Hur man enkelt ställer in tabellbakgrundsfärgen
Tabeller är viktiga delar av din webbplats. De används för att förmedla viktig data och information på ett lättförståeligt sätt. I huvudsak är en tabell en grupp eller en samling rader och kolumner som var och en innehåller vissa typer av information. De var från början avsedda att vara en del av HTML-uppmärkning.
Även om tabeller är det rätta sättet att presentera data, undviker många designers dem bara för att de kan se oattraktiva ut. Det kan dock ändras med lite arbete och genom att implementera några enkla metoder, till exempel genom att ändra tabellbakgrundsfärgen. Det är inte tidskrävande att enkelt göra tabeller attraktiva med några justeringar.
Du kommer snart att upptäcka att presentation av tabelldata fungerar bäst i tabeller, som förväntat. Tabellceller används ofta i HTML -uppmärkningar som komponenter där innehåll placeras för att skapa en webbplats. Dessa celler, eller rutnät, är viktiga delar av webbdesign. Därför är det viktigt för dig att göra din hemsidas tabeller attraktiva och välsmorda.
I den här artikeln skapad av vårt team på wpDataTables kommer vi att ta en titt på hur du enkelt kan ändra och ställa in tabellbakgrundsfärgen. Detta kan åtminstone ge en viss variation i innehållet.
WordPress tabeller
Standardversionen av WordPress ger dig, skaparen, ingen nämnvärd hjälp för att skapa eller ändra tabeller. Så du måste göra detta manuellt. Som skapare av en WordPress-webbplats måste du först aktivera textläget för redigeraren innan du ändrar HTML-koden och infogar koder för tabeller i den.
Utöver det måste justering av tabellbakgrundsfärgen göras manuellt. När du har skapat en tabell kommer bakgrundsfärgen för en tabell automatiskt att ställas in för att matcha den för en temabakgrund. Det enda sättet att göra tabellbakgrunden unik är att ändra kodens värden och implementera dessa ändringar med CSS senare.
Hur man ändrar tabellbakgrundsfärg manuellt
När du vill infoga en HTML-tabell på din webbplats, kanske du vill formatera den lite först innan du lägger in information i tabellceller. Du kan till exempel ändra bakgrundsfärgen för HTML-tabellen, men det finns några andra ändringar som du kan göra i tabellkanterna, kolumnfärgerna och mer.
Att ändra CSS-koden är viktigt för alla ändringar av tabelldesignen. Saker som tabellbakgrundsfärg ställs in i CSS-kod, liksom alla egenskaper för hela HTML-tabellen och egenskaperna för raderna och cellerna.
Låt oss nu ta en titt på hur man ändrar bakgrundsfärgerna manuellt genom att ändra CSS-koden.
Hur man ändrar bakgrundsfärgen för hela tabellen
För att göra detta behöver du bara infoga följande kod.
Ändra färgen på en tabellrad
Du kan också ändra färgen på en enskild tabellrad, som kan skilja sig från tabellbakgrundsfärgen. När en enskild rad har en annan färg än bakgrunden, kommer den önskade tabellraden att dra folks uppmärksamhet. Med följande kodpassage kan vi ändra färgen på en enda rad. Textfärgen ändras också.
Ändra bakgrundsfärgen för en cell
Precis som hur du kan ändra färgen på en enskild rad, kan du ändra färgen på en enskild cell också. För att ändra färgen på en rad kan du lägga till egenskapen "stil" i
parenteser och definiera färgen på cellen därifrån.
Cellbakgrund och färg på texten
Låt oss sedan ta en titt på hur man ställer in bakgrundsfärgen för hela rader och hur man ändrar motsvarande textfärger. Du kan göra det genom att lägga till egenskaperna för bakgrundsfärgen
taggar, som det kommer att exemplifieras med källkoden nedan. Kantfärger kommer också att ändras, eftersom de kan sammanfalla med bakgrundsfärgerna.
Använda plugins för att ändra tabellbakgrundsfärgen
Du kan förenkla hela processen med att ändra tabellbakgrundsfärgen genom att använda några plugins istället. Som standard erbjuder WordPress inte funktionen för att ändra tabellfärger, men du kan inkludera några plugins som gör att du kan göra det mycket snabbt. Här kommer vi att ta en titt på de bästa plugins du kan använda för att ändra tabellbakgrundsfärgen på WordPress-webbplatser och hur du använder dem.
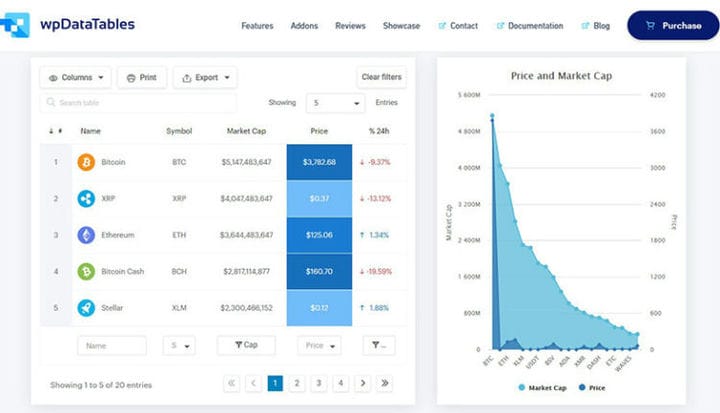
wpDataTables
wpDataTables är ett bästsäljande WordPress-tabellplugin som gör ditt arbete med tabeller, diagram och datahantering superenkelt. Över 30 000 företag och individer litar redan på wpDataTables för att arbeta med finansiell, vetenskaplig, statistisk, kommersiell och annan data.
WordPress-tabeller skapade med wpDataTables-plugin är naturligt lyhörda och kan användas på alla typer av enheter.
wpDataTables fungerar snabbt oavsett om din tabell har några rader eller några miljoner. Alla operationer kommer att hanteras av MySQL-servern.
wpDataTables låter dig skapa individuella filter för din datauppsättning, vilket är ett ganska praktiskt sätt att snabbt begränsa resultaten av din WordPress-tabell.
Bordspress
Att skapa fantastiska och tilltalande bord med unika bakgrundsfärger har aldrig varit enklare än med TablePress. Du kan ändra färgerna med hjälp av fliken Plugin-alternativ i TablePress, som låter dig ändra färgerna på tabellen snabbt.
Det låter dig också ändra färgen på en enda rad. Till exempel kan en kodbit som denna användas för att göra det:
.tablepress-id-N .row-X td {Du kan ändra färgkoden för att välja de färger du vill ha.
Ninja bord
Ett annat alternativ är plugin-programmet Ninja Tables. Denna plugin låter dig skapa fantastiska och responsiva tabeller. Allt kan göras med bara ett par klick; allt du behöver göra är att öppna "redigera"-delen av plugin-programmet. Detta avslöjar några mycket omfattande alternativ för att ändra dina tabeller.
Om du tyckte om att läsa den här artikeln om hur du enkelt ställer in bordsbakgrundsfärgen, bör du kolla in den här om Bootstrap-bord.
Vi skrev också om några relaterade ämnen som Hur man centrerar en tabell med CSS, HTML-tabeller, responsiva tabeller med CSS, CSS-tabeller och jQuery-tabellplugins.