Як відцентрувати таблицю за допомогою CSS (Короткий посібник)
Використання таблиць у веб-дизайні має цікаву історію. До прийняття CSS таблиці використовувалися не лише для відображення табличних даних у звичайний спосіб, але натомість частіше використовувалися для керування повними макетами сторінок.
Тоді таблиці HTML використовувалися для визначення як структури, так і зовнішнього вигляду веб-сторінок, де позиціонування таблиці можна було вказати безпосередньо в HTML. Наприклад, щоб встановити вирівнювання таблиці по центру, можна просто написати:
Однак вирівнювання таблиць у такий спосіб більше не є правильним і в HTML5 не підтримується. Це тому, що сучасні веб-стандарти диктують розділення структури (HTML) і стилю (CSS), а наведений вище метод порушує цей принцип.
HTML ніколи не слід використовувати для встановлення способу відображення елемента; тепер це робота CSS. Отже, який правильний спосіб відцентрувати таблицю в CSS? У цій статті нашої команди wpDataTables ми розглянемо це питання та покажемо вам кілька порад щодо правильного вирівнювання ваших таблиць.
Ми знаємо дещо про таблиці, враховуючи, що ми створили чудовий плагін для таблиць WordPress, тож давайте зануримося в це.
Як я можу використовувати CSS для центрування таблиці?
CSS налаштовує зовнішній вигляд сторінки, дозволяючи вам керувати виглядом і розташуванням кожного елемента, включаючи елемент таблиці та всі його піделементи, такі як th, tr і td.
Перш за все, давайте розглянемо «правильний» спосіб центрування таблиці за допомогою CSS. Якщо праве та ліве поля однакові, сучасні браузери мають відображати таблицю по центру. Простий спосіб досягти цього — встановити для обох полів значення Auto.
Нижче наведено приклад того, як це написати в CSS:
tableЗауважте, що ви не можете просто відцентрувати таблицю так само, як і з текстом, наприклад, за допомогою «text-align: center». Це тому, що елемент таблиці є елементом рівня блоку, на відміну від вбудованого елемента. «текст» -align: center» відцентрує лише вбудований вміст, наприклад текст у таблиці, а не саму таблицю.
Однак у старіших версіях Internet Explorer існує помилка, через яку елементи на рівні блоку розглядаються як вбудовані елементи. Таким чином, єдиний спосіб відцентрувати таблицю для роботи з деякими версіями IE — це явно встановити «text-align: center» для батьківського елемента таблиці (наприклад, елемента body, як показано нижче):
body {Ви можете перевірити, як різні браузери поводитимуться з різними стилями, використовуючи «margin-left: auto; margin-right: auto» або «text-align: center».
Ми розглянемо, як центрувати таблицю в сучасних і старих браузерах, щоб вона виглядала правильно.
Приклади матимуть такий загальний формат:
Стилі застосовуються до будь-якого
,
або іноді обидва.
Розділ таблиці стилів, з яким ми пограємось, щоб встановити поля:
.center1Цей приклад добре працюватиме в нових браузерах. Він також працюватиме в більшості старих браузерів. Скориставшись цим методом, відкрийте його в різних браузерах, щоб перевірити, як він виглядає.
CSS для старіших і новіших браузерів разом:
.centertblЯк це працює? Перша частина поміщається в
. Це відцентрує таблицю в Internet Explorer 5 і Netscape 4. Друга частина буде застосована до
в межах а
.
Параметри для полів дозволять вам відцентрувати таблицю в браузерах, які добре працюють із CSS. Потім вбудований текст буде повернено до стандартного вирівнювання за лівим краєм, замінюючи початкове «вирівнювання тексту: по центру» для старішої підтримки браузера.
Як центрувати з запасом
Один із найпоширеніших способів відцентрувати таблицю — установити для нижнього та верхнього полів значення 0, а для лівого та правого полів — автоматичні.
Ось поширений метод:
table {Або ви можете зробити це таким чином:
table {Якщо вам потрібна таблиця точної ширини, ви можете зробити це, як зазвичай, і автоматичне поле розділить простір, що залишився.
table {Інший спосіб зробити це – використовувати відсотки для визначення ширини:
table {Вирівнювання клітинок: вирівнювання тексту та вертикальне вирівнювання
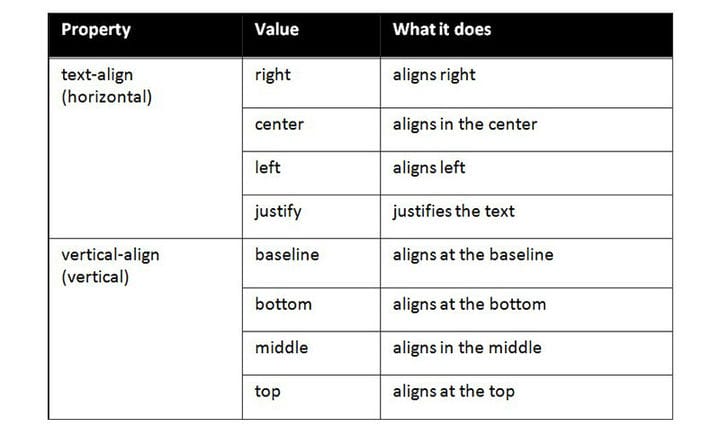
Якщо ви хочете знати, як центрувати текст у CSS, вирівнювання тексту в клітинці складається з двох частин; горизонтально і вертикально. Горизонтально визначає, чи буде текст вирівняно по центру, ліворуч чи праворуч цієї клітинки. Це контролюється властивістю text-align.
По вертикалі – це посередині, угорі чи внизу клітинки. Це контролюється властивістю vertical-align.
Ви застосовуєте наведені нижче властивості до елемента TH або TD, щоб ваш текст вирівнявся по вертикалі та горизонталі, як забажаєте. Наприклад:
td {
text-align: center;
vertical-align: top;
}Вирівнювання тексту означає додавання пробілів між усіма словами, доки вони ідеально не займуть вільний простір у рядку. Кінцевий рядок не виправдовує.
Поради щодо стилізації столу
Перш ніж завершити, ми подумали, що може бути корисним мати список коротких порад для вашої довідки. Це допоможе, коли ви створите таблицю в CSS.
- Вибудуйте свій
,
, і
. Це також дає вам більше частин, де ви можете застосувати CSS. Це спрощує накладання кількох стилів.
- Використання макета таблиці дає змогу легше встановлювати ширину стовпців. Коли ви встановлюєте ширину заголовка, ширина стовпця буде такою ж.
- Використовуйте чергування кольорів, щоб полегшити читання таблиці. Під час швидкого сканування ви можете побачити, яка інформація знаходиться в тому самому рядку.
- Нехай ваш стіл буде простим. Ви можете використовувати відсотки, тому вам не доведеться щоразу змінювати розмір.
- Ви можете використати згортання кордону, щоб зробити таблицю чистішою та охайнішою.
Кінець роздумам про те, як відцентрувати стіл
Тепер ви знаєте, як центрувати таблицю за допомогою CSS. Як обговорювалося, «правильним» способом зробити це є встановлення для правого та лівого полів на авто. Цей метод працює майже для всіх нових браузерів, які добре працюють із CSS.
Для деяких менш сучасних браузерів це не працюватиме. Якщо це так, ви можете стилізувати таблицю за допомогою методу вирівнювання тексту та оточити її
. Якщо ви хочете відцентрувати таблицю за допомогою вирівнювання тексту назовні
, ви можете зробити це за допомогою вирівнювання тексту.
Ви також можете стилізувати комірки таблиці за допомогою значення вирівнювання тексту або вертикального вирівнювання, коли потрібно розташувати вбудований текст певним чином.
Якщо вам сподобалося читати цю статтю про те, як відцентрувати таблицю за допомогою CSS, вам слід переглянути цю статтю про таблиці Bootstrap.
Ми також писали про кілька пов’язаних тем, як-от колір фону таблиці, таблиці HTML, адаптивні таблиці з CSS, таблиці CSS і плагіни таблиць jQuery.
| і | текст за допомогою вирівнювання тексту. Це зробить його більш охайним і легшим для читання.
|
|---|