Una tabella HTML viene utilizzata per memorizzare dati o informazioni. Una tabella è spesso un componente chiave nella creazione di pagine Web, quindi è importante sapere come creare tabelle reattive nell’era del design Web reattivo.
Esistono diversi tipi di tabelle HTML e oggi le esamineremo più da vicino per comprendere meglio il loro scopo e la creazione delle tabelle reattive con CSS e HTML o WordPress.
Responsive Design e tabelle responsive
Se vogliamo capire meglio le tabelle reattive, dobbiamo prima sapere cosa significa quando diciamo che un design è reattivo.
Il design reattivo è il design che è adattabile a schermi di diverse dimensioni. Quando si parla di un’immagine o di una tabella HTML, si tratta di ciò che accade quando lo schermo è più stretto della larghezza minima di una tabella di dati.
Tabelle reattive come parte di un design reattivo
Rendere le tabelle responsive è stata una vera sfida dall’introduzione del responsive web design.
Le tabelle di dati sono spesso piuttosto ampie e una singola riga di dati spesso deve essere tenuta insieme se vogliamo che abbia effettivamente un senso. Naturalmente, i tavoli possono flettersi in larghezza, ma è davvero una soluzione? Bene, può essere fino al punto in cui iniziano a avvolgere il contenuto delle celle in un modo in cui non vogliamo. C’è anche un punto in cui semplicemente non possono andare più stretti.
Fortunatamente, ci sono 3 modelli che possono aiutarci a risolvere questo problema:
-
Il troppopieno orizzontale
La tabella di overflow orizzontale in HTML può essere facilmente vista intera semplicemente scorrendo a destra ea sinistra. Il primo campo è solitamente fisso e gli altri diventano visibili mentre l’utente scorre il contenuto.
C’è un aspetto negativo, tuttavia. L’utente potrebbe non sapere o notare che la tabella è scorrevole. Se ciò accade, c’è la possibilità che manchino la maggior parte del tavolo. Per evitare che l’utente non veda il contenuto più importante, i campi chiave dovrebbero trovarsi nelle prime 3 colonne.
-
Le Tavole di Transizione
Una tabella CSS di transizione è una buona soluzione se si desidera evitare lo scorrimento che è la parte necessaria della visualizzazione delle tabelle di overflow orizzontali.
Ciò che accade con questa tabella è che i titoli dei campi sono formattati a punti di interruzione CSS inferiori in un formato di riga anziché in una struttura di colonne.
Sfortunatamente, c’è anche un aspetto negativo. Una tabella di transizione CSS diminuisce la scansione e il confronto dei campi.
-
Le Tabelle delle Priorità
Le tabelle delle priorità nascondono semplicemente i campi nelle dimensioni dello schermo inferiori. Le tabelle formattate in questo modo di solito sembrano belle, ma i problemi si verificano se i campi omessi erano, in effetti, i più importanti.
Approcci reattivi al tavolo
Esistono diversi modi per creare tabelle reattive.
- Squash: puoi schiacciare l’HTML della tabella orizzontalmente spostando il bordo della tabella HTML se non c’è molto contenuto nelle colonne. In questo modo, puoi evitare di modificare l’intero layout del tuo tavolo
- Scorrimento verticale – se vuoi evitare di modificare il contenuto e/o il layout della tua tabella, gli utenti possono scorrere a sinistra e a destra per vedere la tabella completa
- Comprimi per righe: puoi trasformare la tua tabella in diverse tabelle più piccole suddividendo ogni riga nella sua singola colonna
-
Comprimi per colonne: devi imparare l’HTML per farlo perché questa parte è un po ‘complicata. Nelle tabelle in stile CSS, l’ordine del codice è in base alle righe della tabella e ai
wrapper bloccati. Se vuoi comprimere la tua tabella per colonne, devi manipolare con JavaScript o cambiare il markup.Cose da evitare quando si costruisce una tabella reattiva
Le persone hanno provato molti metodi diversi per creare tabelle reattive e qui ce ne sono alcuni che non sono particolarmente efficaci. Probabilmente dovresti evitarli del tutto.
-
- Utilizzo di JavaScript per generare una seconda tabella più stretta, quindi nascondere e mostrare alternativamente per punto di interruzione. Questo metodo suddividerà gli ID univoci nelle tabelle.
- Utilizzo di JavaScript e del normale markup della tabella in un’interruzione per riorganizzare la tabella. Le tabelle orizzontali e verticali richiedono markup diversi mentre questo metodo richiede anche la manipolazione DOM e molti listener di eventi JS.
- Mantenere il markup della tabella e passare a display:flex per il contenuto della tabella allineato verticalmente.
NOTA: se tutto quanto sopra sembra troppo complicato anche solo per provare, non scoraggiarti. Esistono modi più semplici per creare tabelle reattive. Puoi visitare w3schools.com per suggerimenti più utili (l’HTML di w3schools offre una varietà di spiegazioni della guida HTML per i costruttori di siti Web). Quindi diamo un’occhiata ad alcuni degli strumenti che potresti trovare utili.
Come creare tabelle responsive
Per WordPress
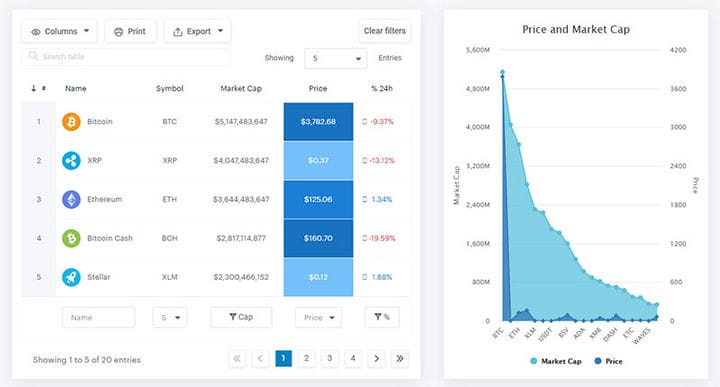
wpDataTables
WpDataTables funziona con qualsiasi tema WordPress. È uno dei generatori di tabelle in stile Excel di WordPress più popolari. È disponibile in due versioni: Lite e Premium.
Uno dei suoi vantaggi è il processo di configurazione facile e veloce. È facile da usare, quindi non è necessaria una precedente esperienza di codifica per utilizzare questo plugin.
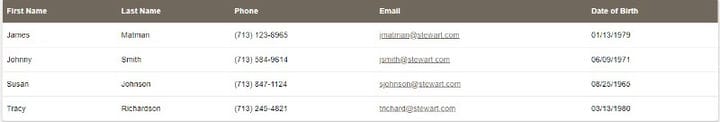
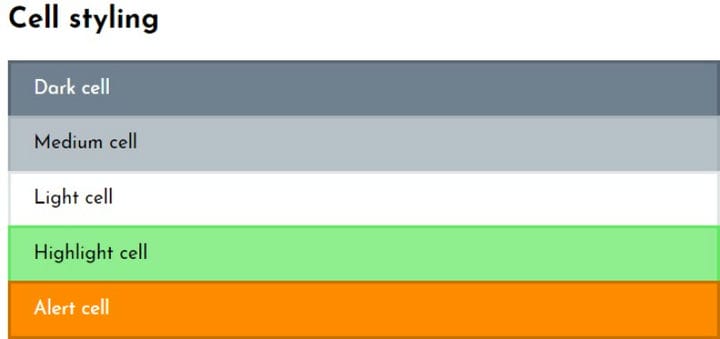
Consente agli utenti di creare tabelle dinamiche e personalizzabili. Può unire celle, aggiungere valutazioni a stelle e dare uno stile a ogni singola cella.
Altre funzioni consentono di aggiungere e rimuovere colonne e righe e ridimensionarle. La personalizzazione della formattazione include la modifica del colore, l’inserimento di un logo aziendale e altro ancora.
La funzione Annulla/Ripeti è molto utile anche durante la creazione di una tabella personalizzata.
Il generatore offre collegamenti personalizzati e HTML personalizzato. Supporta Excel, CSV, JSON, XML e array PHP serializzati.
La versione Lite viene fornita con documentazione e tutorial. Ma esiste un limite massimo di 150 righe per tabella. Inoltre, non consente agli utenti di creare una tabella manualmente.
La versione Premium offre funzionalità aggiuntive che consentono agli utenti di progettare tabelle altamente reattive. Queste funzionalità includono il supporto di più database e filtri avanzati.
Vale la pena provare prima il plugin gratuito con tutte le sue funzionalità. Se si scopre che le funzioni avanzate sono necessarie, allora optare per la versione Premium.
Il team e il supporto sono professionali.
Caratteristiche principali:
- Tabelle reattive per impostazione predefinita
- Flessibile e personalizzabile
- Interfaccia simile a Excel
- Filtraggio avanzato
- Modifica della tabella in linea
- I visitatori filtrano le tabelle in base alla colonna
- I visitatori possono modificare le proprie righe
- Formattazione condizionale, formule e altro
- Funzioni di calcolo
Per Bootstrap
Foottable
Un plug-in di tabella reattivo basato su jQuery e realizzato per Bootstrap.
Per Fondazione
Tavolo reattivo con fondazione
Tabelle jQuery reattive
Tavola di base
Una semplice libreria di tabelle reattiva jQuery leggera. Una libreria per impostare le tabelle per una struttura di tabelle reattiva di base.
Tavolo sensibile al design dei materiali
Testato su Win8.1 con browser: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 Puoi utilizzare questa tabella nei progetti Bootstrap (v3). Lo stile CSS di Material Design Responsive Table sovrascriverà lo stile bootstrap di base.
Tabella reattiva con dati json
Tabella reattiva con solo CSS
Semplice tabella reattiva in CSS
Questo è un modello relativamente noto per le tabelle reattive, ma vale la pena dare un promemoria o FYI alle nuove persone.
Soluzione da tavolo reattiva
Tabelle davvero reattive utilizzando CSS Flexbox (complesso)
Tabelle davvero reattive utilizzando CSS Flexbox – parte 4. Un esempio complesso con molti tipi diversi di campi e una logica di wrapping molto personalizzata. Questo fa parte della collezione di penne Really Responsive Tables.
Tabella reattiva in puro CSS.
Tabella reattiva
Modifica il layout della tabella per funzionare su schermi di dimensioni mobili. Questo è adattato dal design del tavolo reattivo di Geoff Yuen.
Tabelle reattive con Flexbox
Tabelle reattive (per righe)
Questa penna è un fork delle Pen Responsive Tables (per righe) di Davide Rizzo.
Tabelle reattive (per colonne)
Questa penna è un fork delle Pen Responsive Tables (Per colonne) di Davide Rizzo.
Tabelle reattive (stili di cella)
Tabelle reattive (comprimi)
Questa penna è un fork delle Pen Responsive Tables (Collapse) di Davide Rizzo.
Considerazioni finali su come creare tabelle reattive
Nell’era del design reattivo, dobbiamo assicurarci che i nostri tavoli si comportino in modo reattivo. Fortunatamente, non è così difficile come potrebbe sembrare.
La regolazione del bordo della tabella CSS e la creazione di tabelle CSS reattive o immagini e tabelle HTML possono darti del filo da torcere se non sai cosa stai facendo. Tuttavia, con l’aiuto di alcuni utili plugin ed estensioni, la creazione di tabelle reattive dovrebbe essere più facile che mai.
wpDataTables può essere la soluzione perfetta. Il plug-in più venduto è già una scelta di oltre 40.000 aziende online. wpDataTables può gestire qualsiasi dato complesso, sia esso finanziario, scientifico, statistico, commerciale o qualsiasi altra informazione: otterrai ogni volta la tabella perfetta per i pixel. Inoltre, puoi controllare un elenco dei 10 migliori plugin per tabelle reattive per WordPress, un confronto fatto dai nostri amici di wp Leaders.
È anche importante controllare il rendering di queste tabelle in vari browser e sistemi operativi, per lo stesso è possibile eseguire test reattivi e assicurarsi che i progetti siano reattivi e renderizzati bene.
Se ti è piaciuto leggere questo articolo sulle tabelle responsive con CSS, dovresti dare un’occhiata a questo sulle tabelle Bootstrap.
Abbiamo anche scritto di alcuni argomenti correlati come le tabelle HTML, come centrare una tabella con CSS, il colore di sfondo della tabella, le tabelle CSS e i plug-in di tabelle jQuery.
-