Tables CSS et leur code que vous pouvez utiliser
Si vous êtes sur ce site, ce n’est pas un secret pour vous que le
L’élément en HTML est utilisé pour afficher des données tabulaires. C’est une façon de décrire et d’afficher des données qui auraient du sens dans un tableur. Ainsi, chez wpDataTables, nous traitons à peu près les colonnes et les lignes.
Aussi simple que cela puisse paraître, les tableaux doivent être l’un des objets les plus difficiles à styliser sur le Web, grâce au balisage cryptique et à la quantité de détails dont nous devons nous occuper. Beaucoup de temps peut être perdu sur une seule table même si elle est simple.
Heureusement, il existe déjà des exemples de tableaux CSS que vous pouvez télécharger et utiliser dans vos projets.
Dans cet article, nous examinerons des tableaux CSS soigneusement codés, organisés et prêts à être téléchargés.
Je profite de cette occasion pour vous faire savoir que si vous avez besoin de créer des tableaux et des graphiques dans WordPress, wpDataTables est la meilleure option que vous puissiez utiliser.
Revenons maintenant à nos tables CSS.
Table des matières
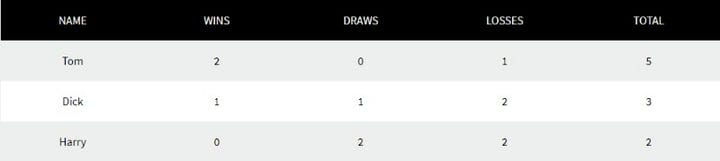
Tableaux CSS réguliers
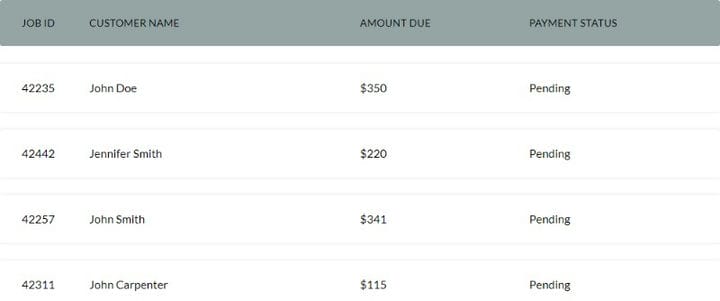
Tableau réactif
Trier les lignes du tableau par en-têtes de tableau – croissant et décroissant (jQuery)
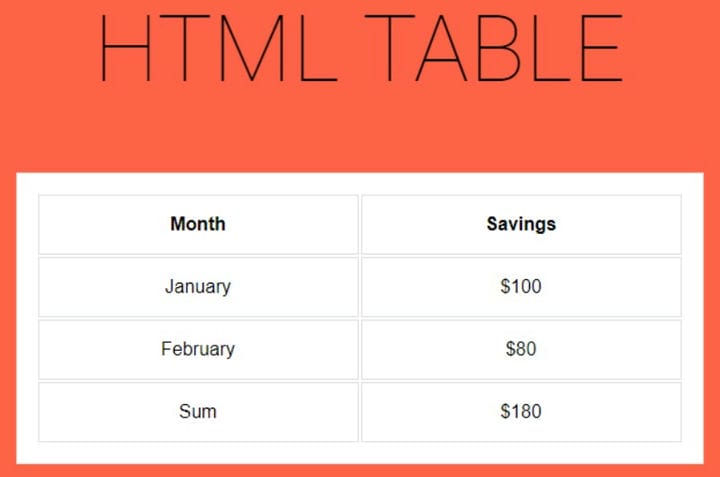
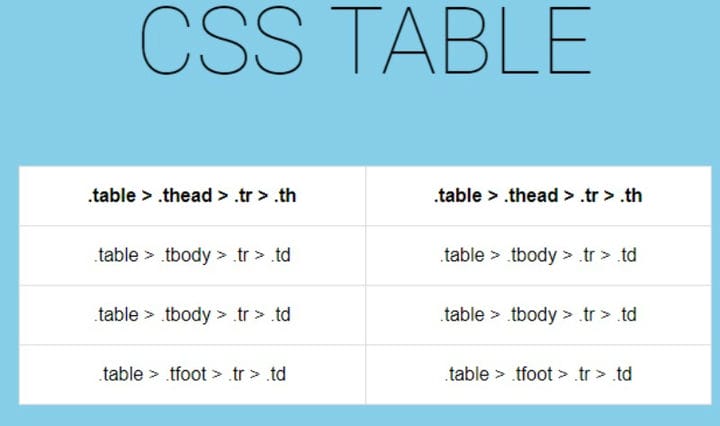
Tableau HTML et tableau CSS
Utilisez les tableaux CSS pour les mises en page lorsque vous avez besoin d’un alignement vertical facile, de pieds de page fixes basés sur CSS avec des hauteurs dynamiques et d’un ordre de pile.
Tableaux réactifs utilisant LI
LI est plus facile et permet plus de personnalisation.
C’est un "
Responsive" avec transition CSS3, box-shadow, propriétés de transformation. Technologie de conception Web réactive et sans JS.
Tableau réactif
Le tableau se réduit à une « liste » sur de petits écrans. Les en-têtes sont extraits des attributs de données.
Tableau réactif + vue détaillée
En-tête de tableau fixe
En-tête de table fixe avec un simple code jQuery.
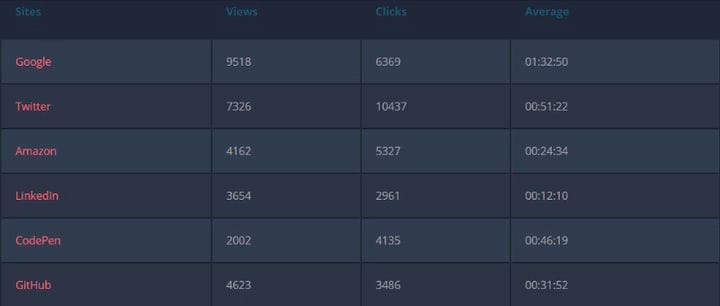
Tableau CSS
Utilisation de CSS pour faire apparaître en fondu une ligne, faire disparaître une ligne et afficher les données dans le tableau mis à jour en direct. Le survol d’une ligne se développe également pour afficher plus d’informations.
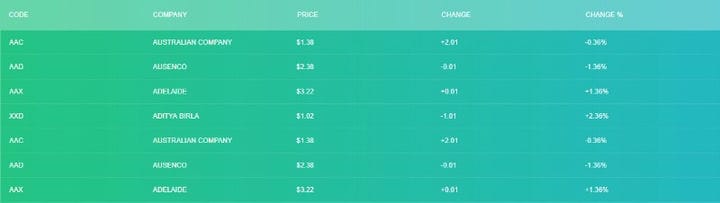
Table responsive avec flexbox
L’idée était de créer une belle table de travail qui fonctionne également sur des écrans plus petits. Je pense que c’est une bonne solution. Fonctionne même avec une largeur de 405px.
Surlignage de table CSS pur (vertical et horizontal)
Une astuce simple (et désagréable) pour avoir la surbrillance verticale et horizontale au survol sur des tableaux réalisés avec du CSS pur.
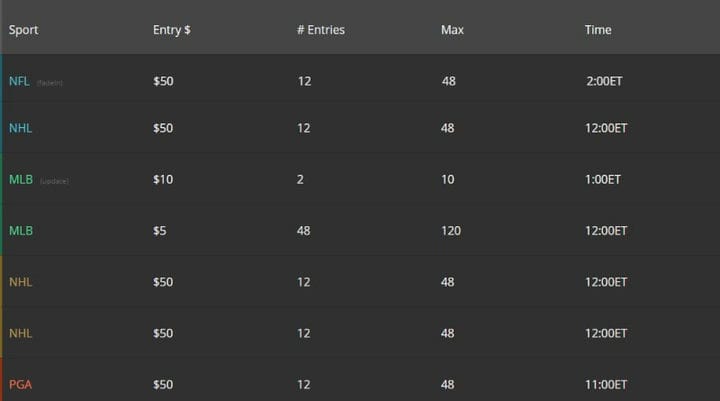
Disposition de tableau responsive CSS
Utilisation de CSS pour des mises en page de tableau réactives au lieu de flottants. Réactif (tout se résume à une ligne chacun), aussi.
Tableau réactif
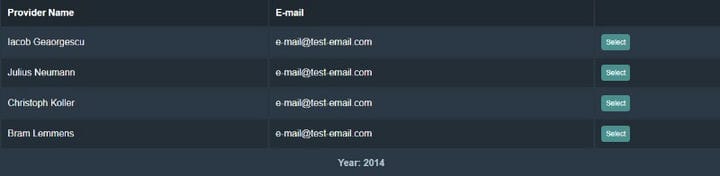
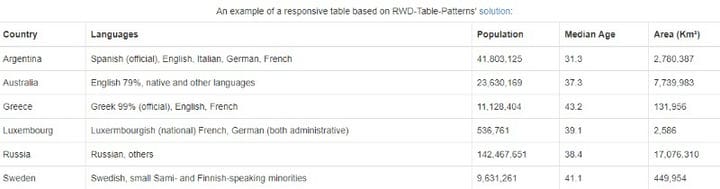
Tableau réactif avec RWD-Table-Patterns
Tableau de la valeur nutritive en HTML et CSS
Tableau de données réactif et accessible
Table de données mobile-first réactive et accessible. Dans les fenêtres plus étroites, le fil est masqué, les lignes sont transformées en cartes avec des étiquettes affichées à l’aide d’un attribut data-*.
Tableaux de tarification CSS
Tableau de tarification adaptatif
Tableau de prix Flip réactif
Tableau de tarification Flip responsive pour afficher le prix mensuel ou annuel.
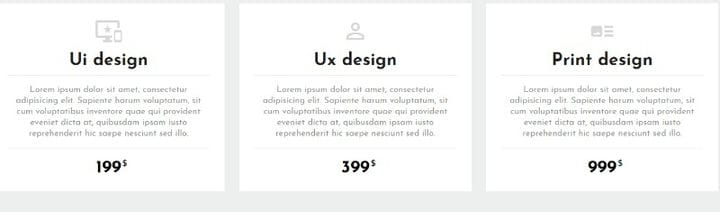
Conception de l’interface utilisateur du tableau des prix
tableau des prix ui
Tableau des prix
Tous les crédits de conception à Focus Lab, LLC. Ils ont partagé un tir sur Dribbble avec quelque chose de similaire à celui-ci et je voulais juste le créer pour m’entraîner.
Tableau de tarification bootstrap
062 – Tableau des prix
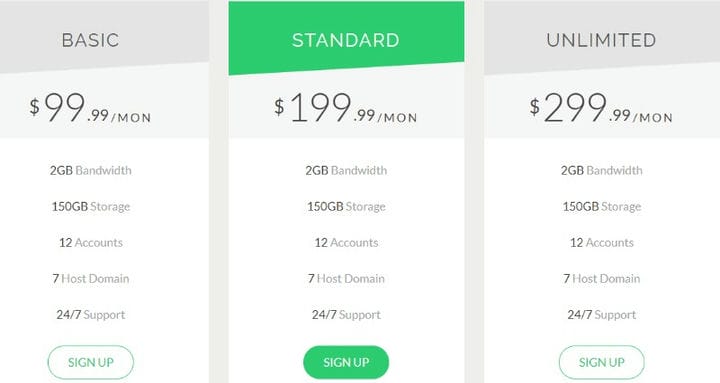
Tableaux de prix
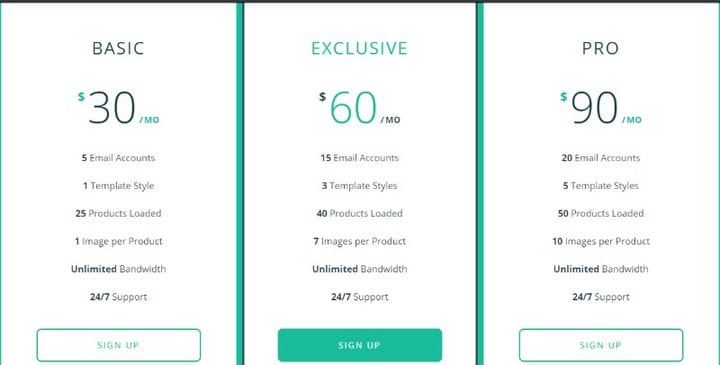
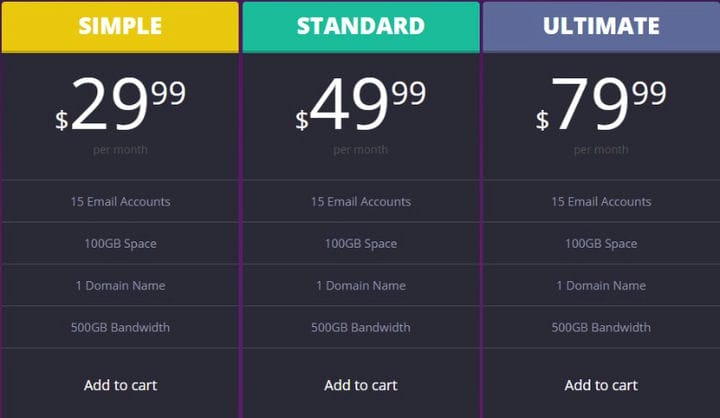
Tableau des prix
Tableau de prix comparant 3 plans différents pour une entreprise informatique mystique.
Tableaux de prix des matériaux
Tableaux CSS expérimentaux
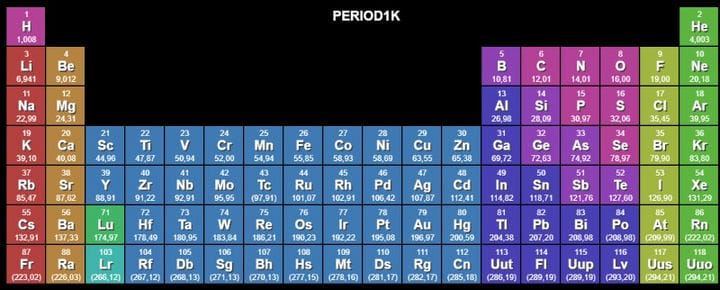
Tableau périodique CSS
Période1K – JS1K Entrée 2016
Fin des réflexions sur l’utilisation des tableaux CSS
Alors, pourquoi utiliseriez-vous des tables CSS au lieu d’une table basée sur jQuery? Eh bien, d’une part, vous n’aurez aucune dépendance.
Un tableau CSS comme ceux de cet article se chargera très rapidement et n’ajoutera aucun poids supplémentaire à la page.
Si vous avez aimé lire cet article sur les tables CSS, vous devriez consulter celui-ci sur les tables Bootstrap.
Nous avons également écrit sur quelques sujets connexes tels que les tableaux réactifs avec CSS, les tableaux HTML, comment centrer un tableau avec CSS, la couleur d’arrière-plan du tableau et les plugins de tableau jQuery.