HTML-taulukkoa käytetään tietojen tai tietojen tallentamiseen. Taulukko on usein avainkomponentti verkkosivujen rakentamisessa, joten on tärkeää, että osaamme luoda responsiivisia taulukoita responsiivisen web-suunnittelun aikakaudella.
HTML-taulukoita on useita erilaisia, ja tänään aiomme tarkastella niitä lähemmin ymmärtääksemme paremmin niiden tarkoitusta ja reagoivien taulukoiden luomista CSS- ja HTML- tai WordPressillä.
Responsiivinen muotoilu ja reagoivat taulukot
Jos haluamme ymmärtää responsiivisia taulukoita paremmin, meidän on ensin tiedettävä, mitä tarkoittaa, kun sanomme, että muotoilu on reagoiva.
Responsiivinen muotoilu on muotoilua, joka on säädettävissä erikokoisille näytöille. Kun puhumme HTML-kuvasta tai -taulukosta, kyse on siitä, mitä tapahtuu, kun näyttö on kapeampi kuin tietotaulukon vähimmäisleveys.
Responsiiviset taulukot osana reagoivaa suunnittelua
Taulukoiden tekeminen responsiivisiksi on ollut melkoinen haaste reagoivan web-suunnittelun käyttöönoton jälkeen .
Tietotaulukot ovat usein melko leveitä ja yksi tietorivi on usein pidettävä yhdessä, jos haluamme sen olevan järkevää. Tietenkin pöydät voivat taipua leveydeltään, mutta onko se todella ratkaisu? No, se voi kestää siihen asti, kun he alkavat kääriä solujen sisältöä tavalla, jota emme halua heidän tekevän. On myös kohta, jossa ne eivät yksinkertaisesti voi mennä kapeammaksi.
Onneksi on kolme mallia, jotka voivat auttaa meitä ratkaisemaan tämän ongelman:
-
Vaakasuuntainen ylivuoto
HTML:n vaakasuuntainen ylivuototaulukko voidaan nähdä helposti kokonaisena vierittämällä oikealle ja vasemmalle. Ensimmäinen kenttä on yleensä kiinteä ja muut tulevat näkyviin, kun käyttäjä selaa sisältöä.
Yksi huono puoli kuitenkin on. Käyttäjä ei ehkä tiedä tai huomaa, että taulukko on vieritettävä. Jos näin tapahtuu, on mahdollista, että he menettävät suurimman osan pöydästä. Jotta vältytään siltä, että käyttäjä ei näe tärkeintä sisältöä, avainkenttien tulee olla kolmessa ensimmäisessä sarakkeessa.
-
Siirtymätaulukot
Siirtymävaiheen CSS-taulukko on hyvä ratkaisu, jos haluat välttää vieritystä, joka on välttämätön osa vaakasuuntaisten ylivuototaulukoiden katselua.
Tässä taulukossa tapahtuu, että kenttien otsikot muotoillaan alemmissa CSS-katkopisteissä rivimuotoon sarakerakenteen sijaan.
Valitettavasti siinä on myös huono puoli. Siirtymätaulukko CSS heikentää skannattavuutta ja kenttävertailua.
-
Prioriteettitaulukot
Prioriteettitaulukot yksinkertaisesti piilottavat kentät pienemmillä näyttökooilla. Näin muotoillut taulukot näyttävät yleensä kauniilta, mutta ongelmia ilmenee, jos pois jätetyt kentät olivat itse asiassa tärkeimmät.
Responsiiviset taulukkolähestymistavat
Responsiivisten taulukoiden tekemiseen on useita tapoja.
- Squash – voit litistää taulukon HTML:ää vaakasuunnassa siirtämällä HTML-taulukon reunaa, jos sarakkeissa ei ole paljon sisältöä. Näin voit välttää taulukon koko asettelun muuttamisen
- Pystyvieritys – jos haluat välttää taulukon sisällön ja/tai asettelun muuttamisen, käyttäjät voivat ehdottomasti vierittää vasemmalle ja oikealle nähdäkseen koko taulukon
- Tiivistä riveillä – voit muuttaa taulukosi useiksi pienemmiksi taulukoiksi jakamalla jokaisen rivin omaan sarakkeeseensa
-
Tiivistä sarakkeiden mukaan – sinun on opittava HTML tehdäksesi tämän, koska tämä osa on hieman hankala. CSS-tyylisissä taulukoissa koodijärjestys on taulukon rivien ja lukittujen
kääreiden mukaan. Jos haluat tiivistää taulukon sarakkeiden mukaan, sinun on joko manipuloitava JavaScriptillä tai muutettava merkintöjä.Vältettävät asiat, kun rakennat reagoivaa taulukkoa
Ihmiset ovat kokeilleet monia erilaisia menetelmiä reagoivien taulukoiden rakentamiseen, ja tässä on joitain, jotka eivät ole erityisen tehokkaita. Sinun pitäisi ehkä välttää niitä kokonaan.
-
- Luo toinen kapeampi taulukko JavaScriptin avulla ja sitten vuorotellen piilota ja näytä keskeytyskohdan mukaan. Tämä menetelmä hajottaa yksilölliset tunnukset taulukoissa.
- JavaScriptin ja normaalin taulukkomerkinnän käyttäminen katkaisun yhteydessä taulukon uudelleenjärjestelyyn. Vaaka- ja pystytaulukot vaativat erilaisia merkintöjä, kun taas tämä menetelmä vaatii myös DOM-käsittelyä ja monia JS-tapahtumakuuntelijoita.
- Taulukon merkintöjen säilyttäminen ja display:flexiin vaihtaminen pystysuoraan tasattua taulukkosisältöä varten.
HUOMAA: Jos kaikki edellä mainitut kuulostaa liian monimutkaisilta edes yrittää – älä lannistu. Responsiivisten taulukoiden luomiseen on yksinkertaisempiakin tapoja. Voit käydä osoitteessa w3schools.com saadaksesi lisää hyödyllisiä vinkkejä (w3schools HTML tarjoaa useita selityksiä HTML-apua verkkosivustojen rakentajille). Tarkastellaanpa joitain työkaluja, joista saatat olla hyötyä.
Kuinka luoda responsiivisia taulukoita
WordPressille
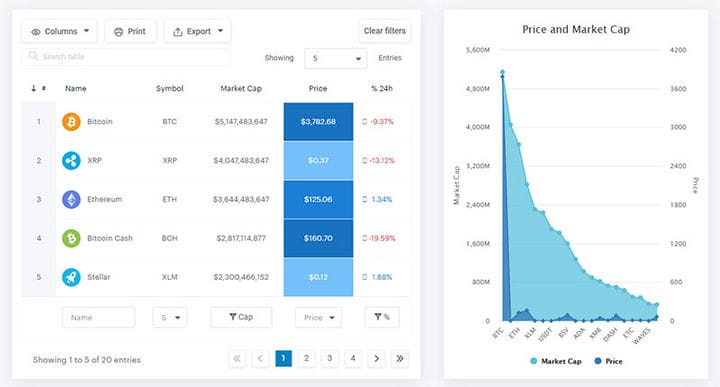
wpDataTables
WpDataTables toimii minkä tahansa WordPress-teeman kanssa. Se on yksi suosituimmista WordPress Excel -tyyppisistä taulukkogeneraattoreista. Siitä on kaksi versiota: Lite ja Premium.
Yksi sen eduista on nopea ja helppo asennusprosessi. Se on käyttäjäystävällinen, joten aiempaa koodauskokemusta ei tarvita tämän laajennuksen käyttämiseen.
Sen avulla käyttäjät voivat luoda dynaamisia ja muokattavia taulukoita. Se voi yhdistää soluja, lisätä tähtiluokituksia ja muotoilla jokaista yksittäistä solua.
Muut toiminnot mahdollistavat sarakkeiden ja rivien lisäämisen ja poistamisen sekä niiden koon muuttamisen. Muotoilun mukauttaminen sisältää värin muuttamisen, yrityksen logon lisäämisen ja paljon muuta.
Kumoa/Toista-ominaisuus on myös erittäin hyödyllinen luotaessa henkilökohtaista taulukkoa.
Generaattori tarjoaa mukautettuja linkkejä ja mukautettua HTML-koodia. Se tukee Excel-, CSV-, JSON-, XML- ja sarjamuotoisia PHP-taulukoita.
Lite-version mukana tulee dokumentaatio ja opetusohjelmat. Taulukossa on kuitenkin enintään 150 riviä. Se ei myöskään salli käyttäjien luoda taulukkoa manuaalisesti.
Premium-versio tarjoaa lisäominaisuuksia, joiden avulla käyttäjät voivat suunnitella erittäin herkkiä taulukoita. Näitä ominaisuuksia ovat useiden tietokantojen tuki ja edistyneet suodattimet.
Kannattaa kokeilla ensin ilmaista laajennusta kaikkine ominaisuuksineen. Jos huomaat, että lisätoimintoja tarvitaan, valitse Premium-versio.
Tiimi ja tuki ovat ammattitaitoisia.
Avainominaisuudet:
- Responsiiviset taulukot oletuksena
- Joustava ja muokattavissa
- Excelin kaltainen käyttöliittymä
- Edistynyt suodatus
- Inline taulukon muokkaus
- Vierailijat suodattavat taulukot sarakekohtaisesti
- Vierailijat voivat muokata omia rivejään
- Ehdollinen muotoilu, kaavat ja paljon muuta
- Laskentatoiminnot
Bootstrapille
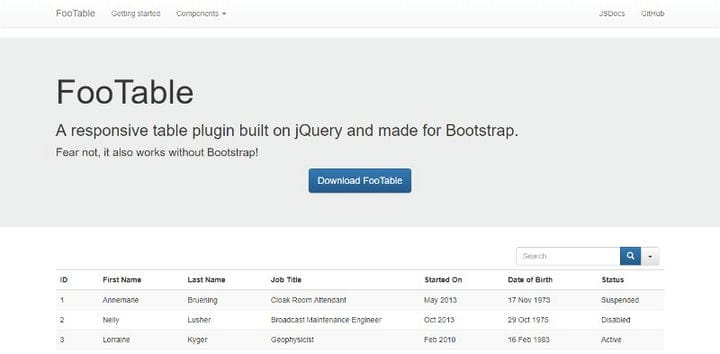
FooTable
Responsiivinen taulukkolaajennus, joka on rakennettu jQuerylle ja tehty Bootstrapiin.
Säätiön puolesta
Responsiivinen taulukko säätiön kanssa
Responsiiviset jQuery-taulukot
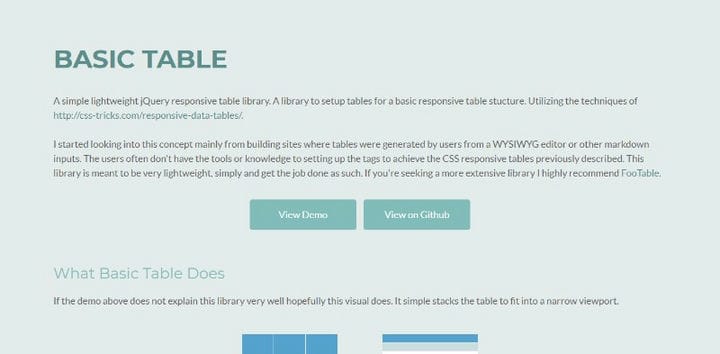
Perustaulukko
Yksinkertainen kevyt jQuery-responsiivinen taulukkokirjasto. Kirjasto taulukoiden asettamiseen responsiivisen taulukkorakenteen perustamiseksi.
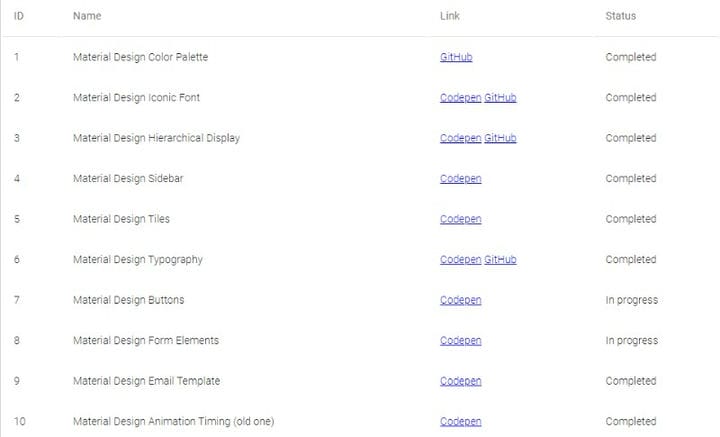
Materiaalisuunnittelun reagoiva taulukko
Testattu Win8.1:llä seuraavilla selaimilla: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7. Voit käyttää tätä taulukkoa Bootstrap (v3) -projekteissa. Material Design Responsive Table CSS-tyyli ohittaa perus bootstrap-tyylin.
Responsiivinen taulukko json-datalla
Responsiivinen taulukko vain CSS:llä
Yksinkertainen reagoiva taulukko CSS:ssä
Tämä on suhteellisen tunnettu malli responsiivisissa pöydissä, mutta uusille ihmisille kannattaa antaa muistutus tai tiedoksi.
Responsiivinen taulukkoratkaisu
Todella reagoivat taulukot CSS Flexboxilla (monimutkainen)
Todella reagoivat taulukot CSS Flexboxilla – osa 4. Monimutkainen esimerkki, jossa on paljon erilaisia kenttiä ja hyvin mukautettu rivityslogiikka. Tämä on osa Really Responsive Tables -kynäkokoelmaa.
Puhdas CSS-responsiivinen taulukko.
Responsiivinen taulukko
Muuttaa taulukon asettelua toimimaan mobiilikokoisissa näytöissä. Tämä on mukautettu Geoff Yuenin Responsive Table -suunnittelusta.
Responsiiviset taulukot Flexboxilla
Responsiiviset taulukot (riveittäin)
Tämä kynä on Davide Rizzon kynäresponsiivisten taulukoiden haarukka (rivien mukaan).
Responsiiviset taulukot (sarakkeiden mukaan)
Tämä kynä on Davide Rizzon kynäresponsiivisten taulukoiden haarukka (sarakkeiden mukaan).
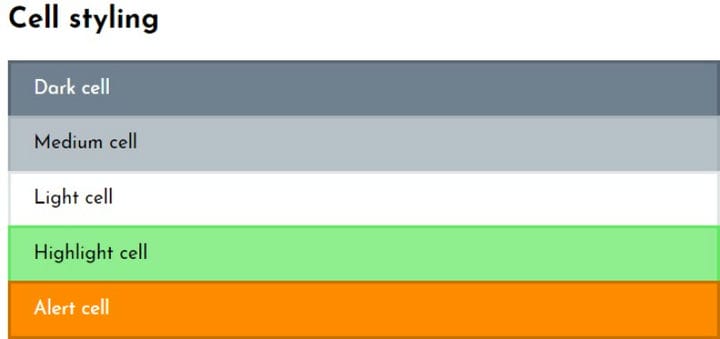
Responsiiviset taulukot (solutyylit)
Responsiiviset taulukot (tiivistä)
Tämä kynä on Davide Rizzon kynäresponsiivisten taulukoiden haarukka (kutista).
Lopetetaan ajatuksia responsiivisten taulukoiden luomisesta
Responsiivisen suunnittelun aikakaudella meidän on varmistettava, että pöytämme käyttäytyvät reagoivasti. Onneksi se ei ole niin vaikeaa kuin miltä se saattaa kuulostaa.
CSS-taulukon reunan säätäminen ja reagoivien CSS-taulukoiden tai HTML-kuvien ja -taulukoiden luominen voi vaikeuttaa sinua, jos et tiedä mitä olet tekemässä. Muutaman hyödyllisen laajennuksen ja laajennuksen avulla responsiivisten taulukoiden rakentamisen pitäisi kuitenkin olla helpompaa kuin koskaan.
wpDataTables voi olla täydellinen ratkaisu. Myydyin laajennus on jo yli 40 000 online-yrityksen valikoima. wpDataTables pystyy käsittelemään mitä tahansa monimutkaista tietoa, olipa kyse sitten taloudellisista, tieteellisistä, tilastollisista, kaupallisista tai mitä tahansa muuta tietoa – saat pikselin täydellisen taulukon joka kerta. Lisäksi voit tarkistaa luettelon 10 parhaasta reagoivasta taulukkolaajennuksesta WordPressille, vertailun, jonka ystävämme ovat tehneet wp Leaders -sivustolla.
On myös tärkeää tarkistaa, kuinka nämä taulukot renderöidään eri selaimissa ja käyttöjärjestelmissä, jotta voit suorittaa responsiivista testausta ja varmistaa, että mallisi ovat reagoivia ja hahmontuvat hyvin.
Jos pidit tämän artikkelin lukemisesta responsiivisista CSS-taulukoista, sinun kannattaa tutustua tähän Bootstrap-taulukoita käsittelevään artikkeliin .
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten HTML-taulukoista, taulukon keskittämisestä CSS:llä, taulukon taustaväristä, CSS-taulukoista ja jQuery-taulukkolaajennuksista.
-