L’utilisation de tableaux dans la conception de sites Web a une histoire intéressante. Avant l’adoption de CSS, les tableaux n’étaient pas seulement utilisés pour afficher des données tabulaires de manière conventionnelle, mais étaient plutôt plus couramment utilisés pour contrôler des mises en page complètes.
À l’époque, les tableaux HTML étaient utilisés pour définir à la fois la structure et l’apparence visuelle des pages Web, où le positionnement du tableau pouvait être spécifié directement en HTML. Par exemple, pour définir l’alignement d’un tableau au centre, on pourrait simplement écrire :
Cependant, aligner vos tableaux de cette manière n’est plus correct et est obsolète dans HTML5. En effet, les normes Web modernes dictent la séparation de la structure (HTML) et du style (CSS), et la méthode ci-dessus viole ce principe.
HTML ne doit jamais être utilisé pour définir la façon dont un élément apparaît ; c’est maintenant le travail de CSS. Alors, quelle est la bonne façon de centrer un tableau en CSS ? Dans cet article de notre équipe de wpDataTables, nous abordons cette question et vous montrons quelques conseils pour aligner correctement vos tableaux.
Nous connaissons une chose ou deux sur les tables, étant donné que nous avons créé un plugin de table WordPress génial, alors plongeons-nous.
Comment puis-je utiliser CSS pour centrer un tableau ?
CSS définit l’apparence de la page, vous permettant de contrôler l’apparence et le positionnement de chaque élément, y compris l’élément table et tous ses sous-éléments tels que th, tr et td.
Tout d’abord, passons en revue la "bonne" façon de centrer un tableau avec CSS. Si vos marges droite et gauche sont de valeur égale, les navigateurs modernes devraient afficher le tableau centré. Un moyen simple d’y parvenir consiste à définir les deux marges sur automatique.
Un exemple de la façon d’écrire ceci en CSS est ci-dessous :
tableNotez que vous ne pouvez pas simplement centrer le tableau de la même manière que vous le feriez avec du texte, par exemple en utilisant "text-align: center". C’est parce que l’élément de tableau est un élément de niveau bloc, par opposition à un élément en ligne. "texte -align: center" ne centrera que le contenu en ligne, tel que le texte dans le tableau, plutôt que le tableau lui-même.
Cependant, pour les anciennes versions d’Internet Explorer, il existe un bogue dans lequel les éléments de niveau bloc sont traités comme des éléments en ligne. Ainsi, la seule façon de centrer un tableau pour fonctionner avec certaines versions d’IE est de définir explicitement "text-align: center" sur l’élément parent du tableau (par exemple, l’élément body comme indiqué ci-dessous) :
body {Vous pouvez tester le comportement de différents navigateurs avec différents styles, soit en utilisant «margin-left: auto ; margin-right: auto» ou «text-align: center ».
Nous verrons comment centrer un tableau dans les navigateurs modernes et plus anciens afin qu’il ait l’air correct.
Les exemples auront le format général suivant :
Les styles sont appliqués soit
,
ou parfois les deux.
La section de feuille de style avec laquelle nous allons jouer pour définir les marges est :
.center1Cet exemple fonctionnera bien sur les navigateurs les plus récents. Cela fonctionnera également sur la plupart des navigateurs plus anciens. Une fois que vous avez utilisé cette méthode, ouvrez-la dans différents navigateurs pour vérifier son apparence.
CSS pour les anciens navigateurs et les nouveaux navigateurs ensemble :
.centertblComment ça marche? La première partie est mise dans le
. Cela centrera une table dans Internet Explorer 5 et Netscape 4. La deuxième partie s’applique au
dans un
.
Les paramètres des marges vous permettront de centrer un tableau dans les navigateurs qui fonctionnent bien avec CSS. Ensuite, le texte en ligne sera remis à l’alignement gauche par défaut, remplaçant le "text-align: center" initial pour la prise en charge des anciens navigateurs.
Comment centrer avec une marge
L’une des façons les plus courantes de centrer un tableau consiste à définir les marges inférieure et supérieure sur 0, et les marges gauche et droite sur automatique.
Voici une méthode couramment utilisée :
table {Ou vous pouvez le faire de cette façon :
table {Si vous recherchez un tableau d’une largeur exacte, vous pouvez le faire comme vous le feriez habituellement et la marge automatique divisera l’espace restant.
table {Une autre façon de procéder consiste à utiliser des pourcentages pour définir la largeur :
table {Alignement des cellules : alignement du texte ou alignement vertical
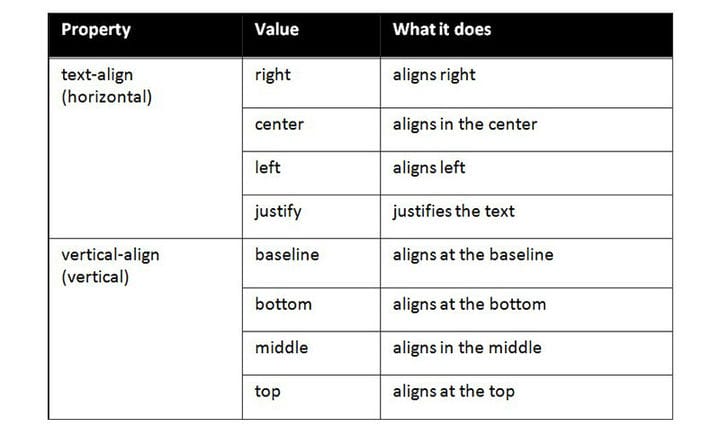
Si vous voulez savoir comment centrer du texte en CSS, il y a deux parties pour aligner du texte dans une cellule ; horizontalement et verticalement. Horizontalement indique si le texte s’alignera au centre, à gauche ou à droite de cette cellule. Ceci est contrôlé par la propriété text-align.
Verticalement, c’est si c’est au milieu, en haut ou en bas de la cellule. Ceci est contrôlé par la propriété vertical-align.
Vous appliquez les propriétés ci-dessous à l’élément TH ou TD pour aligner votre texte verticalement et horizontalement comme vous le souhaitez. Par exemple:
td {
text-align: center;
vertical-align: top;
}Justifier le texte consiste à ajouter des espaces entre tous les mots jusqu’à ce qu’ils correspondent parfaitement à l’espace disponible sur la ligne. La ligne finale ne justifie pas.
Conseils de style de table
Avant de conclure, nous avons pensé qu’il pourrait être utile d’avoir une liste de conseils rapides pour votre référence. Ceux-ci vous aideront lorsque vous créerez un tableau en CSS.
- Alignez votre
,
, et
. Cela vous donne également plus de parties où vous pouvez appliquer CSS. Cela simplifie la superposition de plusieurs styles.
- L’utilisation de la disposition de table vous permet de définir plus facilement la largeur de vos colonnes. Lorsque vous définissez la largeur du titre, la largeur de la colonne sera la même.
- Utilisez des couleurs alternées pour rendre le tableau plus facile à lire. Lors d’une analyse rapide, vous pouvez voir quelles informations se trouvent dans la même ligne.
- Gardez votre tableau simple. Vous pouvez utiliser des pourcentages pour ne pas avoir à changer la taille à chaque fois.
- Vous pouvez utiliser l’effondrement des bordures pour créer une table plus propre et plus nette.
Réflexions finales sur la façon de centrer une table
Vous savez maintenant comment centrer un tableau à l’aide de CSS. Comme indiqué, la "bonne" façon de procéder consiste à définir les marges droite et gauche sur automatique. Cette méthode fonctionne pour presque tous les nouveaux navigateurs qui fonctionnent bien avec CSS.
Pour certains navigateurs moins modernes, cela ne fonctionnera pas. Si tel est le cas, vous pouvez styliser le tableau à l’aide de la méthode text-align et l’entourer de
. Si vous souhaitez centrer le tableau en utilisant text-align sur l’extérieur
| et | texte en utilisant text-align. Cela le rendra plus ordonné et plus facile à lire.
|
|---|