Як легко встановити колір фону таблиці
Столи є невід’ємною частиною вашого сайту. Вони використовуються для передачі важливих даних та інформації у зрозумілій формі. По суті, таблиця — це група або набір рядків і стовпців, кожен з яких містить певні типи інформації. Спочатку вони мали бути частиною розмітки HTML.
Хоча таблиці є правильним способом представлення даних, багато дизайнерів уникають їх лише тому, що вони можуть виглядати непривабливо. Однак це можна змінити, трохи попрацювавши та застосувавши кілька простих методів, наприклад, змінивши колір фону таблиці. Легко зробити таблиці привабливими за допомогою деяких налаштувань не вимагає багато часу.
Незабаром ви побачите, що представлення табличних даних найкраще працює в таблицях, як і очікувалося. Комірки таблиці часто використовуються в розмітці HTML як компоненти, де розміщується вміст для створення веб-сайту. Ці комірки, або сітки, є важливими частинами дизайну веб-сайту. Ось чому вам важливо зробити таблиці вашого веб-сайту привабливими та добре змащеними.
У цій статті, створеній нашою командою wpDataTables, ми розглянемо, як легко змінити та встановити колір фону таблиці. Це може, як мінімум, урізноманітнити зміст.
Таблиці WordPress
Версія WordPress за замовчуванням не надає вам, творцю, жодної істотної допомоги для створення чи зміни таблиць. Отже, вам доведеться робити це вручну. Як творець сайту WordPress, ви повинні спочатку ввімкнути текстовий режим редактора, перш ніж змінювати HTML-код і вставляти в нього коди для таблиць.
Крім того, налаштування кольору фону таблиці потрібно виконувати вручну. Після створення таблиці колір фону таблиці буде автоматично встановлено відповідно до кольору фону теми. Єдиний спосіб зробити фон таблиці унікальним — це змінити значення коду та реалізувати ці зміни за допомогою CSS пізніше.
Як змінити колір фону таблиці вручну
Якщо ви хочете включити HTML-таблицю на свій веб-сайт, ви можете спочатку трохи стилізувати її, перш ніж розміщувати інформацію в клітинках таблиці. Ви можете, наприклад, змінити колір фону таблиці HTML, але є деякі інші зміни, які можна внести в межі таблиці, кольори стовпців тощо.
Зміна коду CSS є важливою для всіх змін у дизайні таблиці. Такі речі, як колір фону таблиці, встановлюються в коді CSS, як і всі властивості всієї HTML-таблиці та властивості рядків і клітинок.
Тепер давайте розглянемо, як змінити кольори фону вручну, змінивши код CSS.
Як змінити колір фону всієї таблиці
Для цього вам просто потрібно вставити наступний фрагмент коду.
Зміна кольору рядка таблиці
Ви також можете змінити колір окремого рядка таблиці, який може відрізнятися від кольору фону таблиці. Коли окремий рядок має інший колір, ніж фон, потрібний рядок таблиці приверне увагу людей. За допомогою наступного фрагмента коду ми можемо змінити колір окремого рядка. Колір тексту також змінено.
Зміна кольору фону комірки
Подібно до того, як ви можете змінити колір окремого рядка, ви також можете змінити колір окремої комірки. Щоб змінити колір рядка, ви можете додати властивість «style» в
дужках і визначте звідти колір комірки.
Фон комірки та колір тексту
Далі розглянемо, як встановити колір фону для цілих рядків і як змінити відповідні кольори тексту. Ви можете зробити це, додавши властивості кольору фону
теги, як це буде показано на прикладі вихідного коду нижче. Кольори рамок також будуть змінені, оскільки вони можуть збігатися з кольорами фону.
Використання плагінів для зміни кольору фону таблиці
Ви можете спростити весь процес зміни кольору фону таблиці , використовуючи натомість деякі плагіни. За замовчуванням WordPress не пропонує функцію зміни кольорів таблиці, але ви можете включити деякі плагіни, які дозволять вам робити це дуже швидко. Тут ми розглянемо найкращі плагіни, які можна використовувати для зміни кольору фону таблиці на сайтах WordPress, і розглянемо, як ними користуватися.
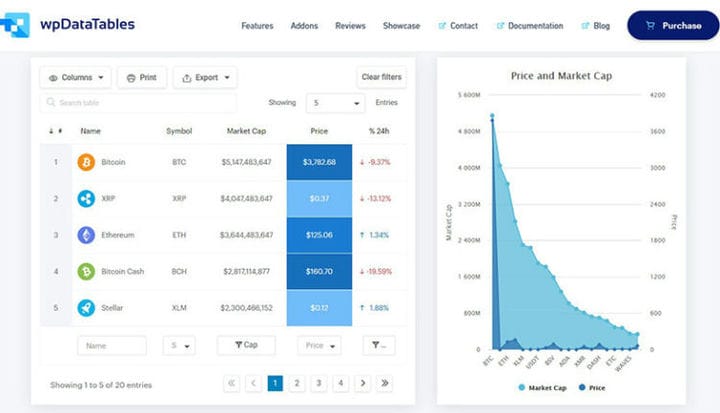
wpDataTables
wpDataTables — це найпопулярніший плагін для таблиць WordPress, який надзвичайно спрощує вашу роботу з таблицями, діаграмами та керуванням даними. Понад 30 000 компаній і окремих осіб вже довіряють wpDataTables роботу з фінансовими, науковими, статистичними, комерційними та іншими даними.
Таблиці WordPress, створені за допомогою плагіна wpDataTables, адаптивні й можуть використовуватися на будь-яких типах пристроїв.
wpDataTables працює швидко незалежно від того, має ваша таблиця кілька рядків або кілька мільйонів. Усі операції виконуватиме сервер MySQL.
wpDataTables дозволяє створювати окремі фільтри для вашого набору даних, що є досить зручним способом швидко звузити результати вашої таблиці WordPress.
TablePress
Створювати приголомшливі та привабливі таблиці з унікальними кольорами фону ніколи не було так просто, як за допомогою TablePress. Ви можете змінити кольори за допомогою вкладки «Параметри плагіна» в TablePress, яка дозволяє швидко змінювати кольори таблиці.
Це також дозволяє змінювати колір окремого рядка. Наприклад, для цього можна використати такий фрагмент коду:
.tablepress-id-N .row-X td {Ви можете змінити код кольору, щоб вибрати кольори, які вам потрібні.
Столи ніндзя
Іншим варіантом є плагін Ninja Tables. Цей плагін дозволяє створювати приголомшливі та адаптивні таблиці. Все можна зробити лише за пару кліків; все, що вам потрібно зробити, це відкрити частину «редагування» плагіна. Це розкриває деякі дуже вичерпні варіанти зміни ваших таблиць.
Якщо вам сподобалося читати цю статтю про те, як легко встановити колір фону таблиці, вам слід переглянути цю статтю про таблиці Bootstrap.
Ми також писали про кілька пов’язаних тем, як -от центрування таблиці за допомогою CSS, таблиці HTML, адаптивні таблиці за допомогою CSS, таблиці CSS і плагіни таблиць jQuery.