Die Verwendung von Tabellen im Webdesign hat eine interessante Geschichte. Vor der Einführung von CSS wurden Tabellen nicht nur verwendet, um tabellarische Daten auf herkömmliche Weise anzuzeigen, sondern wurden häufiger verwendet, um komplette Seitenlayouts zu steuern.
Damals wurden HTML-Tabellen verwendet, um sowohl die Struktur als auch das optische Erscheinungsbild von Webseiten zu definieren, wobei die Positionierung der Tabelle direkt in HTML angegeben werden konnte. Um beispielsweise die Ausrichtung eines Tisches auf die Mitte zu setzen, könnte man einfach schreiben:
Das Ausrichten Ihrer Tabellen auf diese Weise ist jedoch nicht mehr korrekt und in HTML5 veraltet. Das liegt daran, dass moderne Webstandards die Trennung von Struktur (HTML) und Stil (CSS) vorschreiben und die obige Methode gegen dieses Prinzip verstößt.
HTML sollte niemals verwendet werden, um festzulegen, wie ein Element angezeigt wird; das ist jetzt die Aufgabe von CSS. Was ist also der richtige Weg, um eine Tabelle in CSS zu zentrieren? In diesem Artikel unseres Teams von wpDataTables gehen wir dieser Frage nach und zeigen Ihnen ein paar Tipps, wie Sie Ihre Tabellen richtig ausrichten.
Wir wissen ein oder zwei Dinge über Tabellen, wenn man bedenkt, dass wir ein fantastisches WordPress-Tabellen-Plugin erstellt haben, also lassen Sie uns eintauchen.
Wie kann ich CSS verwenden, um eine Tabelle zu zentrieren?
CSS legt das Aussehen der Seite fest, sodass Sie das Aussehen und die Positionierung jedes Elements steuern können, einschließlich des Tabellenelements und aller seiner Unterelemente wie th, tr und td.
Lassen Sie uns zuerst die „richtige” Methode zum Zentrieren einer Tabelle mit CSS durchgehen. Wenn Ihr rechter und linker Rand gleichwertig sind, sollten moderne Browser die Tabelle zentriert anzeigen. Eine einfache Möglichkeit, dies zu erreichen, besteht darin, beide Ränder auf „Auto” zu setzen.
Ein Beispiel dafür, wie man dies in CSS schreibt, ist unten:
tableBeachten Sie, dass Sie die Tabelle nicht einfach so zentrieren können, wie Sie es mit Text tun würden – z. B. mit „text-align: center”. Dies liegt daran, dass das Tabellenelement ein Element auf Blockebene ist und kein Inline-Element -align: center” zentriert nur Inline-Inhalte, wie z. B. den Text in der Tabelle, und nicht die Tabelle selbst.
Bei älteren Versionen von Internet Explorer gibt es jedoch einen Fehler, bei dem Elemente auf Blockebene als Inline-Elemente behandelt werden. Daher besteht die einzige Möglichkeit, eine Tabelle zu zentrieren, damit sie mit einigen Versionen von IE funktioniert, darin, „text-align: center” explizit auf das übergeordnete Element der Tabelle zu setzen (z. B. das body-Element, wie unten gezeigt):
body {Sie können testen, wie sich verschiedene Browser mit unterschiedlichen Stilen verhalten, indem Sie entweder „margin-left: auto; margin-right: auto” oder „text-align: center”.
Wir gehen darauf ein, wie man eine Tabelle in modernen und älteren Browsern zentriert, damit sie richtig aussieht.
Beispiele haben das folgende allgemeine Format:
Stile werden auf beide angewendet
,
oder manchmal beides.
Der Stylesheet-Abschnitt, mit dem wir herumspielen, um die Ränder festzulegen, lautet:
.center1Dieses Beispiel funktioniert gut auf neueren Browsern. Es funktioniert auch auf den meisten älteren Browsern. Sobald Sie diese Methode verwendet haben, öffnen Sie sie in verschiedenen Browsern, um zu überprüfen, wie sie aussieht.
CSS für ältere Browser und neuere Browser zusammen:
.centertblWie funktioniert es? Der erste Teil wird in die
. Dadurch wird eine Tabelle in Internet Explorer 5 und Netscape 4 zentriert. Der zweite Teil wird auf die angewendet
innerhalb eines
.
Mit den Einstellungen für die Ränder können Sie eine Tabelle in Browsern zentrieren, die gut mit CSS funktionieren. Dann wird der Inline-Text wieder auf die standardmäßige linke Ausrichtung zurückgesetzt, wodurch die anfängliche „Textausrichtung: Mitte” für die Unterstützung älterer Browser überschrieben wird.
Wie man mit einem Rand zentriert
Eine der gebräuchlichsten Methoden zum Zentrieren einer Tabelle besteht darin, sowohl den unteren als auch den oberen Rand auf 0 und den linken und rechten Rand auf automatisch zu setzen.
Hier ist eine häufig verwendete Methode:
table {Oder du kannst es so machen:
table {Wenn Sie nach einer Tabelle suchen, die eine exakte Breite hat, können Sie dies wie gewohnt tun, und der automatische Rand teilt den verbleibenden Platz.
table {Eine andere Möglichkeit, dies zu tun, besteht darin, Prozentsätze zu verwenden, um die Breite zu definieren:
table {Zellenausrichtung: Textausrichtung vs. Vertikalausrichtung
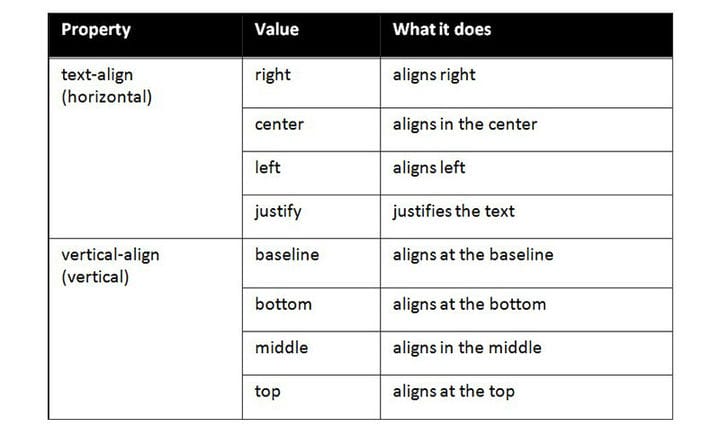
Wenn Sie wissen möchten, wie man Text in CSS zentriert, gibt es zwei Teile zum Ausrichten von Text in einer Zelle; horizontal und vertikal. Horizontal gibt an, ob der Text in der Mitte, links oder rechts von dieser Zelle ausgerichtet wird. Dies wird durch die Eigenschaft text-align gesteuert.
Vertikal ist, ob es sich in der Mitte, oben oder unten in der Zelle befindet. Dies wird durch die Eigenschaft vertical-align gesteuert.
Wenden Sie die folgenden Eigenschaften auf das TH- oder TD-Element an, um Ihren Text vertikal und horizontal so auszurichten, wie Sie es wünschen. Zum Beispiel:
td {
text-align: center;
vertical-align: top;
}Das Ausrichten des Textes bezieht sich auf das Hinzufügen von Leerzeichen zwischen allen Wörtern, bis sie perfekt in den verfügbaren Platz auf der Zeile passen. Die letzte Zeile rechtfertigt nicht.
Styling-Tipps für den Tisch
Bevor wir zum Schluss kommen, dachten wir, dass es nützlich sein könnte, eine Liste mit schnellen Tipps als Referenz zu haben. Diese helfen, wenn Sie eine Tabelle in CSS erstellen.
- Richten Sie Ihre aus
,
, und
. Dadurch erhalten Sie auch mehr Bereiche, in denen Sie CSS anwenden können. Dies macht es einfacher, mehrere Stile zu überlagern.
- Mit dem Tabellenlayout können Sie Ihre Spaltenbreiten einfacher festlegen. Wenn Sie die Überschriftenbreite festlegen, bleibt die Spaltenbreite gleich.
- Verwenden Sie abwechselnde Farben, um die Tabelle leichter lesbar zu machen. Bei einem schnellen Scan können Sie sehen, welche Informationen sich in derselben Zeile befinden.
- Halten Sie Ihren Tisch einfach. Sie können Prozentsätze verwenden, sodass Sie die Größe nicht jedes Mal ändern müssen.
- Sie können Border-Collaps verwenden, um eine sauberere und ordentlicher aussehende Tabelle zu erstellen.
Abschließende Gedanken zum Zentrieren eines Tisches
Jetzt wissen Sie, wie Sie eine Tabelle mit CSS zentrieren. Wie bereits erwähnt, ist der „richtige” Weg, dies zu tun, indem Sie sowohl den rechten als auch den linken Rand auf „Auto” setzen. Diese Methode funktioniert für fast alle neuen Browser, die gut mit CSS arbeiten.
Bei einigen weniger modernen Browsern funktioniert dies nicht. Wenn dies der Fall ist, können Sie die Tabelle mit der Textausrichtungsmethode formatieren und mit umgeben
. Wenn Sie die Tabelle zentrieren möchten, indem Sie text-align auf der Außenseite verwenden
| und | Text mit text-align. Dadurch sieht es aufgeräumter und besser lesbar aus.
|
|---|