Hur man centrerar en tabell med CSS (snabbguide)
Användningen av tabeller i webbdesign har en intressant historia. Före antagandet av CSS användes tabeller inte bara för att visa tabelldata på ett konventionellt sätt utan användes istället mer vanligt för att styra kompletta sidlayouter.
Då användes HTML-tabeller för att definiera både strukturen och det visuella utseendet på webbsidor, där placeringen av tabellen kunde specificeras i HTML direkt. Till exempel, för att ställa in justeringen av en tabell till mitten, kan man helt enkelt skriva:
Att justera dina tabeller på det här sättet är dock inte längre korrekt och har föråldrats i HTML5. Det beror på att moderna webbstandarder dikterar separationen av struktur (HTML) och stil (CSS), och ovanstående metod bryter mot den principen.
HTML ska aldrig användas för att ställa in hur ett element visas; det är nu CSS jobb. Så vad är det korrekta sättet att centrera en tabell i CSS? I den här artikeln av vårt team på wpDataTables tar vi itu med den här frågan och visar dig några tips om hur du justerar dina tabeller korrekt.
Vi kan ett och annat om tabeller, med tanke på att vi har skapat ett fantastiskt WordPress-bordsplugin, så låt oss dyka in.
Hur kan jag använda CSS för att centrera en tabell?
CSS ställer in utseendet på sidan, vilket gör att du kan kontrollera utseendet och placeringen av varje element, inklusive tabellelementet och alla dess underelement som th, tr och td.
Först till kvarn, låt oss gå igenom det "rätta" sättet att centrera en tabell med CSS. Om din högra och vänstra marginal är lika värdefull, bör moderna webbläsare visa tabellen centrerad. Ett enkelt sätt att uppnå detta är att ha båda marginalerna inställda på auto.
Ett exempel på hur man skriver detta i CSS är nedan:
tableObservera att du inte bara kan centrera tabellen på samma sätt som du skulle göra med text — t.ex. genom att använda "text-align: center". Detta beror på att tabellelementet är ett element på blocknivå, i motsats till ett inline-element. "text -align: center" kommer bara att centrera inlineinnehåll, såsom texten i tabellen, snarare än själva tabellen.
Men för äldre versioner av Internet Explorer finns det en bugg där element på blocknivå behandlas som inline-element. Således är det enda sättet att centrera en tabell för att fungera med vissa versioner av IE att uttryckligen ställa in "text-align: center" på det överordnade elementet i tabellen (t.ex. body-elementet som visas nedan):
body {Du kan testa hur olika webbläsare kommer att bete sig med olika stilar, antingen genom att använda "margin-left: auto; margin-right: auto" eller "text-align: center".
Vi går igenom hur man centrerar en tabell i både moderna och äldre webbläsare så att den ser rätt ut.
Exemplen kommer att ha följande allmänna format:
Stilar tillämpas på båda
,
eller ibland båda.
Stilmallssektionen som vi ska leka med för att ställa in marginalerna är:
.center1Det här exemplet kommer att fungera bra på nyare webbläsare. Det kommer också att fungera på de flesta äldre webbläsare. När du har använt den här metoden öppnar du den i olika webbläsare för att kontrollera hur den ser ut.
CSS för äldre webbläsare och nyare webbläsare tillsammans:
.centertblHur fungerar det? Den första delen läggs in i
. Detta kommer att centrera en tabell i Internet Explorer 5 och Netscape 4. Den andra delen appliceras på
inom en
.
Inställningarna för marginalerna låter dig centrera en tabell i webbläsare som fungerar bra med CSS. Sedan kommer den infogade texten att återställas till standardvänsterjusteringen, och åsidosätter den initiala "text-align: center" för äldre webbläsarstöd.
Hur man centrerar med marginal
Ett av de vanligaste sätten att centrera en tabell är att ställa in både den nedre och övre marginalen till 0 och vänster och höger marginal till auto.
Här är en vanlig metod:
table {Eller så kan du göra så här:
table {Om du är ute efter ett bord som har en exakt bredd, kan du göra det som du brukar och den automatiska marginalen delar upp utrymmet som blir över.
table {Ett annat sätt att göra det är att använda procentsatser för att definiera bredden:
table {Celljustering: textjustering kontra vertikaljustering
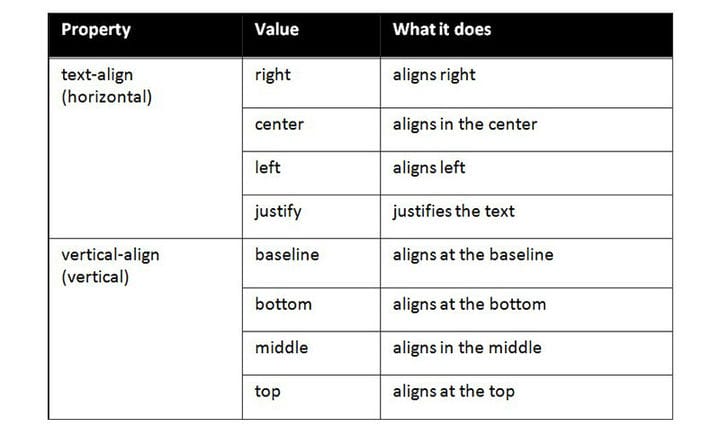
Om du vill veta hur man centrerar text i CSS, finns det två delar för att justera text i en cell; horisontellt och vertikalt. Horisontellt är om texten kommer att justeras mitt, vänster eller höger om den cellen. Detta styrs av egenskapen text-align.
Vertikalt är om det är i mitten, toppen eller botten av cellen. Detta styrs av egenskapen vertikal-align.
Du tillämpar egenskaperna nedan på TH- eller TD-elementet för att få din text vertikalt och horisontellt justerad som du vill. Till exempel:
td {
text-align: center;
vertical-align: top;
}Att justera texten syftar på att lägga till mellanslag mellan alla ord tills de passar perfekt till det tillgängliga utrymmet på raden. Den sista raden motiverar inte.
Tips för bordsstyling
Innan vi avslutade tänkte vi att det kan vara användbart att ha en lista med snabba tips som referens. Dessa kommer att hjälpa när du gör en tabell i CSS.
- Rada upp din
,
, och
. Detta ger dig också fler delar där du kan tillämpa CSS. Detta gör det enklare att lagra flera stilar.
- Genom att använda tabelllayout kan du ställa in dina kolumnbredder lättare. När du ställer in rubrikbredden blir kolumnbredden densamma.
- Använd omväxlande färger för att göra tabellen enklare att läsa. Vid en snabbskanning kan du se vilken information som finns på samma rad.
- Håll ditt bord enkelt. Du kan använda procentsatser, så att du inte behöver ändra storleken varje gång.
- Du kan använda border-kollaps för att göra ett renare och snyggare bord.
Avslutande tankar om hur man centrerar ett bord
Nu vet du hur man centrerar en tabell med CSS. Som diskuterats är det "rätta" sättet att göra detta genom att ställa in både höger och vänster marginal till auto. Denna metod fungerar för nästan alla nya webbläsare som fungerar bra med CSS.
För vissa mindre moderna webbläsare kommer detta inte att fungera. Om så är fallet kan du formatera tabellen med textjusteringsmetoden och omge den med
. Om du vill centrera tabellen genom att använda textjustering utåt
| och | text med hjälp av textjustering. Detta kommer att göra det snyggare och lättare att läsa.
|
|---|