Tabelle CSS e relativo codice che puoi utilizzare
Se sei su questo sito, non è un segreto per te che il
elemento in HTML viene utilizzato per visualizzare i dati tabulari. È un modo per descrivere e visualizzare i dati che avrebbero senso nel software per fogli di calcolo. Quindi, in wpDataTables, ci occupiamo praticamente di colonne e righe.
Per quanto possa sembrare semplice, i tavoli devono essere uno degli oggetti più difficili da modellare nel Web, grazie al markup criptico e alla quantità di dettagli di cui dobbiamo occuparci. Si potrebbe perdere molto tempo su un unico tavolo anche se è solo uno semplice.
Fortunatamente, ci sono già esempi di tabelle CSS che puoi scaricare e utilizzare nei tuoi progetti.
In questo articolo, esamineremo le tabelle CSS che sono ben codificate, organizzate e pronte per essere scaricate.
Colgo l’occasione per farti sapere che se hai bisogno di creare tabelle e grafici in WordPress, wpDataTables è l’opzione migliore che puoi utilizzare.
Ora torniamo alle nostre tabelle CSS.
Sommario
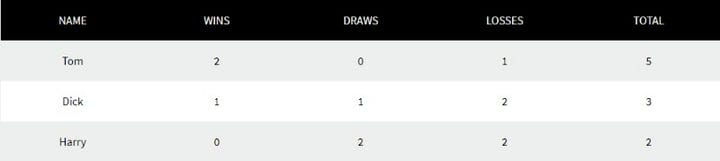
Tabelle CSS regolari
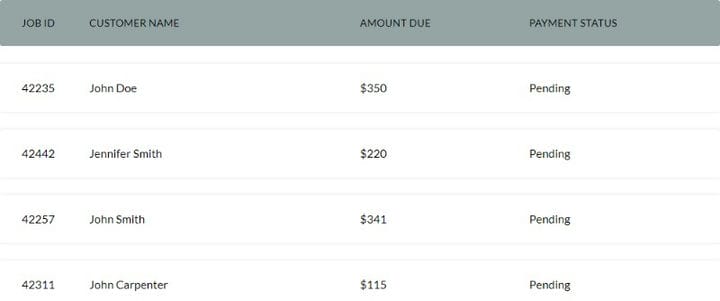
Tabella reattiva
Ordina le righe della tabella in base alle intestazioni della tabella: crescente e decrescente (jQuery)
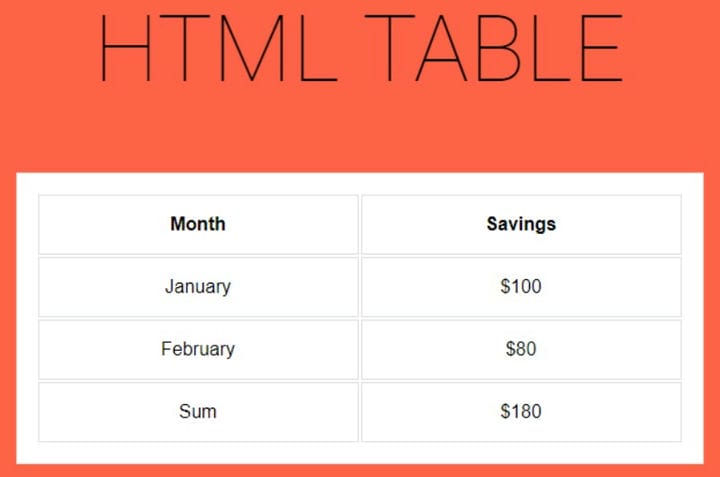
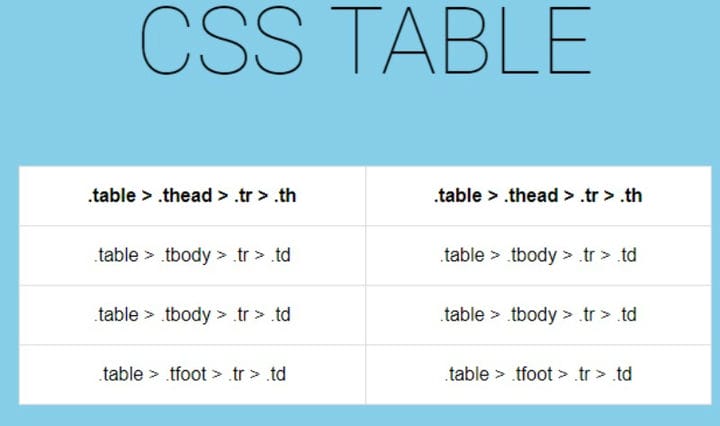
Tabella HTML e tabella CSS
Usa le tabelle CSS per i layout quando hai bisogno di un facile allineamento verticale, piè di pagina fissi basati su CSS con altezze dinamiche e ordinamento dello stack.
Tabelle reattive che utilizzano LI
LI è più semplice e consente una maggiore personalizzazione.
Questo è un "
Responsive" con transizioni CSS3, box-shadow, proprietà di trasformazione. Tecnologia di web design reattiva e senza JS.
Tabella reattiva
La tabella si riduce in un "elenco" su piccoli schermi. Le intestazioni vengono estratte dagli attributi dei dati.
Tabella reattiva + Vista dettagliata
Intestazione tabella fissa
Risolto il problema con l’intestazione della tabella con un semplice codice jQuery.
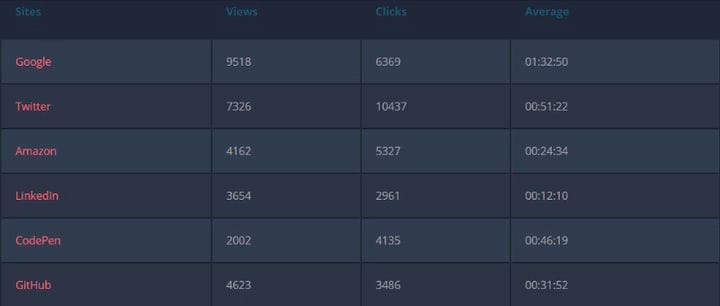
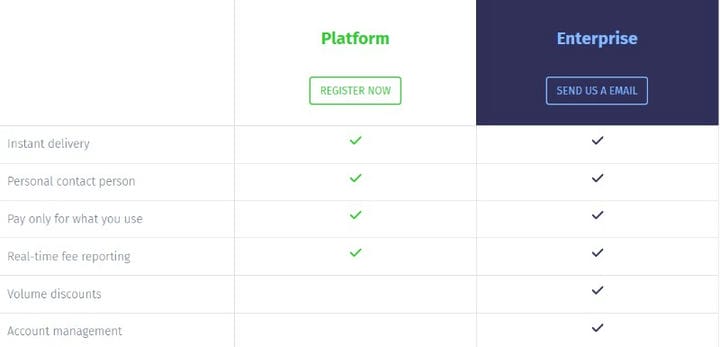
tabella CSS
Utilizzo dei CSS per visualizzare in dissolvenza una riga, visualizzare in dissolvenza una riga e mostrare i dati nella tabella che si aggiornano in tempo reale. Inoltre, il passaggio del mouse su una riga si espande per mostrare più informazioni.
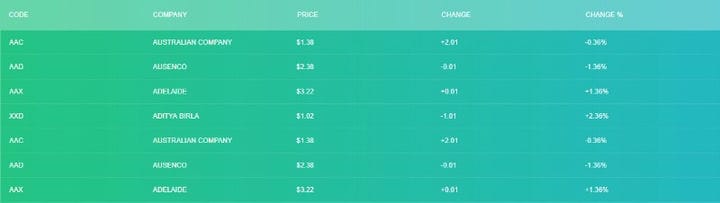
Tavolo reattivo con flexbox
L’idea era quella di creare un bel tavolo da lavoro che funzionasse anche su schermi più piccoli. Penso che questa sia una bella soluzione. Funziona anche con una larghezza di 405px.
Evidenziazione tabella CSS pura (verticale e orizzontale)
Un semplice (e brutto) trucco per avere l’evidenziazione verticale e orizzontale al passaggio del mouse su tavoli realizzati con puro CSS.
Layout di tabella reattivo CSS
Utilizzo di CSS per layout di tabella reattivi anziché float. Anche reattivo (tutto si riduce a una riga ciascuno).
Tabella reattiva
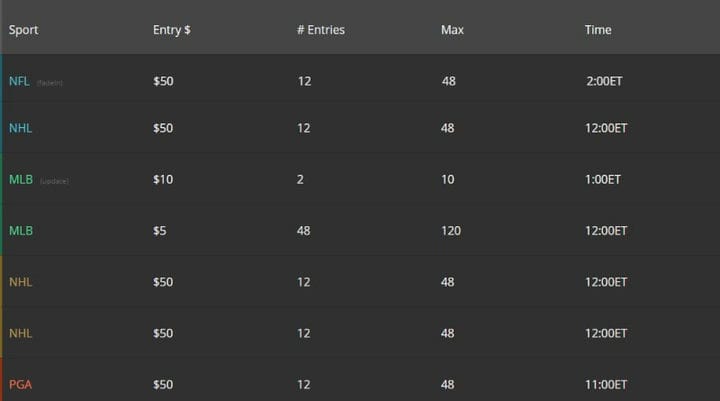
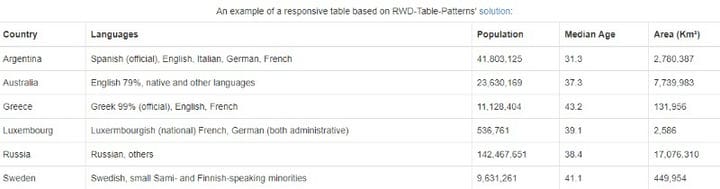
Tavolo reattivo con motivi RWD-Table
Tabella dei dati nutrizionali in HTML e CSS
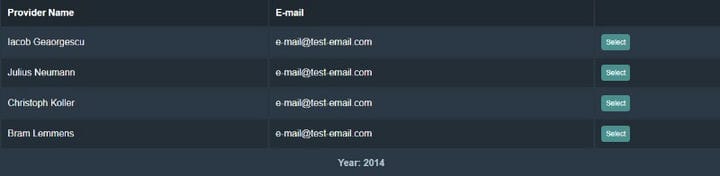
Tabella dati reattiva e accessibile
Tabella dati mobile first responsive e accessibile. A finestre più strette il thread è nascosto, le righe vengono trasformate in schede con etichette mostrate utilizzando un attributo data-*.
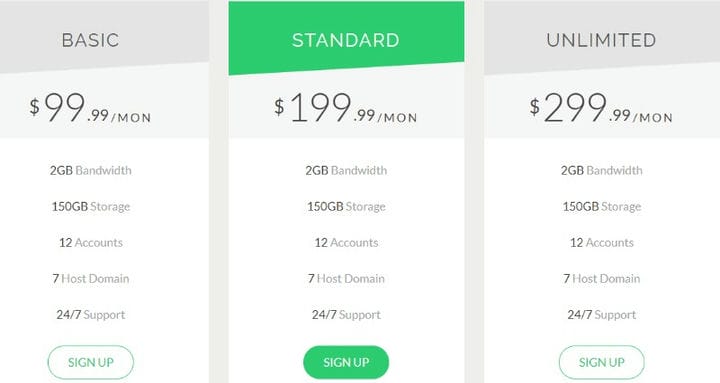
Tabelle dei prezzi CSS
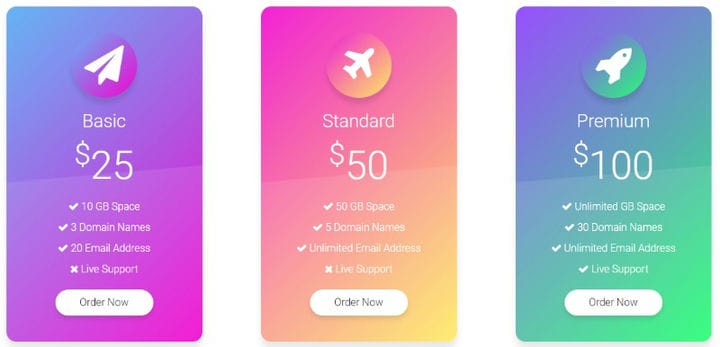
Tabella dei prezzi adattiva
Tabella dei prezzi Flip reattiva
Tabella dei prezzi Flip reattiva per visualizzare il prezzo mensile o annuale.
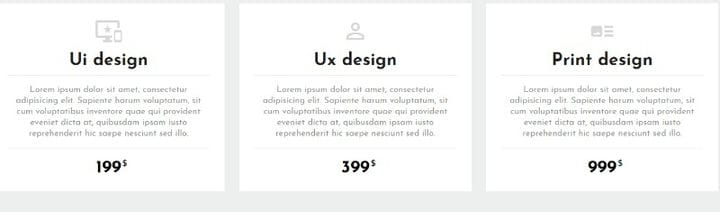
Progettazione dell’interfaccia utente della tabella dei prezzi
interfaccia utente della tabella dei prezzi
Tabella dei prezzi
Tutti i crediti di progettazione a Focus Lab, LLC. Hanno condiviso uno scatto su Dribbble con qualcosa di simile a questo e volevo solo crearlo per esercitarmi.
Tabella dei prezzi Bootstrap
062 – Tabella dei prezzi
Tabelle dei prezzi
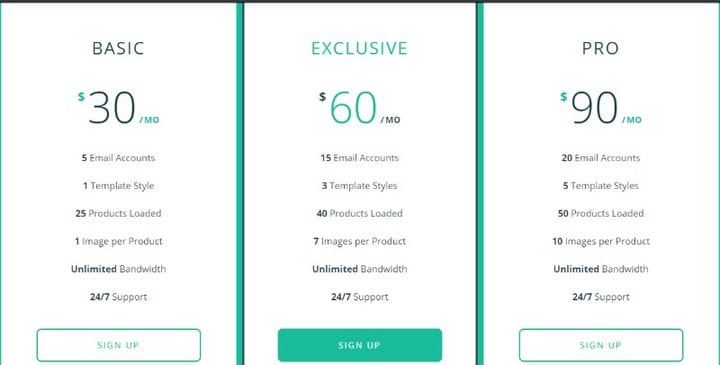
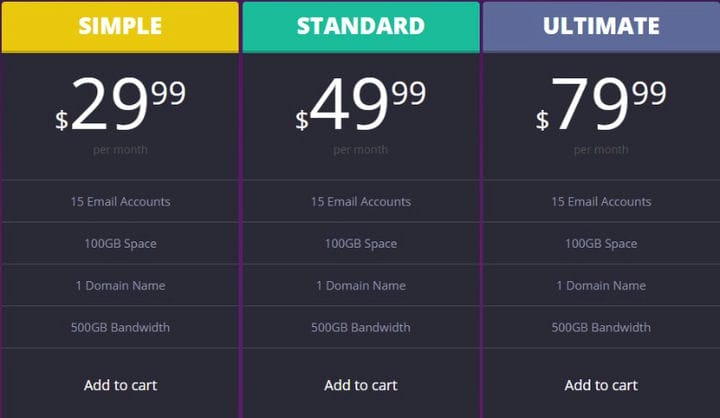
Tabella dei prezzi
Tabella dei prezzi che confronta 3 diversi piani per un’azienda di informatica mistica.
Tabelle dei prezzi dei materiali
Tabelle CSS sperimentali
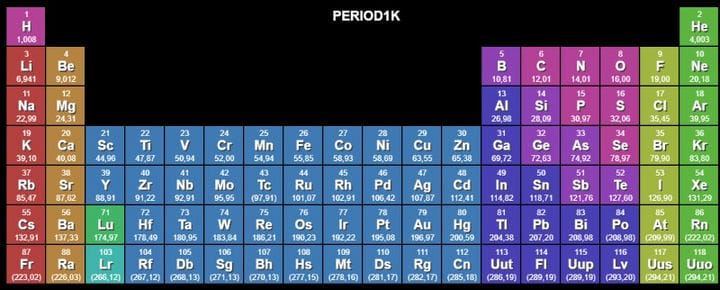
Tavola periodica CSS
Iscrizione Periodo1K – JS1K 2016
Considerazioni finali sull’utilizzo delle tabelle CSS
Quindi, perché dovresti usare le tabelle CSS invece di una normale basata su jQuery? Bene, per prima cosa, non avrai alcuna dipendenza.
Una tabella CSS come quelle in questo articolo si caricherà molto velocemente e non aggiungerà alcun peso aggiuntivo alla pagina.
Se ti è piaciuto leggere questo articolo sulle tabelle CSS, dovresti dare un’occhiata a questo sulle tabelle Bootstrap.
Abbiamo anche scritto di alcuni argomenti correlati come tabelle reattive con CSS, tabelle HTML, Come centrare una tabella con CSS, colore di sfondo della tabella e plugin per tabelle jQuery.