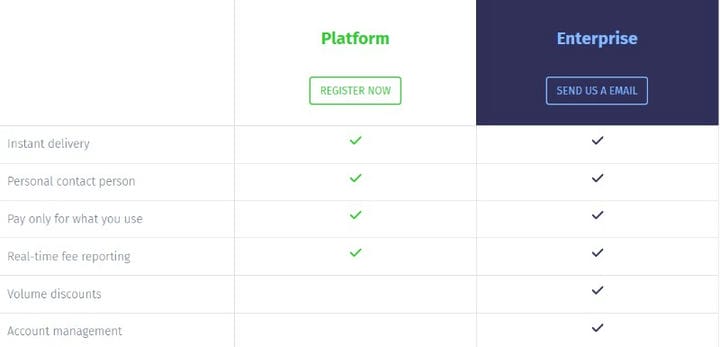
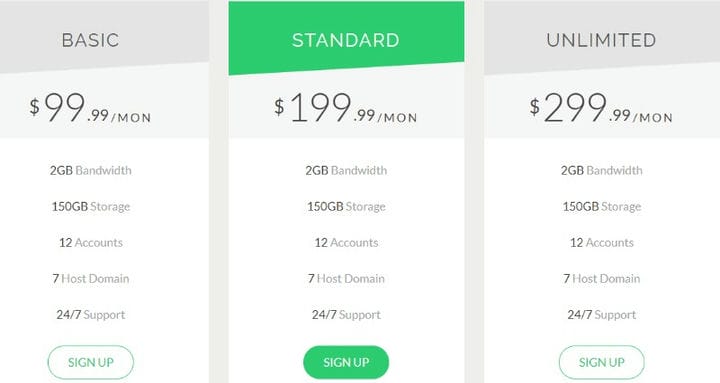
Tabele cenowe CSS
Adaptacyjna tabela cen
Responsywna tabela cen Flip
Responsywna tabela cen Flip, aby zobaczyć cenę miesięczną lub roczną.
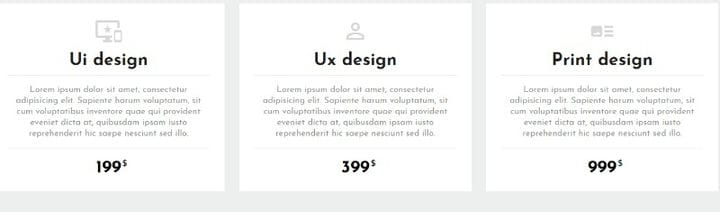
Projekt interfejsu użytkownika tabeli cen
tabela cen ui
Tabela cen
Wszystkie zasługi projektowe dla Focus Lab, LLC. Udostępnili ujęcie na Dribbble z czymś podobnym do tego, a ja chciałem go stworzyć tylko do ćwiczeń.
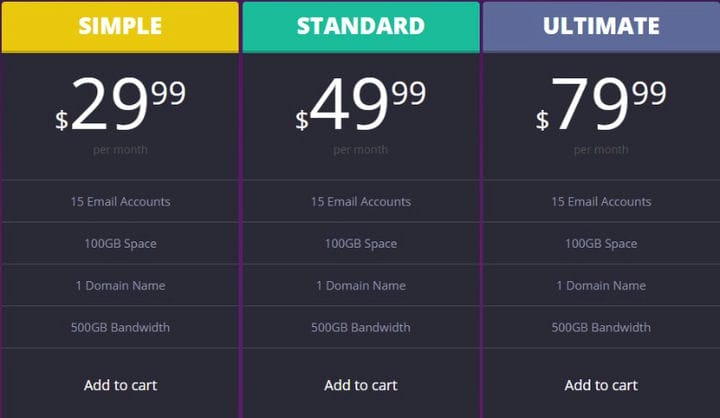
Tabela cen Bootstrap
062 – Tabela cen
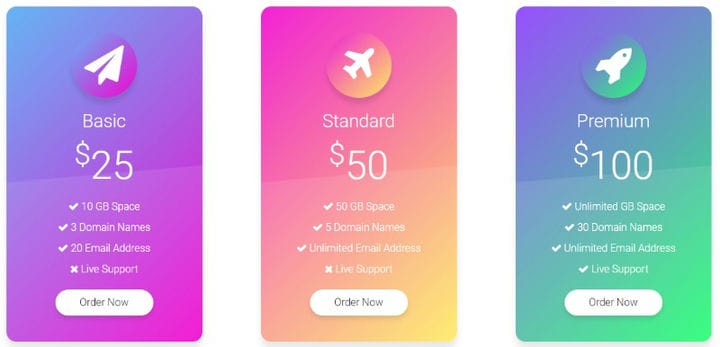
Tabele cenowe
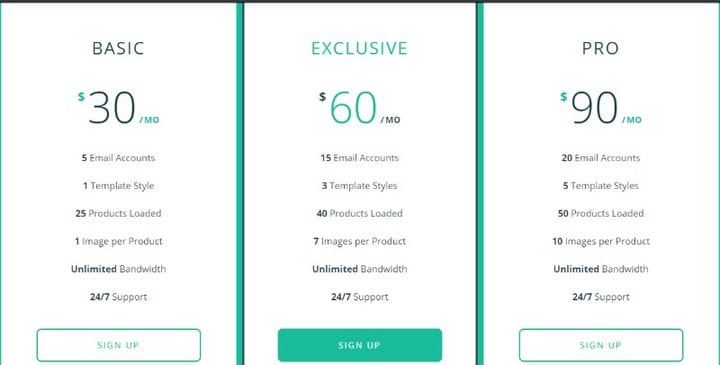
Tabela cen
Tabela cen porównująca 3 różne plany dla mistycznej firmy komputerowej.
Tabele cen materiałów
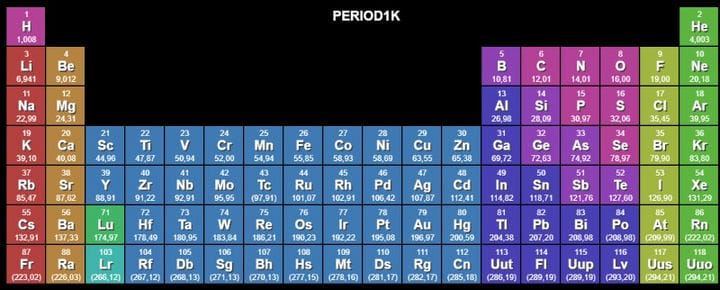
Eksperymentalne tabele CSS
Układ okresowy CSS
Okres1K – JS1K 2016 Wejście
Kończąc myśli o korzystaniu z tabel CSS
Dlaczego więc używać tabel CSS zamiast zwykłych tabel opartych na jQuery? Cóż, po pierwsze nie będziesz mieć żadnych zależności.
Tabela CSS, taka jak w tym artykule, ładuje się błyskawicznie i nie doda dodatkowej wagi do strony.
Jeśli podobało Ci się czytanie tego artykułu o tabelach CSS, powinieneś zapoznać się z tym artykułem o tabelach Bootstrap.
Pisaliśmy również o kilku powiązanych tematach, takich jak responsywne tabele z CSS, tabele HTML, Jak wyśrodkować tabelę za pomocą CSS, kolor tła tabeli i wtyczki tabel jQuery.