CSS-Tabellen und deren Code, die Sie verwenden können
Wenn Sie sich auf dieser Website befinden, ist es für Sie kein Geheimnis, dass die
-Element in HTML wird zum Anzeigen von Tabellendaten verwendet. Es ist eine Möglichkeit, Daten zu beschreiben und anzuzeigen, die in einer Tabellenkalkulationssoftware sinnvoll wären. Bei wpDataTables beschäftigen wir uns also ziemlich genau mit Spalten und Zeilen.
So einfach es klingt, Tabellen müssen dank des kryptischen Markups und der Menge an Details, um die wir uns kümmern müssen, eines der am schwierigsten zu gestaltenden Objekte im Web sein. An einem einzigen Tisch könnte viel Zeit verschwendet werden, obwohl es sich nur um einen einfachen Tisch handelt.
Glücklicherweise gibt es bereits Beispiele für CSS-Tabellen, die Sie herunterladen und in Ihren Projekten verwenden können.
In diesem Artikel sehen wir uns CSS-Tabellen an, die ordentlich codiert, organisiert und zum Herunterladen bereit sind.
Ich werde diese Gelegenheit nutzen, um Sie wissen zu lassen, dass wpDataTables die beste Option ist, die Sie verwenden können, wenn Sie Tabellen und Diagramme in WordPress erstellen müssen.
Kommen wir nun zurück zu unseren CSS-Tabellen.
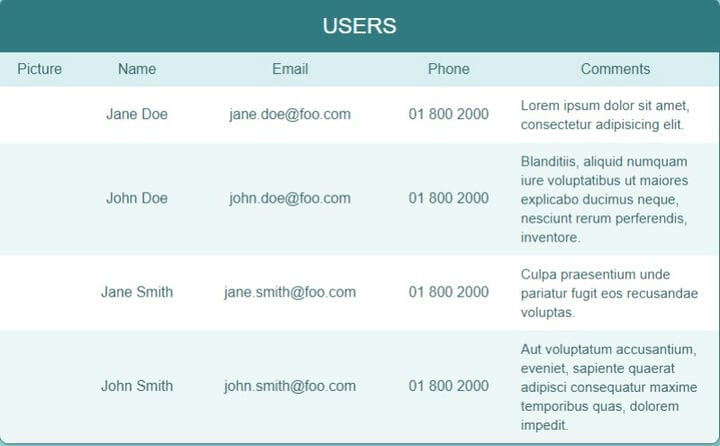
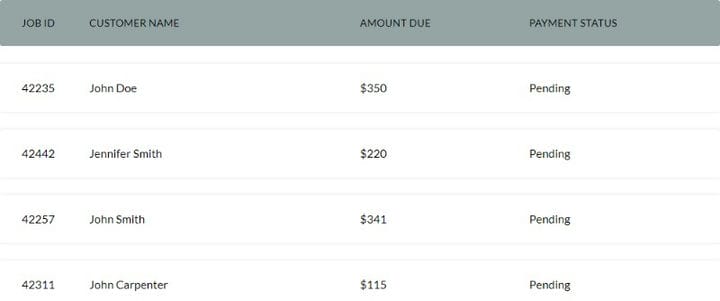
Reguläre CSS-Tabellen
Responsive Tabelle
Tabellenzeilen nach Tabellenüberschriften sortieren – aufsteigend und absteigend (jQuery)
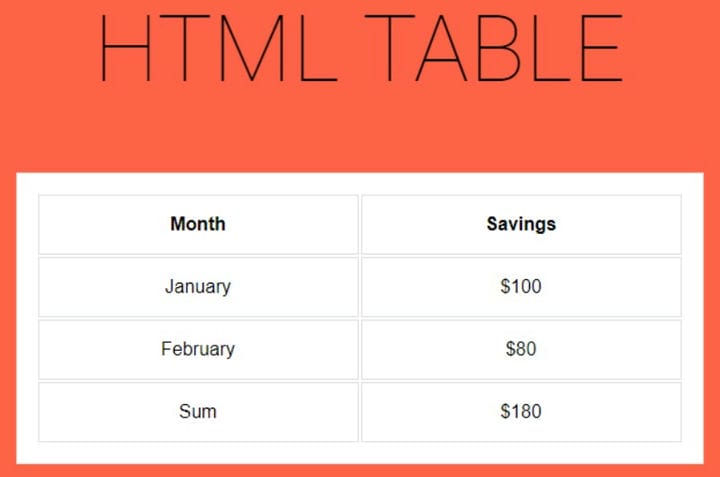
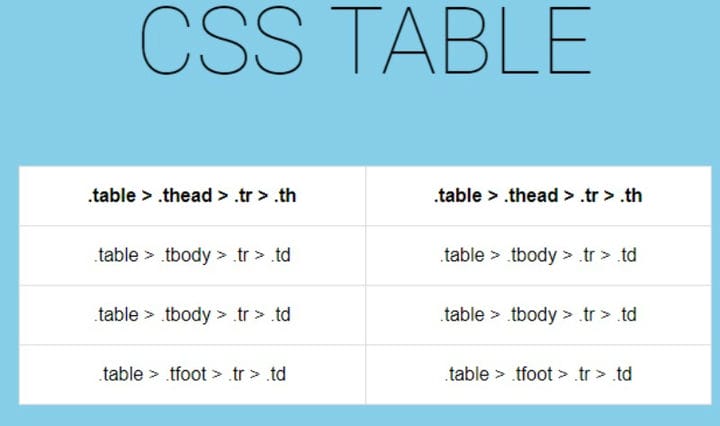
HTML-Tabelle & CSS-Tabelle
Verwenden Sie CSS-Tabellen für Layouts, wenn Sie eine einfache vertikale Ausrichtung, CSS-basierte feste Fußzeilen mit dynamischen Höhen und eine Stapelreihenfolge benötigen.
Responsive Tabellen mit LI
LI ist einfacher und ermöglicht mehr Anpassungen.
Das ist ein “
Responsive” mit CSS3-Übergang, Box-Shadow, Transform-Eigenschaften. Responsive Webdesign-Technologie & ohne JS.
Responsive Tabelle
Auf kleinen Bildschirmen wird die Tabelle zu einer „Liste”. Header werden aus Datenattributen gezogen.
Responsive Tabelle + Detailansicht
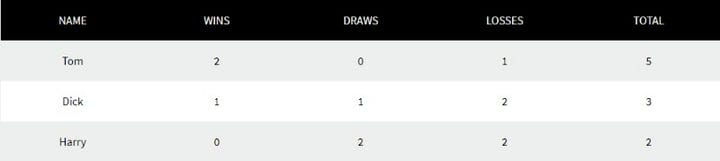
Tabellenkopf korrigiert
Tabellenkopf mit einem einfachen jQuery-Code korrigiert.
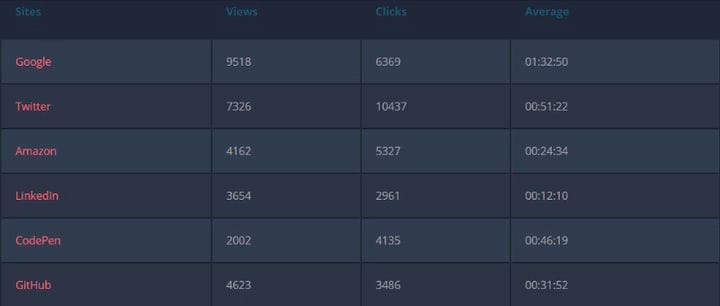
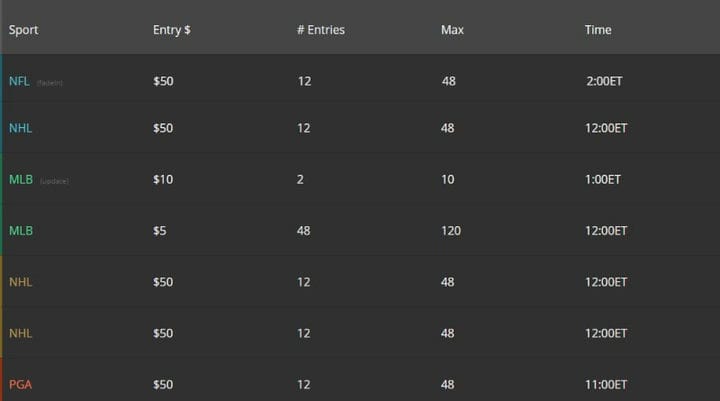
CSS-Tabelle
Verwendung von CSS zum Einblenden einer Zeile, Ausblenden einer Zeile und Anzeigen von Daten in der Tabelle, die auf Live-Basis aktualisiert wird. Wenn Sie den Mauszeiger über eine Zeile bewegen, wird sie erweitert, um weitere Informationen anzuzeigen.
Responsive Tabelle mit Flexbox
Die Idee war, einen schönen Arbeitstisch zu schaffen, der auch auf kleineren Bildschirmen funktioniert. Ich finde das ist eine schöne Lösung. Funktioniert sogar mit einer Breite von 405px.
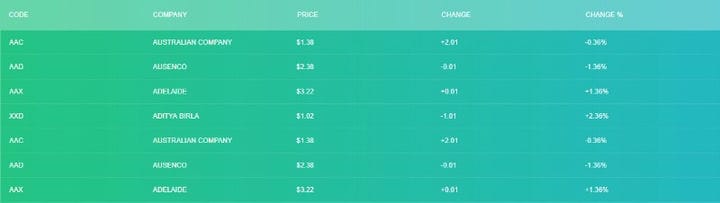
Hervorhebung reiner CSS-Tabellen (vertikal und horizontal)
Ein einfacher (und fieser) Trick, um die vertikale und horizontale Hervorhebung auf Tabellen, die mit reinem CSS erstellt wurden, schweben zu lassen.
Responsives CSS-Tabellenlayout
Verwendung von CSS für responsive Tabellenlayouts anstelle von Floats. Responsive (alles geht jeweils auf eine Zeile herunter).
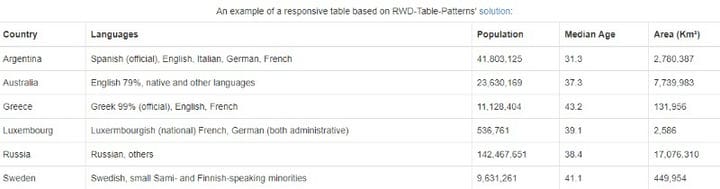
Responsive Tabelle
Responsive Table mit RWD-Table-Patterns
Nährwerttabelle in HTML & CSS
Reaktionsschnelle und zugängliche Datentabelle
Mobile-first responsive und zugängliche Datentabelle. Bei schmaleren Ansichtsfenstern wird der Thread ausgeblendet, Zeilen werden in Karten umgewandelt, deren Beschriftungen mit einem data-*-Attribut angezeigt werden.
CSS-Preistabellen
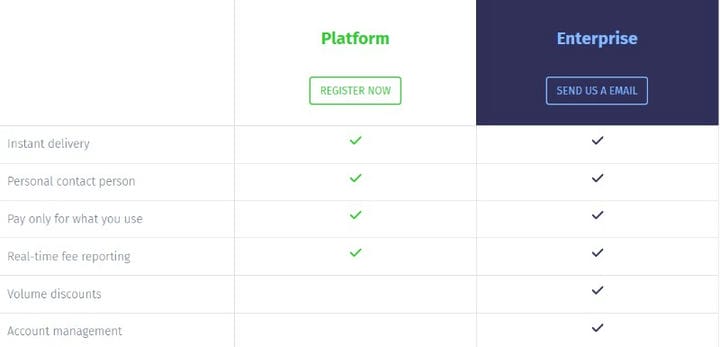
Adaptive Preistabelle
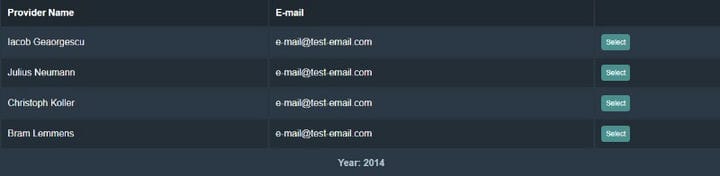
Responsive Flip-Preistabelle
Responsive Flip-Preistabelle zur Anzeige des Monats- oder Jahrespreises.
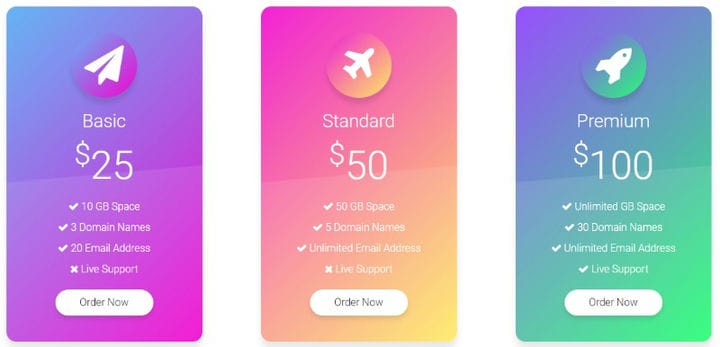
Preistabelle UI-Design
Preistabelle ui
Preistabelle
Alle Designkredite an Focus Lab, LLC. Sie haben eine Aufnahme auf Dribbble mit etwas Ähnlichem geteilt und ich wollte es nur zum Üben erstellen.
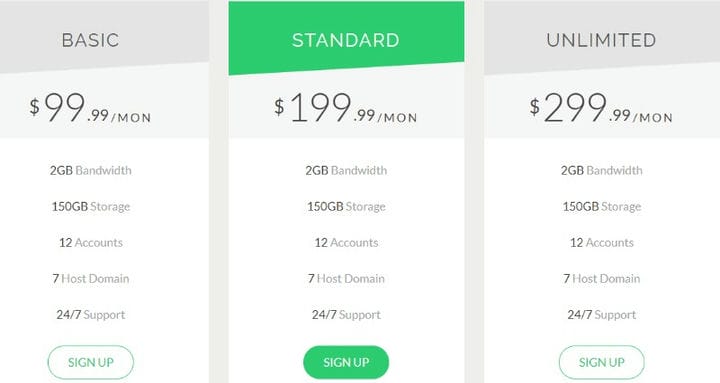
Bootstrap-Preistabelle
062 – Preistabelle
Preistabellen
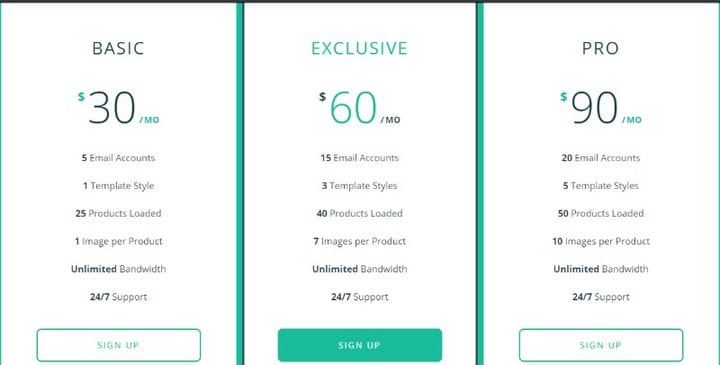
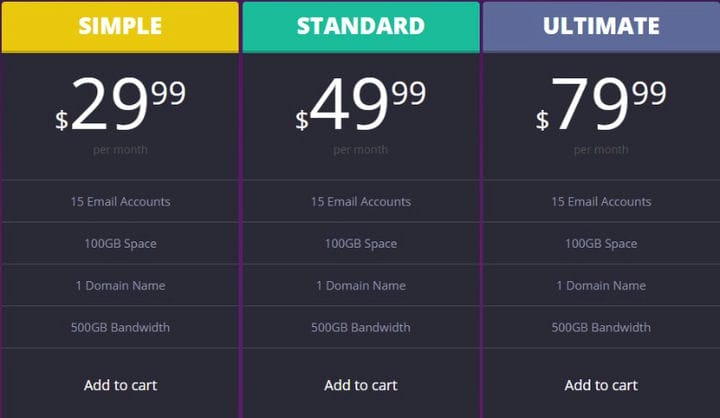
Preistabelle
Preistabelle, die 3 verschiedene Pläne für ein mystisches Computerunternehmen vergleicht.
Materialpreistabellen
Experimentelle CSS-Tabellen
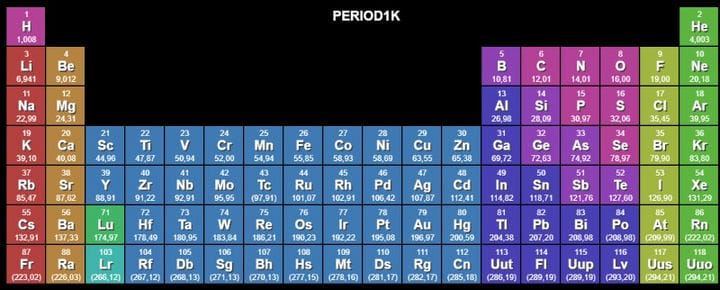
CSS-Periodensystem
Period1K – JS1K 2016 Eintrag
Abschließende Gedanken zur Verwendung von CSS-Tabellen
Warum sollten Sie also CSS-Tabellen anstelle einer regulären jQuery-basierten verwenden? Nun, zum einen haben Sie keine Abhängigkeiten.
Eine CSS-Tabelle wie die in diesem Artikel lädt blitzschnell und fügt der Seite kein zusätzliches Gewicht hinzu.
Wenn Ihnen dieser Artikel über CSS-Tabellen gefallen hat, sollten Sie sich diesen über Bootstrap-Tabellen ansehen.
Wir haben auch über einige verwandte Themen geschrieben, wie reaktionsfähige Tabellen mit CSS, HTML-Tabellen, Wie man eine Tabelle mit CSS zentriert, Tabellenhintergrundfarbe und jQuery-Tabellen-Plugins.