HTML-tabelit kasutatakse andmete või teabe salvestamiseks. Tabel on sageli veebilehtede loomisel võtmekomponent, mistõttu on oluline, et me teaksime, kuidas tundliku veebidisaini ajastul tundlikke tabeleid luua.
HTML-tabeleid on mitut erinevat tüüpi ja täna vaatame neid lähemalt, et paremini mõista nende eesmärki ja CSS-i ja HTML-i või WordPressi abil reageerivate tabelite loomist.
Responsiivne disain ja tundlikud tabelid
Kui tahame reageerivaid tabeleid paremini mõista, peame kõigepealt teadma, mida tähendab see, kui ütleme, et disain on tundlik.
Responsive disain on disain, mida saab kohandada erineva suurusega ekraanidele. Kui me räägime HTML-pildist või tabelist, siis kõik on seotud sellega, mis juhtub siis, kui ekraan on kitsam kui andmetabeli minimaalne laius.
Tundlikud tabelid osana tundlikust disainist
Tabelite responsiivseks muutmine on olnud üsna suur väljakutse alates tundliku veebidisaini kasutuselevõtust .
Andmetabelid on sageli üsna laiad ja kui tahame, et sellel oleks mõtet, tuleb sageli koos hoida ühte rida andmeid. Muidugi võivad lauad laiuselt painduda, kuid kas see on tõesti lahendus? Noh, see võib olla kuni hetkeni, mil nad hakkavad rakkude sisu pakkima viisil, mida me ei soovi. Samuti on punkt, kus nad lihtsalt ei saa kitsamaks minna.
Õnneks on 3 mustrit, mis aitavad meil seda probleemi lahendada:
-
Horisontaalne ülevool
HTML-i horisontaalset ülevoolutabelit saab lihtsalt paremale ja vasakule kerides tervikuna näha. Esimene väli on tavaliselt fikseeritud ja teised muutuvad nähtavaks, kui kasutaja sisu sirvib.
Üks miinus siiski on. Kasutaja ei pruugi teada ega märgata, et tabel on keritav. Kui see juhtub, on võimalus, et nad jäävad suurema osa tabelist vahele. Vältimaks võimalust, et kasutaja ei näe kõige olulisemat sisu, peaksid võtmeväljad asuma esimeses 3 veerus.
-
Üleminekutabelid
CSS-i üleminekutabel on hea lahendus, kui soovite vältida kerimist, mis on horisontaalsete ületäitutabelite vaatamise vajalik osa.
Selle tabeliga juhtub see, et väljade pealkirjad vormindatakse madalamates CSS-i murdepunktides veerustruktuuri asemel reavormingusse.
Kahjuks on sellel ka miinus. Üleminekutabel CSS vähendab skaneeritavust ja väljade võrdlemist.
-
Prioriteeditabelid
Prioriteeditabelid lihtsalt peidavad väiksema ekraanisuurusega väljad. Sellise vorminguga tabelid näevad tavaliselt ilusad välja, kuid probleemid tekivad siis, kui välja jäetud väljad olid tegelikult kõige olulisemad.
Vastuvõtlikud tabelimeetodid
Responsiivsete tabelite tegemiseks on mitu võimalust.
- Squash – kui veergudes pole palju sisu, saate tabeli HTML-i horisontaalselt suruda, liigutades HTML-tabeli äärist. Seda tehes saate vältida kogu tabeli paigutuse muutmist
- Vertikaalne kerimine – kui soovite vältida tabeli sisu ja/või paigutuse muutmist, saavad kasutajad igal juhul kerida vasakule ja paremale, et näha kogu tabelit
- Ahenda ridade kaupa – saate muuta oma tabeli mitmeks väiksemaks tabeliks, jagades iga rea eraldi veeruks
-
Ahenda veergude kaupa – selleks peate õppima HTML-i, sest see osa on pisut keeruline. CSS-stiilis tabelites on koodide järjekord tabeliridade ja lukustatud
ümbriste järgi. Kui soovite tabelit veergude kaupa ahendada, peate kas manipuleerima JavaScriptiga või muutma märgistust.Asjad, mida tundliku tabeli koostamisel vältida
Inimesed on proovinud palju erinevaid meetodeid reageerivate tabelite koostamiseks ja siin on mõned, mis pole eriti tõhusad. Tõenäoliselt peaksite neid üldse vältima.
-
- JavaScripti kasutamine teise kitsama tabeli loomiseks, seejärel vaheldumisi peitmine ja kuvamine murdepunkti järgi. See meetod purustab tabelites kordumatud ID-d.
- JavaScripti ja tavalise tabelimärgistuse kasutamine jaotamisel tabeli ümberkorraldamiseks. Horisontaalsed ja vertikaalsed tabelid nõuavad erinevaid märgistusi, samas kui see meetod nõuab ka DOM-i manipuleerimist ja paljusid JS-i sündmuste kuulajaid.
- Tabeli märgistuse säilitamine ja vertikaalselt joondatud tabeli sisu jaoks lülitumine Display:flexile.
MÄRKUS. Kui kõik ülaltoodu tundub liiga keeruline, et isegi proovida, ärge heitke end sellest. Tundlike tabelite loomiseks on lihtsamaid viise. Võite külastada veebisaiti w3schools.com, et saada rohkem kasulikke näpunäiteid (w3schools HTML pakub veebisaitide koostajatele mitmesuguseid HTML-i selgitusi). Nii et vaatame mõnda tööriista, mis võib teile kasulikuks osutuda.
Kuidas luua reageerivaid tabeleid
WordPressi jaoks
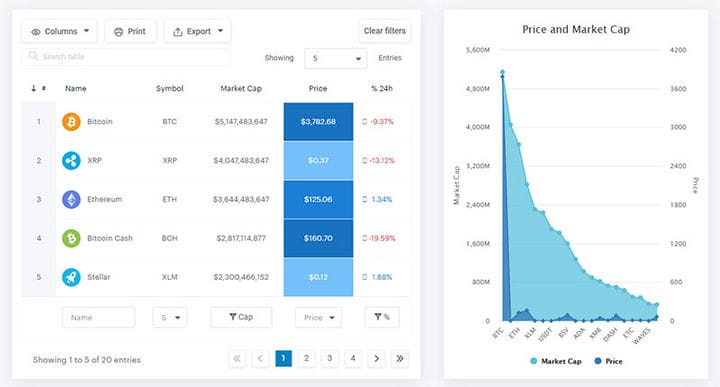
wpDataTables
WpDataTables töötab kõigi WordPressi teemadega. See on üks populaarsemaid WordPressi Exceli stiilis tabeligeneraatoreid. See on saadaval kahes versioonis: Lite ja Premium.
Üks selle eeliseid on kiire ja lihtne seadistamisprotsess. See on kasutajasõbralik, nii et eelnev kodeerimiskogemus pole selle pistikprogrammi kasutamiseks vajalik.
See võimaldab kasutajatel luua dünaamilisi ja kohandatavaid tabeleid. See võib liita lahtreid, lisada tärnide hinnanguid ja kujundada iga üksiku lahtri.
Muud funktsioonid võimaldavad veerge ja ridu lisada ja eemaldada ning nende suurust muuta. Vorminduse kohandamine hõlmab värvi muutmist, ettevõtte logo sisestamist ja palju muud.
Undo/Redo funktsioon on väga kasulik ka isikupärastatud tabeli loomisel.
Generaator pakub kohandatud linke ja kohandatud HTML-i. See toetab Exceli, CSV, JSON, XML ja serialiseeritud PHP massiive.
Lite versiooniga on kaasas dokumentatsioon ja õpetused. Kuid tabeli kohta on maksimaalselt 150 rida. Samuti ei võimalda see kasutajatel tabelit käsitsi luua.
Premium versioon pakub lisafunktsioone, mis võimaldavad kasutajatel kujundada väga tundlikke tabeleid. Need funktsioonid hõlmavad mitme andmebaasi tuge ja täiustatud filtreid.
Tasub esmalt proovida tasuta pistikprogrammi koos kõigi selle funktsioonidega. Kui avastatakse, et lisafunktsioonid on vajalikud, valige Premium versioon.
Meeskond ja tugi on professionaalsed.
Põhijooned:
- Vaikimisi reageerivad tabelid
- Paindlik ja kohandatav
- Exceli sarnane liides
- Täiustatud filtreerimine
- Tabelisisene redigeerimine
- Külastajad filtreerivad tabeleid veerupõhiselt
- Külastajad saavad ise oma ridu muuta
- Tingimuslik vormindamine, valemid ja palju muud
- Arvutusfunktsioonid
Bootstrapi jaoks
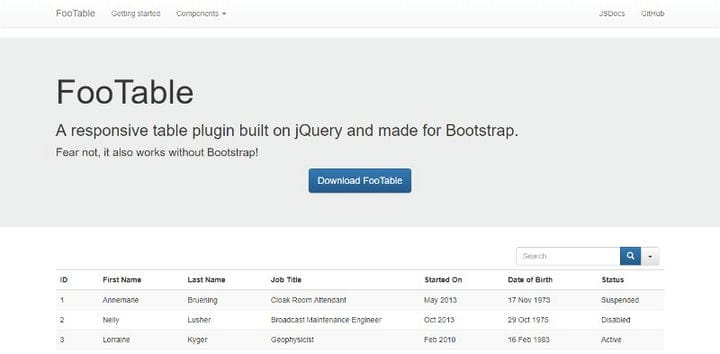
FooTable
JQueryle ehitatud ja Bootstrapi jaoks loodud tundlik tabeli pistikprogramm.
Sihtasutuse jaoks
Vastutav tabel sihtasutusega
Tundlikud jQuery tabelid
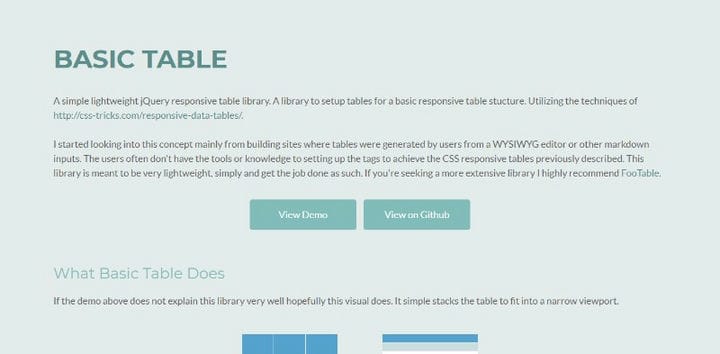
Põhitabel
Lihtne kerge jQuery tundlik tabeliteek. Teek tabelite seadistamiseks tundliku tabeli põhistruktuuri jaoks.
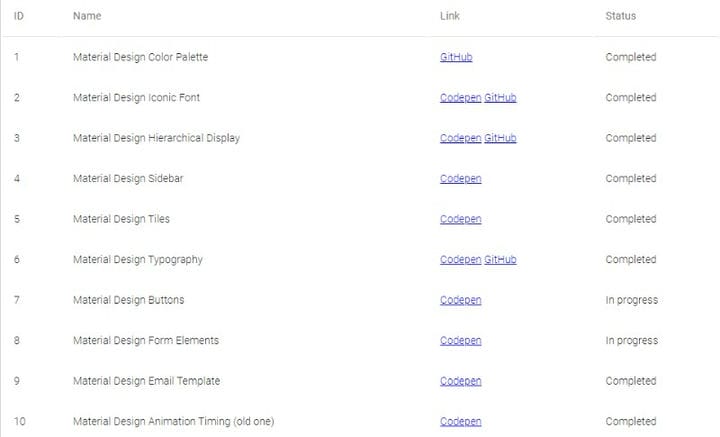
Materjalide disaini tundlik tabel
Testitud Win8.1 peal koos brauseritega: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 Saate seda tabelit kasutada Bootstrap (v3) projektides. Material Design Responsive Table CSS-stiil alistab alglaadimisstiili.
Json-andmetega reageeriv tabel
Responsiivne tabel ainult CSS-iga
Lihtne reageeriv tabel CSS-is
See on tundlike tabelite jaoks suhteliselt tuntud muster, kuid uutele inimestele tasub meeldetuletus või teadmiseks anda.
Vastuvõtlik tabelilahendus
Tõeliselt reageerivad tabelid, kasutades CSS Flexboxi (kompleksne)
Tõeliselt reageerivad tabelid, mis kasutavad CSS Flexboxi – 4. osa. Keeruline näide paljude eri tüüpi väljadega ja väga kohandatud pakendamisloogikaga. See on osa Really Responsive Tablesi pliiatsikollektsioonist.
Puhas CSS-i reageeriv tabel.
Vastustav tabel
Muudab tabeli paigutust, et see töötaks mobiilisuuruses ekraanidel. See on kohandatud Geoff Yueni reageeriva tabeli kujundusest.
Reageerivad tabelid koos Flexboxiga
Vastavad tabelid (ridade kaupa)
See pliiats on Davide Rizzo pliiatsi tundlike tabelite kahvel (ridade kaupa).
Kohalikud tabelid (veergude järgi)
See pliiats on Davide Rizzo pliiatsi reageerivate tabelite kahvel (veergude järgi).
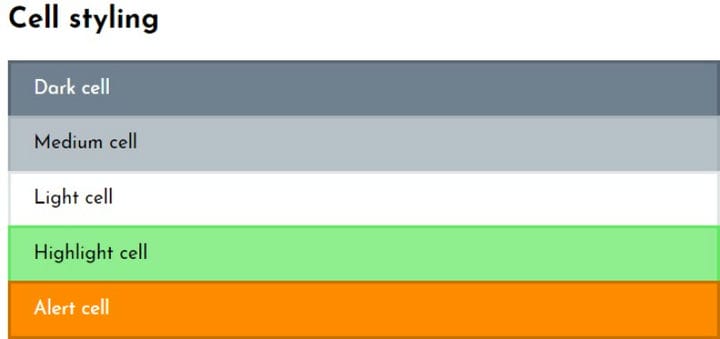
Reageerivad tabelid (lahtristiilid)
Kohalikud tabelid (ahenda)
See pliiats on Davide Rizzo pliiatsi reageerivate tabelite kahvel (ahendamine).
Lõpetavad mõtted tundlike tabelite loomise kohta
Tundliku disaini ajastul peame tagama, et meie tabelid käituksid tundlikult. Õnneks pole see nii keeruline, kui võib tunduda.
CSS-tabeli äärise reguleerimine ja tundlike CSS-tabelite või HTML-piltide ja -tabelite loomine võib tekitada raskusi, kui te ei tea, mida teete. Mõne kasuliku pistikprogrammi ja laienduse abil peaks aga tundlike tabelite koostamine olema lihtsam kui kunagi varem.
wpDataTables võib olla ideaalne lahendus. Enimmüüdud pistikprogramm on veebis juba enam kui 40 000+ ettevõtte valik. wpDataTables saab käsitleda kõiki keerulisi andmeid, olgu see siis finants-, teadus-, statistika-, äri- või muu teave – iga kord saate pikslite täiusliku tabeli. Lisaks saate vaadata WordPressi 10 parima reageerimisvõimelise tabeliplugina loendit. Võrdluse on teinud meie sõbrad saidil wp Leaders.
Samuti on oluline kontrollida, kuidas need tabelid erinevates brauserites ja OS-is renderdatakse, selleks saate teha tundliku testimise ja veenduda, et teie kujundused reageerivad hästi ja renderdatakse hästi.
Kui teile meeldis lugeda seda CSS-iga tundlike tabelite artiklit, peaksite lugema seda artiklit Bootstrapi tabelite kohta .
Kirjutasime ka mõnest seotud teemast, nagu HTML-tabelid, tabeli tsentreerimine CSS-iga, tabeli taustavärv, CSS-tabelid ja jQuery tabelipluginad.
-