As tabelas são peças essenciais do seu site. Eles são usados para transmitir dados e informações importantes de maneira fácil de entender. Em essência, uma tabela é um grupo ou uma coleção de linhas e colunas que contêm determinados tipos de informações. Eles foram inicialmente destinados a fazer parte da marcação HTML.
Embora as tabelas sejam a maneira correta de apresentar dados, muitos designers as evitam apenas pelo fato de poderem parecer pouco atraentes. No entanto, isso pode ser alterado com um pouco de trabalho e implementando alguns métodos fáceis, por exemplo, alterando a cor de fundo da tabela. Não é demorado tornar facilmente as tabelas atraentes com alguns ajustes.
Você logo descobrirá que a apresentação de dados tabulares funciona melhor em tabelas, como é esperado. As células de tabela são frequentemente usadas em marcações HTML como componentes onde o conteúdo é colocado para criar um site. Essas células, ou grades, são partes essenciais dos designs de sites. É por isso que é importante para você tornar as tabelas do seu site atraentes e bem lubrificadas.
Neste artigo criado por nossa equipe em wpDataTables, veremos como você pode alterar e definir a cor de fundo da tabela facilmente. Isso pode, no mínimo, trazer alguma variedade ao conteúdo.
Tabelas do WordPress
A versão padrão do WordPress não oferece a você, o criador, nenhuma ajuda significativa para criar ou alterar tabelas. Então, você terá que fazer isso manualmente. Como criador de um site WordPress, você deve primeiro habilitar o modo Texto do editor antes de alterar o código HTML e inserir códigos para tabelas nele.
Além disso, o ajuste da cor de fundo da tabela deve ser feito manualmente. Depois de criar uma tabela, a cor de fundo de uma tabela será automaticamente definida para corresponder à cor de fundo de um tema. A única maneira de tornar o plano de fundo da tabela exclusivo é alterar os valores do código e implementar essas alterações com CSS posteriormente.
Como alterar a cor de fundo da tabela manualmente
Quando você deseja incorporar uma tabela HTML em seu site, convém estilizá-la um pouco antes de colocar informações nas células da tabela. Você pode, por exemplo, alterar a cor de fundo da tabela HTML, mas há algumas outras alterações que você pode fazer nas bordas da tabela, cores das colunas e muito mais.
Alterar o código CSS é essencial para todas as alterações no design da tabela. Coisas como a cor de fundo da tabela são definidas no código CSS, assim como todas as propriedades de toda a tabela HTML e as propriedades das linhas e células.
Agora, vamos dar uma olhada em como alterar as cores de fundo manualmente alterando o código CSS.
Como alterar a cor de fundo de toda a tabela
Para fazer isso, basta inserir o seguinte trecho de código.
Alterando a cor de uma linha da tabela
Você também pode alterar a cor de uma linha individual da tabela, que pode ser diferente da cor de fundo da tabela. Quando uma linha individual tem uma cor diferente do plano de fundo, essa linha da tabela desejada chamará a atenção das pessoas. Com a seguinte passagem de código, podemos alterar a cor de uma única linha. A cor do texto também é alterada.
Mudando a cor de fundo de uma célula
Assim como você pode alterar a cor de uma linha individual, você também pode alterar a cor de uma célula individual. Para alterar a cor de uma linha, você pode adicionar a propriedade "style" na
colchetes e defina a cor da célula a partir daí.
Fundo da célula e cor do texto
Em seguida, vamos dar uma olhada em como definir a cor de fundo para linhas inteiras e como alterar as cores de texto correspondentes. Você pode fazer isso adicionando as propriedades de cor de fundo a
tags, como será exemplificado com o código fonte abaixo. As cores das bordas também serão alteradas, pois podem coincidir com as cores de fundo.
Usando plugins para alterar a cor de fundo da tabela
Você pode simplificar todo o processo de alteração da cor de fundo da tabela usando alguns plugins. Por padrão, o WordPress não oferece o recurso de alterar as cores da tabela, mas você pode incorporar alguns plugins que permitirão fazer isso muito rapidamente. Aqui, vamos dar uma olhada nos melhores plugins que você pode usar para alterar a cor de fundo da tabela em sites WordPress e como usá-los.
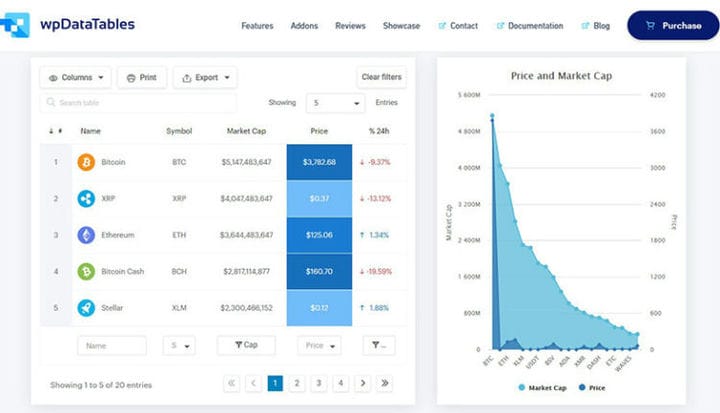
wpDataTables
wpDataTables é um plugin de tabela WordPress mais vendido que torna seu trabalho com tabelas, gráficos e gerenciamento de dados super fácil. Mais de 30.000 empresas e indivíduos já confiam no wpDataTables para trabalhar com dados financeiros, científicos, estatísticos, comerciais e outros.
As tabelas do WordPress criadas com o plugin wpDataTables são responsivas nativamente e podem ser usadas em qualquer tipo de dispositivo.
wpDataTables funciona rápido se sua tabela tiver algumas linhas ou alguns milhões. Todas as operações serão tratadas pelo servidor MySQL.
wpDataTables permite que você crie filtros individuais para seu conjunto de dados, o que é uma maneira bastante prática de restringir rapidamente os resultados da sua tabela do WordPress.
TablePress
Criar tabelas impressionantes e atraentes com cores de fundo exclusivas nunca foi tão fácil quanto com o TablePress. Você pode alterar as cores usando a guia Plugin Options no TablePress, que permite alterar as cores da tabela rapidamente.
Também permite alterar a cor de uma única linha. Por exemplo, um pedaço de código como este pode ser usado para fazer isso:
.tablepress-id-N .row-X td {Você pode alterar o código de cores para escolher as cores que deseja ter.
Tabelas Ninja
Outra opção é o plugin Ninja Tables. Este plugin permite que você crie tabelas impressionantes e responsivas. Tudo pode ser feito com apenas alguns cliques; tudo que você precisa fazer é abrir a parte “editar" do plugin. Isso revela algumas opções muito abrangentes para alterar suas tabelas.
Se você gostou de ler este artigo sobre como definir facilmente a cor de fundo da tabela, você deve conferir este artigo sobre tabelas Bootstrap.
Também escrevemos sobre alguns assuntos relacionados como Como centralizar uma tabela com CSS, tabelas HTML, tabelas responsivas com CSS, tabelas CSS e plugins de tabelas jQuery.