Taulukon keskittäminen CSS:llä (pikaopas)
Taulukoiden käytöllä web-suunnittelussa on mielenkiintoinen historia. Ennen CSS:n käyttöönottoa taulukoita ei käytetty vain taulukkotietojen näyttämiseen tavanomaisella tavalla, vaan niitä käytettiin sen sijaan yleisemmin kokonaisten sivuasettelujen ohjaamiseen.
Tuolloin HTML-taulukoita käytettiin määrittämään sekä verkkosivujen rakennetta että visuaalista ulkoasua, jolloin taulukon sijainti voitiin määrittää suoraan HTML:ssä. Jos esimerkiksi haluat asettaa taulukon kohdistuksen keskelle, voit kirjoittaa:
Taulukoiden kohdistaminen tällä tavalla ei kuitenkaan ole enää oikein, ja se on vanhentunut HTML5:ssä. Tämä johtuu siitä, että nykyaikaiset verkkostandardit sanelevat rakenteen (HTML) ja tyylin (CSS) erottamisen, ja yllä oleva menetelmä rikkoo tätä periaatetta.
HTML-koodia ei saa koskaan käyttää elementin ulkoasun määrittämiseen. se on nyt CSS:n tehtävä. Joten mikä on oikea tapa keskittää taulukko CSS:ssä? Tässä wpDataTables-tiimimme artikkelissa käsittelemme tätä kysymystä ja näytämme sinulle muutamia vinkkejä taulukoiden kohdistamiseen oikein.
Tiedämme muutaman asian taulukoista, koska olemme luoneet mahtavan WordPress-taulukkolaajennuksen, joten sukeltakaamme asiaan.
Kuinka voin keskittää taulukon CSS:n avulla?
CSS määrittää sivun ulkoasun, jolloin voit hallita jokaisen elementin ulkoasua ja sijaintia, mukaan lukien taulukkoelementti ja kaikki sen alielementit, kuten th, tr ja td.
Ensinnäkin käydään läpi "oikea" tapa keskittää taulukko CSS:n avulla. Jos oikea ja vasen marginaali ovat samanarvoisia, nykyaikaisten selaimien tulisi näyttää taulukko keskellä. Helppo tapa saavuttaa tämä on asettaa molemmat marginaalit automaattisiksi.
Alla on esimerkki tämän kirjoittamisesta CSS:ssä:
tableHuomaa, että et voi vain keskittää taulukkoa samalla tavalla kuin tekstin kanssa – .esim. käyttämällä "text-align: center". Tämä johtuu siitä, että taulukkoelementti on lohkotason elementti, toisin kuin sisäinen elementti. "text -align: center" keskittää vain rivin sisäisen sisällön, kuten taulukon tekstin, eikä itse taulukkoa.
Vanhemmissa Internet Explorerin versioissa on kuitenkin virhe, jossa lohkotason elementtejä käsitellään sisäisinä elementteinä. Näin ollen ainoa tapa keskittää taulukko toimimaan joidenkin IE-versioiden kanssa on asettaa "text-align: center" nimenomaisesti taulukon pääelementtiin (esim. body-elementtiin alla esitetyllä tavalla):
body {Voit testata kuinka eri selaimet käyttäytyvät eri tyyleillä joko käyttämällä "margin-left: auto; margin-right: auto" tai "text-align: center".
Käymme läpi, kuinka taulukko keskitetään sekä nykyaikaisissa että vanhemmissa selaimissa, jotta se näyttää oikealta.
Esimerkeillä on seuraava yleinen muoto:
Tyylit sovelletaan kumpaankin
,
tai joskus molempia.
Tyylisivuosio, jolla leikitään marginaalien asettamiseen, on:
.center1Tämä esimerkki toimii hyvin uudemmissa selaimissa. Se toimii myös useimmissa vanhemmissa selaimissa. Kun olet käyttänyt tätä menetelmää, avaa se eri selaimissa ja tarkista, miltä se näyttää.
CSS vanhemmille selaimille ja uudemmille selaimille yhdessä:
.centertblMiten se toimii? Ensimmäinen osa laitetaan
. Tämä keskittää taulukon Internet Explorer 5:ssä ja Netscape 4:ssä. Toinen osa otetaan käyttöön
sisällä a
.
Reunusten asetusten avulla voit keskittää taulukon selaimissa, jotka toimivat hyvin CSS:n kanssa. Sitten tekstin sisäinen teksti palautetaan oletusarvoiseen tasaukseen vasemmalle ohittaen alkuperäisen "tekstin tasaus: keskellä" vanhemman selaimen tuen.
Kuinka keskittää marginaalilla
Yksi yleisimmistä tavoista keskittää taulukko on asettaa sekä ala- että ylämarginaaliksi 0 ja vasemmaksi ja oikeaksi marginaaliksi automaattinen.
Tässä on yleisesti käytetty menetelmä:
table {Tai voit tehdä sen näin:
table {Jos etsit taulukkoa, jonka leveys on tarkka, voit tehdä tämän tavalliseen tapaan, jolloin automaattinen marginaali jakaa jäljellä olevan tilan.
table {Toinen tapa tehdä se on käyttää prosenttilukuja leveyden määrittämiseen:
table {Solujen tasaus: tekstin tasaus vs. pystytasaus
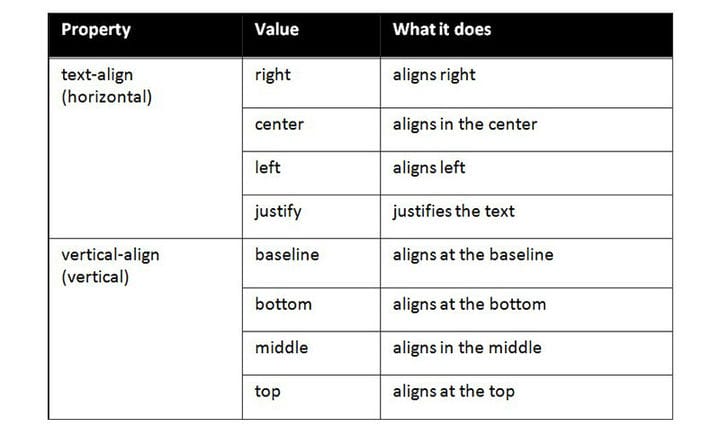
Jos haluat tietää kuinka keskittää tekstiä CSS:ssä, tekstin tasaamisessa solussa on kaksi osaa. vaaka- ja pystysuunnassa. Vaakasuuntainen tarkoittaa, tasataanko teksti solun keskelle, vasemmalle vai oikealle. Tätä ohjaa tekstin tasausominaisuus.
Pystysuoraan, onko se solun keskellä, ylä- vai alaosassa. Tätä ohjaa vertikaalinen tasausominaisuus.
Käytä alla olevia ominaisuuksia TH- tai TD-elementtiin, jotta tekstisi tasataan pysty- ja vaakasuunnassa haluamallasi tavalla. Esimerkiksi:
td {
text-align: center;
vertical-align: top;
}Tekstin tasaaminen tarkoittaa välilyöntien lisäämistä kaikkien sanojen väliin, kunnes ne sopivat täydellisesti rivillä olevaan tilaan. Viimeinen rivi ei oikeuta.
Vinkkejä pöydän muotoiluun
Ennen kuin päätimme, ajattelimme, että voi olla hyödyllistä saada luettelo pikavinkeistä. Nämä auttavat, kun teet taulukon CSS:ssä.
- Järjestä omasi
,
, ja
. Tämä antaa sinulle myös lisää osia, joissa voit käyttää CSS:ää. Tämä helpottaa useiden tyylien kerrostamista.
- Taulukkoasettelun avulla voit määrittää sarakkeiden leveydet helpommin. Kun asetat otsikon leveyden, sarakkeen leveys on sama.
- Käytä vuorottelevia värejä helpottaaksesi taulukon lukemista. Pikahakulla näet, mitä tietoja samalla rivillä on.
- Pidä pöytäsi yksinkertaisena. Voit käyttää prosentteja, joten sinun ei tarvitse muuttaa kokoa joka kerta.
- Voit käyttää border-collapsea tehdäksesi puhtaamman ja siistimmän pöydän.
Loput ajatukset pöydän keskittämisestä
Nyt tiedät kuinka keskittää taulukko CSS:n avulla. Kuten mainittiin, "oikea" tapa tehdä tämä on asettaa sekä oikea että vasen marginaali automaattiseksi. Tämä menetelmä toimii lähes kaikissa uusissa selaimissa, jotka toimivat hyvin CSS:n kanssa.
Joillakin vähemmän nykyaikaisilla selaimilla tämä ei toimi. Jos näin on, voit muotoilla taulukon tekstin tasausmenetelmällä ja ympäröidä sen tekstillä
. Jos haluat keskittää taulukon käyttämällä tekstin tasausta ulospäin
| ja | tekstiä käyttämällä tekstitasaustoimintoa. Näin se näyttää siistimmältä ja helpompi lukea.
|
|---|