CSS-taulukot ja niiden koodit, joita voit käyttää
Jos olet tällä sivustolla, sinulle ei ole mikään salaisuus, että
HTML-elementtiä käytetään taulukkotietojen näyttämiseen. Se on tapa kuvata ja näyttää tietoja, jotka olisivat järkeviä taulukkolaskentaohjelmistossa. Joten wpDataTablesissa käsittelemme melko paljon sarakkeita ja rivejä.
Niin yksinkertaiselta kuin se kuulostaakin, taulukoiden on täytynyt olla yksi vaikeimmin muotoiltavista objekteista verkossa salaperäisen merkinnän ja monien yksityiskohtien ansiosta, joista meidän on huolehdittava. Yhden pöydän ääressä voi tuhlata paljon aikaa, vaikka se onkin vain yksinkertainen.
Onneksi on jo tehty esimerkkejä CSS-taulukoista, joita voit ladata ja käyttää projekteissasi.
Tässä artikkelissa tarkastellaan CSS-taulukoita, jotka ovat siististi koodattuja, järjestettyjä ja valmiita ladattavaksi.
Käytän tilaisuutta hyväkseni kertoakseni sinulle, että jos sinun on luotava taulukoita ja kaavioita WordPressissä, wpDataTables on paras vaihtoehto, jota voit käyttää.
Palataan nyt CSS-taulukoihimme.
Sisällysluettelo
Tavalliset CSS-taulukot
Responsiivinen taulukko
Lajittele taulukon rivit taulukon otsikoiden mukaan – nouseva ja laskeva (jQuery)
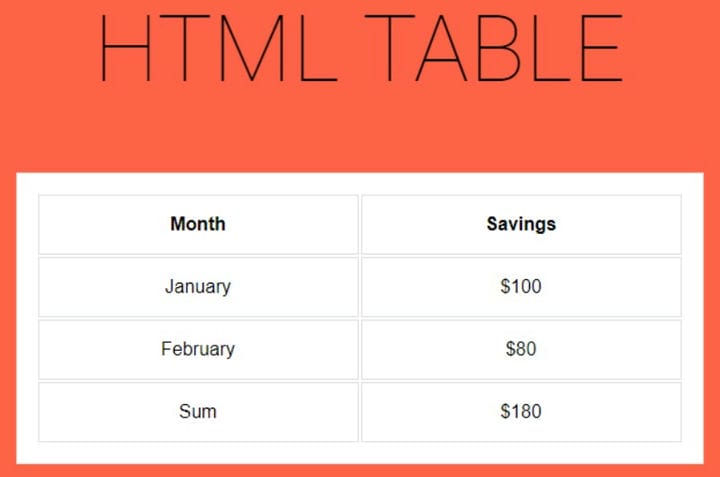
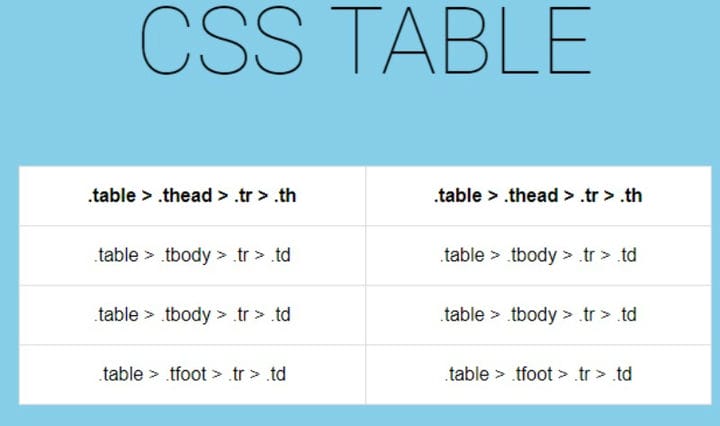
HTML-taulukko ja CSS-taulukko
Käytä CSS-taulukoita asetteluihin, kun tarvitset helppoa pystysuuntaista kohdistusta, CSS-pohjaisia kiinteitä alatunnisteita dynaamisilla korkeuksilla ja pinojärjestystä.
Responsiiviset taulukot LI:n avulla
LI on helpompi ja mahdollistaa enemmän mukauttamista.
Tämä on "
Responsive" CSS3-siirtymä-, box-shadow- ja muunnosominaisuuksilla. Responsiivinen Web Design -tekniikka ilman JS:ää.
Responsiivinen taulukko
Taulukko kutistuu "luetteloksi" pienillä näytöillä. Otsikot haetaan tietomääritteistä.
Responsiivinen taulukko + yksityiskohtainen näkymä
Kiinteä taulukon otsikko
Korjattu taulukon otsikko yksinkertaisella jQuery-koodilla.
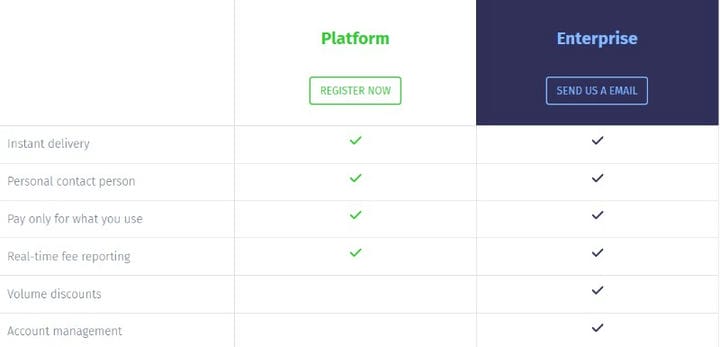
CSS-taulukko
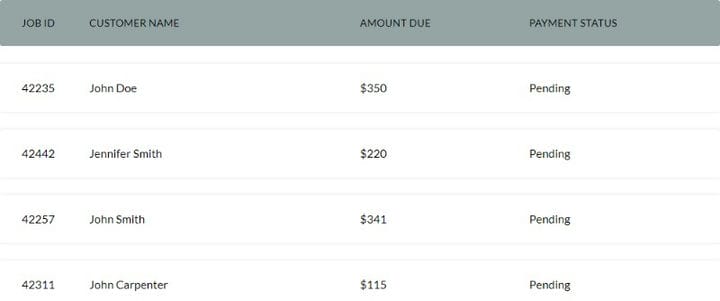
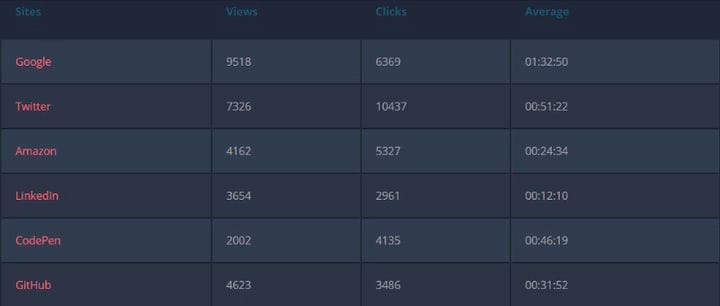
CSS:n käyttäminen häivyttämään riviä, häivyttämään rivi ja näyttämään tiedot taulukossa päivittyvät reaaliajassa. Myös viemällä hiiri rivin päälle laajenee näyttämään lisätietoja.
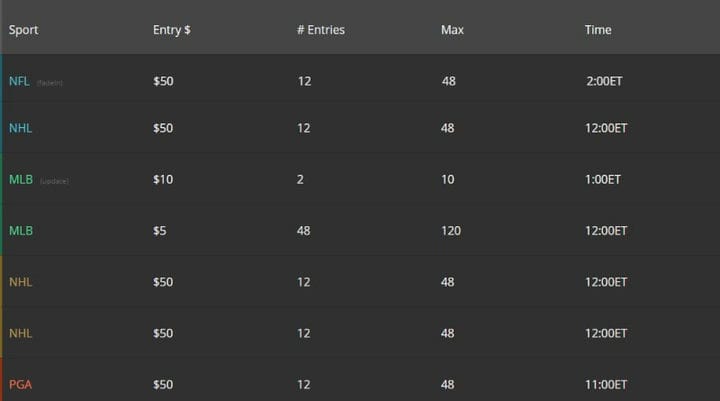
Responsiivinen pöytä flexboxilla
Ajatuksena oli luoda mukava työpöytä, joka toimii myös pienemmillä näytöillä. Minusta tämä on hyvä ratkaisu. Toimii jopa 405 pikselin leveydellä.
Puhdas CSS-taulukon kohokohta (pysty- ja vaakasuuntainen)
Yksinkertainen (ja ilkeä) temppu saada pysty- ja vaakasuuntaiset korostukset esiin puhtaalla CSS:llä tehdyissä pöydissä.
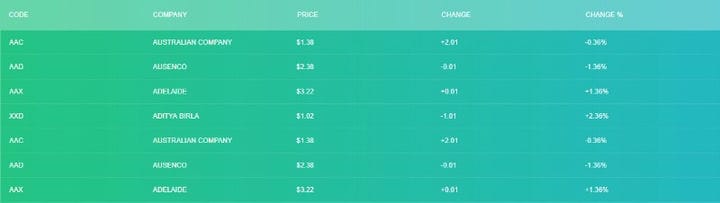
Responsiivinen CSS-taulukkoasettelu
CSS:n käyttäminen reagoiviin taulukkoasetteluihin kelluvien sijasta. Myös reagoiva (kaikki menee yhdelle riville).
Responsiivinen taulukko
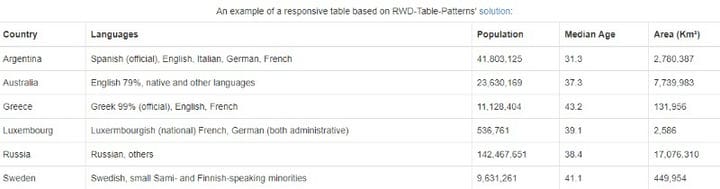
Responsiivinen taulukko RWD-taulukkokuvioilla
Ravitsemustietotaulukko HTML- ja CSS-muodossa
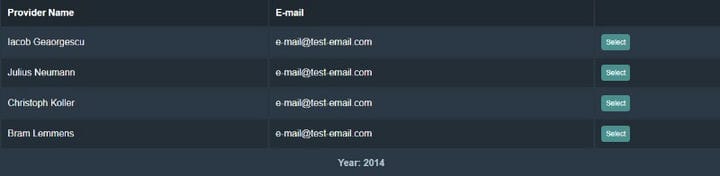
Responsiivinen ja helppokäyttöinen tietotaulukko
Mobiili-ensin reagoiva ja helposti saatavilla oleva datataulukko. Kapeammissa kuvaporteissa säiettä piilotetaan, rivit muunnetaan korteiksi, joiden etiketit näytetään data-*-attribuutilla.
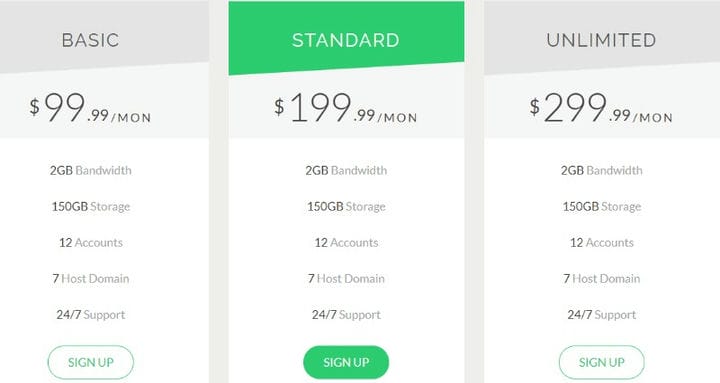
CSS-hinnoittelutaulukot
Mukautuva hinnoittelutaulukko
Responsiivinen Flip-hinnoittelutaulukko
Responsiivinen Flip Pricing -taulukko, josta näet kuukausi- tai vuosihinnat.
Hinnoittelutaulukon käyttöliittymäsuunnittelu
hintataulukko ui
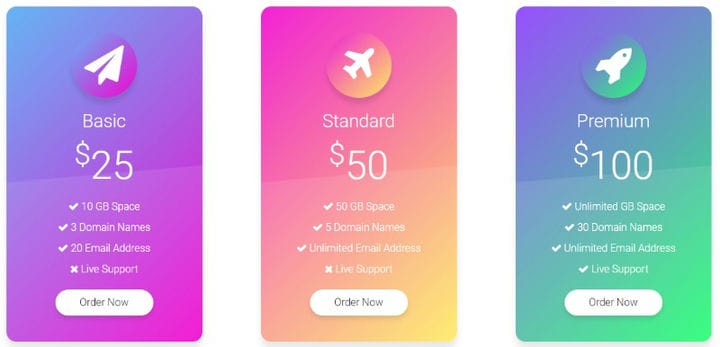
Hinnoittelutaulukko
Kaikki suunnittelun ansiot Focus Lab, LLC:lle. He jakoivat kuvan Dribbblestä jollain vastaavalla tavalla, ja halusin vain luoda sen harjoittelua varten.
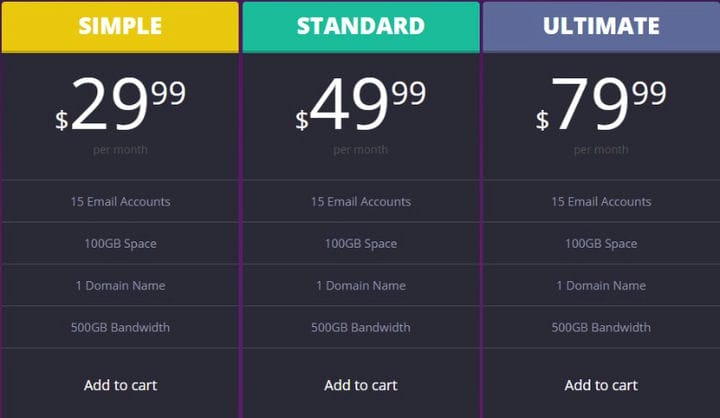
Bootstrap-hinnoittelutaulukko
062 – Hintataulukko
Hinnoittelutaulukot
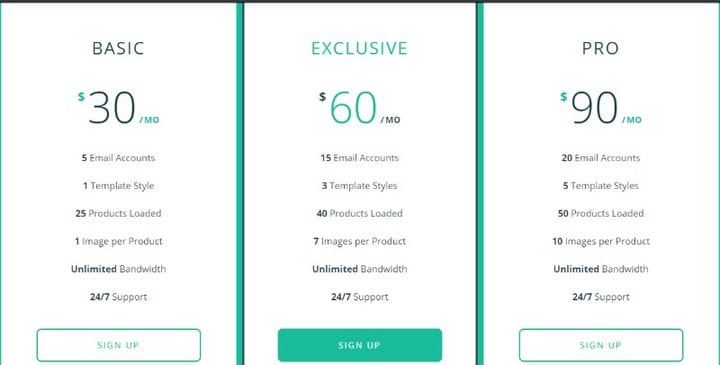
Hinnoittelutaulukko
Hinnoittelutaulukko, jossa vertaillaan 3 erilaista suunnitelmaa mystiselle laskentayritykselle.
Materiaalien hinnoittelutaulukot
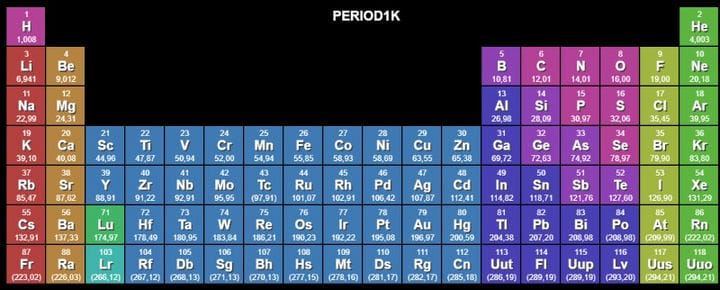
Kokeelliset CSS-taulukot
CSS-jaksotaulukko
Jakso 1K – JS1K 2016 ilmoittautuminen
Lopetetaan ajatukset CSS-taulukoiden käytöstä
Joten miksi käyttäisit CSS-taulukoita tavallisen jQuery-pohjaisen sijaan? Ensinnäkin sinulla ei ole riippuvuuksia.
Tämän artikkelin kaltainen CSS-taulukko latautuu nopeasti, eikä se lisää sivulle ylimääräistä painoa.
Jos pidit tämän artikkelin lukemisesta CSS-taulukoista, sinun kannattaa tutustua tähän Bootstrap-taulukoita käsittelevään artikkeliin .
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten responsiivisista taulukoista CSS:llä, HTML-taulukoista, taulukon keskittämisestä CSS:n avulla, taulukon taustaväristä ja jQuery-taulukkolaajennuksista.